VTK学习笔记(十)基于VTK和ITK程序
VTK学习笔记(十)基于VTK和itk程序
- 1、程序
- 2、CMakeLists.txt
- 3、哪里使用了VTK
- 4、程序的执行
- 5、数据存储与显示
- 6、数据变化流程
1、程序
下面程序是一个基于ITK的连通域分析程序
#include "itkImage.h"
#include 2、CMakeLists.txt
CMAKE_MINIMUM_REQUIRED(VERSION 2.8)
PROJECT(test)
set(ITK_DIR D:/ProgramFiles/ITK-5.2/lib/cmake/ITK-5.2)
FIND_PACKAGE(ITK REQUIRED)
INCLUDE(${ITK_USE_FILE})
ADD_EXECUTABLE(test test.cpp)
TARGET_LINK_LIBRARIES(test ${ITK_LIBRARIES})
3、哪里使用了VTK
从源文件可以看到,引用了VTK头文件
#include 但是在CMakeLists.txt中并没有引用vtk的库,原因是在编译ITK时做了链接。
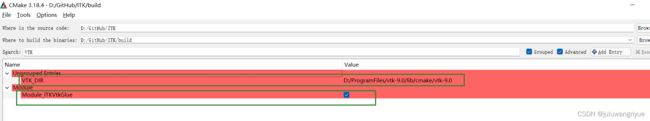
在编译ITK时选择了VTKGlue,并指定了路径。
4、程序的执行
因为itk使用的是静态库,因此关联的itk静态库都被编译进exe可执行程序中了。
关联的vtk库是动态库,因此需要将vtk动态库拷贝到可执行程序的同级目录下。
这样才可以执行可执行程序。
5、数据存储与显示
程序作用
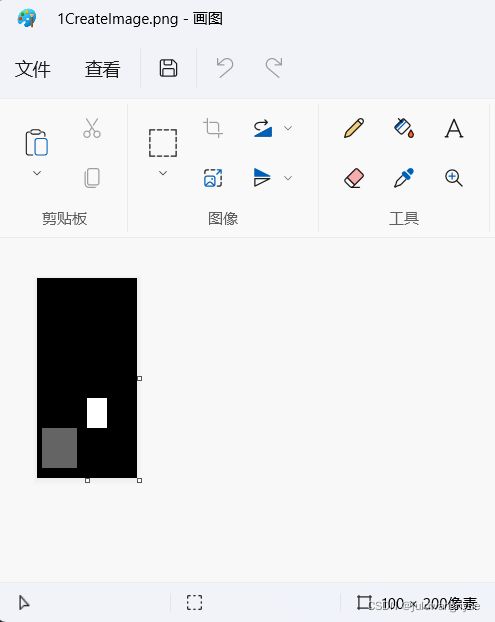
手动创建一个黑色0的图片,其中加入两个矩形,一个为像素值为100的灰色;另一个是像素值为255的白色
将图片输出为png和TXT
用连通区域算子计算出连通区域1,2,3
将连通区域输出到TXT
为了能够显示像素为1,2,3的图片,放大这些像素
输出放大后的像素图片到png
输出放大后的像素图片到TXT
背景图片 100*200,宽100高200,col=100, row = 200

程序中设置灰色和白色范围跟图片显示的区别可以看出,数据是以左下为原点的。
这一点跟opencv或其他图像库以左上角为原点不一样。
6、数据变化流程
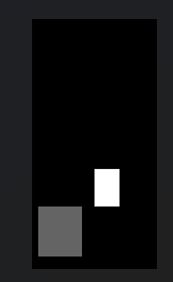
1、一张黑色背景图片100*200,上有两个矩形区域 亮度分别为 10, 255.
2、使用连通域分析,得到标签图像,像素值对应类别,背景为1,区域1为2.区域2为3.
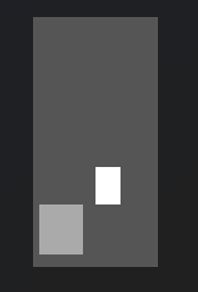
3、为了显示标签结果,因为1,2,3都是黑色,因此需要通过缩放提高亮度,采用缩放比 255/3=85倍缩放比,亮度值变为 85,170,255.
原图:

缩放亮度后标签:

数值显示
参考:ScalarConnectedComponentImageFilter 连通区域