微信小程序之使用echarts图表展示OneNet温度数据(附小程序源码)2022-11-20
获取ECharts
Apache ECharts 提供了多种安装方式,你可以根据项目的实际情况选择以下任意一种方式安装。
1、从 GitHub 获取
2、从 npm 获取
3、从 CDN 获取
4、在线定制
安装方式
从 npm 获取
npm install echarts --save
详见在项目中引入 Apache ECharts。
从 CDN 获取
推荐从 jsDelivr 引用echarts。
从 GitHub 获取
apache/echarts 项目的 release页面可以找到各个版本的链接。点击下载页面下方 Assets 中的 Source code,解压后 dist 目录下的 echarts.js 即为包含完整 ECharts 功能的文件。
在线定制
如果只想引入部分模块以减少包体积,可以使用ECharts 在线定制功能。
博主采用从 GitHub 获取ECharts。附ECharts官方配置手册。
数据查询地址:OneNet查询数据流详情。
微信小程序官方配置文档。
ECharts实现代码
index.js
//引入echarts文件
import * as echarts from '../../utils/ec-canvas/echarts';
function line_set(chart, xdata, ydata) {
var option = {
title: {
text: '温度随时间变化图',
left: 'center'
},
color: ["#37A2DA", "#67E0E3", "#9FE6B8"],
grid: {
containLabel: true
},
tooltip: {
show: true,
trigger: 'axis'
},
xAxis: {
name:'日期',
axisLabel: {
interval:0,
rotate:70
} ,
type: 'category',
boundaryGap: false,
data: xdata
},
yAxis: {
name:'温度/℃',
x: 'center',
type: 'value',
splitNumber:5,
min: 0,
max: 40,
splitLine: {
lineStyle: {
type: 'dashed'
}
}
},
series: [{
name: '温度',
type: 'line',
smooth: true,
data: ydata
}]
};
chart.setOption(option);
}
Page({
/**
* 页面的初始数据
*/
data: {
ec: {
lazyLoad: true
},
timer:''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var _this = this;
this.getOption();
this.setData({ //每隔10s刷新一次
timer: setInterval(function () {
_this.getOption();
}, 10000)
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
this.oneComponent = this.selectComponent('#mychart-dom-bar');
},
onUnload: function () {
clearInterval(this.data.timer)
},
init_chart: function (xdata, ydata) { //初始化第一个图表
this.oneComponent.init((canvas, width, height, dpr) => {
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
});
line_set(chart, xdata, ydata)
this.chart = chart;
return chart;
});
},
getOption: function () {
var _this = this;
wx.request({
url: 'https://api.heclouds.com/devices/device_id/datastreams/datastream_id&limit=10', //请求数据接口地址;device_id:需要替换为设备ID;datastream_id:需要替换为数据流ID
method: 'GET',
header: {
"Content-Type": "application/x-www-form-urlencoded",
"api密匙": 'xxxxx'
},
data:{
},
success: (res)=> {
console.log(res);
_this.setData({
//将接口返回的数据data赋值给data
data:res.data
})
var i
var Temperature=[];
var date=[];
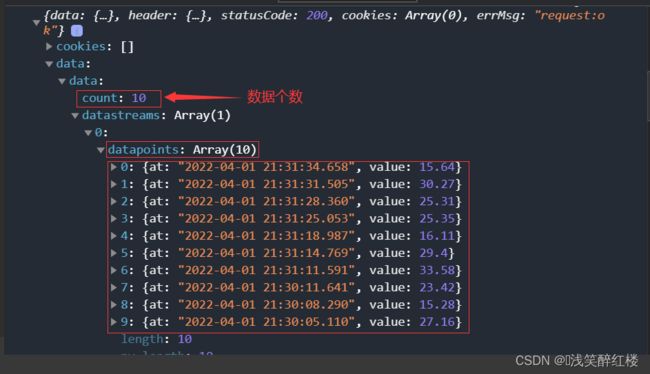
for (i = 0; i <res.data.data.count; i++) {
Temperature[i]=res.data.data.datastreams[0].datapoints[i].value;
date[i]=res.data.data.datastreams[0].datapoints[i].at;
}
_this.init_chart(date,Temperature)
},
})
}
})
index.json
{
"usingComponents": {
"ec-canvas": "../../utils/ec-canvas/ec-canvas"
}
}
index.wxml
<!--index.wxml-->
<view class="container">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>
index.wxss
/**index.wxss**/
ec-canvas {
width: 750rpx;
height: 1000rpx;
}
在微信小程序page文件夹中创建index文件夹,将上述4个文件写在index文件夹中,最后在app.json中配置路径,即可实现。
app.json
"pages": [
"pages/bar/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#089BFD",
"navigationBarTitleText": "OneNet数据",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
pages页面配置说明
pages——页面路径列表
window——全局的默认窗口表现
|-backgroundTextStyle——下拉 loading 的样式,仅支持 dark / light
|-navigationBarBackgroundColor——导航栏背景颜色
|-navigationBarTitleText——导航栏标题文字内容
|-navigationBarTextStyle——导航栏标题颜色,仅支持 black / white
style——指定使用升级后的weui样式
sitemapLocation——指明 sitemap.json 的位置
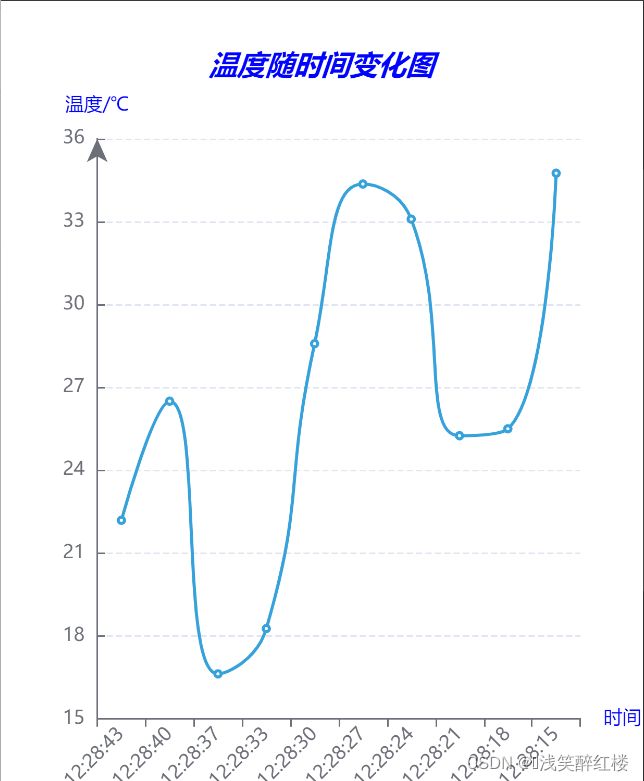
效果图
- 要使
y轴脱离0值比例。在yAxis中配置scale:'true'。注:只在数值轴中(type: 'value')有效,设置成 true 后坐标刻度不会强制包含零刻度,在设置 min 和 max 之后该配置项无效。(yAxis必须配置show:true才能显示!!!) - 只显示时间,不显示日期配置:
时间获取成功后,做字符串分隔
success: (res)=> {
console.log(res);
_this.setData({
//将接口返回的数据data赋值给data
data:res.data
})
var i
var Temperature=[];
var date=[];
for (i = 0; i <res.data.data.count; i++) {
Temperature[i]=res.data.data.datastreams[0].datapoints[i].value;
date[i]=res.data.data.datastreams[0].datapoints[i].at;
var data = String(date[i]).split(' ')
var time = data[1].split('.')
date[i] = time[0]
}
_this.init_chart(date,Temperature)
}
更新说明
- 简化小程序配置
- 去除冗余代码
- 已经购买的用户,若需要,联系博客下载
- 说明:优化不多,博客不是做开发小程序的,学习课程也属于java全栈开发(偏后端),时间也不多,界面大家就凑合着看;苦逼上班人一个
地址:源码地址(旧),新地址;使用源码请注明出处