初学uniapp上手项目
UNIAPP迷你商城
前言
学习一门新的技术,不仅仅是要了解学习该技术的基本知识,更要学会进阶学习,探究其中的价值。掌握一门技术,俗话讲的好,“千学不如一看,千看不如一练”,为此,在掌握一些基本知识之后,上手练习才是熟悉掌握技术的要点。
初探uniapp,技术不精,敬请谅解
基础要求
-
了解Vue框架的基本结构与语法(十分重要)
-
了解微信小程序的基本结构与语法(较轻)
项目概述
项目简介
uniapp迷你商城是一款移动端app项目,采用uniapp小程序技术进行开发。迷你商城是一款电商类小程序,类似于淘宝、京东淘宝一类的购物APP
项目结构
前后端分离开发
后端接口文档链接(接口文档取自网络)
https://www.showdoc.com.cn/128719739414963/2513235043485226
开发H5、小程序两端页面
开发工具
- HbuildX
- 微信开发者工具
需求分析
- 实现商城商品的搜索与展示
- 编写模块页面
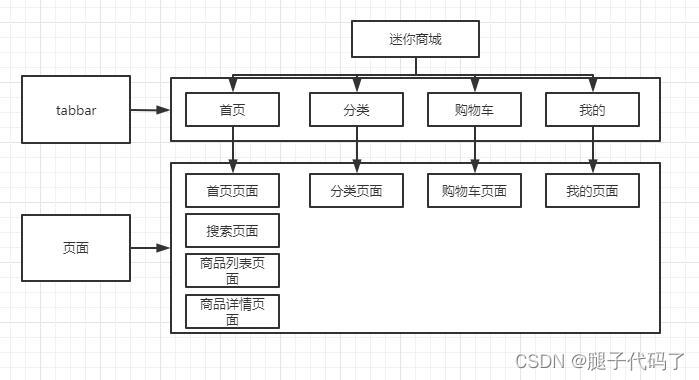
项目结构图
项目保真图
首页
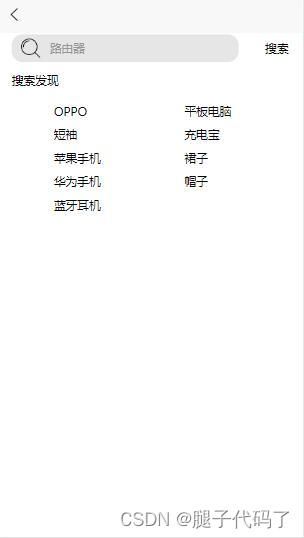
搜索页
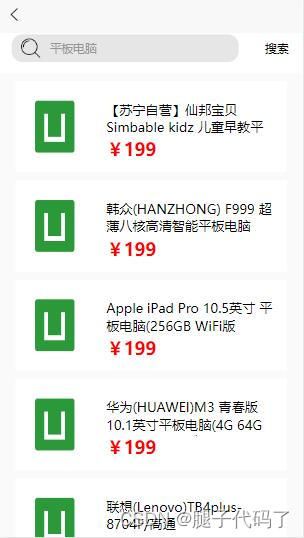
展览页
商品详情页
分类
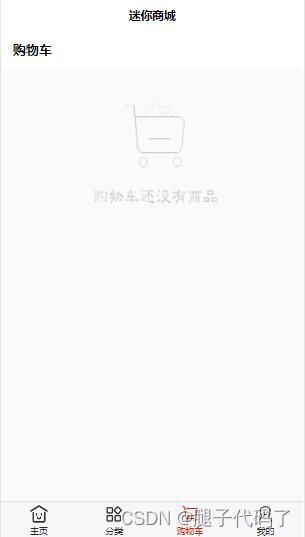
购物车
我的
项目搭建
配置Tabbar
在page.json文件当中配置tabbar
"tabBar": {
"color": "#2c2c2c",
"selectedColor": "#d81e06",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/tabbar/home.png",
"selectedIconPath": "./static/tabbar/selecthome.png",
"text": "主页"
},
{
"pagePath": "pages/sort/sort",
"iconPath": "static/tabbar/sort.png",
"selectedIconPath": "./static/tabbar/sortSelect.png",
"text": "分类"
},
{
"pagePath": "pages/shop/shop",
"iconPath": "./static/tabbar/shop.png",
"selectedIconPath": "./static/tabbar/shopSelect.png",
"text": "购物车"
},
{
"pagePath": "pages/mind/mind",
"iconPath": "./static/tabbar/me.png",
"selectedIconPath": "./static/tabbar/meSelect.png",
"text": "我的"
}
]
}
配置小程序当中的下方导航
| 名称 | 描述 |
|---|---|
| pagePath | 页面的路径 |
| iconPath | 页面导航图标 |
| selectedIconPath | 页面选中时的导航 |
| text | 导航名称 |
封装uniRequest请求
const BASE_URL ='https://api-hmugo-web.itheima.net/api/public/v1'
export const myRequest=(option)=>{
return new Promise((resolve,reject)=>{
uni.request({
url:BASE_URL+option.url,
method:option.method || 'GET',
data:option.data || {},
success:(res)=>{
if(res.data.meta.status !==200){
return uni.showToast({
title:'获取数据失败!'
})
}
resolve(res)
},
fail: (err) => {
return uni.showToast({
title:'获取接口失败'
})
reject(err);
}
})
})
}
封装uni.request接口,减少代码量,只需要传递参数即可实现对与数据的请求
将封装的api挂载到Vue原型上
找到目录main.js文件
import {myRequest} from './util/api.js'
Vue.prototype.$myRequest=myRequest
之后就可以通过this.$myRequest调用
首页
在小程序当中,view标签相当于web端的div标签
CSS代码暂未粘贴
轮播图代码
<swiper class="swiper" autoplay circular interval="2000" indicator-dots>
<swiper-item>
<image :src="#">image>
swiper-item>
swiper>
| 值 | 描述 |
|---|---|
| autoplay | 是否自动切换 |
| circular | 是否衔接从头播放 |
| interval | 切换间隔 |
| indicator-dots | 是否显示轮播指示点 |
Search搜索框组件
路由器
这个search组件主要目的是点击跳转到搜索页面用。
为什么要写这个页面而不是直接在首页页面当中编写搜索框然后添加点击事件跳转?
因为当时编写首页页面时,并没有加入这个功能,后面修改的时候想要添加上的。这就说明开发前一定要组织好布局与页面的数量。!!!
搜索页面
搜索发现
{{item}}
{{item}}
页面搜索引入真正的搜索框组件,并且将方法与数据传递给子组件(搜索头组件)
子组件中搜索后,调用父组件中的查询方法,从而携带数据跳转到指定展示页面
SearchHeader搜索头组件
搜索
| 值 | 描述 |
|---|---|
| props | 用来接收父组件传递过来的参数 |
| $emit | 用来调用父组件传递过来的方法(简而言之就是子组件调用父组件方法) |
商品展示页面
{{item.goods_name}}
¥199
进行组件的重复性利用
将搜索页的搜索组件封装,引用到商品展示页面,再次使用搜索组件进行搜索查询
(在这有一个想法,就是将使用Vuex进行管理数据,方便快捷。还有也可以将查询方法封装为全局方法。这样在每个组件当中都可以直接调用,这样就避免了在不同父组件当中使用搜索组件时,重复性在父组件当中书写查询方法)
商品详情页面
发送请求通过id进行跳转到商品详情页面组件
¥{{DataList.goods_price}}
{{DataList.goods_name}}
商品重量:{{DataList.goods_weight}}g
库存数量:{{DataList.goods_number}}件
{{item.attr_name}}
品牌:{{item.attr_sel}}
属性1:{{item.attr_vals}}
属性2:{{item.attr_value}}
写入方式:{{item.attr_write}}
客服
购物车
加入购物车
立即购买
因css较多,暂且不进行展示
虽然实现这个页面以及数据的展示,但购物车并未实现,后期将继续加以完善
Tabber分类
{{item.cat_name}}
GoodView组件
{{item.cat_name}}
{{item1.cat_name}}
因购物车页面太过简单和我的页面代码重复性太高(没有数据渲染,遍历组件),所以需要大量重复写代码暂且不展示
项目打包
首先找到manifest.json文件
获取自己的AppID
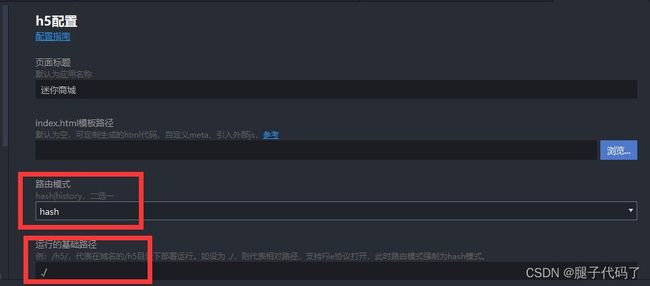
配置好应用名称就可以进行发布了
这两个一定要选上。要不然在打包后的index页面当中可能会出现资源找不到的问题
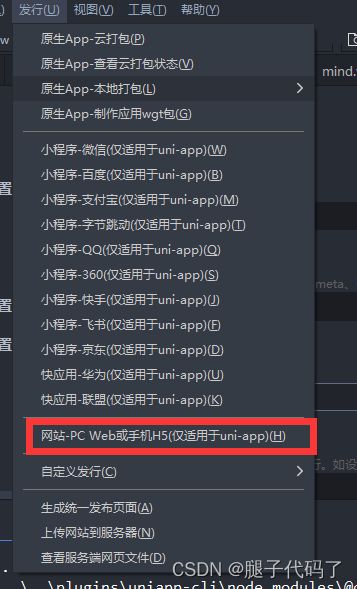
打包
点击之后 修改标题后,发布即可
项目总结
总体项目难度不大,主要为了初学uniapp的童鞋上手项目,同时对Vue、html、css等进行巩固。