docsify笔记 01:快速入门
文章目录
- 目的
- 快速开始
- 多页文档与自定义侧边栏
- 自定义导航栏
- 设置封面
- 其它补充
-
- docsify中的Markdown
- 加载 html / js / css
- 本地化使用
- 总结
目的
docsify 是一个可以快速的将现有的 Markdown 文档组织成为文档网站的工具。它的主要特点如下:
- 无需构建,写完文档直接发布
- 容易使用并且轻量 (压缩后 ~21kB)
- 智能的全文搜索
- 提供多套主题
- 丰富的 API
- 支持 Emoji
- 兼容 IE11
- 支持服务端渲染 SSR (示例)
这篇文章将对 docsify 的入门使用事项做个记录说明。(当前版本为 4.13.0 )

官方页面:https://docsify.js.org/
项目地址:https://github.com/docsifyjs/docsify/
快速开始
如果使用Node.js或者电脑上有npm的话,可以安装 docsify-cli 工具方便项目初始化和项目修改过程实时预览。
Node.js官网: https://nodejs.org/
因为网络原因npm下载东西可能容易失败,解决方法可以参考下面文章:
《Node.js入门 02:包管理器npm》 : https://blog.csdn.net/Naisu_kun/article/details/120663782
下面是 docsify-cli 工具安装与项目初始化和运行预览流程:
// 全局安装 docsify-cli 工具
npm i docsify-cli -g
// 将当前目录作为项目目录初始化项目
docsify init // 选Y
// 实时预览效果
// 默认访问地址为 http://localhost:3000
docsify serve
初始化之后可以在项目目录下看到下面三个文件:
index.html入口文件
对docsify生成的网站的各种配置主要在该文件中进行;README.md会做为主页内容渲染
docsify会读取目录中名称为 README.md 的文件作为该目录的主页面加载;.nojekyll用于阻止 GitHub Pages 忽略掉下划线开头的文件
如果你需要把项目部署到GitHub Pages上才需要这个文件,文件内部不需要内容;

需要注意的是我这里安装Git,使用docsify工具命令是在git bash中进行的,因为默认情况下Windows PowerShell中使用该工具因为安全问题会报个错。
上面的 标签中间可以填写文本,作为页面加载渲染完成前的内容,比如
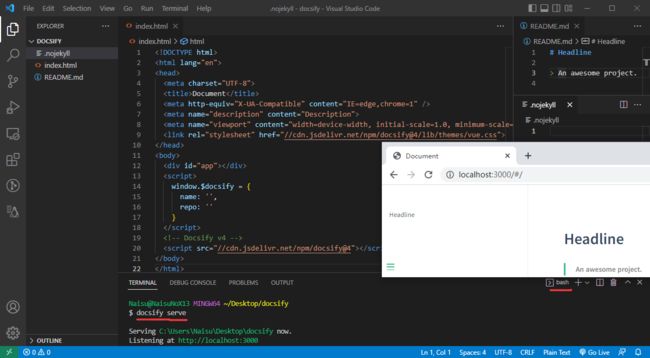
没有npm或是不想用npm也可以使用docsify,最主要的是准备 index.html 文件,其内容参考如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="description" content="Description">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css">
head>
<body>
<div id="app">div>
<script>
window.$docsify = {
name: '',
repo: ''
}
script>
<script src="//cdn.jsdelivr.net/npm/docsify@4">script>
body>
html>
可以看到其中最主要的是下面一些内容
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css">
<div id="app">div>
<script>
window.$docsify = { // docsify的各种设置
}
script>
<script src="//cdn.jsdelivr.net/npm/docsify@4">script>
另外docsify项目双击直接打开是不行的,需要配置web服务器,然后在浏览器中打开。如果使用VS Code开发的话可以安装 Live Server 扩展来处理。
多页文档与自定义侧边栏
默认情况下docsify会在侧边栏显示当前加载的Markdown文档的标题,可以点击标题在文档内容间导航:
当然很多时候我们都是有浏览多个文件的需求的,这在docsify中处理起来也很方便,首先安装下面目录准备文件进行测试:
/
├── .nojekyll
├── index.html
├── README.md # 通过 http://localhost:3000/#/ 进行访问
├── subdoc.md # 通过 http://localhost:3000/#/subdoc 进行访问
└── subdir
├── README.md # 通过 http://localhost:3000/#/subdir/ 进行访问
└── subdoc.md # 通过 http://localhost:3000/#/subdir/subdoc 进行访问
上面演示中只能手动一个个访问文档,可以在项目目录下添加 _sidebar.md 文档并填写相关映射来调整侧边栏的目录导航:
* [/ 下的 README.md]()
* [/ 下的 subdoc.md](subdoc)
* [/subdir/ 下的 README.md](subdir/)
* [/subdir/ 下的 subdoc.md](subdir/subdoc)
上面 [ ] 中的内容为侧边栏条目内容,后面 ( ) 中内容为对应的文档路径。默认情况下 [ ] 中的内容也是页面网页标题,可以使用 * [ ... ]( ... "Web Page Title" ) 来设置页面标题。你也可以使用下面这种更能体现层级关系的方式:
* / 目录
* [/ 下的 README.md]()
* [/ 下的 subdoc.md](subdoc)
* /subdir/ 目录
* [/subdir/ 下的 README.md](subdir/)
* [/subdir/ 下的 subdoc.md](subdir/subdoc)
接着在 index.html 中设置启用加载自定义侧边栏即可:
<script>
window.$docsify = {
loadSidebar: true // 就是个参数
}
script>
上面方式设置下虽然可以从侧边栏导航到不同文档了,但是文档内部本身的目录却不展开了,可以在 index.html 中设置标题渲染层级来处理:
<script>
window.$docsify = {
loadSidebar: true,
subMaxLevel: 2 // 就是个参数
}
script>

需要注意的是文档的一级目录是不显式在侧边栏的。
如果需要隐藏文档中特定标题的话可以在文档中该标题的后面添加 注释;如果需要隐藏文档中所有子标题的话可以在文档一级标题后面添加 注释。
到这里为止用 docsify 将现有的 Markdown 文档组织成为文档网站的基本功能都已经实现了。
这里再扩展下 _sidebar.md 内容。事实上每个目录中都可以有一个 _sidebar.md 文件(这种情况下每个目录中可能需要同时放置一个 .nojekyll 文件)。很多时候我们会有每个目录只显示自己内部文件的需求,这时候这样就设置结构就比较清晰了。
如果仅仅根据上面调整每个目录都是需要在浏览器中手动通过各自目录的路径进行访问,这样其实不太方便,所以这个功能通常是结合下面的自定义导航栏进行的。
自定义导航栏
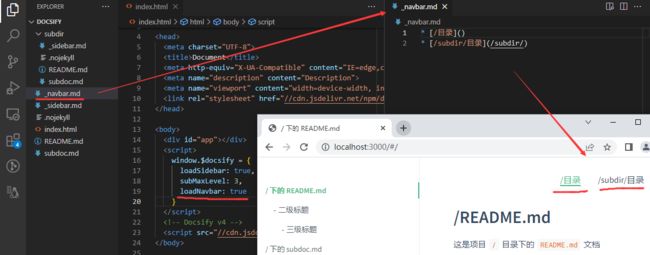
可以在 index.html 中直接添加导航栏节点,比如下面这样:
<body>
<nav>
<a href="#/">/目录a>
<a href="#/subdir/">/subdir/目录a>
nav>
<div id="app">div>
...
body>
和侧边栏一样导航栏也可以通过Markdown文件来设置,使用名为 _navbar.md 的文件,文件中内容编写方式和 _sidebar.md 文件一样。另外也需要在 index.html 中设置启用:
<script>
window.$docsify = {
loadNavbar: true
}
script>
设置封面
可以在 index.html 中设置来开启封面:
<script>
window.$docsify = {
coverpage: true
}
script>
然后创建编写 _coverpage.md 文件,文件内容如下:

# Naisu Xu
> 一个啥都学点的攻城狮
啥都学点啥都不精
[GitHub](https://github.com/NaisuXu)
[Get Started](README.md)
默认情况下 docsify 的背景是随机生成的渐变色,我们也可以在 _coverpage.md 文件中自定义背景色或者背景图:


_coverpage.md 文件也和侧边栏导航栏一样,可以每个目录下建立一个,那么 index.html 中需要用下面方式设置:
coverpage: ['/', '/subdir/']
另外封面也可以不用 _coverpage.md 文件,而使用自定义文件,这样的话设置需要按下面方式来:
coverpage: {
'/': 'cover.md',
'/subdir/': 'cover.md'
}
其它补充
docsify中的Markdown
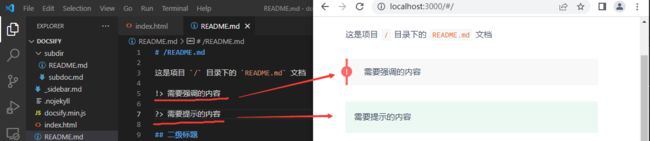
docsify 扩展了一些 Markdown 语法,可以让文档更易读。比如使用 !> 标记用来强调,使用 ?> 标记 用来提示信息:

更多内容可以参考官方文档:
https://docsify.js.org/#/helpers
加载 html / js / css
docsify 是用来加载 Markdown 文档内容的,没法加载html文件,不过 Markdown 本身是可以内嵌这些东西的,可以将 Markdown 文档当作 html 文件一样直接编写相关内容。
需要注意的是html的元素和 Markdown 其它内容间需要有空行隔开。另外因为这里结合了 docsify 所以有些功能可能会有问题,也可以尝试使用