使用Threejs自己画一个河南省地图(超简单)
使用技术:根据经纬度坐标集合,使用形状几何体ShapeGeometry绘制
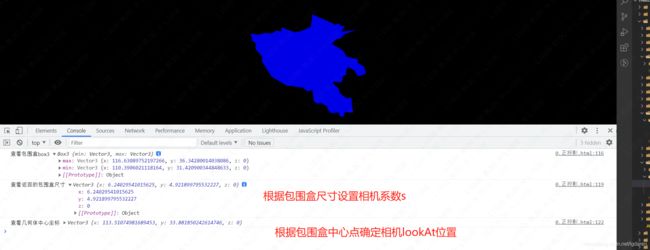
根据包围盒大小设置 正投影相机位置 系数
下面以河南省为例:
// 河南边界轮廓坐标
var arr = [
[110.3906, 34.585],
[110.8301, 34.6289],
[111.1816, 34.8047],
[111.5332, 34.8486],
[111.7969, 35.0684],
[112.0605, 35.0684],
[112.0605, 35.2881],
[112.7637, 35.2002],
[113.1152, 35.332],
[113.6426, 35.6836],
[113.7305, 36.3428],
[114.873, 36.123],
[114.9609, 36.0791],
[115.1367, 36.2109],
[115.3125, 36.0791],
[115.4883, 36.167],
[115.3125, 35.8154],
[116.1035, 36.0791],
[115.4883, 35.7275],
[115.2246, 35.4199],
[115.0488, 35.376],
[114.7852, 35.0684],
[115.4004, 34.8486],
[115.5762, 34.585],
[116.1914, 34.585],
[116.1914, 34.4092],
[116.543, 34.2773],
[116.6309, 33.9258],
[116.1914, 33.7061],
[116.0156, 33.9697],
[115.6641, 34.0576],
[115.5762, 33.9258],
[115.5762, 33.6621],
[115.4004, 33.5303],
[115.3125, 33.1787],
[114.873, 33.1348],
[114.873, 33.0029],
[115.1367, 32.8711],
[115.2246, 32.6074],
[115.5762, 32.4316],
[115.8398, 32.5195],
[115.9277, 31.7725],
[115.4883, 31.6846],
[115.4004, 31.4209],
[115.2246, 31.4209],
[115.1367, 31.5967],
[114.7852, 31.4648],
[114.6094, 31.5527],
[114.5215, 31.7725],
[114.1699, 31.8604],
[113.9941, 31.7725],
[113.8184, 31.8604],
[113.7305, 32.4316],
[113.4668, 32.2998],
[113.2031, 32.4316],
[112.3242, 32.3438],
[111.5332, 32.6074],
[111.0059, 33.2666],
[111.0059, 33.5303],
[110.6543, 33.8379],
[110.6543, 34.1455],
[110.4785, 34.2334],
[110.3906, 34.585]
]
var points = [];
arr.forEach(elem => {
points.push(new THREE.Vector2(elem[0], elem[1]))
});
var shape = new THREE.Shape(points);
var geometry = new THREE.ShapeGeometry(shape);
var material = new THREE.MeshPhongMaterial({
color: 0x0000ff,
side: THREE.DoubleSide
});
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大
// var s = 3;//根据包围盒尺寸的数量级,辅助设置你想要的渲染范围
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1500);
// var camera = new THREE.PerspectiveCamera(30, width / height, 1, 1500);
camera.position.set(400, 300, 500); //设置相机位置
camera.lookAt(new THREE.Vector3(0, 0, 0)); //坐标原点
// 包围盒计算模型对象的大小和位置
var box3 = new THREE.Box3();
box3.expandByObject(mesh);// 计算模型包围盒
console.log('查看包围盒box3', box3);
var size = new THREE.Vector3();
box3.getSize(size); // 计算包围盒尺寸
console.log('查看返回的包围盒尺寸', size);
var center = new THREE.Vector3();
box3.getCenter(center); // 计算一个层级模型对应包围盒的几何体中心坐标
console.log('查看几何体中心坐标', center);
// 设置相机目标观察点,指向包围盒几何中心
camera.lookAt(center);
function render() {
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render();
var controls = new THREE.OrbitControls(camera, renderer.domElement);
// 如果使用了相机控件,与上面lookAt代码冲突,注意设置.target属性
controls.target.copy(center);
controls.update(); //update()函数内会执行camera.lookAt(controls.target)
这样一个河南省地图就显示出来了,如果想要地图更精细,就设置更多更精细的经纬度坐标