vuebus总线的使用
场景描述
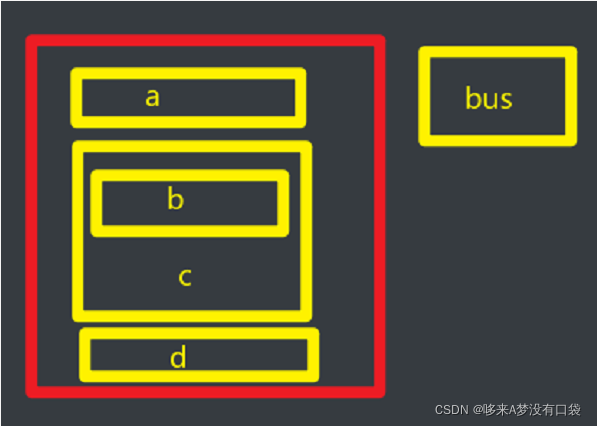
A组件中包括B,C组件,而B组件中包括D组件,这时如果D组件想要在A组件中触发C组件的方法怎么办呢?
当然方案是有的,用状态管理vuex可以,用$emit传递也可以,但是我想试着用的是bus总线的方式;
如下所示
D组件中触发bus的emit ,然后在A组件中用bus总线的on来触发方法;
D组件中
dataLoad(){
console.log('加载完触发事件');
this.$bus.$emit('itemDataLoad')
// this.$bus.$emit('事件名称', 参数) // 第二个可以为参数
},
A组件中
mounted() {
// 监听item中数据加载完
this.$bus.$on('itemDataLoad', () => {
console.log('数据加载完');
})
// this.$bus.$on('事件名称', 回调函数(参数))
},
当然在A组件中通过 this.$refs 的方式就可以触发C组件中的事件等
还有一步骤是 $bus 默认是不存在的啊,打印试试this.$bus为undefined啊;
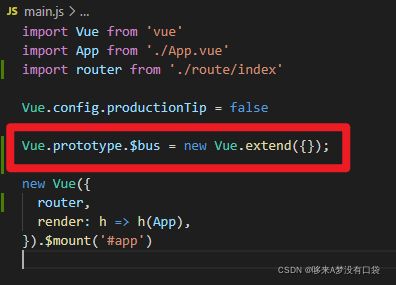
别急,在main.js中加上$bus;
// bus总线 vue实例 Vue.prototype.$bus = new Vue()
当然可以在生命周期中移除bus总线;
this.$bus.$off();
记录封装的防抖函数
// 防抖函数
debounce: function (fun, delay) {
let timer = null
// 接收调用函数时传入的参数的值 ...args 可多个
return function (...args) {
if (tiemr) return
timer = setTimeout(() => {
fun.apply(this, args)
}, delay);
}
}
const refresh = debounce(xxx, 500)
refresh('参数1', '参数2', '参数3')
bus总线的原理解析
关于官方介绍 从 Vue 1.x 迁移 — Vue.js
在官方文档中对bus总线的介绍是使用,但是明确指出了复杂情况推荐使用vuex实现非父子组件直接的传值,bus总线应用在简单的项目
1.怎么理解bus总线
bus总线就是一个中间组件,触发事件,触发中间组件,监听中间组件的变化
2.bus组件存在的条件和注册
- 1.所有组件都可以访问
- 2.可以使用$emit,$on,$off
在项目过程中要满足这两点需求
1.所有组件都可访问
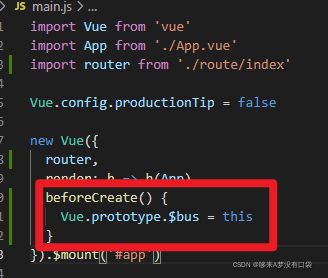
在vue的项目中,要所有组件都可以访问,那么一定在vue进行实例化之前就准备好,就是下图红色部分
2.可以使用$emit,$on,$off
有$emit,$on,$off的一定是vue的实例对象vc,或者vueComponent的实例对象vm
挂载到哪都可以访问?必然是原型上
vue.prototype.$bus = vue的实例对象/vueComponent的实例对象
第一种:
Vue.prototype.$bus = vueComponent的实例对象(所有的vueComponent的实例对象都是(Vue.extentd构造的)
第二种:
在生命周期创建之前 Vue.prototype.$bus = vue的实例对象
第三种:
利用插件进行挂载
安装 - npm install vue-bus
注册使用:
import VueBus from 'vue-bus'; Vue.use(VueBus)
3.使用
触发事件
this.$bus.$emit('事件名', 值)
监听事件
create() {
this.$bus.$on('事件名', (值) = > {
})
}
销毁事件
this.$bus.$off('事件名')
在理解bus总线的前提,是需要理解,为什么写在vue的原型上就可以访问?可以自行思考一下,涉及了一些vue的原理
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。