第3章 管理端(Vue)布局面的设计实现
1 导入“element-plus:Icon”组件
1.1“element-plus:Icon” 组件导入命令:
npm install @element-plus/icons-vue
1.2“element-plus:Icon” 组件配置:
import { createApp } from 'vue'//在vue-cli4(4.5.0版本的脚手架)后取代了:import Vue from 'vue';
//把“element-plus”模板插件【导入】为全局变量:“ElementPlus”。
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/es/locale/lang/zh-cn';//ElementPlus 组件内部默认使用英语,使用中文语言。
import 'element-plus/dist/index.css'
//把“element-plus icon”的所有图标【导入】为全局变量:“ElementPlusIconsVue”。
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
import App from './App.vue'
import router from './router'
import store from './store'
const app = createApp(App)
// 使全局变量:“ElementPlus”,在所有的*.vue页面中都有效。
app.use(ElementPlus, {
locale: zhCn,//使用中文语言
})
//把“element-plus icon”的所有图标,依次实例化到当前项目中,从而使这些图标在所有的*.vue页面中都有效。
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app
.use(store)
.use(router)
.mount('#app')
2 定义路由:src\router\index.js
import {
createRouter,
createWebHashHistory
} from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [{
path: '/',
name: '欢迎',
component: () => import('../views/WelcomeView.vue'),
meta: {
title: '欢迎',
icon: "HomeFilled",
menuId: '1',
},
},
{
path: '/Template',
name: '复制模板',
component: () => import('../views/TemplateView.vue'),
meta: {
title: '复制模板',
icon: "Document",
menuId: '2',
},
},
{
path: '/Test',
name: '测试',
component: () => import('../views/TestView'),
meta: {
title: '测试',
icon: "Setting",
menuId: '3',
},
},
{
path: '/Users/User',
name: '用户管理',
component: () => import('../views/Users/UserView.vue'),
meta: {
title: '用户管理',
icon: "User",
menuId: '4',
},
children: [{
path: '/Users/User',
name: '用户',
component: () => import('../views/Users/UserView.vue'),
meta: {
title: '',
menuId: '4-1',
},
},
{
path: '/Users/Role',
name: '角色',
component: () => import('../views/Users/RoleView.vue'),
meta: {
title: '角色',
menuId: '4-2',
},
},
]
},
{
path: '/home',
name: 'home',
component: HomeView,
meta: {
title: '首页',
icon: "Tools",
menuId: '5',
},
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue'),
meta: {
title: '关于',
icon: "Tools",
menuId: '6',
},
},
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
// 如果路由实例中有标题实例,依次把标题渲染显示在浏览器相对应的标签上。
//to: 当前跳转到页面的路由实例。
router.beforeEach(async (to) => {
if (to.meta.title) {
document.title = to.meta.title;
}
});
export default router
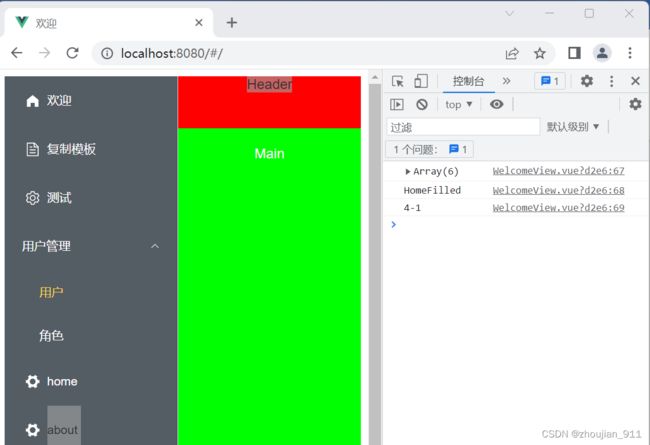
3 定义布局页:src\views\ WelcomeView.vue
default-active="4-1" text-color="#fff" router>
{{item.name}}
:key="index" :route="{path:item.path}">
{{children.name}}
{{item.name}}
Main
.aside {
width: 200px;
overflow: hidden;
background-color: #545c64;
}
.el-aside {
height: 100%;
//overflow-x: hidden;
//overflow-y: scroll;
}
.el-header {
background-color: #ff0000;
color: #FFFFFF;
}
.el-main {
height: 90vh; //必须定义:"height"为:90vh,否则主区域的高度不能达到100%;如果大于90vh整页的调度将超过100%。
background-color: #00ff00;
color: #FFFFFF;
}
.el-footer {
background-color: #0000ff;
color: #FFFFFF;
}
//必须定义:".el-menu"样式,否则左侧菜单栏的高度不能达到100%
.el-menu {
height: 90vh; //必须定义:"height"为:90vh,否则左侧菜单栏的高度不能达到100%;如果大于90vh整页的调度将超过100%。
}
对以上功能更为具体实现和注释见:221220_001shopvue(布局设计完成)。