HTML5期末大作业:游戏网站设计与实现——基于bootstrap响应式游戏资讯网站制作HTML+CSS+JavaScript
精彩专栏推荐
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站效果
- 五、 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
游戏官网、⛹️游戏网站、️电竞游戏、游戏介绍、等网站的设计与制作。
二、✍️网站描述
⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、网站效果
五、 网站代码
HTML结构代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link type="text/css" rel="stylesheet" href="css/bootstrap.css" />
<link type="text/css" rel="stylesheet" href="css/css.css"/><script src="js/jquery.min.js">script>
<script type="text/javascript" src="js/bootstrap.js">script>
<title>综合性游戏网站title>
head>
<body style=" background:#fff;">
<header>
<div class="logo"> <img src="images/logo.jpg"/> div>
<div class="nav"> <a href="index.html">主页a> <a href="xingwen.html">游戏新闻a> <a href="fuwu.html">关于我们a> <a href="shouji.html">单机游戏下载a> <a href="diannao.html">经典游戏下载a> <a href="denlu.html">会员登录a> div>
<div class="clear">div>
header>
<div class="banner">
<div id="myCarousel" class="carousel slide">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active">li>
<li data-target="#myCarousel" data-slide-to="1">li>
<li data-target="#myCarousel" data-slide-to="2">li>
ol>
<div class="carousel-inner">
<div class="item active">
<img src="images/a1.jpg" alt="First slide">
div>
<div class="item">
<img src="images/a2.jpg" alt="Second slide">
div>
<div class="item">
<img src="images/a3.jpg" alt="Third slide">
div>
div>
div> div> <script>
$(document).ready(function(){
$('#myCarousel').carousel({interval:5000});//每隔5秒自动轮播
});
script>
<div class="container con">
<div class="container product">
<div class="col-lg-6 Part1">
<ul>
<li><h3 class="nov">单机游戏新闻h3>li>
<li><a href="xq.html">《糖豆人》3.5赛季更新:全新关卡及更多皮肤a>li>
<li><a href="xq.html">IGN《灵媒》前18分钟演示:XSX平台的流畅4K画面a>li>
<li><a href="xq.html">《坎巴拉太空计划》2月2日登陆WeGame 首发售价25元a>li>
<li><a href="xq.html">《光环无限》将有新消息 重磅信息今年晚些时候公布a>li>
<li><a href="xq.html">349元!《莱莎炼金工房2》Steam解禁 支持简体中文a>li>
ul>
div>
<div class="col-lg-6 Part1">
<ul>
<li><h3 class="nov">网络游戏新闻h3>li>
<li><a href="xq.html">探索东海秘境!《梦幻西游》新资料片全服上线a>li>
<li><a href="xq.html">拳头画师为The Shy绘制凯尔画作 画功精湛英气逼人a>li>
<li><a href="xq.html">金牛闹春送祥瑞 《剑网3》新春贺岁版本邀你狂欢a>li>
<li><a href="xq.html">《新天龙八部》经典版 国宝名画天龙传承a>li>
<li><a href="xq.html">《LOL》情人节“水晶玫瑰”皮肤一览:婕拉、斯维因a>li>
ul>
div>
div>
<div class="col-lg-4">
<div class="pic"> <img src="images/4.jpg"/> div>
div>
<div class="col-lg-8">
<div class="text">
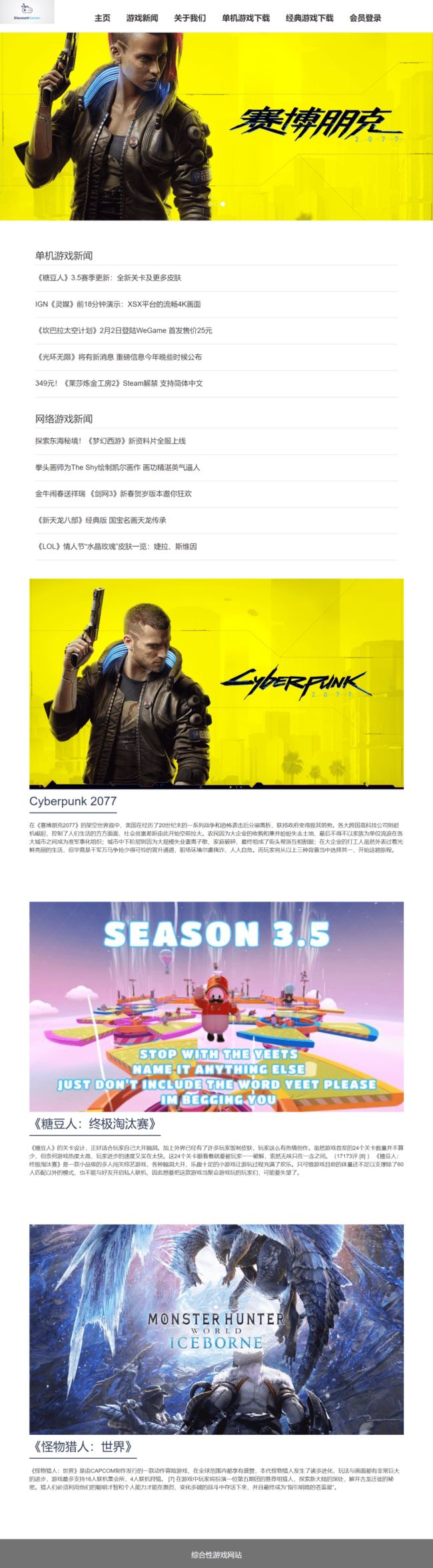
<h2 class="Title1">Cyberpunk 2077h2>
<p>在《赛博朋克2077》的架空世界观中,美国在经历了20世纪末的一系列战争和恐怖袭击后分崩离析,联邦政府变得极其弱势。各大跨国高科技公司则趁机崛起,控制了人们生活的方方面面,社会贫富差距由此开始空前拉大。农民因为大企业的收购和兼并纷纷失去土地,最后不得不以家族为单位流浪在各大城市之间成为准军事化组织;城市中下阶层则因为大规模失业妻离子散、家庭破碎,最终组成了街头帮派互相割据;在大企业的打工人虽然外表过着光鲜亮丽的生活,但毕竟是千军万马争抢少得可怜的晋升通道,职场环境尔虞我诈、人人自危。而玩家将从以上三种背景当中选择其一,开始这趟旅程。 p>
div>
div>
div>
<div class="container con">
<div class="col-lg-4">
<div class="pic"> <img src="images/timg.jpg"/> div>
div>
<div class="col-lg-8">
<div class="text">
<h2 class="Title1"> 《糖豆人:终极淘汰赛》h2>
<p>《糖豆人》的关卡设计,正好适合玩家自己大开脑洞。加上外界已经有了许多玩家饭制皮肤,玩家这么有热情创作。虽然游戏首发的24个关卡数量并不算少,但奈何游戏热度太高,玩家进步的速度又实在太快。这24个关卡眼看着就要被玩家一一破解,索然无味只在一念之间。(17173评 [8] )
《糖豆人:终极淘汰赛》是一款小品级的多人闯关综艺游戏,各种脑洞大开、乐趣十足的小游戏让游玩过程充满了欢乐。只可惜游戏目前的体量还不足以支撑除了60人匹配以外的模式,也不能与好友开启私人联机,因此想要把这款游戏当聚会游戏玩的玩家们,可能要失望了。 p>
div>
div>
div>
<div class="container con">
<div class="col-lg-4">
<div class="pic"> <img src="images/5.jpg"/> div>
div>
<div class="col-lg-8">
<div class="text">
<h2 class="Title1">《怪物猎人:世界》h2>
<p>《怪物猎人:世界》是由CAPCOM制作发行的一款动作冒险游戏,在全球范围内都享有盛赞,本代怪物猎人发生了诸多进化,玩法与画面都有非常巨大的进步,游戏最多支持16人联机集会所,4人联机狩猎。 [7] 在游戏中玩家将扮演一位第五期团的推荐组猎人,探索新大陆的深处,解开古龙迁徙的秘密。猎人们必须利用他们的聪明才智和个人能力才能在激烈、变化多端的战斗中存活下来,并且最终成为“指引明路的苍蓝星”。 p>
div>
div>
div>
<footer>
<p>综合性游戏网站p>
footer>
body>
html>
CSS样式代码
/*通用类*/
* {
margin: 0;
padding: 0;
}
body {
margin: 0 auto;
line-height: 21px
}
img {
border: none;
}
a {
cursor: pointer;
color: #333;
text-decoration: none;
outline: none;
}
em {
font-style: normal;
}
.lt {
float: left;
}
.rt {
float: right;
}
ul, li, h1, h2, h3, p {
padding: 0;
margin: 0;
list-style: none
}
ul {
list-style-type: none;
}
.clear {
clear: both
}
/*header 开始*/
.width {
width: 1200px;
margin: 0 auto;
}
footer {
text-align: center;
color: #fff;
background: #737373;
margin-top:50px;
font-size: 18px;
}
footer p {
height: 80px;
line-height: 80px;
}
header {
background: #fff;
border-bottom: 2px solid #f1f1f1;
}
header .logo {
float: left;
height: 120px;
width: auto;
background: #fff;
margin: 0 auto;
}
header .logo img {
width: auto;
height: 100%;
}
header .nav {
float: right;
text-align: center;
height: 120px;
line-height: 120px;
}
header .nav a {
float: left;
display: inline-block;
text-align: center;
color: #333;
font-size: 20px;
margin-top: 5px;
padding:0px 20px;
text-decoration:none; font-weight:bold
}
header .nav a:hover {
color: #09F;
}
.banner {
background-size: cover;
}
.banner img {
width: 100%;
display: block;
}
.con {
padding: 50px 0;
}
.pic .pic {
}
.pic img {
width: 100%;
}
.Title1 {
color: #223b51;
display: inline-block;
border-bottom: 2px solid #223b51;
padding-bottom: 5px;
font-size: 30px;
height: 60px;
line-height: 60px;
}
.con .text p {
margin: 20px 0;
}
.con .text p a {
color: #06F;
}
.nov {
margin: 10px 0;
}
.textt h2{
font-size: 30px;
padding: 20px 0;
}
.product {
padding: 15px;
}
.product>div {
height: 400px;
}
.product .Part1 li {
line-height: 65px;
border-bottom: 1px solid #CCC;
}
.product .Part1 li a{
font-size: 18px;
}
.Part3 h3 {
text-align: center;
}
.Part3 .phone {
display: block;
text-align: center;
height: 40px;
line-height: 40px;
margin: 10px auto;
border: 1px solid #999;
color: #666;
width: 80%;
}
.Part3 .phone.noi {
background: #09F;
border: 1px solid #09F;
color: #fff;
}
.Title {
width: 100%;
text-align: center;
margin: 20px auto;
display: block;
}
.Title h2 {
color: #154087; border-bottom:#000 solid 1px;
padding-bottom: 10px; font-weight:bold;
font-size: 36px;
height: 60px;
line-height: 60px;
display: inline-block;
}
.news {
}
.news h3 {
margin-bottom: 10px;
color: #09F;
}
.news p {
font-size: 16px;
color: #666;
}
.news li {
margin-bottom: 30px;
}
.shouji .pci {
width: 80%;
text-align: center;
display: block;
margin: 0 auto;
}
.shouji .pci img {
width: 100%;
}
.shouji p {
text-align: center;
margin: 20px 0;
}
.zhuce {
padding: 50px 0;
}
.zhuce li {
text-align: center;
margin-left: -100px;
}
.zhuce li span {
width: 160px;
font-size: 18px;
text-align: right;
display: inline-block;
margin-right: 10px;
}
.zhuce li .phone2 {
width: 30%;
height: 50px;
line-height: 50px;
display: inline-block;
font-size: 18px;
padding: 0 10px;
}
.zhuce li button {
background: #FC3E04;
width: 30%;
height: 50px;
line-height: 50px;
font-size: 18px;
color: #fff;
border-radius: 5px;
border: none;
}
@media only screen and (max-width:1200px) {
header .logo {
height: 60px;
}
header .nav {
width: 80%;
height: 80px;
line-height: 80px;
margin-top: 0px;
}
}
@media only screen and (max-width:1000px) {
header .nav a{ font-size:14px;}
.ts{ font-size:18px}
.content{ margin:10px; font-size:12px}
header .nav {
width: 100%;
height: 80px;
line-height: 80px;
margin-top: 0px;
}
video{ max-width:100%}
.product>div {
height: auto;
margin-bottom: 20px
}
.Title {
font-size: 24px;
}
.Title {
font-size: 30px;
}
.news .pic {
width: 100%;
text-align: center;
margin: 20px 0;
}
}
@media only screen and (max-width:746px) {.nav{ background:#222}
.product .Part1 li a{ font-size:12px;}header .nav a{ padding:0}
header .nav {
height: auto;
line-height: 50px;
}
header .nav a {
width: 33%; margin:0; color:#fff;
}
.Title h2{ font-size:30px;}
.zhuce li span {
font-size: 16px;
}
.zhuce li .phone2 {
font-size: 16px;
height: 40px;
line-height: 40px;
}
.zhuce li button {
height: 40px;
line-height: 40px;
}
}
.Reg_L .RegLcon .input {
width: 100%;
height: auto;
}
.Reg_L .RegLcon .input input.Sex {
float: left;
width: 14px;
height: 14px;
border: 0;
}
.Reg_L .RegLcon .input label {
margin-right: 10px;
padding-left: 5px;
display: inline-block;
width: auto;
height: 14px;
line-height: 14px;
}
.Reg_L .RegLcon .input a {
display: inline-block;
line-height: 14px;
}
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.