图解 CSS (6): text - 文本格式
line-height word-spacing letter-spacing text-align vertical-align text-indent white-space word-wrap word-break text-transform direction unicode-bidi writing-mode text-decoration text-underline-position text-justify layout-flow layout-grid layout-grid-mode layout-grid-type layout-grid-line layout-grid-char layout-grid-char-spacing 已废弃的或测试失败的: text-shadow text-autospace text-kashida-space
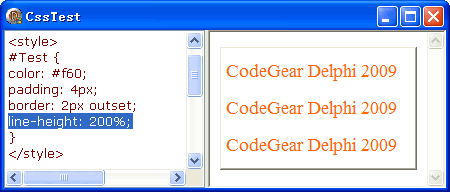
line-height(行高): normal(默认)、数值或百分比.

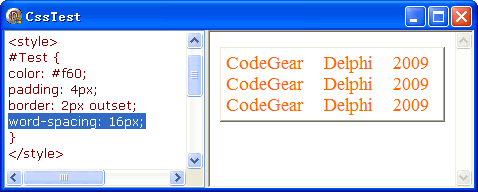
word-spacing(字间距): normal(默认)、数值或百分比.

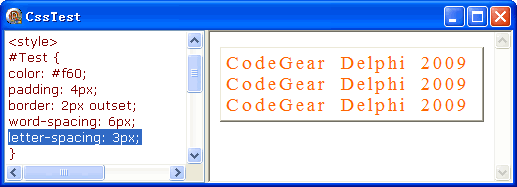
letter-spacing(字符间距): normal(默认)、数值.

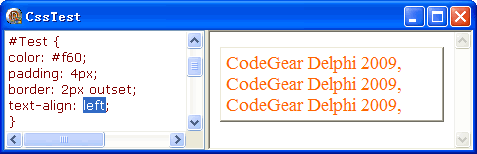
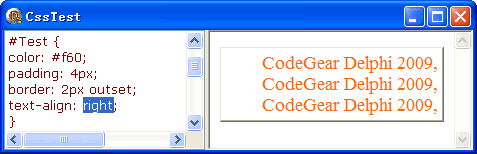
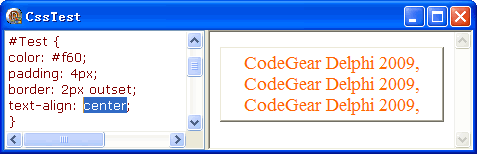
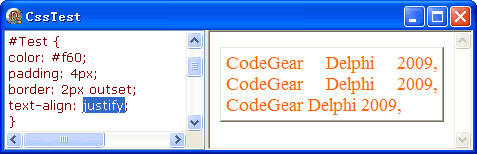
text-align(横向对齐): left(默认)、right、center、justify(两端对齐).




vertical-align(纵向对齐):
baseline(基线)、top、text-top、bottom、text-bottom、middle、sub(下标)、super(上标)、数值或百分比.
baseline 对齐是默认:

没看出 top 和 text-top 的区别:

bottom 和 text-bottom 应该差不多, 但 bottom 好像不对劲:

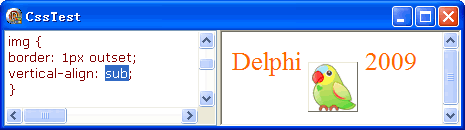
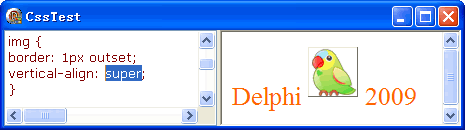
middle、sub、super:



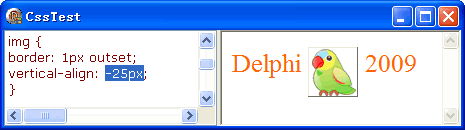
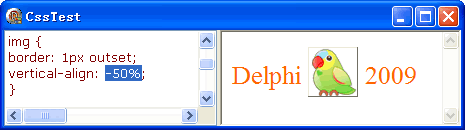
还可以使用数值或百分比:


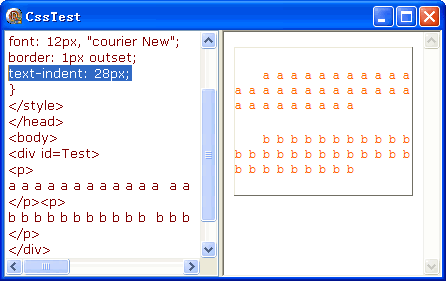
text-indent(段首缩进):

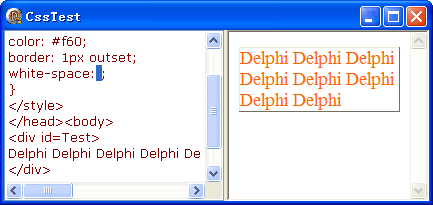
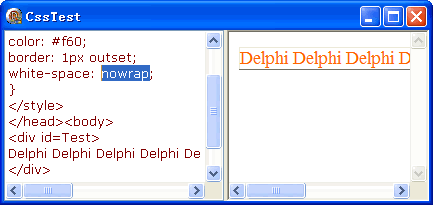
white-space: normal(默认)、pre(IE下无效)、nowrap(禁止自然换行).


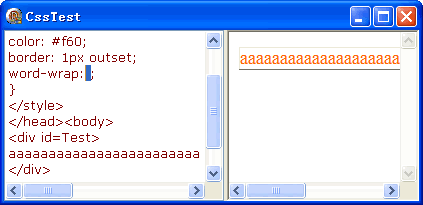
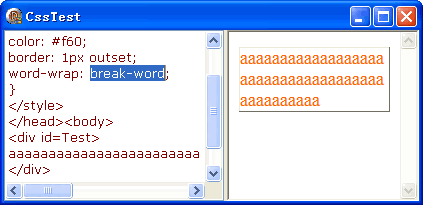
word-wrap: normal(默认)、break-word(根据边界换行).


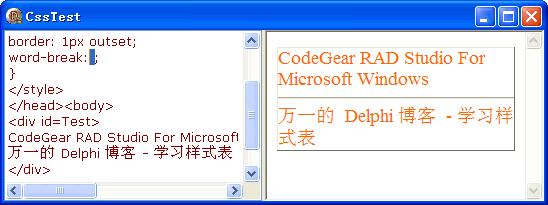
word-break(控制单词换行):
normal(默认, 换行是考虑英文单词边界)、
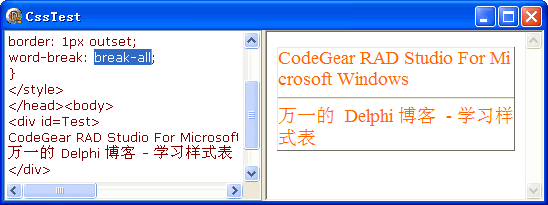
break-all(不管单词边界根据容器大小换行)、
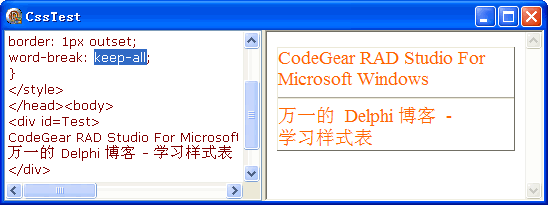
keep-all(这个厉害, 容不下中文的一句话就换行; 句子是用空白和标点区分的).



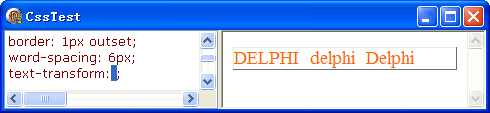
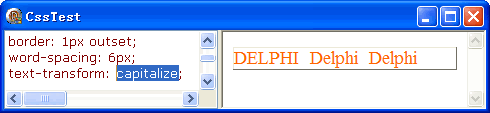
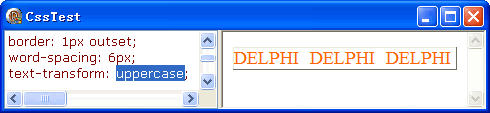
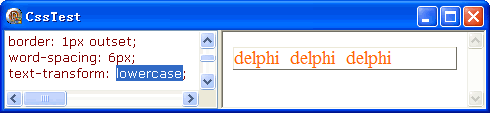
text-transform(大小写控制): none(默认)、capitalize(首字母大写)、uppercase(全大写)、lowercase(全小写).




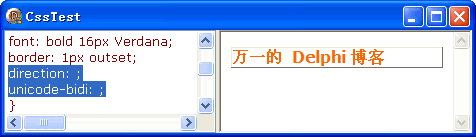
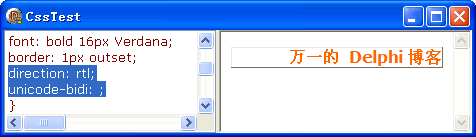
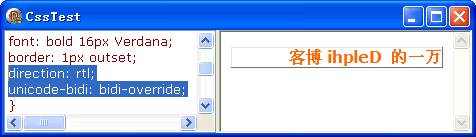
direction(ltr、rtl) 与 unicode-bidi(normal、bidi-override、embed)



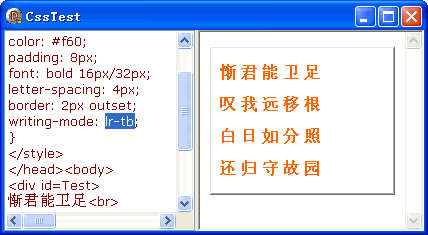
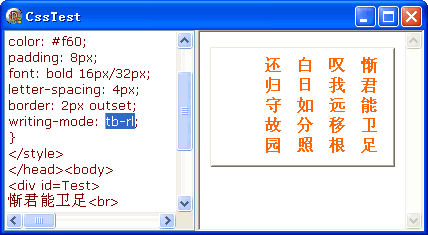
writing-mode: lr-tb(默认)、tb-rl.


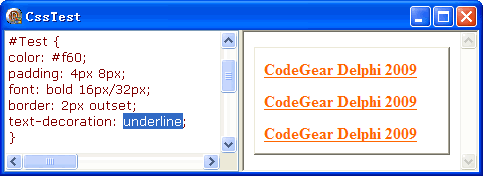
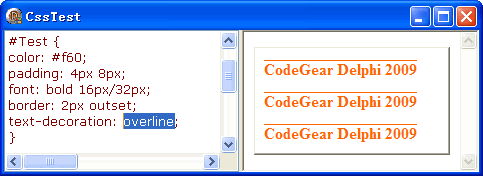
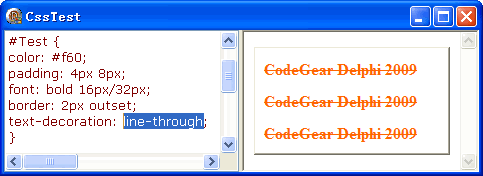
text-decoration: none、underline(下画线)、overline(上画线)、line-through(中画线)、blink(闪烁, IE 不支持).



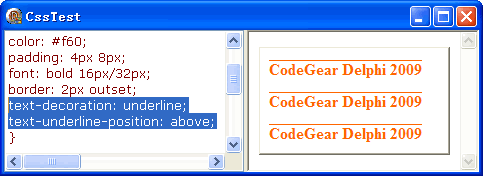
text-underline-position: above、auto、auto-pos、below.
text-underline-position 存在的理由应该是让 text-decoration 画的线可以自定义位置, 但现在基本不可用.
只可以把 text-decoration: underline; 指定的下划线弄到上面去, 暂时有点多余.

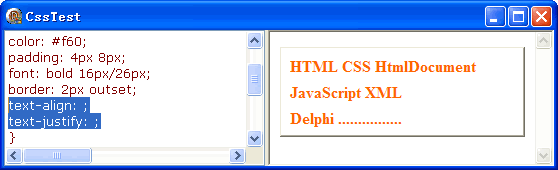
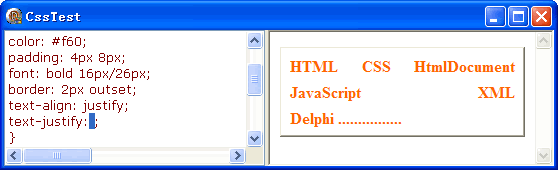
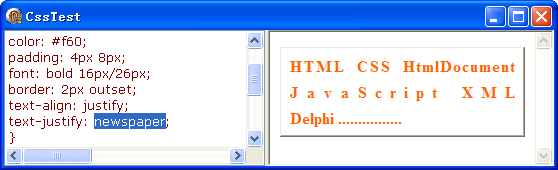
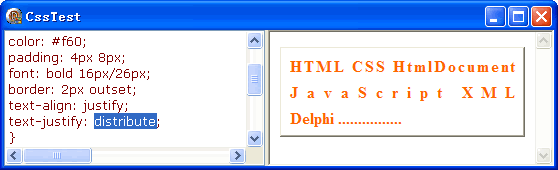
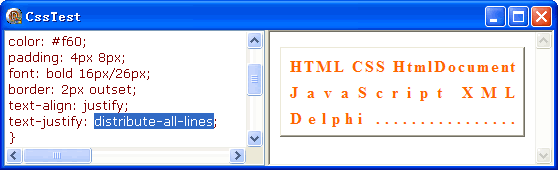
text-justify: auto、inter-word、inter-ideograph、newspaper、distribute、distribute-all-lines.
这是关于文本两端对齐的更多控制, 需要先: text-align: justify;

没看出 auto、inter-word、inter-ideograph 有区别, 都似默认效果:

newspaper:

distribute:

distribute-all-lines:

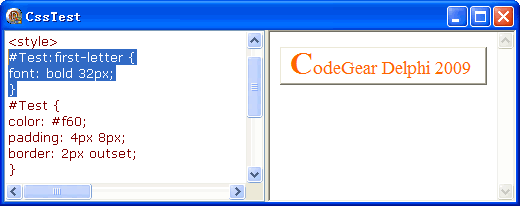
:first-letter(单独给首字母定义样式)

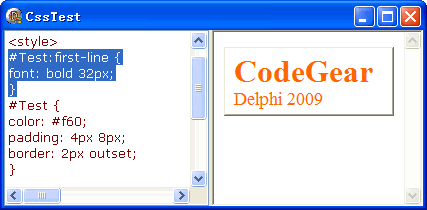
:first-line(单独给首行定义样式)

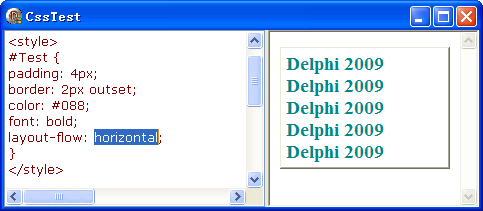
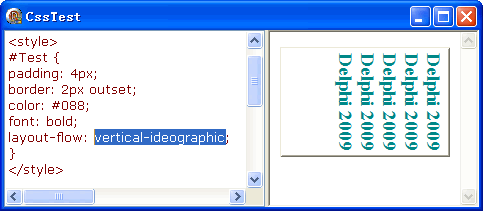
layout-flow: horizontal、vertical-ideographic;


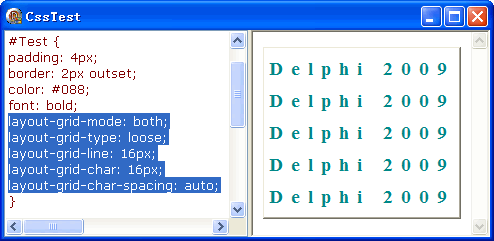
layout-grid-mode: both、line、char、none;
layout-grid-type: loose、strict、fixed;
layout-grid-line: none、auto、length;
layout-grid-char: none、auto、length;
layout-grid-char-spacing : auto、length;

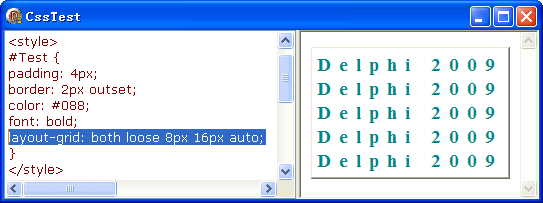
使用 layout-grid 综合设置的顺序是:
layout-grid-mode、layout-grid-type、layout-grid-line、layout-grid-char、layout-grid-char-spacing.