一篇canvas带你画出整个特效世界
目录
一,canvas是啥?
1.初识canvas
2.路径绘制
3.拆分画法
4.清除画布
5.绘制圆形笑脸
6.贝塞尔曲线
①二次贝塞尔曲线
②三次贝塞尔曲线
一,canvas是啥?
Canvas是HTML5中新出的一个元素,我们可以在上面绘制一系列图形。Canvas 在HTML文件中的写法很简单:
1.初识canvas
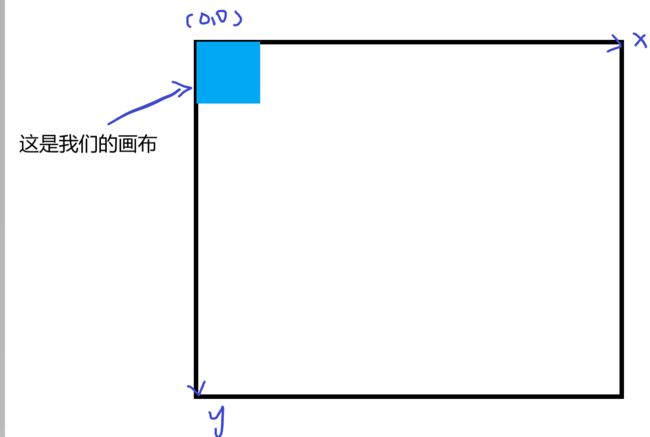
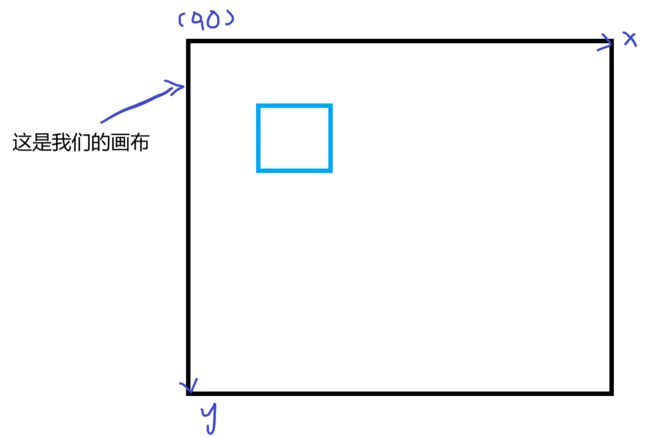
既然有画布了,那就得有画笔,所以我们的操作步骤为,创建画布,拿到该画布的元素,然后再拿起画笔,这里我们先画一个小矩形来看一下小效果,使用的是fillRect,参数分别为(x,y,w,h)这第一对参数啊就是坐标点,在哪一个坐标点开始画,第二对参数就是你画的东西多大,如果参数分别为(0,0,100,100)就是从远点开始,画一个宽高为100 的正方形
2.路径绘制
路径顾名思义就是只把该图形的路径画出来,也就是不进行内部填充,只进行边框的绘制,这里使用的是strokeRect 他的参数和fillRect的参数一样
3.拆分画法
步骤为: beginPath开始绘制,rect绘制图形,绘制方式(fill、stroke)closePath绘制结束
绘制效果
4.清除画布
甲:画完了之后,我感觉效果并不是很好,我不想要的我想重新绘制,该咋办呢?
乙:这还不简单啊,直接选中del不就好啦
山鱼:简单粗暴(๑•̀ㅂ•́)و✧,但是呢这里有个比较文雅的方式使用clearRect,清除画布
不仅可以清除画布,配合定时器还能实现动态效果呢,ok先来看一下clearRect里面的参数,仨,分别是(x,y,清除谁,清除多少),这里是从整个画布的远点开始清除,清除c1这个画布的高度,每次清除高度++,开启一个定时器就能获得动态清除的效果啦
清除效果
5.绘制圆形笑脸
方块可以绘制那么圆形也肯定能绘制,接下来就进行圆形笑脸的绘制 ,先来绘制一个圆弧,使用的是arc这个参数为六个(x,y,半径,起始角度,结束角度,顺/逆时针【默认的是顺时针】)经过绘制就能得到一个⚪,一个圆为360度也就是2π所以结束的度数为Math.PI*2
开始绘制笑脸,这里使用的是moveTo和arc来共同完成的,moveTo() 方法把路径移动到画布中的指定点,不创建线条。绘制步骤为:创建画布,获取画布,获取画笔,开始绘制,绘制脸部
6.贝塞尔曲线
①二次贝塞尔曲线
使用二次贝塞尔曲线画一个气泡框
二次曲线:quadraticCurveTo (cp1x, cp1y, x, y) 贝塞尔曲线:bezierCurveTo (cp1x, cp1y, cp2x, cp2y, x, y) 画圆弧:arcTo (x1,y1,x2,y2,radius);
②三次贝塞尔曲线
使用三次贝塞尔曲线画一个小爱心
我是Aic山鱼,感谢您的支持
原 创 不 易 ✨还希望支持一下
点赞:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼社区:山鱼社区