C# GDI+编程之基础篇
一、关于GDI+
从本质上来看,GDI+为开发者提供了一组实现与各种设备(例如监视器,打印机及其它具有图形化能力但不及涉及这些图形细节的设备)进行交互的库函数。GDI+的本质在于,它能够替代开发人员实现与例如显示器及其它外设的交互;而从开发者角度来看,要实现与这些设备的直接交互却是一项艰巨的任务。
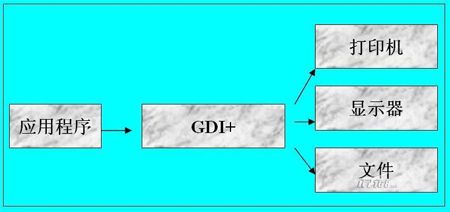
下图1展示了GDI+在开发人员与上述设备之间起着重要的中介作用。其中,GDI+为我们“包办”了几乎一切—从把一个简单的字符串“HelloWorld”打印到控制台到绘制直线,矩形甚至是打印一个完整的表单等。
图1.GDI+担当着重要的中介作用
那么,GDI+是如何工作的呢?为了弄清这个问题,让我们来分析一个示例—绘制一条线段。实质上,一条线段就是一个从一个开始位置(X0,Y0)到一个结束位置(Xn,Yn)的一系列像素点的集合。为了画出这样的一条线段,设备(在本例中指显示器)需要知道相应的设备坐标或物理坐标。
然而,开发人员不是直接告诉该设备,而是调用GDI+的drawLine()方法,然后,由GDI+在内存(即“视频内存”)中绘制一条从点A到点B的直线。GDI+读取点A和点B的位置,然后把它们转换成一个像素序列,并且指令监视器显示该像素序列。简言之,GDI+把设备独立的调用转换成了一个设备可理解的形式;或者实现相反方向的转换。
至此,我们已经简单了解了GDI+的工作机理。现在,让我们开始探讨如何实现一些基本的图像操作。
二、图像操作—缩略图,缩放与保存
在本文示例中,我们将实现如下的任务:
1. 创建缩略图。
2. 缩放一个加载的图像。
3. 保存一个操作中的图像。
a) 创建缩略图
缩略图是图像的浓缩版本。典型情况下,一幅缩略图图像的尺寸为80×200像素。在GDI+中,一个图像的缩略图可以通过使用Image类的GetThumbnailImage()方法来创建。其函数原型如下:
|
第一个参数相应于缩略图的宽度;第二个参数相应于生成的缩略图的高度;第三个参数是一个Image.GetThumbnailImageAbort委托。在 GDI+ 1.0 版中不使用此委托。即便如此,也必须创建一个委托并在该参数中传递对此委托的引用。第四个参数同样没有使用,但是也需要提供以实现兼容性。注意,第四个参数必须为IntPtr.Zero。
如果前两个参数(也就是宽度和高度)都为0的话,那么,GDI+返回一个嵌入式缩略图。否则,使用系统定义尺寸创建该缩略图。例如,如果img是一个图像类的实例,并且使用的宽度和高度都是系统定义的,创建一个缩略图的语句应该如下所示:
|
在此,thumbNailImage包含返回的缩略图,而tnCallback是一个相应于Image.GetThumbnailImageAbort的函数,其定义如下:
|
b) 缩放一个加载的图像
缩放是放大或缩小一个图像的过程—通过在图像尺寸上乘以缩放因子实现。其中,缩放因子=期望的图像尺寸/当前图像尺寸。例如,要把一个图像放大200%,则当前尺寸必须乘以200%(200%=200/100=2);为了缩小一个图像到25%,则当前尺寸必须乘以25%或0.25(25/100=0.25倍)。
c) 保存图像
保存操作是图像操作中的关键操作之一。在保存一个图像时,图像相应的类型信息也必须进行保存;也就是说,该图像的扩展名在这一过程中具有重要角色。每一种类型相应于一个特定的格式。 实质上,在保存一个图像时,根据该格式输出数据是非常必要的。然而,借助于GDI+ API的优势,一个对Image类的Save()方法的简单调用就可以把相应的写数据操作中所有细节省略掉。这个方法使用两个参数—被保存的图像的名字和待保存图像的格式。该格式能够通过ImageFormat类提供的类型来指定。下列表格指定了GDI+支持的各种图像格式。
属性 描述
Bmp 指定BMP格式。
Emf 指定EMF(增强的元文件格式)。
Exif 指定EXIF格式。
Gif 指定GIF格式。
Guid 指定一个GUID结构,用于描述ImageFormatobject。
Icon 指定Windows图标格式。
Jpeg 指定JPEG格式。
MemoryBmp 指定内存位图格式。
Png 指定PNG格式。
Tiff 指定TIFF格式。
Wmf 指定WMF(Windows元文件格式)。
其中,Emf和Wmf是特定于Windows系统的。
假定你想使用名字“checker.gif”保存一个图像,那么,相应的实现语句将是:
|
这里,curImage对应于Image类的实例。
在下一节中,我将对前面开发的这个应用程序进行扩展。
三、实际开发中的图像操作
下面,我们来讨论实际中的使用情况。我将在本文示例应用程序中添加下列功能:
1. 以用户指定的格式保存图像。
2. 根据从菜单下选择的百分比放大图像。
3. 创建一个加载图像的略缩图。
相应的菜单操作如下所示:
mnuSave—文件菜单下保存图像的子菜单。
mnu200Zoom—放大图像200%。
mnuThumbNail—创建图像的一个略缩图。
下面是处理菜单项mnuSave的Click事件相应的方法:
|
首先,以可接收的扩展名显示这个保存对话框。然后,由从该对话框返回的文件名检索相应的扩展名。最后,根据该扩展名,使用相应的图像格式参数调用Save()方法。
接下来,我们分析菜单项mnu200Zoom相应的处理器。首先,让我们在应用程序级添加下列以粗体显示的一行:
|
注意,在此新添加的代码分别在原来的图像宽度和高度上乘以放大因子以生成一个放大的图像。然后,必须相应地修改paint事件的处理器。如下所示:
|
该图像应该有根据放大因子的相应的高度和宽度。下面,我们来看一下mnu200Zoom菜单项相应的事件处理器:
|
最后,我们来看一下mnuThumbNail菜单项相应的事件处理器:
|
在此,我们首先创建一个GetThumbnailImageAbort类型的变量并且赋给它值tnCallbackMethod()—这是通过传递给该方法GetThumbnailImageAbort实现的。然后,它创建一个新的Image类的实例以存储GetThumbnailImage方法返回的图像—此后,这个方法将用于把缩略图绘制到屏幕上。
四、小结
在本文中,我仅讨论了.NET C#环境下关于GDI+编程的一些基本的实用操作片断。在以后的文章中,我们将逐渐展开对.NET GDI+编程高级特征的探讨。
【注】 ①本文源码在Windows XP Professonal+VS2005环境下调试通过;
②本示例中私有变量的i的引入仅为了把屏幕重绘与缩略图绘制区别开来,读者可考虑其它更巧妙的办法;
③图像重绘及滚动过程中出现屏幕抖动现象,读者可结合有关图像绘制双缓冲技术予以改进。