jQuery练习实例(四)
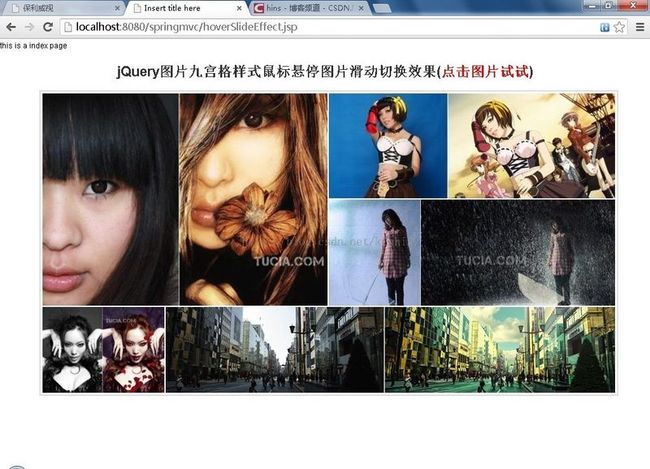
最近写的jquery实例--jQuery图片九宫格样式鼠标悬停图片滑动切换效果
有兴趣的同学可以参考一下,这幅效果,个人觉得挺不错的
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";background:#fff;}
.content{width:900px;position:relative;margin:20px auto 0px auto;}
.content h2{color:#333;font-size:22px;text-align:center;height:40px;}
/* hs_container */
.hs_container{width:902px;height:471px;overflow:hidden;clear:both;border:2px solid #ddd;cursor:pointer;padding:3px;}
.hs_container .hs_area{float:left;position:relative;overflow:hidden;}
.hs_area img{position:absolute;top:0px;left:0px;display:none;}
.hs_area img.hs_visible{display:block;z-index:9999;}
.hs_area1{border-right:2px solid #fff;}
.hs_area4, .hs_area5{border-top:2px solid #fff;}
.hs_area4{border-right:2px solid #fff;}
.hs_area3{border-top:2px solid #fff;}
.hs_area1{width:449px;height:334px;}
.hs_area2{width:451px;height:165px;}
.hs_area3{width:451px;height:167px;}
.hs_area4{width:192px;height:135px;}
.hs_area5{width:708px;height:135px;}
</style>
</head>
<body>
<p>this is a index page</p>
<div class="content">
<h2>jQuery图片九宫格样式鼠标悬停图片滑动切换效果(<font color="#ff0000">点击图片试试</font>)</h2>
<div id="hs_container" class="hs_container">
<div class="hs_area hs_area1">
<img class="hs_visible" src="images/area1/1.jpg" alt="xixi"/>
<img src="images/area1/31.jpg" alt=""/>
</div>
<div class="hs_area hs_area2">
<img class="hs_visible" src="images/area2/1.jpg" alt=""/>
<img src="images/area2/32.jpg" alt=""/>
</div>
<div class="hs_area hs_area3">
<img class="hs_visible" src="images/area3/1.jpg" alt=""/>
<img src="images/area3/33.jpg" alt=""/>
</div>
<div class="hs_area hs_area4">
<img class="hs_visible" src="images/area4/1.jpg" alt=""/>
<img src="images/area4/34.jpg" alt=""/>
</div>
<div class="hs_area hs_area5">
<img class="hs_visible" src="images/area5/1.jpg" alt=""/>
<img src="images/area5/35.jpg" alt=""/>
</div>
</div>
</div>
<!-- The JavaScript -->
<script type="text/javascript">
$(function(){
//使用自定义动画
//过渡效果
var animations = ['right','left','top','bottom','rightFade','leftFade','topFade','bottomFade'];
var total_anim = animations.length;
//设置选择效果
var easeType = 'swing';
//每个转换的速度
var animSpeed = 450;
//缓存
var $hs_container = $('#hs_container');
var $hs_areas = $hs_container.find('.hs_area');
//第一预加载的所有图像
$hs_images = $hs_container.find('img');
var total_images = $hs_images.length;
var cnt = 0;
$hs_images.each(function(){
var $this = $(this);
$('<img/>').load(function(){
++cnt;
if(cnt == total_images){
$hs_areas.each(function(){
var $area = $(this);
//当鼠标进入该区域时,我们制作动画的电流
//图像(随机阵列动画)
//使下一个得到可见。
//"over" 是一个标志,如果我们可以动画
//一个地区或没有(我们不希望2动画
//为每个区域在同一时间)
$area.data('over',true).bind('mouseenter',function(){
if($area.data('over')){
$area.data('over',false);
//在这方面多少图像?
var total = $area.children().length;
//可见光图像
var $current = $area.find('img:visible');
//可见光图像的索引
var idx_current = $current.index();
//的将被显示的下一个图像。
//无论是下一个,或第一个如果当前是最后
var $next = (idx_current == total-1) ? $area.children(':first') : $current.next();
//显示下一个(不可见)
$next.show();
//得到一个随机的动画
var anim = animations[Math.floor(Math.random()*total_anim)];
switch(anim){
//从当前幻灯片的权利
case 'right':
$current.animate({'left':$current.width()+'px'},animSpeed,easeType,function(){
$current.hide().css({'z-index':'1','left':'0px'});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
//从左边滑动
case 'left':
$current.animate({'left':-$current.width()+'px'},animSpeed,easeType,function(){
$current.hide().css({'z-index':'1','left':'0px'});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
//从顶部的幻灯片
case 'top':
$current.animate({'top':-$current.height()+'px'},animSpeed,easeType,function(){
$current.hide().css({'z-index':'1','top':'0px'});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
//从底部滑动
case 'bottom':
$current.animate({'top':$current.height()+'px'},animSpeed,easeType,function(){
$current.hide().css({'z-index':'1','top':'0px'});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
//从当前幻灯片的右侧和淡出
case 'rightFade':
$current.animate({'left':$current.width()+'px','opacity':'0'},animSpeed,easeType,function(){
$current.hide().css({'z-index':'1','left':'0px','opacity':'1'});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
//从当前幻灯片的左侧和淡出
case 'leftFade':
$current.animate({'left':-$current.width()+'px','opacity':'0'},animSpeed,easeType,function(){
$current.hide().css({'z-index':'1','left':'0px','opacity':'1'});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
//从当前幻灯片的顶部和淡出
case 'topFade':
$current.animate({'top':-$current.height()+'px','opacity':'0'},animSpeed,easeType,function(){
$current.hide().css({'z-index':'1','top':'0px','opacity':'1'});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
//当前幻灯片,从底部淡出
case 'bottomFade':
$current.animate({'top':$current.height()+'px','opacity':'0'},animSpeed,easeType,function(){
$current.hide().css({'z-index':'1','top':'0px','opacity':'1'});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
default:
$current.animate({'left':-$current.width()+'px'},animSpeed,easeType,function(){
$current.hide().css({'z-index':'1','left':'0px'});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
}
}
});
});
//当点击hs_container各个领域得到滑动
$hs_container.bind('click',function(){
$hs_areas.trigger('mouseenter');
});
}
}).attr('src',$this.attr('src'));
});
});
</script>
</body>
</html>
运行效果:
图片效果2: