【WPF】附加事件
【WPF】附加事件
- 什么是附加事件
- 附加事件用法
- Microsoft 官方文档
- 附加事件案例
-
- 定义自定义控件
- 注册使用附加事件
什么是附加事件
Microsoft 官方概述:
附加事件可用于在非元素类中定义新的 路由事件 ,并在树中的任何元素上引发该事件。 为此,必须将附加事件注册为路由事件,并提供支持附加事件功能的特定 支持代码 。 由于附加事件注册为路由事件,因此在元素树中引发时,它们会传播到元素树中。
简单来说就是,可以进行附加操作的事件,必须为路由事件(
RoutedEvent)。
附加事件用法
在 XAML 语法中,附加事件由其
事件名称和所有者类型指定,格式为。 由于事件名称使用其所有者类型的名称进行限定,因此语法允许事件附加到任何可以实例化的元素。 此语法也适用于附加到事件路由中任意元素的常规路由事件的处理程序。.
Microsoft 官方文档
这里简略的借用文档中的说明,详细学习请以文档为准:附加事件概述 (WPF .NET)
附加事件案例
定义自定义控件
using System.Windows;
using System.Windows.Controls;
namespace assembly
{
/// - 自定义控件样式
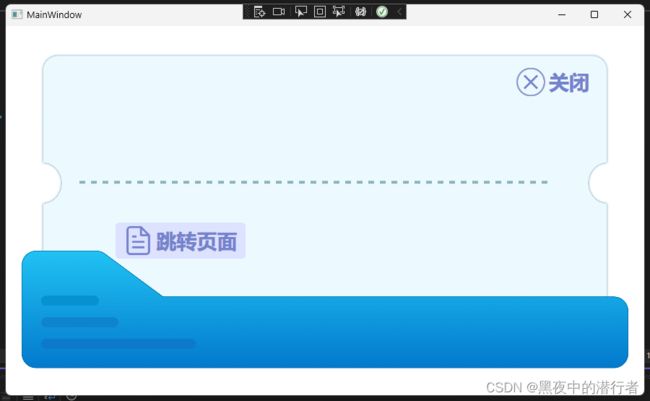
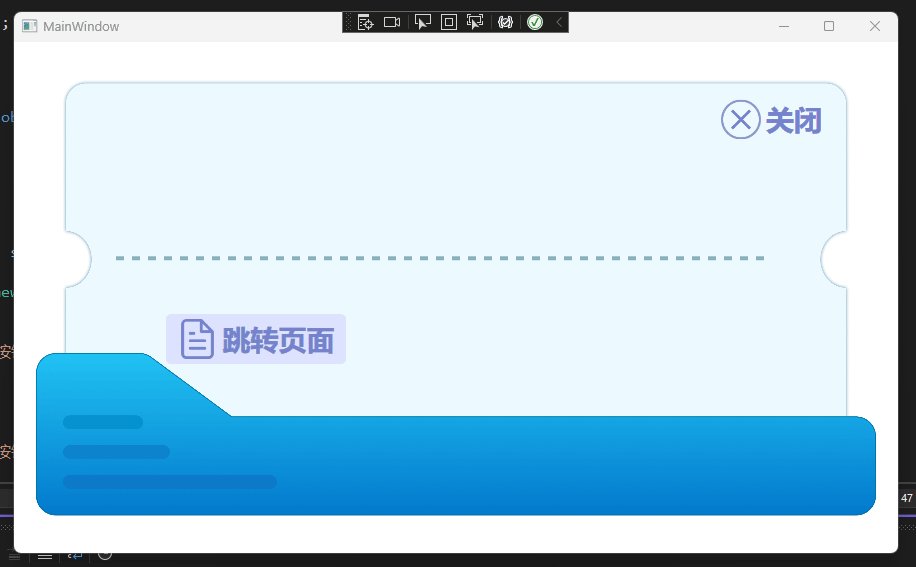
下面的样式使用 ControlTemplate 自定义的控件样式,其中的 Button 按钮是不能进行事件绑定的,当然命令绑定也是不行的。
<Application
x:Class="assembly.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:assembly"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<Style x:Key="popup" TargetType="{x:Type local:MessagePopup}">
"Height" Value="436" />
"Width" Value="840" />
"Template">
"{x:Type local:MessagePopup}">
"pack://application:,,,/images/bg-Tips.png" />
"0.7*" />
"Auto" />
"0" Margin="55,0">
"0.5*" />
"1"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Orientation="Horizontal">
"42"
FontWeight="Black"
Text="" />
"42"
FontWeight="Black"
Foreground="#F95A00"
Text="{TemplateBinding BusinessType}" />
"42"
FontWeight="Black"
Text="" />
"1"
Margin="80,0"
Stroke="#8DB2BD"
StrokeDashArray="2,2"
StrokeThickness="4"
X1="0"
X2="650" />
"2" Margin="55,0">
"0" Margin="75,0">
"0,30,0,0"
VerticalAlignment="Center"
Orientation="Horizontal">
"Center"
FontSize="32"
Foreground="#002C86"
Text="" />
"40"
Margin="20,0"
Source="pack://application:,,,/images/ico-arrow.png" />
"1">
"0,20,0,0"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Orientation="Horizontal">
"38"
Foreground="#FFD873"
Text="{TemplateBinding Seconds}" />
"38"
Foreground="#FFD873"
Text="" />
"10,0,0,0"
VerticalAlignment="Bottom"
FontSize="32"
Foreground="#FFFFFF"
Text="" />
Style>
ResourceDictionary>
Application.Resources>
Application>
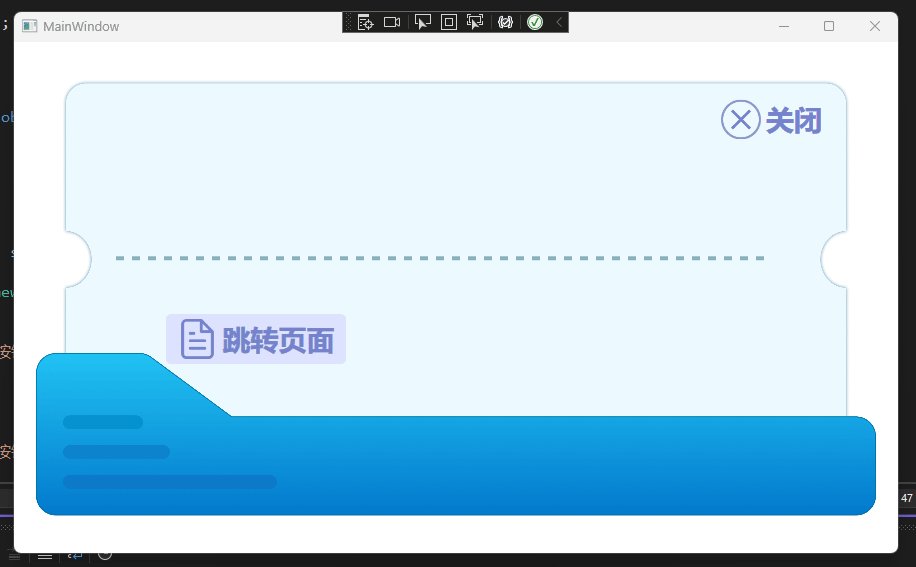
- 效果
注册使用附加事件
使用该自定义控件时,为其注册
Button.Click事件,属于原生路由事件。对应其用方法可以得出,该事件触发的是 Button 元素的 Click 事件。
简单来说就是,只有自定义控件中的 Button 元素才能触发当前的 Click 事件。(附加事件用法)
<Window
x:Class="assembly.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:comm="clr-namespace:assembly"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="900"
Height="550"
WindowStartupLocation="CenterScreen"
mc:Ignorable="d">
<Grid>
<comm:MessagePopup
x:Name="popup"
Width="840"
Height="436"
Button.Click="popup_Click"
Style="{StaticResource popup}"
Visibility="Visible" />
Grid>
Window>
元素树中声明了两个 Buuton 这里暂且通过 Button 的 Tag 值来区分,不仅限于 Tag。
private void popup_Click(object sender, RoutedEventArgs e)
{
string tag = (string)((FrameworkElement)e.OriginalSource).Tag;
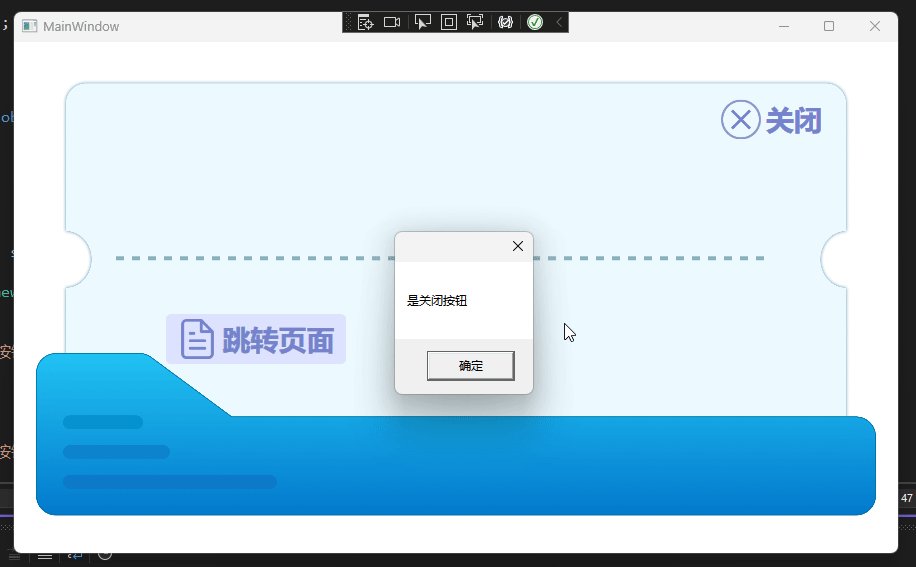
if (tag == "0")
{
MessageBox.Show("是关闭按钮");
//CloseTimer();
}
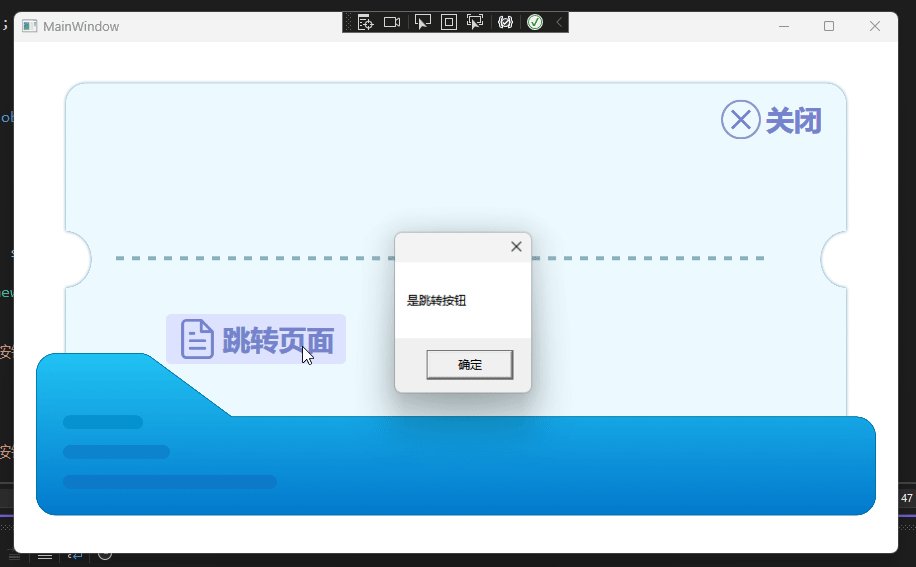
else if (tag == "1")
{
MessageBox.Show("是跳转按钮");
}
}
- 效果