【全栈接口测试进阶系列教程】精通api接口测试,接口分类,接口架构,http,webservice,dubbo接口协议,接口流程,接口工具,cookie,session,token接口鉴权原理以及实战
目录
一,【什么是接口测试?为什么要作接口测试】
1.接口的作用
2.为什么要做接口测试
3.接口都有哪些类型?
二,【接口测试的分类】
接口的分类:
http和webservice接口区别:
三,【理解http,webservice,Dubbo接口协议】
一、接口
1)接口分类
2)软件接口分类
3)常见的接口协议
4)接口测试
二、HTTP协议解读
1)http协议:超文本传输协议
2)https:简单的来说,就是http的安全版,在http下加入了SSL层(SSL主要用户web的安全传输协议)
3)http的默认端口号是:80 ,默认的端口在url可以不加
4)HTTP请求过程
5)HTTP请求信息
6)HTTP响应信息
7)HTTP响应状态码
8)HTTP请求方法
【WebService协议】
一. WSDL WebService的创建:1.创建【Web Service Project】:
2.写一个简单的测试用例:
3.发布Web Service:点击工具栏的New Web Service:
二. WSDL WebService的调用:方法1:创建Web Service Client来调用:1.创建【Java Project】:
2.点击工具栏的New Web Service Client:
3.选择【WSDL URL】:
4.点击【Next】完成创建后,在src/com/webservice下,自动生成相关文件。(WebServiceTest.java除外,这个是自己创建的调用文件)
5.创建【WebServiceTest.java】
6.【WebServiceTest.java】右键→Run As→Java Application输出结果:Welcome to use WebService, sun
【Dubbo 接口测试方法]
一.直接通telnet然后用dubbo协议调用方法
(1)在项目的配置文件中可以看到
用ls查看服务
查看服务下有那些方法ls -l
然后使用invoke测试接口,这里注意,pom需要添加 fastjson的依赖不然报Invalid json argument, cause: com/alibaba/fastjson/JSON dubbo
二.Idea 插件dubbo Invoke
下载安装插件DubboInvoke
在对外暴漏的方法上加注释
调用,点击这个接口出现的地方
四,【Http协议详解】
Http协议详解
一、HTTP协议介绍
1.HTTP协议简介
2.什么是HTTP协议
二、HTTP协议四大特性
1.基于TCP/IP协议之上的应用层协议
2.基于请求-响应模式
3.无状态保存:不保存用户信息状态
4.无(短)连接
三、HTTP请求协议与响应协议
1.请求协议
2.HTTP响应
四、URL 统一资源定位符
编写接口测试计划
编写、评审接口测试用例
执行接口测试
接口自动化持续集成要点
接口测试流程及用例设计
接口测试流程:
接口文档
主要包括如下几个部分:
接口用例设计原则
怎么确定用例的覆盖率?
一般接口用例要包含如下部分:
接口测试工具
1.Fiddler
2.PostMan
4.SoupUI
5.Java代码做接口测试
6.Python代码做接口测试
7.LoadRunner
8.JMeter
伪代码:
执行put请求之后,可以在客户端看到:
session
伪代码:
token
一,【什么是接口测试?为什么要作接口测试】
接口口测试和接口自动化测试一直都是很多人混乱的概念。所以搞清楚2个的概念是很重要的一件事情。
接口:一段具备逻辑处理功能的程序代码组成的,可被其他方法、服务或应用所使用。
对于调用接口的那一方,可以把接口看做一只黑匣子,只需要负责按约定传入参数,再接收返回的数据,而不需要知道黑匣子里的逻辑。
1.接口的作用
- 1.系统与系统之间的调用。比如银联会提供支付接口给负责三方支付的应用程序调用,应用程序在用户发起支付请求时,将相关的必要参数值通过支付接口传给银联服务器,银联服务器处理完成之后会调用应用程序方的回调接口,返回支付处理结果。
- 2.前端应用对后端服务的调用。比如应用程序调用服务器端的接口,服务器端调用DAO[data access object 数据访问对象]的接口。以某系统来看,应用程序本身主要包括2部分:一是交互,二是数据展示。应用程序通过数据访问对象的接口从数据库中获取到相应的数据,服务器端接口在将数据做相应的处理并最终返回给应用程序,应用程序将其展示出来。
- 3.服务与服务之间的调用。比如,注册用户,会先调用查询用户信息的服务,目的是检查是否已注册。如果返回已注册,则负责注册用户的接口就会将该结果返回到前段页面。
接口测试是测试系统组件间接口的一种测试,主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是检查数据的交互、传递和控制管理过程,以及系统间的相互逻辑依赖关系等。
2.为什么要做接口测试
- 1.只靠前端测试很难确保很高的覆盖率。接口测试,可以模拟出各种类型的入参,包括一些在前端模拟不出来的入参,还能根据接口文档的定义,设计出相对完善的入参值,在接口层保证质量,剩余的绝大多数问题就是应用程序自身的交互和数据展示问题。
- 2.接口测试相对于交互界面测试和功能测试来说,更容易实现自动化,执行起来比较稳定,维护成本也比较低。
- 3.接口自动化适用于回归测试等,可以减少人工回归测试的人力成本。
- 4.前、后端系统分离,从安全层面来说,只依赖前端进行不能满足安全要求,绕过前端相对容易,所以需要后端同样进行输入校验,只能依赖接口测试去验证了。
3.接口都有哪些类型?
接口一般分为两种:1.程序内部的接口 2.系统对外的接口
系统对外的接口:比如你要从别的网站或服务器上获取资源或信息,别人肯定不会把数据库共享给你,他只能给你提供一个他们写好的方法来获取数据,你引用他提供的接口就能使用他写好的方法,从而达到数据共享的目的。
程序内部的接口:方法与方法之间,模块与模块之间的交互,程序内部抛出的接口,比如bbs系统,有登录模块、发帖模块等等,那你要发帖就必须先登录,那么这两个模块就得有交互,它就会抛出一个接口,供内部系统进行调用。
二,【接口测试的分类】
接口的分类:
1.webservice接口
2.http api接口
webService接口是走soap协议通过http传输,请求报文和返回报文都是xml格式的,我们在测试的时候都用通过工具才能进行调用测试。
webService走如soup、rmi、rpc协议
http api接口是走http协议,通过路径来区分调用的方法,请求报文都是key-value形式的,返回报文一般都是json串,有get和post等方法,这也是最常用的两种请求方式。
json是一种通用的数据类型,所有的语言都认识它。(json的本质是字符串,他与其他语言无关,只是可以经过稍稍加工可以转换成其他语言的数据类型,比如可以转换成Python中的字典,key-value的形式,可以转换成JavaScript中的原生对象,可以转换成java中的类对象等。)
http和webservice接口区别:
httpservice通过post和get得到你想要的东西
webservice就是使用soap协议得到你想要的东西,相比httpservice能处理些更加复杂的数据类型
http协议传输的都是字符串了,webservice则是包装成了更复杂的对象。
三,【理解http,webservice,Dubbo接口协议】
一、接口
API: Application Programming Interface, 应用程序可编程接口
1)接口分类
硬件接口:具有连接功能、适配。两个硬件设备之间的连接方式(比如鼠标和电脑通过USB接口连接)
软件接口:软件程序之间数据交互的通道(用户界面是软件接口)
2)软件接口分类
程序内部接口:是客户端与服务器的接口,用来实现客户端和服务器的数据传递
外部接口:比如通过第三方登录,第三方支付,通过调用外部接口并返回当前的系统
3)常见的接口协议
webService接口:使用soup协议通过http传输,请求报文和返回报文都是xml格式的,常用测试工具有soupUI
http协议接口:目前使用最广泛的,使用HTTP协议来传输数据,常见的请求方法有get、post等,常用测试工具有postman、jmeter
dubbo、 websocket、 ws://...、 ftp://等协议。
4)接口测试
本质是基于某种协议,发送一个请求给服务器,然后服务器返回一个响应,然后对响应数据进行分析,判断是否与我们预期的返回一致,从而验证功能是否正确。
二、HTTP协议解读
1)http协议:超文本传输协议
2)https:简单的来说,就是http的安全版,在http下加入了SSL层(SSL主要用户web的安全传输协议)
3)http的默认端口号是:80 ,默认的端口在url可以不加
https的默认端口号是:443 ,默认的端口在url可以不加
4)HTTP请求过程
客户端:PC端的应用程序 浏览器 APP 小程序
HTTP通信:客户端发送给服务器的请求信息
服务器返回给客户端的响应信息
客户端:前端----->主动请求。能够发起对应的请求的客户端。
服务端:后端----->被动接受。
扩展URL:
5)HTTP请求信息
请求行: 请求方法/请求网址/协议版本 请求头部:header host connection upgrade-insecure-requests user-agent:用户代理,通过客户端代理 referer accept-encoding cookie 备注:域名和IP地址之间是映射关系,域名是为了好记 请求数据:
6)HTTP响应信息
状态行:状态码
消息报头:
content-type:返回的数据格式
test/html
application/json
application/xml
响应正文:
7)HTTP响应状态码
状态码 含义 客户端client 服务器端server 1xx | Informational 信息 啥都不用做,知道就好 信息收到了,后续会处理 2xx | Successful 成功 啥都不用做,知道就好 请求已正确处理 3xx | Redirection 重定向 重新请求返回的新地址 client需要的内容,由于一些原因,比如地址已发生变化了,然后返回该内容的新地址 4xx | 客户端的错误 确保用正确的参数和信息正确,重新请求 请求已正确处理 5xx | 服务器端的错误 都无需操作,服务器端改了bug后,重新发送请求 服务器端的代码的bug导致了出错
8)HTTP请求方法
get和post的区别:
a)应用场景不同
get获取资源
post提交数据,创建新的数据/对已有数据的修改
b)参数存放
get请求的参数都可以显示在浏览器网址上,通过?param=value【即query string方式】查询字符串
post可以使用query string,但是通常不这么做,通常放到body请求体当中
c)安全性
get和post并没有谁更安全,抓包都是可以看到里面的数据,网上说的post更安全是因为数据放到了body当中,肉眼看不到而已, 但其实也是不安全的,而get请求是直接在URL中肉眼可以看到
备注:加密与请求方法没关系,什么东西都是可以加密的
【WebService协议】
http 和 webservice 都是基于TCP/IP协议的应用层协议
webservice是基于http的soap协议传输数据 webservice=soap=http+xml,webservice协议就是有http+xml组成的,其中xml中会用到wsdl,wsdl是描述语言xml中的一种格式。
socket是基于TCP/IP的传输协议,是对TCP/IP协议的封装
socket和TCP都是基于TCP/IP传输层协议
注:Restful是一种接口规范,而不是接口协议,restful接口规范中也会用到http协议。
因现在大部分会用http协议不用webservice协议,故没有实际操作,只是转载来了解理论。
一. WSDL WebService的创建:
1.创建【Web Service Project】:
image.png
WebServices Framework要选JAX-WS:
image.png
2.写一个简单的测试用例:
package com.webservice;
public class WebService{
public String printData(String printerName){
String strRet = "Welcome to use WebService, " + printerName;
System.out.println("Print from WebService:" + strRet);
return strRet;
}
}
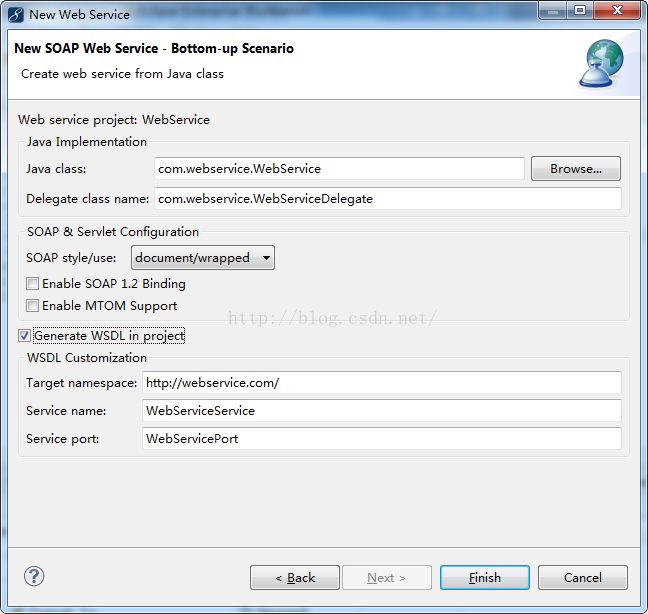
3.发布Web Service:
点击工具栏的New Web Service:
image.png
Strategy选择第二个(Create web service from Java class):
image.png
勾选【Generate WSDL in project】:
image.png
点击【Finish】后,系统会在WEB-INF/wsdl下生成两个文件:
image.png
WebServiceService.wsdl:这个文件是用来描述Web Service内容的
WebServiceService_schema1.xsd:用来说明Web Service的命令及其参数
比如:sample里面的WebService是【printData】,有一个String类型的参数【arg0】,返回值一个String类型的值。
将WebService项目部署到Tomcat即可。
(部署方法略)
二. WSDL WebService的调用:
方法1:创建Web Service Client来调用:
1.创建【Java Project】:
image.png
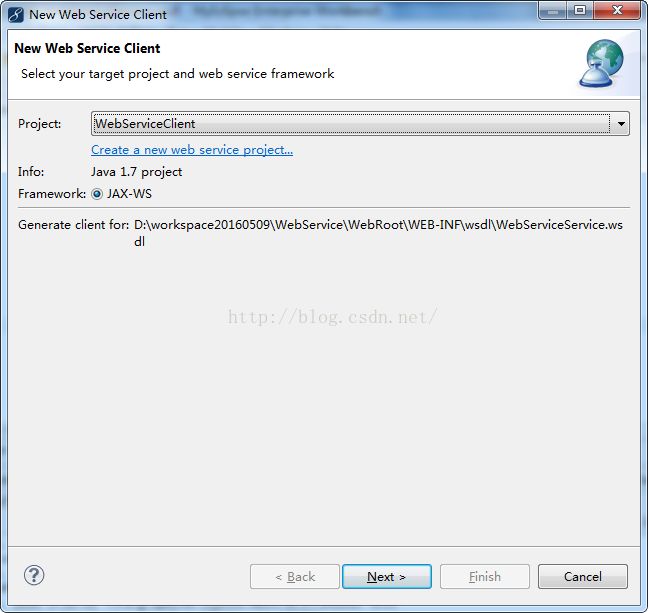
2.点击工具栏的New Web Service Client:
image.png
image.png
3.选择【WSDL URL】:
image.png
4.点击【Next】完成创建后,在src/com/webservice下,自动生成相关文件。(WebServiceTest.java除外,这个是自己创建的调用文件)
image.png
5.创建【WebServiceTest.java】
image.png
代码如下:
package com.webservice;
public class WebServiceTest{
public static void main(String[] args){
WebServiceService wssPrintData = new WebServiceService();
WebServiceDelegate wsdPrintData = wssPrintData.getWebServicePort();
System.out.println(wsdPrintData.printData("sun"));
}
}
6.【WebServiceTest.java】右键→Run As→Java Application
输出结果:
Welcome to use WebService, sun
方法2:用HttpClient调用:
package com.httpclientforwsdl;
import java.io.ByteArrayInputStream;
import java.io.InputStream;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import org.apache.commons.httpclient.methods.InputStreamRequestEntity;
import org.apache.commons.httpclient.methods.PostMethod;
import org.apache.commons.httpclient.methods.RequestEntity;
public class WebServiceHttpClientTest{public synchronized static String accessService(String wsdl,String ns,String method,Map params,String result)throws Exception{
//拼接参数
String param = getParam(params);
String soapResponseData = "";
//拼接SOAP
StringBuffer soapRequestData = new StringBuffer("");
soapRequestData.append("");
soapRequestData.append("");
soapRequestData.append("");
soapRequestData.append(param);
soapRequestData.append(" ");
soapRequestData.append(" " + " ");
PostMethod postMethod = new PostMethod(wsdl);
// 然后把Soap请求数据添加到PostMethod中
byte[] b=null;
InputStream is=null;
try {
b = soapRequestData.toString().getBytes("utf-8");
is = new ByteArrayInputStream(b, 0, b.length);
RequestEntity re = new InputStreamRequestEntity(is, b.length,"text/xml; charset=UTF-8");
postMethod.setRequestEntity(re);
HttpClient httpClient = new HttpClient();
int status = httpClient.executeMethod(postMethod);
System.out.println("status:"+status);
if(status==200){
soapResponseData = getMesage(postMethod.getResponseBodyAsString(),result);
}
} catch (Exception e) {
e.printStackTrace();
} finally{
if(is!=null){
is.close();
}
}
return soapResponseData;
}
public static String getParam(Map params){
String param = "";
if(params!=null){
Iterator it = params.keySet().iterator();
while(it.hasNext()){
String str = it.next();
param+="<"+str+">";
param+=params.get(str);
param+="";
}
}
return param;
}
public static String getMesage(String soapAttachment,String result){
System.out.println("message:"+soapAttachment);
if(result==null){
return null;
}
if(soapAttachment!=null && soapAttachment.length()>0){
int begin = soapAttachment.indexOf(result);
begin = soapAttachment.indexOf(">", begin);
int end = soapAttachment.indexOf("");
String str = soapAttachment.substring(begin+1, end);
str = str.replaceAll("<", "<");
str = str.replaceAll(">", ">");
return str;
}else{
return "";
}
}
/**
* @param args
*/
public static void main(String[] args) {
try {
Map param = new HashMap();
param.put("arg0", "sun");
String wsdl="http://localhost:8080/WebService/WebServicePort?wsdl";
String ns = "http://webservice.com/";
String method="printData";
String response =accessService(wsdl,ns,method,param,"return");
System.out.println("main:"+response);
} catch (Exception e) {
e.printStackTrace();
}
}
}
显示结果:
status:200
七月 15, 2016 3:43:27 下午 org.apache.commons.httpclient.HttpMethodBase getResponseBody
警告: Going to buffer response body of large or unknown size. Using getResponseBodyAsStream instead is recommended.
message:Welcome to use WebService, sun 【Dubbo 接口测试方法]
一.直接通telnet然后用dubbo协议调用方法
(1)在项目的配置文件中可以看到
dubbo.protocol.port=10022
说明dubbo对外暴漏的端口为10022,直接用telnet访问此端口。
telnet lcoalhost 10022然后就能看到
说明连接成功。
-
用ls查看服务
-
查看服务下有那些方法ls -l
-
然后使用invoke测试接口,这里注意,pom需要添加 fastjson的依赖不然报Invalid json argument, cause: com/alibaba/fastjson/JSON dubbo
二.Idea 插件dubbo Invoke
在idea插件超市中发现dubbo invoke 集成了invoke.
-
下载安装插件DubboInvoke
-
在对外暴漏的方法上加注释
/**
*
* @param name 姓名
* example=haha
* @return
*/
String sayHello(String name);-
调用,点击这个接口出现的地方
选择使用插件,这里注意serverAddress为dubbo的服务ip 端口。
然后点击invoke,就能看到代测试结果。
----------------------
四,【Http协议详解】
Http协议详解
思考:
用户打开一个浏览器,输入网址,向服务端发送数据,那么这个数据该如何发送呢?
若每个网站都有自己的规则,整个互联网就乱套了,而且用户访问也不是很方便,每个网站都要开发属于自己的客户端软件,致使运营成本变大。
所以,必须有一个统一的规则,让大家发送数据或接受数据有一个依据,于是,HTTP协议由此而来。
一、HTTP协议介绍
1.HTTP协议简介
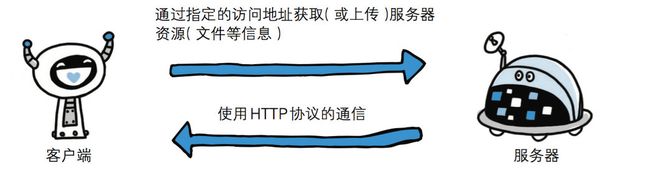
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。有关cookie的详细内容我们后面讲解。
2.什么是HTTP协议
- 超文本传输协议, 规定了浏览器与服务端之间数据交互的格式
- 将浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
- 如果服务端不遵循该协议,那就要自己开发一个客户端,让用户下载的的web应用,通过web应用访问,否则,用户通过浏览器是无法你的web应用的。
二、HTTP协议四大特性
1.基于TCP/IP协议之上的应用层协议
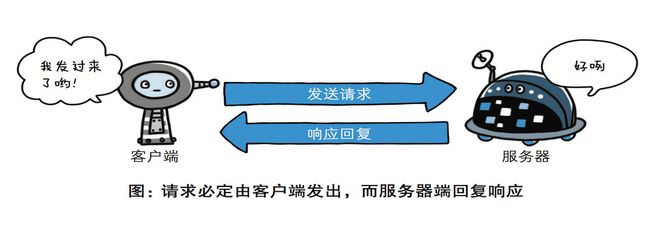
2.基于请求-响应模式
HTTP协议规定:请求从客户端发出,最后服务端响应客户端请求并返回
也是就说,用户访问数据先从客户端开始建立通信的,服务端在没收到请求之前不会发送数据并响应客户端。
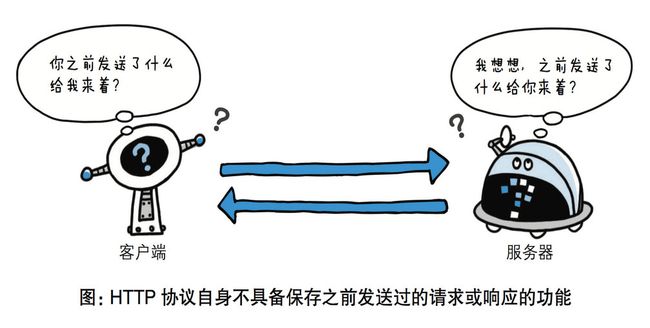
3.无状态保存:不保存用户信息状态
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。
总结:见你千百遍,我始终待你如初恋。
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。
作用:
- 为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。
问题:
- 随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了
- 比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。那怎样实现
解决:
- HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。
- 有了Cookie再用HTTP协议通信,就可以管 理状态了。
4.无(短)连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。即:客户端请求一次服务端就响应一次, 之后就没有任何关系。
作用:采用这种方式可以节省传输时间。
解决方案:
- 后面可以用websocket可以实现长连接,可以让双方建立连接后默认不断开连接(QQ、微信聊天采用的就是这种)
三、HTTP请求协议与响应协议
HTTP协议既然规定了客户端与服务端之间的通信格式,http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。
那HTTP协议是怎么规定消息格式的呢?
首先我们来手撸一个socket服务端
简单socket服务端:
import socket
server = socket.socket() # 默认就是基于网络的TCP协议
server.bind(("127.0.0.1", 8888))
server.listen(5)
while True:
conn, addr = server.accept()
data = conn.recv(1024)
print(data) # 将请求数据的打印出来
conn.send(b"ok")
conn.close()
然后将socket服务端运行起来看看,在浏览器URL输入:127.0.0.1:8888,socket服务端会受到如下数据:
b'GET / HTTP/1.1\r\n ## 请求首行
Host: 127.0.0.1:8080\r\n ## 请求头 (下面都是,一大堆的K:V键值对)
Connection: keep-alive\r\n
Cache-Control: max-age=0\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.25 Safari/537.36 Core/1.70.3823.400 QQBrowser/10.7.4307.400\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\n
Accept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n
Cookie: csrftoken=WCzjKvmjOSdJbYKs0uIfPtiFfLl04FENb6p9CjypP7ZObcUpydaQPLZN0qPOVqwj\r\n
\r\n' ## 换行
b'' ## 请求体
- 用于HTTP协议交互的信被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。
- HTTP报文本身是由多行数据构成的字文本。
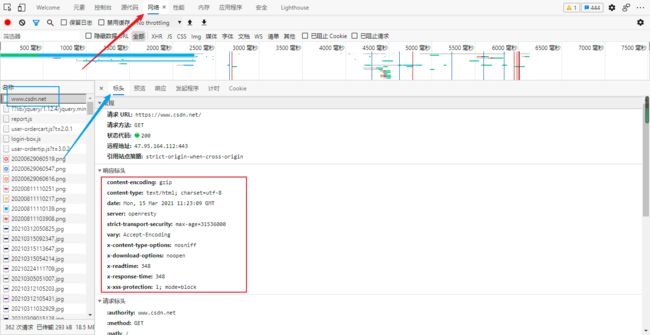
然后我们再来访问一下CSDN, 查看浏览器收到的相应数据 : 在网页中鼠标右击检查---->Network---->点击当前网页的网址---->Headers----->查看 Response Headers
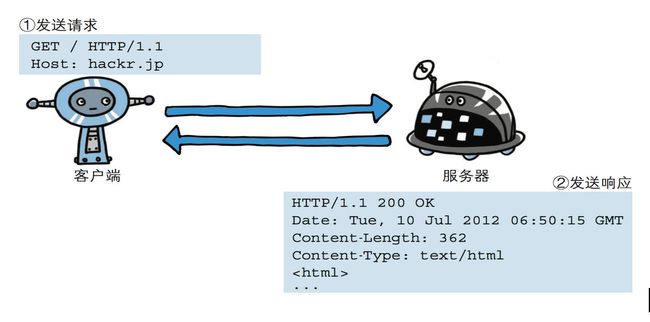
1.请求协议
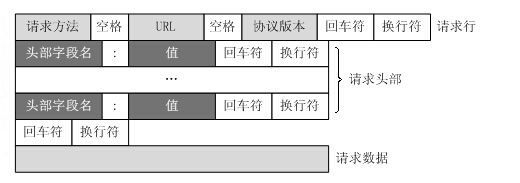
1.1 请求格式
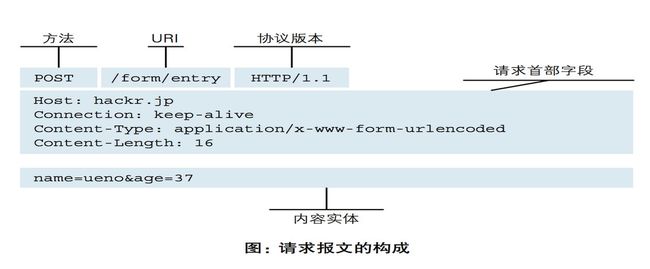
HTTP GET方法的请求格式
- 格式说明:
// 请求首行 : 请求方法, 协议版本...
// 请求头 : 一大堆的 k:v 键值对
// 空行 \r\n : 用来标识作用
// 请求体 : 并不是所有的请求方法都有, 只要用来携带敏感性数据(get没有,post有)
-
请求方式:
- "get" 请求 : 朝服务端索要数据 (例 : 输入网址获取对应的内容)
- "post" 请求 : 朝服务端提交数据 (例 : 登入,输入用户名密码,提交到服务端进行校验)
-
get 与 post 的区别
1. 都可以携带额外的参数 : // GET 提交的数据会放在URL之后,以"?"分割URL和传输数据,参数之间以"&"相连 // POST方法是把提交的数据放在HTTP包的请求体(Body)中. 2. 提交的数据大小限制 : // 浏览器对URL长度有限制, 所以GET提交的数据大小有限制 // POST方法没有数据大小限制 3. 数据的安全性 : // GET方式提交数据, 会带来安全问题, 比如一个登录页面, 通过GET方式提交数据时, 用户名和密码将出现在URL上 // 如果页面可以被缓存或者其他人可以访问这台机器, 就可以从历史记录获得该用户的账号和密码
2.HTTP响应
服务器收到了客户端发来的HTTP请求后,根据HTTP请求中的动作要求,服务端做出具体的动作,将结果回应给客户端,称为HTTP响应。
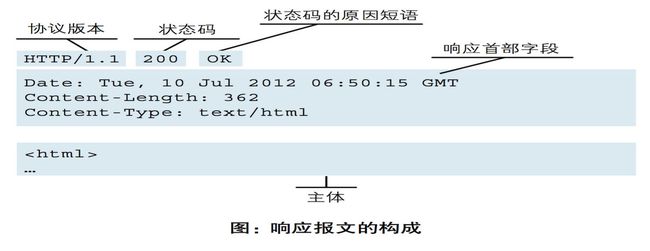
2.1 请求格式
格式说明
// 响应首行 : 响应状态码, 协议版本....
// 响应头 : 一大堆 k:v 键值对
// 空行 \r\n : 用来标识作用
// 响应体 : 响应正文, 展示给用户的数据
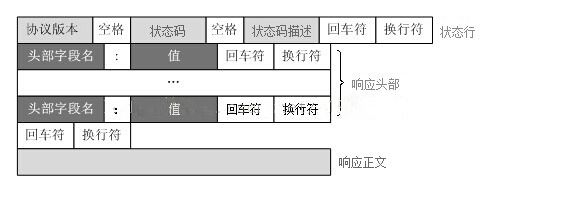
- HTTP响应由三部分组成:状态行、响应头、响应正文;
- 状态行:包括协议版本Version、状态码Status Code、回应短语;
- 响应头(server header):包括搭建服务器的软件,发送响应的时间,回应数据的格式等信息,包含HTTP状态码 (HTTP Status Code) ;
- 响应正文:就是响应的具体数据。
响应状态码说明:
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字有分类的作用。不同的状态码代表不同的含义。
// 用简单的数字来表示一串中文意思(状态或者描述性信息)
1XX : 1开头的,服务端已经接受到你的数据正在处理,你可以继续提交
2XX : 200 OK>>> : 请求成功
3XX : 重定向(当你在访问一个需要登陆之后才能看的页面你会发现会自动跳转到登陆页面)
4XX : 403当前请求不符合条件(没有权限), 404请求资源不存在
5XX : 服务器内部错误,无法完成请求
ps : 除了上面提到的响应码之外, 公司内部还会自定义自己的状态码
四、URL 统一资源定位符
统一资源定位符是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它
格式:
协议://IP:端口(80)/路径?name=lqz&age=18
?之前的是请求路径,?之后的是请求数据部分
形式 :
scheme:[//[user:password@]host[:port]][/]path[?query-string][#anchor]
提示 : 方框内的是可选部分
- scheme :协议(例如:http, https, ftp)
- user : password@用户的登录名以及密码
- host :服务器的IP地址或者域名
- port :服务器的端口(如果是走协议默认端口,http 80 or https 443)
- path :访问资源的路径
- query-string :参数,它通常使用键值对来制定发送给http服务器的数据
- anchor :锚(跳转到网页的指定锚点位置)
----------------------
编写接口测试计划
接口测试计划和功能测试计划的目标一致,都是为了确定需求、确定测试环境及测试方法,为设计测试用列做准备,初步制定接口测试进度方案。一般来说,接口测试计划包含概述、测试资源、测试功能及重点、测试策略、测试风险、测试标准。
编写、评审接口测试用例
和功能测试类似,在开始接口测试前,需要根据球需要文档、接口文档等项目相关文档编写并评审接口测试用例,接口思路如图所示:
执行接口测试
依据编写的接口测试用例,借助测试工具(如Postman、JMeter、SoapUI)执行接口测试,上报发现问题。
接口自动化持续集成要点
进行项目测试时,接口会曾加、减少或变更,测试用例也会相应的更新,因此需要借助工具(如GitHub等)来维护测试用例进行持续集成,通过自动化测试实时监控项目接口运行情况。对接口测试而言,持续集成是核心内容,通过自动化的手段才能做到低成本、高收益。接口自动化测试持续集成主要包括以下内容:
(1)流程方面:在回归阶段加强接口异常场景的覆盖,并逐步向系统测试、冒烟测试阶段延伸,最终达到全流程自动化。
(2)结果展示:更加丰富的结果展示、趋势分析、质量统计和分析等。
(3)问题定位:报错信息、日志更精准,方便问题复现与定位。
(4)结果校验:加强自动化校验能力,如数据库信息校验。
(5)代码覆盖率:不断尝试由目前的黑盒向白盒下探,提高代码覆盖率。
(6)性能需求:完善性能测试体系,通过自动化的手段监控接口性能指标是否正常。
-----------------------
接口测试流程及用例设计
接口测试是整项目测试过程中非常重要的一环,测试的对象是接口,所以可以很早的介入测试,对代码逻辑进行全面验证,更早的发现程序的问题,比UI测试效率更高,并且更容易验证极端和异常的情况。
接口测试流程:
类似于功能测试流程,一个完整的接口测试流程如下:
- 分析接口文档和需求文档
- 编写接口测试计划
- 编写接口测试用例
- 接口测试执行
- 输出接口测试报告。
一般接口用例设计依据的就是开发提供的接口文档和产品需求文档,首先认识一下接口文档。
接口文档
接口文档如何描述一个具体的接口信息,示例如下:
接口文档
主要包括如下几个部分:
- 接口说明
- 请求方式
- 请求URL
- 请求参数
- 返回数据
- 返回实例
接口用例设计原则
接口测试的原理就是模拟客户端向服务器发送请求报文,服务器接收请求报文后对相应的报文做处理并向客户端返回应答,客户端接收应答的过程。
接口测试采用的方法其实与黑盒测试一致的,甚至可以把接口测试理解为没有界面的功能测试。只不过接口测试的测试点更多一些,除了界面上需要验证的各种功能点,还包括接口的安全、接口的性能等。
一般测试用例的设计要从单接口参数的校验到整个业务功能点的验证,还可以验证一些安全性和异常情况。
接口用例设计点基本原则如下:
接口测试用例设计原则
怎么确定用例的覆盖率?
如何快速评估自己的测试用例覆盖率: 1)参数验证是否完整(包括各种边界和业务规则) 2)业务需求点覆盖是否完整(单接口业务功,依赖接口业务功能) 3)接口异常场景覆盖是否完整(数据的异常,)
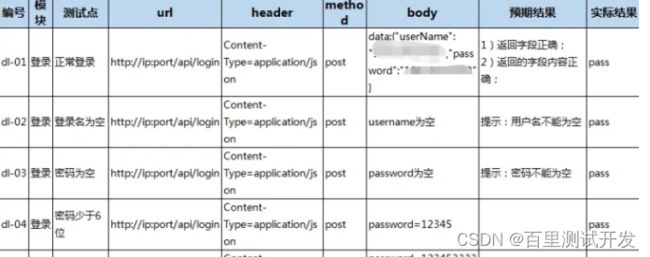
一般接口用例要包含如下部分:
用例编号、模块名称、接口名称、用例标题、请求方法、请求URL、请求参数(包括请求头、请求体)、预期结果、实际结果等。
不一定都需要有,根据实际使用增减,一个实际的用例模板如下:
接口测试用例
------------
一、接口用例模板
提到测试用例,我们知道,其中最重要的两个要素就是:测试步骤和预期结果。其实对于接口测试也同样如此,接口测试的步骤中,最重要的是将实现向接口发送预设请求,结果则要关注响应信息及后续处理。所以接口测试用例编排可以考虑下列两种形式。要注意的是,实际工作场景中我们可能还会对接口之间的串联和混合场景进行测试。
二、测试报告模板
接口测试报告很多时候会和接口性能测试报告一起,如果要单独报告的话,可以考虑以下内容:
简要描述与测试项目相关的一些背景资料,如被测系统简介,项目上线计划等。对于系统接口的定义和设计做出介绍。比如系统一共有多少个接口?采用哪种协议?都涉及到哪些发送方法?采用怎样的请求格式?使用怎样的返回标准?可用表格说明。而描述本次接口测试的目的、范围与目标,内容应与本次接口测试的《接口测试实施方案》中的对应内容保持一致。
测试目的在于确保系统接口功能和逻辑处理已验证,符合《接口定义说明书》的定义和要求,满足系统需要。测试对象主要分为单场景接口功能测试和混合场景接口功能测试。这点可以从《项目接口测试用例》可考虑贴出x-mind图。
其中测试指标范围主要分为被测接口接收请求和返回报文,被测接口返回状态,被测接口对应业务逻辑处理,涉及数据沉淀的处理,复杂场景下多接口串联交互。然后测试工具将使用Postman,而Postman是谷歌的一款接口测试插件,它使用简单,支持用例管理,支持get、 post、文件上传、响应验证、变量管理、环境参数管理等功能,可以批量运 行,并支持用例导出、导入。
测试资源
测试记录可以分为单场景接口测试和测试结果数据。然后结合测试中发现的问题对于整体测试结果进行分析,做出判断。而这些问题就包括接口业务功能错误类缺陷情况,接口异常处理类缺陷情况,接口处理数据沉淀缺陷类情况和接口安全性缺陷情况。
而混合场景接口测试中就包括测试结果数据和本次混合场景接口测试的测试结果数据。
之后结合测试中发现的问题对于整体测试结果进行分析,做出判断,就能得出本次性能测试的测试总结论,一般以测试结果与测试目标的比较结果作为测试结论。
------
1 项目地址
https://gitee.com/HUJIAFANGFUJIDDD/vue_api_server.git
2 部署
#cd /usr/local
#git clone https://gitee.com/HUJIAFANGFUJIDDD/vue_api_server.git (如没有安装git 先 yum install git -y)
3 安装npm和node环境
wget https://npm.taobao.org/mirrors/node/v14.15.3/node-v14.15.3-linux-x64.tar.xz
xz -d node-v14.15.3-linux-x64.tar.xz
tar -xvf node-v14.15.3-linux-x64.tar
cd node-v14.15.3-linux-x64
# 建立软连接,变为全局
ln -s /usr/local/nodejs/node-v14.15.3-linux-x64/bin/npm /usr/local/bin/
ln -s /usr/local/nodejs/node-v14.15.3-linux-x64/bin/node /usr/local/bin/
vim /etc/profile
# 以下两个路径为加入nodejs路径
export NODE_HOME=/usr/local/nodejs/node-v14.15.3-linux-x64
export PATH=$NODE_HOME/bin:$PATH
# 配置生效
source /etc/profile
# 成功
node -v4 进入到vue_api_server项目目录,接着执行npm install 安装依赖包。
5 安装Mysql,如果你已经有的话,可以直接忽略此步
6 进入db目录中,将mydb.sql导入到Mysql数据库中
mysql>CREATE DATABASE `api_db_mysql` DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
mysql>use api_db_mysql;
mysql>source /usr/local/vue_api_server/db/mydb.sql
7 进入到vue_api_server目录下的config目录中,打开文件default.json
修改后如下:
{
"config_name" : "develop",
"jwt_config" : {
"secretKey":"itcast",
"expiresIn":86400
},
"upload_config":{
"baseURL":"http://192.168.234.133:8888",
"upload_ueditor":"uploads/ueditor",
"simple_upload_redirect":"http://192.168.234.133/reload"
},
"db_config" : {
"protocol" : "mysql",
"host" : "127.0.0.1",
"database" : "api_db_mysql",
"user" : "root",
"password" : "Xsy@210721",
"port" : 3306
}
}
8 在vue_api_server目录下, 执行命令
#node app.js
返回这些log表示部署成功:
9 使用VUE_API_Server
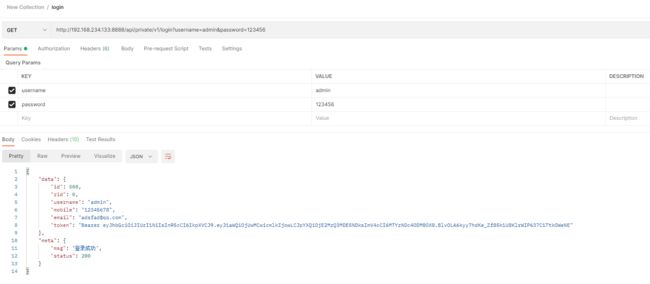
完成前面的服务环境部署后,默认后监听8888服务端口,接口基准地址http://192.168.234.133:8888/api/private/v1/,且数据返回格式统一使用 JSON。
登录接口:
获取roles接口 (注意在Authorization中添加Type=Bearer Token, Token值就是上面登录接口返回的那个token值)
注意:
创建用户,查询用户这类的业务接口,需要从登录授权的 API 中获取到token,且必须在请求头中使用 Authorization 字段提供 token 令牌
项目中有很多接口,执行node app.js 会打印出所有的接口
-----------
【接口测试工具详解】
接口测试工具
接口测试工具如图:
1.Fiddler
首先,这是一个HTTP协议调试代理工具,说白了就是一个抓http包的工具。web测试和手机测试都能用到这个工具。既然是http协议,这个工具也能支持接口测试。稍后文章,我会专门介绍fiddler这个工具。
2.PostMan
Postman一款非常流行的API调试工具。其实,开发人员用的更多。因为测试人员做接口测试会有更多选择,例如Jmeter、soapUI等。不过,对于开发过程中去调试接口,Postman确实足够的简单方便,而且功能强大。这是一款google工
程师开发的一个插件,可以安装到chrome浏览器上。支持不同接口测试请求,能够管理测试套件和自动化运行,弱点在于,自动化断言功能不强大。不能和jenkins和代码管理库进行持续集成测试。但是,绝对是一个很好的半手工,半自动化测
试工具,我一般在写自动化接口测试用例,会打开postman进行辅助测试和debug。这个工具也会稍后在文章介绍。
这个是一款计算机上抓包工具,支持抓各种包,TCP,UDP,HTTP都支持。如果做底层网络数据测试,一般都需要用到它。作为接口测试,这个软件有点不友好。因为刷新数据太快,不好定位每个操作对应的接口。所以,我们不会进行过多
介绍这个工具。
4.SoupUI
SoapUI是一个开源测试工具,通过soap/http来检查、调用、实现Web Service的功能/负载/符合性测试。该工具既可作为一个单独的测试软件使用,也可利用插件集成到Eclipse,maven2.X,Netbeans 和intellij中使用。
SoapUI是一个自由和开放源码的跨平台功能测试解决方案。通过一个易于使用的图形界面和企业级功能,SoapUI让您轻松, 快速创建和执行自动化功能、回归、合规和负载测试。在一个测试环境,SoapUI提供完整的测试覆盖,并支持所
有的标准协议和技术。
SoapUI 基于Java 开发,支持多个平台,安装非常简单。
这个是一个开源免费和,企业版收费的软件。在国外的接口测试,使用非常多。这个工具能够支持接口自动化测试和接口性能测试,也能支持和jenkins做持续集成测试。了解一下就可以,自己可以下载一个社区免费版,做一个demo试试。
5.Java代码做接口测试
代码是万能,笔记工具也是代码开发出来的。为什么要用代码做接口自动化测试呢。因为,有些工具功能是有限制,很多公司,需要一些特定的功能,工具不支持,只好用代码进行开发。一般用Java做自动化测试,主要是利用httpclient.jar
这个包,然后利用junit或者testng这样的单元测试工具,进行测试用例的开发,然后在jenkins上创建一个job,进行持续集成测试。
6.Python代码做接口测试
和Java一样,Python中利用一个很好,功能强大的第三方库requests,能够方便都创建接口自动化用例。python下单元测试框架,一般采用unittest。生成测试报告,一般选择HTMLTestRunner.py。同样,可以和jenkins做持续集成测试。
7.LoadRunner
不要以为LR只能做性能测试,loadrunner同样可以做接口自动化和接口压力测试。只是我们很多人,不会利用LR的函数,进行开发接口测试用例。
8.JMeter
JMeter同loadrunner一样,都是以性能测试出名,一般用JMeter也是做接口性能测试。例如java+Jmeter+ant+jenkins做接口性能监听测试。
以上介绍了这么多工具,基本覆盖了接口功能测试,接口自动化测试,接口性能测试。
五,【深入了解cookie,session,token鉴权原理以及实战】-------
cookie
cookie是保存在客户端的一段小文本,可以用来标识用户身份,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。
优点:
-
通过cookie可以让服务器以较小成本标识用户会话。
-
cookie只会发往设置该cookie的域名,这保证了cookie的相对安全。
-
由于cookie没有遵循严格的同源策略,所以一个子域可以设置获取父域的cookie,这种特性十分有利于实现单点登录。
-
可以设置cookie过期时间,从而保证cookie在有效期内使用。
缺点:
-
cookie大小只有4k,因此不能保存大量内容。
-
cookie保存在客户端,因此不够安全,如果有人劫持了cookie,服务器无法区分出来是用户本人还是hacker在使用会话状态。
-
服务器端如果没有设置禁止js读取cookie的话,js是可以创建修改删除该域名下的cookie的,因此为了防止xss攻击,需要将cookie设置为HttpOnly。
-
如果浏览器设置了禁用cookie,则服务器无法根据cookie追踪用户会话
伪代码:
@GetMapping("put")
public void test2(HttpServletRequest request, HttpServletResponse response){
// Cookie 为键值对数据格式
Cookie cookie_username = new Cookie("cookie_username", "admin");
// 即:过期时间,单位是:秒(s)
cookie_username.setMaxAge(30 * 24 * 60 * 60);
// 表示当前项目下都携带这个cookie
cookie_username.setPath(request.getContextPath());
// 使用 HttpServletResponse 对象向客户端发送 Cookie
response.addCookie(cookie_username);
}
@GetMapping("del")
public void test4(HttpServletRequest request, HttpServletResponse response){
// 根据 key 将 value 置空
Cookie cookie_username = new Cookie("cookie_username", "");
// 设置持久时间为0
cookie_username.setMaxAge(0);
// 设置共享路径
cookie_username.setPath(request.getContextPath());
// 向客户端发送 Cookie
response.addCookie(cookie_username);
}
执行put请求之后,可以在客户端看到:
![]()
执行del请求之后,在客户端是看不到的:
![]()
session
session是存储在服务器,用来标识用户会话的另一种机制,基于cookie实现的。用户发起请求后,服务器会针对该请求创建一个session并可以设置相关属性,然后服务器将sessionid放入cookie中返回给浏览器。浏览器以后请求都带上这个cookie,服务器通过sessionid就可以拿到相应的session并知道这是哪个用户的会话了。
原理图:
优点:
-
将用户信息保存在服务器,安全性较好
-
即使用户禁用cookie,仍然可以用拼接在url后边的方式来传递sessionid
-
可以设置失效时间,有续约机制可以让会话时间更长
-
使用session可以使页面间传参更加方便
缺点:
-
会加剧服务器存储负担,如果将session放到内存中,则大用户量的情况下对内存也是一个挑战
-
如果是分布式服务器,不能很好的同步session信息
伪代码:
@GetMapping("put")
public void test4( HttpSession session){
session.setAttribute("session_username","admin");
}
@GetMapping("del")
public void test5(HttpSession session){
session.removeAttribute("session_username");
}
@GetMapping("get")
public void test6( HttpSession session){
System.out.println(session.getAttribute("session_username"));
}
// 常用方法
// public Object getAttribute(String name)
// 返回session对象中与指定名称绑定的对象,如果不存在则返回null
//
// public Enumeration getAttributeNames()
// 返回session对象中所有的对象名称
//
// public long getCreationTime()
// 返回session对象被创建的时间, 以毫秒为单位,从1970年1月1号凌晨开始算起
//
// public String getId()
// 返回session对象的ID
//
// public long getLastAccessedTime()
// 返回客户端最后访问的时间,以毫秒为单位,从1970年1月1号凌晨开始算起
//
// public int getMaxInactiveInterval()
// 返回最大时间间隔,以秒为单位,servlet 容器将会在这段时间内保持会话打开
//
// public void invalidate()
// 将session无效化,解绑任何与该session绑定的对象
//
// public boolean isNew()
// 返回是否为一个新的客户端,或者客户端是否拒绝加入session
//
// public void removeAttribute(String name)
// 移除session中指定名称的对象
//
// public void setAttribute(String name, Object value)
// 使用指定的名称和值来产生一个对象并绑定到session中
//
// public void setMaxInactiveInterval(int interval)
// 用来指定时间,以秒为单位,servlet容器将会在这段时间内保持会话有
执行put请求后,在客户端是看不到的
执行get请求,可以在服务端看到
执行del请求后再执行get请求,不可以在服务端看到
有关分布式session问题,可查看分布式session共享问题
token
token是一种身份验证方法,被很多人翻译过来后生动的称为“令牌”,它的扩展性,安全性更高,非常适合用在Web应用和移动开发应用上。
Token有很多种,比如常用的jwt,全称是 Json Web Token, 是JSON风格轻量级的授权和身份认证规范,可实现无状态、 分布式的 Web 应用授权。
区别:
-
普通令牌:服务端验证客户端发送的token信息需要进行数据的查询操作
-
jwt令牌:jwt令牌中本身存储着用户信息,可直接从jwt令牌中解析出用户信息