ExtJS学习笔记
学习ExtJS
一、学习ExtJS前提
1、Javascript
2、JSON(减肥的XML)
3、Java(C#)
4、Web Services
5、HTML DOM
6、AJAX
-----------------------------------------------------------------------------------
二、配置ExtJS运行环境
1、CSS文件:resources\css\ext-all.css
2、底层支持文件:adapter\ext\ext-base.js
3、环境文件:ext-all.js
------------------------------------------------------------------------------------
三、hello world 实现
相信大家已经领略了ExtJs的魅力,那么要如何应用ExtJS呢?
要使用ExtJS,先要得到ExtJS库文件,ExtJS库文件可以到ExtJS官网下载,地址是www.extjs.com/products/gxt/download.php,把下载得到的ZIP压缩文件解压缩到【D:\ExtCode】目录下,可以得到以下内容。
adapter:负责将里面提供第三方底层库(包括Ext自带的底层库)映射为Ext所支持的底层库。
build: 压缩后的ext全部源码(里面分类存放)。
docs: API帮助文档。
exmaples:提供使用ExtJs技术做出的小实例。
resources:Ext UI资源文件目录,如CSS、图片文件都存放在这里面。
source: 无压缩Ext全部的源码(里面分类存放) 遵从Lesser GNU (LGPL) 开源的协议。
Ext-all.js:压缩后的Ext全部源码。
ext-all-debug.js:无压缩的Ext全部的源码(用于调试)。
ext-core.js:压缩后的Ext的核心组件,包括sources/core下的所有类。
ext-core-debug.js:无压缩Ext的核心组件,包括sources/core下的所有类。
得到ExtJS库文件后,就可以将extjs应用到页面当中了。应用extjs需要在页面中引入extjs的样式及extjs库文件,样式文件为resources/css/ext-all.css,extjs的js库文件主要包含两个,adapter/ext/ext-base.js及ext-all.js,其中ext-base.js表示框架基础库,ext-all.js是 extjs
核心库。adapter表示适配器,也就是说可以有多种适配器,因此,可以把
adapter/ext/ext-base.js换成 adapter/jquery/ext-jquery-adapter.js,或
adapter/prototype/ext-prototype- adapter.js等。
因此,要使用ExtJS框架的页面中一般包括下面几句:
<link href="../ExtResource/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="../Javascrip/ext-base.js" type="text/javascript"></script>
<script src="../Javascrip/ext-all.js" type="text/javascript"></script>
<script src="../Javascrip/window/hello.js" type="text/javascript"></script>
在ExtJS库文件及页面内容加载完后,ExtJS会执行Ext.onReady中指定的函数,因此可以用,一般情况下每一个用户的ExtJS应用都是从Ext.onReady开始的,使用ExtJS应用程序的代码大致如下:
<script type="text/javascript">
Ext.onReady(function(){
Ext.MessageBox.alert("hello","hello world");
});
</script>
怎么样,看了以上内容,是不是迫不及待的想动手试试了?别急,下面我们写一个最简单的ExtJS应用,在hello.html文件中输入下面的代码:
%@ Page Language="C#" AutoEventWireup="true" CodeFile="JsHelloWorld.aspx.cs" Inherits="PageTestJs_JsHelloWorld" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>HelloWorld</title>
<link href="../ExtResource/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="../Javascrip/ext-base.js" type="text/javascript"></script>
<script src="../Javascrip/ext-all.js" type="text/javascript"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.MessageBox.alert("hello","hello world");
});
</script>
……
页面效果就不给大家看了,自己运行就OK啦 呵呵
进一步,我们可以在页面上显示一个窗口,代码如下:
<script type="text/javascript">
Ext.onReady(function(){
alert(1);
var win=new Ext.Window({title:"hello",width:300,heigth:200,
html:'<h1>hello world!</h1>'});
win.show();
//Ext.MessageBox.alert("hello","hello world");
});
</script>
这只是一个简单的实例,要想做出复杂的功能还需要学习很多知识。效果如下:

-------------------------------------------------------------------------------
四、ExtJS Button常用方法:
1、属性
renderTo:将当前对象所生成的HTML对象存放在指定的对象中
text:得到按钮名称
minWidth:按钮最小宽度
hidden:按钮的隐藏或显示(true or false)
2、构造参数
handler:指定一个函数句柄,在默认事件触发时调用,此时在默认事件为click
listeners:在对象初始化之前,将一系列事件进行绑定。
3、函数
getBogy():对到Body对象
onReady():当页面加载完成时执行本函数
getText():得到按钮名称
setText("按钮名称"):设置按钮名称
4、应用举例
NO.1:
Ext.onReady(function(){
var button= new Ext.Button({
renderTo:Ext.getBody(),
text:"确定",
listeners:{
"click":function()
{
alert("Hello");
}
}
})
button.minWidth=200;
button.setText("EasyPass");
})
NO.2:
Ext.onReady(function(){
var button= new Ext.Button({
renderTo:Ext.getBody(),
text:"确定"
})
button.on("click",function(){
alert("hello");
})
button.minWidth=200;
button.setText("EasyPass1");
});
NO3:
一个alert对话框可以轻松用Extjs来实现了。prompt('','');在Extjs中同样存在相对应用法。
<script type="text/javascript">
Ext.onReady(function(){
// var t=prompt("输入电话号码");
// var v=confirm("你输入的电话号码为"+t); //可以试试这个效果
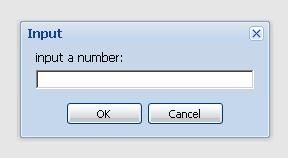
Ext.MessageBox.prompt(
"Input",
"input a number:",
function(button,text){
if(button=="ok")
Ext.MessageBox.alert("number","the number is "+text);
else
Ext.MessageBox.alert("sorry","the number is null.");
}
);
});
这个语法稍有麻烦, Ext.MessageBox.prompt('标题','说明:',完毕后执行的函数); 执行的函数需要有两个参数,button与text。button用来判断用户选择了取消还是确定选项。确定则为该值为'ok'。text为输入的文字。效果如下: