mapbox一学就会系列:01 第一个地图页面
文章目录
- 前言
- 一、mapbox是什么?
-
- 官网
- 官网示例效果尝鲜
- 二、使用步骤
-
- 1.引入mapbox-gl.js库
-
- 在线库
- npm 形式安装
- 2.使用方法
-
- 无账号则申请,有账号则登录
- 申请完成后,获取token
- 创建一个地图元素容器
- 使用token并配置
- 创建一个地图示例
- 效果
- 总结
前言
最近开始入坑前端mapbox地图,跟大家一起慢慢深入学习mapbox
一、mapbox是什么?
官网
https://docs.mapbox.com/mapbox-gl-js/guides/
Mapbox GL JS 是一个客户端JavaScript库,用于使用Mapbox的现代地图技术构建web地图和web应用程序。您可以使用Mapbox GL JS在web浏览器或客户端中显示Mapbox地图,添加用户交互性,并在应用程序中定制地图体验。
官网示例效果尝鲜
二、使用步骤
1.引入mapbox-gl.js库
在线库
<script src='https://api.mapbox.com/mapbox-gl-js/v2.11.0/mapbox-gl.js'>script>
<link href='https://api.mapbox.com/mapbox-gl-js/v2.11.0/mapbox-gl.css' rel='stylesheet' />
npm 形式安装
npm install --save mapbox-gl
然后引入
import 'mapbox-gl/dist/mapbox-gl.css';
import mapboxgl from 'mapbox-gl';
2.使用方法
无账号则申请,有账号则登录
申请地址:https://account.mapbox.com/auth/signup/

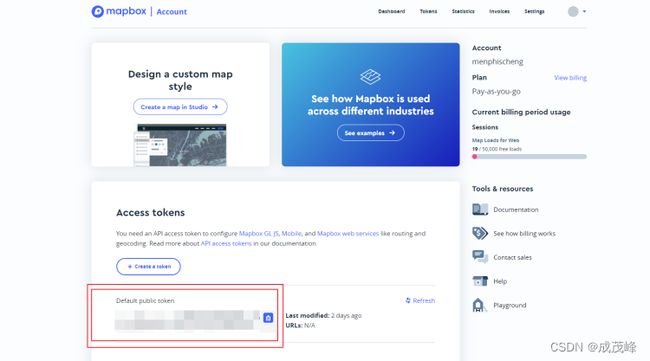
申请完成后,获取token
创建一个地图元素容器
<div id='map' style='width: 100%; height: 100%;'></div>
使用token并配置
mapboxgl.accessToken = '<输入你的token>';
创建一个地图示例
const map = new mapboxgl.Map({
container: 'map', // 地图容器 ID
style: 'mapbox://styles/mapbox/streets-v12', // 样式url
center: [116.42396,39.91784], // 中心位置[lng, lat]
zoom: 16, // 缩放
pitch: 35, // 倾斜角度
});
Map配置项
| 属性 | 描述 |
|---|---|
| container | Mapbox GL JS将在其中呈现地图的HTML元素,或者元素的字符串id。指定的元素不能有子元素。 |
| style | 地图的Mapbox样式。这必须是一个符合Mapbox样式规范中描述的模式的JSON对象,或者该JSON的URL。可以接受空值以允许手动添加样式。要从Mapbox API加载一个样式,你可以使用Mapbox://styles/:owner/:style的URL形式,其中:owner是你的Mapbox帐户名,:style是样式ID。你也可以使用mapbox自有的样式:官网文档 |
| center | 地图的初始地理中心点 |
| zoom | 地图的初始缩放级别 |
| pitch | 地图的初始倾角(倾斜) 范围(0-85) |
完整代码(实例)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='https://api.mapbox.com/mapbox-gl-js/v2.11.0/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v2.11.0/mapbox-gl.css' rel='stylesheet' />
<style>
body,html {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id='map' style='width: 100%; height: 100%;'></div>
</body>
<script>
mapboxgl.accessToken = '<输入你的token>';
const map = new mapboxgl.Map({
container: 'map', // 地图容器 ID
style: 'mapbox://styles/mapbox/streets-v12', // 样式url
center: [116.42396,39.91784], // 中心位置[lng, lat]
zoom: 16, // 缩放
pitch: 35, // 倾斜角度
});
</script>
</html>
效果
总结
以上就是今天要讲的内容,本文仅仅简单介绍了mapbox-gl.js的使用,而mapbox-gl.js提供了非常多的地图功能,后续文章,我将带大家慢慢深入了解。
如果觉得有用欢迎点赞关注
有问题私信我!!~~