14.前端笔记-CSS-浮动
1、传统网页布局的三种方式
网页布局的本质:用CSS摆放盒子
传统布局方式:
- 普通流(标准流)
- 浮动
- 定位
1.1 普通流(文档流/标准流)
就是标签按照规定好默认方式排列
(1)块级元素独占一行,从上向下顺序排列
常用元素:div\hr\p\h1~h6\ul\ol\dl\form\table
(2)行内元素按照顺序,从左到右顺序排列,碰到父元素的边缘,则自动换行
常用元素:span\a\i\em\img
1.2 浮动
1.2.1 为什么需要浮动?
有很多布局效果,使用标准流无法实现,而浮动可以改变元素标签默认的排列方式,因此可以利用浮动完成布局。
网页布局第一准则
(1)多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
1.2.2 浮动的典型应用:
(1)可以让多个块级元素一行内排列显示
1.2.3 什么是浮动
div{
float: left;//right\none
}
1.2.4 浮动特性(****)
(1)浮动元素会脱离标准流(脱标)
(2)浮动元素会一行内显示,并且元素顶部对齐
(3)浮动元素具有行内块元素的特性
(1)浮动元素会脱离标准流(脱标)
a、脱离标准普通流的控制(浮),移动到指定位置(动),俗称脱标
b、浮动的盒子不再保留原先的位置,原本该盒子的位置会被其他标准流的元素占据
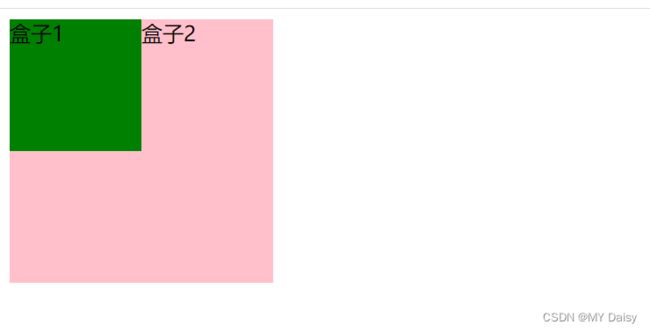
不加浮动特性:两个盒子按照标准流默认排列

box1盒子1加上float特性,盒子2占据盒子1的位置,盒子1浮动起来
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box1{
background-color: green;
width: 100px;
height: 100px;
float: left;
}
.box2{
background-color: pink;
width: 200px;
height: 200px;
}
style>
head>
<body>
<div class="box1">盒子1div>
<div class="box2">盒子2div>
body>
html>
(2)浮动元素会一行内显示,并且元素顶部对齐
如果多个盒子都设置了浮动,则会按照属性值一行内显示,并且顶端对齐排列,盒子中间互相贴贴,没有缝隙。如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box1{
background-color: green;
width: 100px;
height: 100px;
float: left;
border: 2px black solid;
}
.box2{
background-color: pink;
width: 200px;
height: 200px;
float: left;
border: 2px black solid;
}
style>
head>
<body>
<div class="box1">盒子1div>
<div class="box2">盒子2div>
<div class="box1">盒子3div>
<div class="box2">盒子4div>
<div class="box1">盒子5div>
body>
html>
浏览器一行放不下,就自动换行:

浏览器一行可以装下,就在一行展示,顶端对齐

(3)浮动元素具有行内块元素的特性
任何元素都可以浮动,不管之前是什么模式的元素,添加浮动特性之后,就具有的了行内块元素相似的特性
a、如果行内元素有了浮动,就不用转为块级、行内块元素,就可以直接设置width和height了
行内元素没加浮动之前:

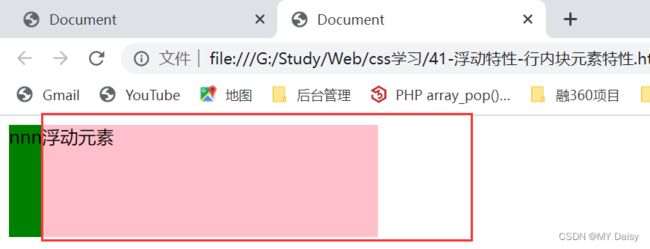
行内元素添加浮动之后:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
background-color: green;
height: 100px;
float: left;
}
span{
background-color: pink;
height: 100px;
width: 300px;
float: left;
}
style>
head>
<body>
<div>nnndiv>
<span>浮动元素span>
body>
html>
b、如果块级元素没有设置宽度,默认宽度和父级一样宽,添加浮动后,宽度由内容决定
块级元素没加浮动之前:

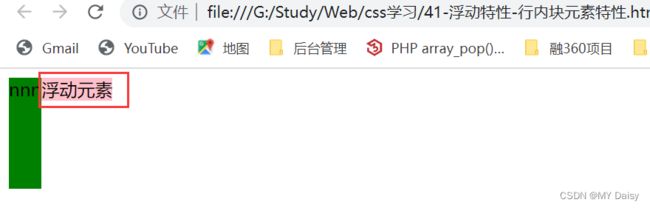
块级元素添加浮动之后:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
background-color: green;
height: 100px;
float: left;
}
style>
head>
<body>
<div>nnndiv>
body>
html>
c、浮动的盒子中间没有缝隙,是紧挨着一起的
1.3 浮动布局注意点
(1)浮动元素经常和标准流父级搭配使用
为约束浮动元素位置,网页布局一般采取的策略:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
(2)一个元素浮动了,理论上其余的兄弟元素也要设置浮动
a.一个盒子里如果有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟盒子也要设置浮动,以防止引起问题(布局混乱)
b.浮动的盒子只会影响浮动盒子后面的标准流元素,不会影响前面的标准流
(3)尽量不给父盒子高度(因为不确定盒子里内容的多少,就不确定应该给多少高度的),让子盒子撑开父盒子
就需要清除浮动:由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父盒子高度为0,会影响下边其他标准流盒子
不清除浮动的问题演示:
a、父盒子不给高度,子盒子one\two没有浮动时,可以撑开父盒子box1的高度,其他盒子box2正常展示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box1{
background-color: green;
}
.one{
background-color: red;
width: 100px;
height: 100px;
}
.two{
background-color: skyblue;
width: 300px;
height: 300px;
}
.box2{
background-color: burlywood;
width: 300px;
height: 300px;
}
style>
head>
<body>
<div class="box1">
<div class="one">1div>
<div class="two">2div>
div>
<div class="box2">box2div>
body>
html>

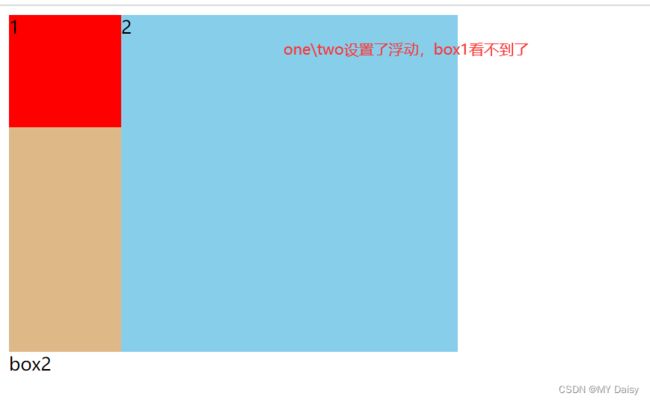
b、子盒子one\two进行浮动时,父盒子box1高度为0 ,其他盒子box2是标准流,就跑到原本box1的位置了
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box1{
background-color: green;
}
.one{
background-color: red;
width: 100px;
height: 100px;
float: left;
}
.two{
background-color: skyblue;
width: 300px;
height: 300px;
float: left;
}
.box2{
background-color: burlywood;
width: 300px;
height: 300px;
}
style>
head>
<body>
<div class="box1">
<div class="one">1div>
<div class="two">2div>
div>
<div class="box2">box2div>
body>
html>
1.4清除浮动
1.4.1 清除浮动的本质
清除浮动元素造成的影响,如果父盒子本身有高度,就不需要清除浮动。清除浮动后,父级盒子根据浮动的盒子自动检测高度,这样父级有了高度,就不会影响下边的其他标准流了
1.4.2 清除浮动的本质
闭合浮动:只让浮动再父盒子内部影响,不影响父盒子外面的其他盒子
1.4.3如何清除浮动:闭合浮动
div{
clear:left;//还可以是right\both
//left:不允许左侧有浮动元素,清除左侧浮动影响
//right:不允许右侧有浮动元素,清除右侧浮动影响
//both:同时清除左右两侧浮动影响(**)
}
1.4.3 清除浮动的方法(***)
(1)额外标签法:隔墙法(W3C推荐做法)
(2)父级添加overflow属性
(3)父级添加after伪元素
(4)父级添加双伪元素
(1)额外标签法:隔墙法(W3C推荐做法)
会在浮动元素末尾添加一个空的块级标签或br(如div\br),然后给标签设置clear属性
优点:通俗易懂,书写方便
缺点:添加许多无意义的标签,结构化差
<div>div>
br>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box1{
background-color: green;
}
.one{
background-color: red;
width: 100px;
height: 100px;
float: left;
}
.two{
background-color: skyblue;
width: 300px;
height: 300px;
float: left;
}
.box2{
background-color: burlywood;
width: 300px;
height: 300px;
}
.clear{
clear: both;
}
style>
head>
<body>
<div class="box1">
<div class="one">1div>
<div class="two">2div>
<div class="clear">div>
div>
<div class="box2">box2div>
body>
html>
属性值:hidden\auto\scroll
优点:代码简洁
缺点:无法显示溢出部分
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box1{
background-color: green;
overflow: hidden;
}
.one{
background-color: red;
width: 100px;
height: 100px;
float: left;
}
.two{
background-color: skyblue;
width: 300px;
height: 300px;
float: left;
}
.box2{
background-color: burlywood;
width: 300px;
height: 300px;
}
style>
head>
<body>
<div class="box1">
<div class="one">1div>
<div class="two">2div>
div>
<div class="box2">box2div>
body>
html>
(3)父级添加after伪元素
原理:在父盒子后边添加一个新盒子,新盒子可以去除浮动元素
优点:没有增加标签,结构简单
缺点:需要兼容低版本浏览器
.clearfix::after{
content: "";
display: block;
height: 0;
clear: both;
visibility:hidden;
}
.clearfix{
/* css兼容IE6\7清除浮动 */
*zoom: 1;
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.clearfix::after{
content: "";
display: block;
height: 0;
clear: both;
visibility:hidden;
}
.clearfix{
/* css兼容IE6\7清除浮动 */
*zoom: 1;
}
.box1{
background-color: green;
}
.one{
background-color: red;
width: 100px;
height: 100px;
float: left;
}
.two{
background-color: skyblue;
width: 300px;
height: 300px;
float: left;
}
.box2{
background-color: burlywood;
width: 300px;
height: 300px;
}
style>
head>
<body>
<div class="box1 clearfix">
<div class="one">1div>
<div class="two">2div>
div>
<div class="box2">box2div>
body>
html>
(4)父级添加双伪元素
优点:代码更简洁
缺点:兼容低版本浏览器
.clearfix::before,
.clearfix::after{
content: "";
display: table;
}
.clearfix::after{
clear: both;
}
.clearfix{
/* css兼容IE6\7清除浮动 */
*zoom: 1;
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.clearfix::before,
.clearfix::after{
content: "";
display: table;
}
.clearfix::after{
clear: both;
}
.clearfix{
/* css兼容IE6\7清除浮动 */
*zoom: 1;
}
.box1{
background-color: green;
}
.one{
background-color: red;
width: 100px;
height: 100px;
float: left;
}
.two{
background-color: skyblue;
width: 300px;
height: 300px;
float: left;
}
.box2{
background-color: burlywood;
width: 300px;
height: 300px;
}
style>
head>
<body>
<div class="box1 clearfix">
<div class="one">1div>
<div class="two">2div>
div>
<div class="box2">box2div>
body>
html>