HTML学生个人网站作业设计:(宠物官网8页)——bootstarp响应式含有轮播图,响应式页面
⛵ 源码获取 文末联系 ✈
Web前端开发技术
描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 | 公司官网网站 | 企业官网 | 酒店官网 | 等网站的设计与制 | HTML期末大学生网页设计作业,Web大学生网页
-
HTML:结构
-
CSS:样式
在操作方面上运用了html5和css3,
采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识 -
JavaScript:做与用户的交互行为
文章目录
- 前端学习路线
- 网页基本结构
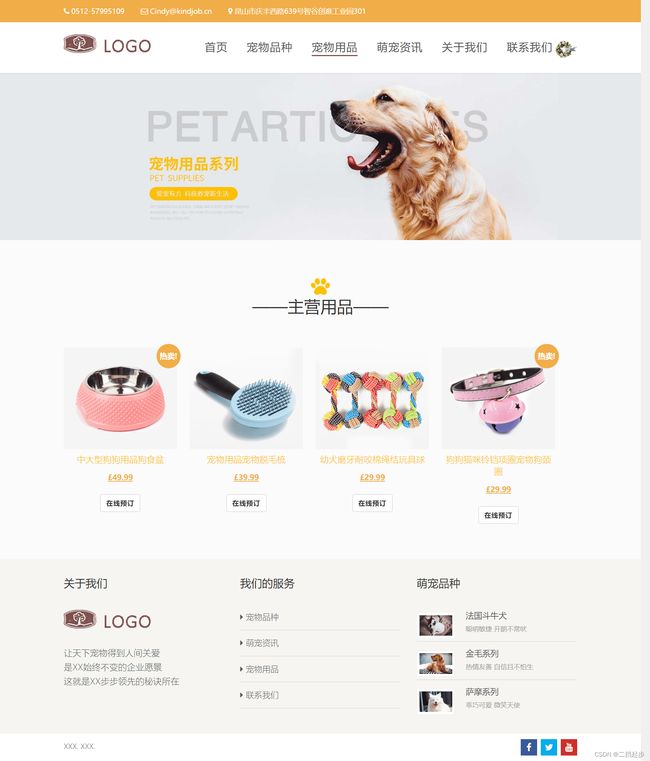
- 网页演示
-
- HTML结构代码
- 学的反而越迷茫
- 学习更多
前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面;
(2)css文件:css全部页面样式,文字滚动, 图片放大等;
(3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个
(2)二级页面:从首页点击进入之后的页面叫做二级页面
(3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的
首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名
导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用.
网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
网页演示
HTML结构代码
DOCTYPE HTML>
<html class="no-js" lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Hometitle>
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="author" content="">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.css" rel="stylesheet" type="text/css">
<link href="css/bootstrap-theme.css" rel="stylesheet" type="text/css">
<link href="css/style.css" rel="stylesheet" type="text/css">
<link href="css/magnific-popup.css" rel="stylesheet" type="text/css">
<link href="css/owl.carousel.css" rel="stylesheet" type="text/css">
<link href="css/owl.theme.css" rel="stylesheet" type="text/css">
<link href="css/color1.css" rel="stylesheet" type="text/css">
<link href="http://www.ylcp.shop/files/files/1649494603089/css/custom.css" rel="stylesheet" type="text/css">
<script src="js/modernizr.js">script>
head>
<body class="home">
<div class="body">
<header class="topbar">
<div class="container">
<div class="header-info-col">
<i class="fa fa-phone">i>
<strong>0512-57995109 strong>
div>
<div class="header-info-col">
<i class="fa fa-envelope-o">i>
<strong><a href="javascript:;">Cindy@kindjob.cna>strong>
div>
<div class="header-info-col">
<i class="fa fa-map-marker">i>
<strong>昆山市庆丰西路639号智谷创意工业园301strong>
div>
div>
header>
<header class="site-header-wrapper">
<div class="site-header">
<div class="container">
<div class="site-logo">
<a href="" title="Obsequy" class="default-logo"><img src="picture/logo.png" alt="Obsequy">a>
div>
<a href="#" id="menu-toggle">
<i class="fa fa-bars">i>
a>
<nav class="main-navigation pull-right">
<ul class="dd-menu sf-menu">
<li class="active">
<a href="" title="Home"><span>首页span>a>
li>
<li>
<a href="kinds.html" title="About"><span>宠物品种span>a>
li>
<li>
<a href="shop.html" title="Shop"><span>宠物用品span>a>
li>
<li>
<a href="blog.html" title="Services"><span>萌宠资讯span>a>
li>
<li>
<a href="about.html" title="Blog"><span>关于我们span>a>
li>
<li>
<a href="contact.html" title="Send Flowers"><span>联系我们span> <img src="picture/flower-e1476975452944.png" alt="">a>
li>
ul>
nav>
div>
div>
header>
<div class="hero-slider heroflex flexslider" data-autoplay="yes" data-pagination="no" data-arrows="yes" data-style="slide">
<ul class="slides">
<li style="background-image:url(picture/bg_slide2.jpg);">
li>
<li style="background-image:url(picture/bg_slide3.jpg);">
li>
ul>
div>
<div class="secondary-bg cta">
<div class="container">
<a href="contact.html" class="btn btn-default btn-transparent btn-rounded pull-right">联系我们a>
<h3 class="white-text margin-0">我们的宠物服务更涵盖了宠物的衣食住行医疗等方面。h3>
div>
div>
<div class="main" role="main">
<div id="content" class="content full">
<div class="container">
<div class="row">
<div class="spacer-50">
<img src="picture/zhua.png">
<h2><span>——span>我们的服务<span>——span>h2>
<p>美好的陪伴来自温暖的生命p>
div>
<img src="picture/gou.png" alt="">
<div class="spacer-50">div>
div>
div>
<div class="parallax parallax1 padding-tb75" style="background:url(picture/b1.jpg);">
<div class="container">
<div class="row no-gutters secondary-bg">
<div class="col-md-3">
<div class="padding-all27">
<p class="white-text">
动物是人类的朋友。在这里,每一个热爱宠物的人<br>不但能找到他们想要的,而且能得到比他们想要的更多。p>
<a href="kinds.html" title="" class="btn-all">所有品种 <i class="vc_btn3-icon fa fa-chevron-right">i> a>
div>
div>
<div class="col-md-9 bg-white">
<div class="carousel-area">
<div class="carousel-wrapper-outer">
<h2>萌宠展示h2>
<div class="carousel-wrapper">
<div class="row">
<ul class="owl-carousel carousel-fw" data-columns="3" data-autoplay="" data-pagination="no" data-arrows="yes" data-single-item="no" data-items-desktop="3" data-items-desktop-small="3" data-items-tablet="2" data-items-mobile="1">
<li class="item">
<div class="grid-item obituary-grid-item obituary-carousel-item format-standard">
<a href="kinds.html" class="media-block"><img src="picture/img4-350x500.jpg" alt="">a>
<div class="grid-item-content">
<h3>法国斗牛犬h3>
<hr class="sm">
<span class="meta-data">聪明敏捷 开朗不常吠span>
div>
div>
li>
<li class="item">
<div class="grid-item obituary-grid-item obituary-carousel-item format-standard">
<a href="kinds.html" class="media-block"><img src="picture/img5-350x500.jpg" alt="">a>
<div class="grid-item-content">
<h3>金毛犬 h3>
<hr class="sm">
<span class="meta-data">热情友善 自信且不怕生span>
div>
div>
li>
<li class="item">
<div class="grid-item obituary-grid-item obituary-carousel-item format-standard">
<a href="kinds.html" class="media-block"><img src="picture/depositphotos_125040540_original-350x500.jpg" alt="">a>
<div class="grid-item-content">
<h3>萨摩耶 h3>
<hr class="sm">
<span class="meta-data">乖巧可爱 微笑天使span>
div>
div>
li>
<li class="item">
<div class="grid-item obituary-grid-item obituary-carousel-item format-standard">
<a href="kinds.html" class="media-block"><img src="picture/Depositphotos_6699049_original-350x500.jpg" alt="">a>
<div class="grid-item-content">
<h3>布偶猫h3>
<hr class="sm">
<span class="meta-data">温顺好静 对人友善span>
div>
div>
li>
<li class="item">
<div class="grid-item obituary-grid-item obituary-carousel-item format-standard">
<a href="kinds.html" class="media-block"><img src="picture/Depositphotos_67927599_original-350x500.jpg" alt="">a>
<div class="grid-item-content">
<h3>短毛猫h3>
<hr class="sm">
<span class="meta-data">生性聪明 性格温顺span>
div>
div>
li>
ul>
div>
div>
div>
div>
div>
div>
div>
div>
<div class="container">
<div class="spacer-70">div>
<div class="spacer-50">
<img src="picture/zhua.png">
<h2><span>——span>我们的保障<span>——span>h2>
div>
<div class="spacer-35">div>
<div class="row">
<div class="col-md-4 col-sm-4">
<div class="icon-box ibox-center ibox-secondary ibox-outline ibox-effect ibox-plain">
<div class="ibox-icon">
<i class="fa fa-microphone">i>
div>
<h3>设备先进h3>
<p>设施完备,设备先进,为他们提供了最大化的日常生活便利。p>
div>
div>
<div class="col-md-4 col-sm-4">
<div class="icon-box ibox-center ibox-secondary ibox-outline ibox-effect ibox-plain">
<div class="ibox-icon">
<i class="fa fa-gavel">i>
div>
<h3>专业团队h3>
<p>拥有多位教学经验丰富的A级宠物美容老师和注册宠物兽医师任教p>
div>
div>
<div class="col-md-4 col-sm-4">
<div class="icon-box ibox-center ibox-secondary ibox-outline ibox-effect ibox-plain">
<div class="ibox-icon">
<i class="fa fa-anchor">i>
div>
<h3>优质宠物用品h3>
<p>涉及囊括了宠物食品、医疗保健品、洗护用品、用品用具、窝包服饰、宠物玩具、美容工具等 p>
div>
div>
div>
<div class="spacer-35">div>
div>
<div class="banner parallax parallax2" style="background-image:url(picture/b2.jpg);">
<div class="accent-overlay">div>
<div class="banner-caption text-align-center">
<div class="container">
<h2 style="font-weight: 100;">宠物之恋,在于关爱,让你的爱宠享受家的感觉h2>
div>
div>
div>
<div class="gray-bg">
<div class="container">
<div class="spacer-90">
<div class="spacer-90">
<div class="spacer-50">
<img src="picture/zhua.png">
<h2><span>——span>我们的团队<span>——span>h2>
<p>凭借阵容强大的专家团队、媲美港台的医疗设备、遵循规范、严谨的作业流程,p>
div>
div>
div>
<div class="carousel-wrapper" style="margin-top: 70px;">
<div class="row">
<ul class="owl-carousel carousel-fw" data-columns="4" data-autoplay="" data-pagination="no" data-arrows="no" data-single-item="no" data-items-desktop="4" data-items-desktop-small="4" data-items-tablet="2" data-items-mobile="1">
<li class="item">
<div class="grid-item service-grid-item service-carousel-item format-standard">
<a class="media-box"><img src="picture/image4-500x320.jpg" alt="">a>
<div class="grid-item-content">
<h3 class="post-title">
<a>某某某a>
h3>
<hr class="sm">
<p>执业兽医师,国际认证资深宠物美容导师。p>
div>
div>
li>
<li class="item">
<div class="grid-item service-grid-item service-carousel-item format-standard">
<a class="media-box"><img src="picture/image1-500x320.jpg" alt="">a>
<div class="grid-item-content">
<h3 class="post-title">
<a>某某某a>
h3>
<hr class="sm">
<p>B级美容师,注册兽医师,理论与实践经验丰富。p>
div>
div>
li>
<li class="item">
<div class="grid-item service-grid-item service-carousel-item format-standard">
<a class="media-box"><img src="picture/image5-500x320.jpg" alt="">a>
<div class="grid-item-content">
<h3 class="post-title">
<a>某某某a>
h3>
<hr class="sm">
<p>A级宠物美容师,擅长泰迪的各种造型。p>
div>
div>
li>
<li class="item">
<div class="grid-item service-grid-item service-carousel-item format-standard">
<a class="media-box"><img src="picture/image6-500x320.jpg" alt="">a>
<div class="grid-item-content">
<h3 class="post-title">
<a>某某某a>
h3>
<hr class="sm">
<p>宠物医院主诊,宠物美容培训中心讲师。p>
div>
div>
li>
ul>
div>
div>
<div class="spacer-50">
<img src="picture/zhua.png">
<h2><span>——span>萌宠资讯<span>——span>h2>
<p>从分享你我的养宠心情到爱宠人之间的经验交流p>
div>
<div class="spacer-35">div>
<div class="our-services">
<div class="carousel-wrapper padding-tb0">
<div class="row">
<ul class="owl-carousel carousel-fw" data-columns="2" data-autoplay="5000" data-pagination="yes" data-arrows="no" data-single-item="no" data-items-desktop="2" data-items-desktop-small="2" data-items-tablet="2" data-items-mobile="1">
<li class="item">
<div class="grid-item post-grid-item post-carousel-item format-standard">
<a href="#" class="media-box">
<img src="picture/img17-600x400.jpg">
a>
<div class="grid-item-content">
<div class="grid-post-date">
<span class="post-date">08span>
<span class="post-month">Novspan>
div>
<div class="grid-item-content-in">
<h3 class="post-title">
<a href="blog-show.html">幼犬为什么容易得犬瘟和细小a>
h3>
<p>刚从狗贩子手里买来的小狗,抵抗力弱、环境恶劣、护理不当,身体基础很差。到家后...p>
div>
div>
div>
li>
<li class="item">
<div class="grid-item post-grid-item post-carousel-item format-standard">
<a href="blog-show.html" class="media-box">
<img src="picture/new.jpg">
a>
<div class="grid-item-content">
<div class="grid-post-date">
<span class="post-date">08span>
<span class="post-month">Novspan>
div>
<div class="grid-item-content-in">
<h3 class="post-title">
<a href="#">如何给猫咪驱虫a>
h3>
<p>猫咪定期驱虫,是保障猫咪身体健康的一个重要的环节。尤其是刚进家的流浪猫...p>
div>
div>
div>
li>
<li class="item">
<div class="grid-item post-grid-item post-carousel-item format-standard">
<a href="blog-show.html" class="media-box">
<img src="picture/new1.jpg">
a>
<div class="grid-item-content">
<div class="grid-post-date">
<span class="post-date">08span>
<span class="post-month">Novspan>
div>
<div class="grid-item-content-in">
<h3 class="post-title">
<a href="#">如何通过牙齿推断猫咪的年龄a>
h3>
<p>猫咪的年龄,主要以犬牙齿的生长情况、齿峰及牙齿的磨损程度、外形、颜色等综合判定...p>
div>
div>
div>
li>
<li class="item">
<div class="grid-item post-grid-item post-carousel-item format-standard">
<a href="blog-show.html" class="media-box">
<img src="picture/img17-600x400.jpg">
a>
<div class="grid-item-content">
<div class="grid-post-date">
<span class="post-date">08span>
<span class="post-month">Novspan>
div>
<div class="grid-item-content-in">
<h3 class="post-title">
<a href="#">如何通过牙齿推断猫咪的年龄a>
h3>
<p>猫咪的年龄,主要以犬牙齿的生长情况、齿峰及牙齿的磨损程度、外形、颜色等综合判定...p>
div>
div>
div>
li>
<li class="item">
<div class="grid-item post-grid-item post-carousel-item format-standard">
<a href="blog-show.html" class="media-box">
<img src="picture/img17-600x400.jpg">
a>
<div class="grid-item-content">
<div class="grid-post-date">
<span class="post-date">08span>
<span class="post-month">Novspan>
div>
<div class="grid-item-content-in">
<h3 class="post-title">
<a href="#">如何通过牙齿推断猫咪的年龄a>
h3>
<p>猫咪的年龄,主要以犬牙齿的生长情况、齿峰及牙齿的磨损程度、外形、颜色等综合判定...p>
div>
div>
div>
li>
ul>
div>
div>
<div class="spacer-60">div>
div>
div>