一键部署工具easy-jenkins,界面友好,操作简单
文章目录
- 前言
- 一、项目地址
- 二、使用步骤
-
- 1.项目结构
- 2.启动主类 EasyJenkinsApplication
- 3.安装
- 4.项目启动图
- 三、功能点介绍
-
- 1.部署列表
-
- 1.添加连接(部署jar)
-
- 1.添加本地项目地址
- 2.添加服务器相关信息
- 2.部署jar
- 3.部署成功
- 4.删除
- 5.编辑
- 2.部署记录
- 3.数据分支
-
- 1.创建分支
- 2.切换分支
- 4.基本设置
- 5.启动
- 6.如何部署vue
-
- 1.需要注意
- 7.exe启动项目
- 总结
更多创意性的开源项目
| 项目名称 | 项目简述 | 博客地址 |
|---|---|---|
| 远程连接 | 网页版的xhsell | https://tanyongpeng.blog.csdn.net/article/details/122754995 |
| 人脸登录 | 网页版实现人脸登录 | https://tanyongpeng.blog.csdn.net/article/details/125920408 |
| easy-jenkins | 一键部署工具 | https://tanyongpeng.blog.csdn.net/article/details/128223343 |
前言
easy-jenkins是一款对vue和jar的部署工具,操作简单,实行一键部署,内部结构采用流水线形式架构,每次部署,时时提供部署过程,部署记录,界面友好简洁,使用方便,符合用户常规操作
easy-jenkins面向分支形式,无需登录,默认分支为jenkins,每个分支可以配置多个数据源,切换不同分支可以管理不同数据源
easy-jenkins采用本地存储的结构无需配置数据库,简单易上手
提示:以下是本篇文章正文内容,下面案例可供参考
一、项目地址
开源地址:https://gitee.com/susantyp/easy-jenkins
二、使用步骤
先把代码拉入你的本地
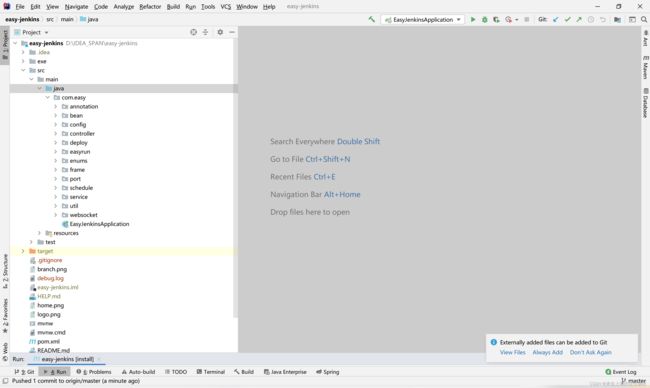
1.项目结构
2.启动主类 EasyJenkinsApplication
3.安装
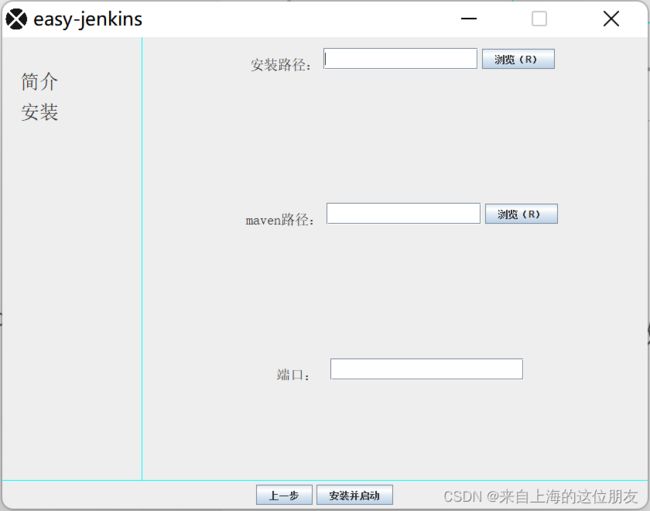
启动后弹出当前窗体 点击下一步
来到这里后,填写相应的信息
安装路径
maven路径 打包需要
以及项目端口的启动,避免不要和本地端口冲突,我们可以设置 8332 8899 9900 等端口
点击安装并启动, 点击确认 等待几秒,项目自动启动
4.项目启动图
三、功能点介绍
- 部署列表
- 部署记录
- 数据分支
- 基本设置
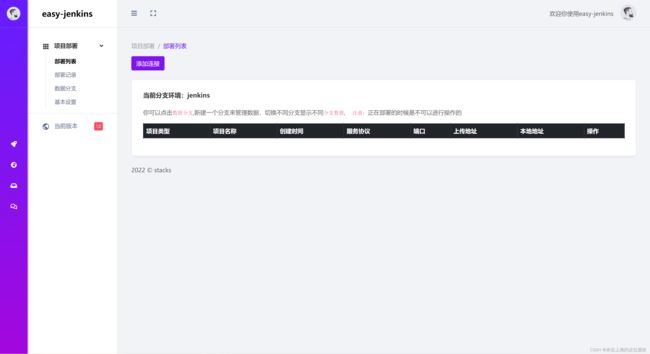
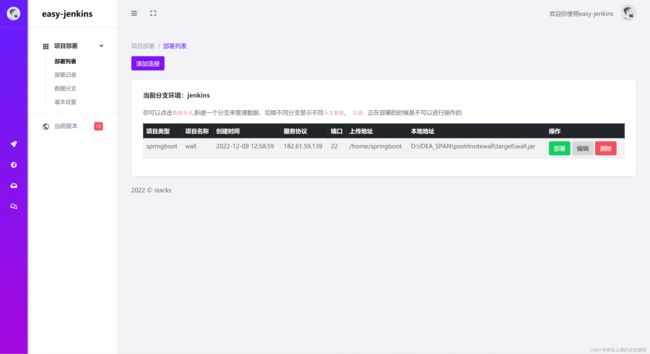
1.部署列表
部署列表主要显示我们的连接信息
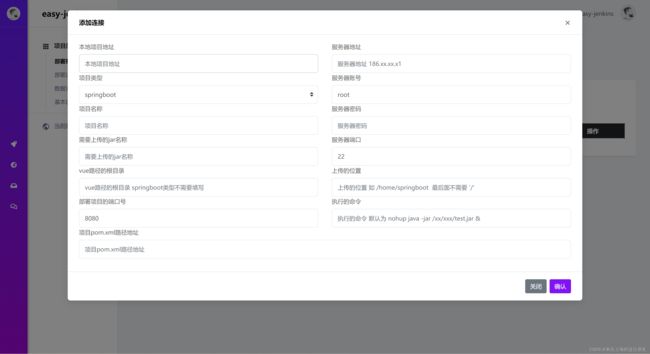
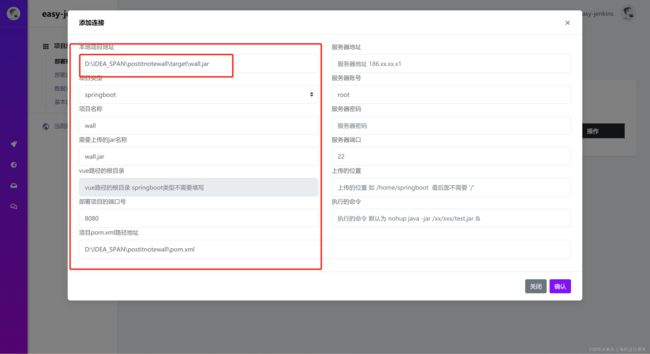
1.添加连接(部署jar)
我们点击按钮,添加连接
1.添加本地项目地址
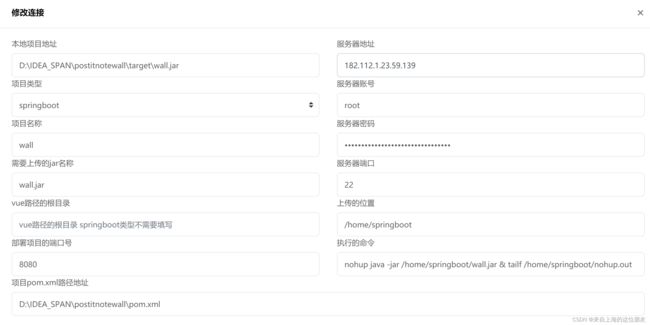
添加本地项目地址后,它下面的文本款会根据本地项目地址自动生成,如图

在这边需要确保,你的本地项目地址是正确的
jar名称正确的
pom.xml文件是正确的
我部署项目的端口为8080
根据你自己的项目设置端口
2.添加服务器相关信息
在我们的右边填写我们的服务器信息
服务器ip
账号
密码
端口
上传的位置 后面不需要带 /
上传的位置 默认生成一个命令
如果上传位置是 /home/springboot
则生成如下
nohup java -jar /home/springboot/wall.jar & tailf /home/springboot/nohup.out
可以修改为你自己需要运行的命令
或者直接使用当前命令
2.部署jar
我们点击部署按钮即可
部署过程效果图
后台会实时返回部署的消息,返回给前端显示
3.部署成功
部署成功返回:Successfully deployed
4.删除
点击table 直接删除
5.编辑
编辑小伙伴可以自己玩一下
2.部署记录
部署记录主要记录了,最近部署的情况和统计信息
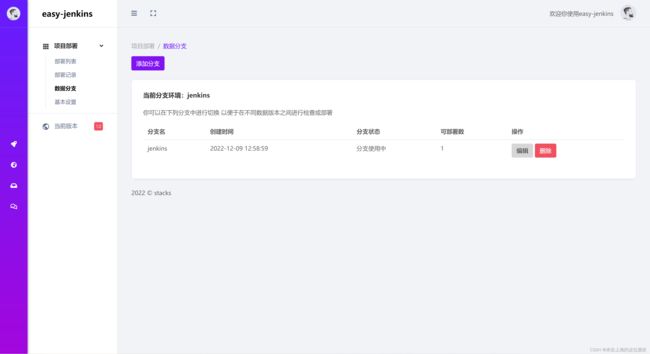
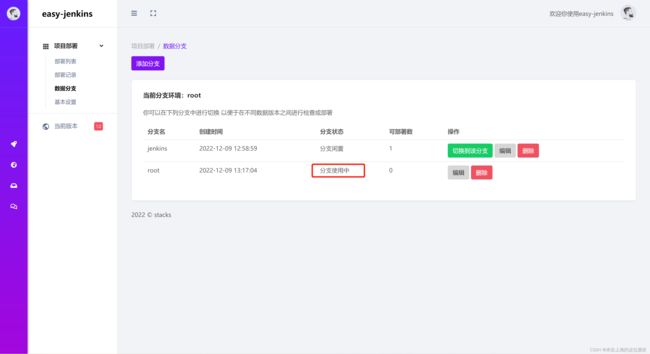
3.数据分支
easy-jenkins 是面向分支的
不同分支存储不同的连接,默认分支为jenkins
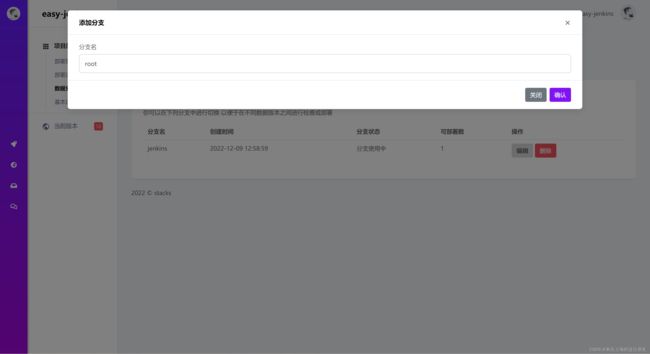
1.创建分支
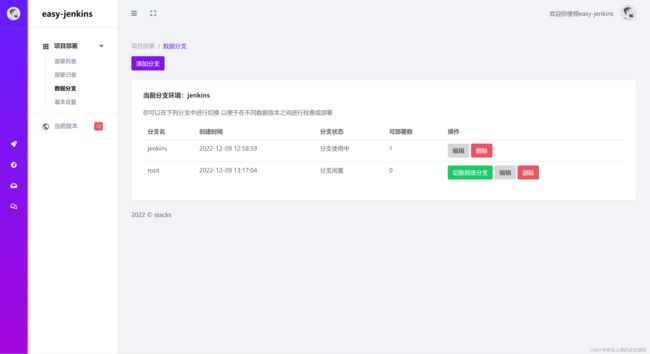
2.切换分支

切换完成后,可以查看当前分支的状态

当前我们就是root分支的环境下
我们点击部署记录

部署记录此时为空的,刚刚创建分支下面是没有连接数据的,需要重新添加连接
我们切换为jenkins分支后,前面我们在jenkins添加了一条连接数据,下面就显示数据了,同时上面会标注当前的环境为jenkins
注意了,正在使用的分支是不可以删除,
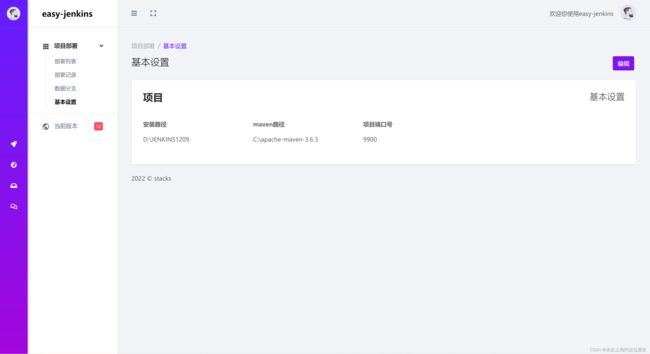
4.基本设置
安装路径
maven路径
项目端口号
当前这三个值,是我们最初刚刚开始安装的时候的需要录入的值,我们可以点击编辑操作

5.启动
第一次启动会启动安装向导程序
第二次启动直接启动浏览器,则不再启动安装向导程序
6.如何部署vue
dist 是vue项目默认build的位置
同样 后面 不需要 ‘/’
1.需要注意
上传位置名字保持跟本地相同的名字,如图:
7.exe启动项目
在我们exe文件夹下面,有一个easy-jenkins.exe文件
可以将他拷贝到桌面,直接点击它运行即可,不需要每次启动springboot程序
总结
此部署工具主要针对于个人本地的部署
针对于小型项目的部署,轻量级的,一键部署,操作简单
开发人 @来自上海的这位朋友,@暗武逢天