在js引擎中对变量的存储主要有两个位置,堆内存和栈内存。栈内存主要用于存储各种基本类型的变量,包括Boolean、Number、String、Undefined、Null,以及对象变量的指针(地址值)。栈内存中的变量一般都是已知大小或者有范围上限的,算作一种简单存储。而堆内存主要负责像对象Object这种变量类型的存储,对于大小这方面,一般都是未知的。
栈内存 ECStack
栈内存ECStack(Execution Context Stack)(作用域)
JS之所以能够在浏览器中运行,是因为浏览器给JS提供了执行的环境栈内存
浏览器会在计算机内存中分配一块内存,专门用来供代码执行=》栈内存ECStack(Execution Context Stack)执行环境栈,每打开一个网页都会生成一个全新的ECS
ECS的作用
- 提供一个供JS代码自上而下执行的环境(代码都在栈中执行)
- 由于基本数据类型值比较简单,他们都是直接在栈内存中开辟一个位置,把值直接存储进去的,当栈内存被销毁,存储的那些基本值也都跟着销毁
堆内存
堆内存:引用值对应的空间,堆内存是区别于栈区、全局数据区和代码区的另一个内存区域。堆允许程序在运行时动态地申请某个大小的内存空间。
存储引用类型值(对象:键值对, 函数:代码字符串),当内存释放销毁,那么这个引用值彻底没了 堆内存释放
当堆内存没有被任何得变量或者其他东西所占用,浏览器会在空闲的时候,自主进行内存回收,把所有不被占用得内存销毁掉
谷歌浏览器(webkit),每隔一定时间查找对象有没有被占用 引用计数器:当对象引用为0时释放它
全局对象 GO 全局对象GO(Global Object)浏览器端会让WINDOW指向GO
浏览器把内置得一些属性方法收到一个单独得内存中堆内存(Heap)任何开辟得内存都有一个16进制得内存地址,方便后期找到这个内存
执行上下文 EC EC(Execution Context)执行上下文:代码自己执行所在的环境
全局的执行上下文EC(G) 函数中的代码都会在一个单独的私有的执行上下文中处理 块级的执行上下文 形成的全局执行上下文,进入到栈内存中执行“进栈” 执行完代码,可能会把形成的上下文出栈释放“出栈”
变量对象 VO VO(Varibate Object)变量对象:在当前上下文中,用来存放创建的变量和值的地方(每一个执行上下文中都有一个自己的变量对象,函数私有上下文中叫做AO(Activation Object)活动对象,但也是变量对象)
VO(G)全局变量对象:全局上下文中用来存储全局变量的空间,它不是GO,只不过某些情况下VO(G)中的东西会和GO中的东西有所关联而已“映射机制”
堆栈内存释放 JS中的内存分为堆栈内存和栈内存
堆内存:存储引用数据类型值(对象:键值对, 函数:代码字符串) 栈内存: 提供JS代码执行的环境和存储基本类型值
堆内存释放: 让所有引用堆内存空间地址的变量赋值为null即可,没有变量占用这个堆内存了浏览器会在空闲的时候把他释放掉
栈内存释放: 一般情况下,当函数执行完成,所形成的私有作用域(栈内存)都会自动释放掉,在栈内存中存储的基本值也都会释放掉,但也有特殊不销毁的情况:
函数执行完成,当前形成的栈内存中,某些内容被栈内存以外的变量占用了,此时栈内存不能释放,一旦释放外面找不到原有的内容了
全局栈内存只有在页面关闭的时候才会被释放掉
如果当前栈内存没有被释放,那么之前在栈内存中存储的基本值也不会被释放,能够一直保存下来.
一般来说栈内存是线性有序存储,容量小,系统分配效率高。而堆内存首先要在堆内存新分配存储区域,之后又要把指针(地址值)存储到栈内存中,效率相对就要低一些了。
垃圾回收方面,栈内存变量基本上用完就回收了,而推内存中的变量因为存在很多不确定的引用,只有当所有指向堆内存的指针全部销毁之后才会被垃圾回收。
数据类型创建步骤
基本数据类型
var a = 12;
创建一个值,创建一个变量,让变量和值关联在一起,基本数据类型值都是直接存储到栈内存中的
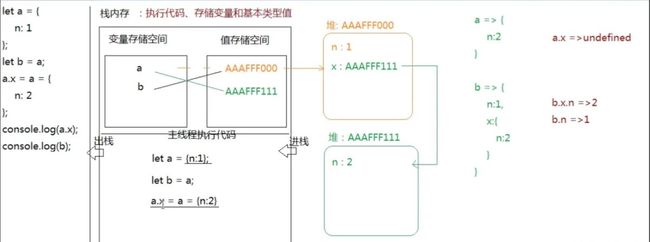
引用数据类型
var a = {n:12};
创建一个堆内存,把键值对存储到内存中,堆内存地址放到栈中,共变量调用
引用数据类型值都是先开辟一个堆内存,把东西存储进去,最后把地址放到栈中供变量关联使用所有的指针赋值哦都是指针的关联指向
到此这篇关于JS堆栈内存的运行机制的文章就介绍到这了,更多相关js堆栈内存内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!