Swift基础语法学习笔记(1)
Swift基础语法的学习
- 1.HashMap
- 2.for-in循环控制
- 3.??聚合运算
- 4.SwiftUI的一些小技巧
- 5.init初始化器
- 6.@propertyWrapper属性包装器
-
- 音乐评分
- 7.数据绑定@state
- 8.传递数据结构 @binding
- 9.获取系统数据
-
- 关键字:@Environment
- 10.swift UI 中toggle开关按钮
1.HashMap
- key-value(键值对形式)
var MyHash=[
"Kobe":24,
"Curry":30
]
元素的访问必须是用键的形式例如:MyHash[“Kobe”],才能访问到里面的值。1
var myhash=[
"Kobe":24,
"Lebron":6,
"Curry":30
]
print(myhash)
print(myhash["Kobe"])//对元素进行访问
myhash["kyrie"]=11//追加元素,默认加在首位
myhash["paul"]=3
print(myhash)
跑出来你会发现后面追加的元素kyrie和paul的位置在hashmap的位置是随机的
2.for-in循环控制
for 变量 in 循环的范围,比如:
for socce in 1…10{ }
- 1 … 10--------[1,10]
- 1 …<10--------[1,10)
用for-in循环来跑我们上节学的hashmap
var myhash=[
"Kobe":25,
"Lebron":18,
"Curry":24
]
for socre in myhash{
if(socre.value>20){
print(socre.key + "get hot")
}else{
print(socre.key+ "feel bad")
}
}
3.??聚合运算
var str1:String?="万木逢春" //string?表示str变量可以为空
var str2:String="万剑诛邪"
print( "修吾现在可用的招式为:" + (str1 ?? str2))
str1 = nil //这一步把他设为空
print( "修吾现在可用的招式为:" + (str1 ?? str2))
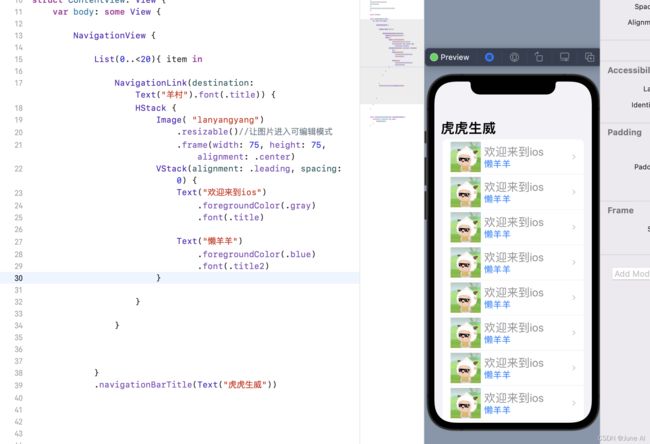
4.SwiftUI的一些小技巧
5.init初始化器
官方文档
格式:init(标签名字 参数名字:参数的类型){ }
struct Celsius {
var temperatureInCelsius: Double
init(fromFahrenheit fahrenheit: Double) {
temperatureInCelsius = (fahrenheit - 32.0) / 1.8
}
init(fromKelvin kelvin: Double) {
temperatureInCelsius = kelvin - 273.15
}
}
let boilingPointOfWater = Celsius(fromFahrenheit: 212.0)
// boilingPointOfWater.temperatureInCelsius is 100.0
let freezingPointOfWater = Celsius(fromKelvin: 273.15)
// freezingPointOfWater.temperatureInCelsius is 0.0
6.@propertyWrapper属性包装器
音乐评分
,来得到用户对某首音乐的喜欢程度
评分细则是:1-10之间打分,小于1则返回1,大于10则得到结果10
@propertyWrapper
struct number {
private var RequestNumber: Int = 0
var wrappedValue: Int {
get {
return self.RequestNumber;
}
set (value) {
if value < 1 {
self.RequestNumber=1;
} else if value > 10 {
self.RequestNumber=10
} else {
self.RequestNumber=value;
}
}
}
init(wrappedValue initValue:Int){
self.wrappedValue=initValue;
}
}
struct player{
@number var pingfen01:Int;
@number var pingfen02:Int;
@number var pingfen03:Int;
init(getpingfen01:Int,getpingfen02:Int,getpingfen03:Int){
self.pingfen01=getpingfen01;
self.pingfen02=getpingfen02;
self.pingfen03=getpingfen03;
}
}
let core:player=player(getpingfen01: -1, getpingfen02: 4, getpingfen03: 20);
print(core.pingfen01);
print(core.pingfen02);
print(core.pingfen03);
7.数据绑定@state
1.创建一个标题
2.一个输入框
3.一个按钮
实现:输入框输入内容后,点击提交按钮改变标题
struct ContentView: View {
@State private var inputDate:String="";
@State private var Mytitle:String="Ethan"
var body: some View {
VStack{
Text(Mytitle)
.padding()
.font(.title)
//双向传递
TextField("请输入内容",text: self.$inputDate)
.padding(10)
.font(.largeTitle)
.frame(width: UIScreen.main.bounds.width-20, height: 80, alignment: .center)
.textFieldStyle(.roundedBorder)
Spacer()
Button(action: {
Mytitle=self.inputDate;
}, label: {
Text("提交")
.font(.largeTitle).padding()
.background(.blue)
.foregroundColor(.white)
.cornerRadius(10)
})
}
}
}
我们得到的结果是:
8.传递数据结构 @binding
struct otherTitle:View{
var counter:Int=0
@Binding var title:String
init(title:Binding<String>){
self._title=title;
let sentence=self._title.wrappedValue
self.counter=sentence.count;
}
var body: some View{
Text(self.title+"/\(self.counter)")
}
}
struct ContentView: View {
@State private var title:String="数据绑定测试用例"
var body: some View {
VStack{
Text(title)
.padding()
.font(.title)
otherTitle(title: self.$title)
Button(action: {
self.title="欢迎更换标题"
}, label: {
Text("提交")
.padding(20)
.background(.blue)
.foregroundColor(.white)
.cornerRadius(10)
})
}
}
}
9.获取系统数据
关键字:@Environment
1.获取系统亮度模式,比如是黑夜模式还是白昼模式
struct ContentView: View {
@Environment(\.colorScheme) var model
var body: some View {
VStack{
Text("系统的颜色模式为:\(model == .dark ? "暗黑模式" : "白昼模式") ")
.cornerRadius(20)
.font(.title)
.background(model == .dark ? Color.green : Color.blue)
.foregroundColor(model == .dark ? Color.white : Color.yellow)
}
}
}
运行结果:
10.swift UI 中toggle开关按钮
Toggle可以用来跟被绑定的值
通过按钮选择状态
关闭状态

打开状态

附上代码
struct ContentView: View {
@State private var isvasiable = false
var body: some View {
if(isvasiable == true){
VStack{
Toggle("打开状态",isOn: $isvasiable)
.font(.title)
.padding()
.frame(width: UIScreen.main.bounds.width-100, height: 60, alignment: .center)
}
}else{
Toggle("关闭状态",isOn: $isvasiable)
.font(.title)
.padding()
.frame(width: UIScreen.main.bounds.width-100, height: 60, alignment: .center)
}
}
}
最近东西写多了,感觉没啥生气哈,附上点鲜花表情包增加点活力。 ↩︎