webpack详解
webpack 是代码编译工具,有入口、出口、loader 和插件。webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具。当 webpack 处理应用程序时,它会在内部构建一个依赖图(dependency graph),此依赖图对应映射到项目所需的每个模块,并生成一个或多个 bundle。
一、webpack是什么
1.1 解释
webpack是一个前端打包工具;
用它来处理现代前端错综复杂的依赖关系(A插件需要B插件B插件有D插件F插件需要A插件)生成浏览器可以识别静态资源;
react脚手架 angular等现代框架脚手架都是依赖webpack。
1.2 核心概念
入口entry 项目运行的起点,告诉webpack从哪开始打包;
出口output 打包好放哪 filename文件名 path路径;
模式mode 产品模式production 开发模式development;
加载器loader webpack默认只能加载处理js文件,loader让webpack拥有处理其他文件的能力;
插件plugin webpack运行生命周期过程中做一些其他任务(压缩,清理)。
二、安装
2.1 创建文件
2.2 安装webpack与webpack脚手架
2.3 文件创建
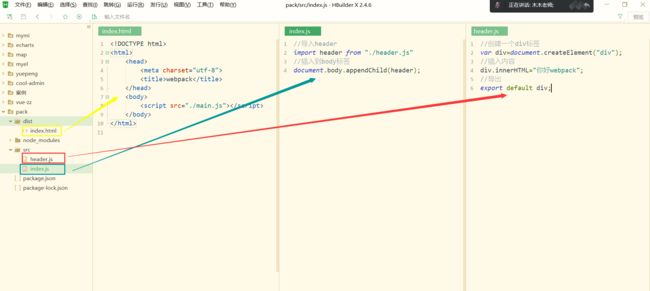
手动创建一个dist文件夹,dist->index.html;在src目录下分别创建header.js 、index.js,一个简单的项目就搭建成功了。
三、 JS打包
3.1 webpack目录下创建配置文件webpack.config.js
读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
}
}3.2 命令行执行编译命令
运行npm命令执行打包
npm run dev3.3 webpack目录下创建index.html
引用bundle.js
3.4 浏览器中查看index.html

四、loader加载器
4.1CSS打包
1. 安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css
npm i css-loader style-loader -D2. 修改webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
//...,
output:{},
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}3. 在src文件夹创建style.css
.active{
color:#f70;
font-weight: 900;
margin: 10px;
}4. 修改main.js
在第一行引入style.css
require('./style.css');4.2 SASS打包
1. 安装 sass-loader
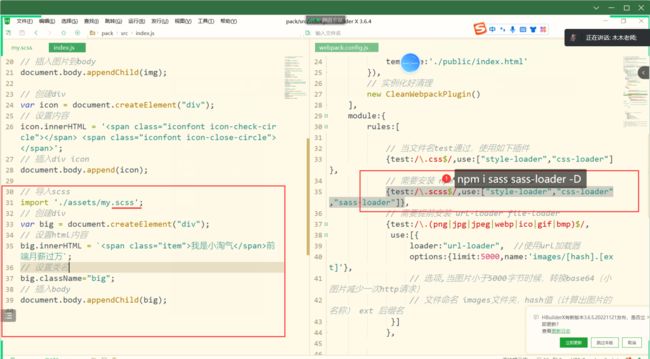
npm i sass sass-loader -D2. 修改配置
{test:/\.scss$/,use:["style-loader","css-loader","sass-loader"]}整体效果如下图:
五、打包html中图片资源
html中的图片url-loader没法处理,它只能处理js中引入的图片;样式中图片,不能处理html中img标签,需要引入其他html-loader处理。
5.1 添加图片
在src/index.html添加两个img标签
5.2 安装loader
npm install html-loader --save-dev 5.3 配置loader
use:[{
loader:"url-loader", //使用url加载器
options:{limit:5000,name:'images/[hash].[ext]'},
// 选项,当图片小于5000字节时候,转换base64(小图片减少一次http请求)
// 文件命名 images文件夹,hash值(计算出图片的名称) ext 后缀名
}]六、打包iconfont 字体图标
6.1 首先需要安装url-loader
bootstrap4.x之后,boostrap的css里删除了图标 分开了 我们在引入一个 下载:npm i [email protected] -D 由于4.x版本icon文件分离出去所以还需要下载open-iconic:
sudo cnpm i https://github.com/iconic/open-iconic.git -D6.2 相关配置如下
{
test:/\.(png|woff|woff2|svg|ttf|eot)$/,
use:{
loader:'url-loader',
options: {
limit: 100000, //这里要足够大这样所有的字体图标都会打包到css中
}
}注意:limit一定要保证大于最大字体文件的大小,因为这个参数是告诉url-loader,如果文件小于这个参数,那么就以Data Url的方式直接构建到文件中。使用这种方式最方便,不用打包后路径的问题,但是缺点就是构建出来的文件特别大,如果线上不要使用这种方式打包。
6.3 安装file-loader
npm install --save-dev file-loader6.4 配置相关的文件
{
test: /\.(woff|woff2|svg|ttf|eot)$/,
use:[
{loader:'file-loader',options:{name:'fonts/[name].[hash:8].[ext]'}}//项目设置打包到dist下的fonts文件夹下
]
}6.5 发现出现错误,字体文件加载错误
最后发现是在webpack配置的时候自己手动添加了下面的代码而引起的错误:在 webpack.base.conf.js文件中删除以下代码
{
test: /\.(woff|woff2|svg|ttf|eot)$/,
use: [
{ loader: 'file-loader', options: { name: 'fonts/[name].[hash:8].[ext]' } }//项目设置打包到dist下的fonts文件夹下
]
}
}七、 plugin插件
7.1 HTML模板插件
作用为生成html模板文件,自动打包好的js插入到模板文件。
1. 安装
npm i html-webpack-plugin -D2. webpack.config.js配置
//导入
const HtmlWebpackPlugin=require('html-webpack-plugin')
...
//使用
plugins:[new HtmlWebpackPlugin({template:'./public/index.html'})]7.2 清理dist目录
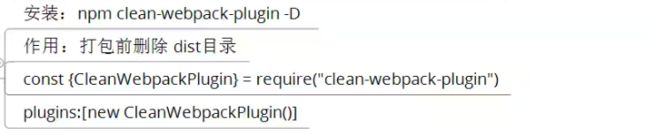
作用是在打包之前删除dist目录。
7.3 抽出插件
作用为把css做为一个单独的文件抽出。
安装:
npm install --save-dev mini-css-extract-pluginwebpack.config.js配置
//导入
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
...
//实例化插件
new MiniCssExtractPlugin({filename:"style-[hash:7].css"})
...
//配置
loader:{test:/\.css$/,use:[MiniCssExtractPlugin.loader,"css-loader"]},八、哈希命名
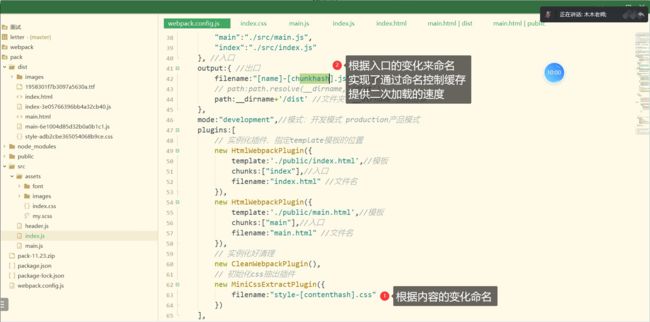
通过命名可以控制浏览器的缓存,当文件发生变化时,hash就变化,文件名也就变化,浏览器就不缓存,当文件名保持不变,浏览器而此请求会从缓存里面去请求内容,提供二次加载的速度(有效的控制缓存)。
contenthash 内容发生变化时contenthash值才会发生变化;
chunkhash 入口放生变化时,当前的文件chunkhash会变化;
hash 只要项目内容发生变化,hash就会变化。
九、优化
9.1 css 压缩
1. 安装:
npm i css-minimizer-webpack-plugin -D2. 导入:
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");9.2 js的压缩
1. 安装:
npm i terser-webpack-plugin -D2. 导入:
const TerserPlugin = require("terser-webpack-plugin");3. 实现压缩与优化
optimization: {
minimize: true, //默认是压缩
minimizer: [new CssMinimizerPlugin(),new TerserPlugin()],//压缩器
},
4. 代码分割
optimization: {
splitChunks: {
chunks: "all",
// 所有的 chunks 代码公共的部分分离出来成为一个单独的文件},
}
十、目录别名
resolve: {
// 别名:@代表是 src目录
alias: {
'@': path.resolve(__dirname, './src'),
}
},
十一、开发工具
devtool:"eval-cheap-source-map",
作用,错误与源代码有个一一对应关系
十二 、webpack的魔法注释
魔法注释
/* webpackChunkName:"jquery" */
给当前的js 文件命名
/* webpackPrefetch: true */
网络有空闲预加载js