ESP32 LVGL8.1 ——img 图片 (img 20)
提示:本博客作为学习笔记,有错误的地方希望指正
文章目录
- 一、img 简介
-
- 1.1概述 Overview
- 1.2部分和风格 Parts and Styles
- 1.3使用 Usage
-
- 1.3.1图片资源 Image source
- 1.3.2标签作为图片 Label as an image
- 1.3.3透明度 Transparency
- 1.3.4调色板和Alpha索引 Palette and Alpha index
- 1.3.5 重新着色 Recolor
- 1.3.6自动尺寸 Auto-size
- 1.3.7马赛克 Mosaic
- 1.3.8偏移 Offset
- 1.4转换 Transformations
- 1.5事件 Events
- 1.6按键 Keys
- 二、IMG API
- 三、示例
-
- 3.1实现图片的基本显示和内部的标签图片
- 3.2通过滑动条控制图片的重新着色 以及透明度
- 3.3通过动画实现图片的缩放及其旋转
- 3.4实现图片的动画显示
一、img 简介
1.1概述 Overview
图像是在flash中(以数组形式)或外部以文件形式显示图像的基本对象。图像也可以显示符号(LV_SYMBOL_…)。
使用图像解码器接口,还可以支持自定义图像格式。
1.2部分和风格 Parts and Styles
LV_PART_MAIN一个背景矩形,它使用典型的背景样式属性和使用图像样式属性的图像本身。
1.3使用 Usage
1.3.1图片资源 Image source
为了提供最大的灵活性,图像的来源可以是:
•代码中的一个变量(一个带有像素的C数组)。
•存储在外部的文件(比如SD卡)。
•带有符号的文本。
要设置图像的来源,使用lv_img_set_src(img, src)。要从PNG、JPG或BMP图像生成像素数组,请使用在线图像转换工具,并使用其指针设置转换后的图像:lv_img_set_src(img1, &converted_img_var);要使变量在C文件中可见,需要使用 LV_IMG_DECLARE(converted_img_var) 声明它。
要使用外部文件,还需要使用在线转换器工具转换图像文件,但现在应该选择二进制输出格式。您还需要使用LVGL的文件系统模块,并注册一个具有一些基本文件操作功能的驱动程序。转到文件系统了解更多信息。使用lv_img_set_src(img, “S:folder1/my_img.bin”)设置从文件中获取的图像。
可以设置类似于“标签”的符号。在这种情况下,图像将根据样式中指定的字体呈现为文本。它可以使用轻量级的单色“字母”代替真实的图像。你可以设置像lv_img_set_src(img1, LV_SYMBOL_OK)这样的符号。
1.3.2标签作为图片 Label as an image
图像和标签有时被用来传达同样的东西。例如,描述按钮的功能。因此,图像和标签是可以互换的,即图像可以使用LV_SYMBOL_DUMMY作为文本的前缀来显示文本。例如,lv_img_set_src(img,LV_SYMBOL_DUMMY“Some text”)。
1.3.3透明度 Transparency
内部(变量)和外部图像支持2种透明处理方法:
• Chrome keying -像素与LV_COLOR_CHROMA_KEY (lv_conf.h)颜色将是透明的。
• Alpha byte -一个alpha字节被添加到每个包含像素不透明度的像素中
1.3.4调色板和Alpha索引 Palette and Alpha index
除RGB (True color)颜色格式外,还支持以下格式:
• Indexed -图像有一个调色板。
• Alpha indexed - 只存储alpha值。
这些选项可以在图像转换器中选择。要了解更多关于颜色格式,请阅读图像部分。
1.3.5 重新着色 Recolor
一种颜色可以以给定的强度混合到图像的每个像素上。这是非常有用的显示不同的状态(勾选,非活动,按下,等)的图像,而不存储更多版本的相同的图像。该特性可以通过在LV_OPA_TRANSP(无重色,值:0)和LV_OPA_COVER(全重色,值:255)之间设置img_recolor_opa来启用。默认值是LV_OPA_TRANSP,因此禁用此特性。
要混合的颜色由img_recolor设置。
1.3.6自动尺寸 Auto-size
当图像对象的宽度或高度设置为LV_SIZE_CONTENT时,对象的大小将根据图像源在各自方向上的大小设置。
1.3.7马赛克 Mosaic
如果物体的大小在任何方向上都大于图像的大小,那么图像就会像马赛克一样重复。这是一个非常有用的功能,可以从一个非常窄的源创建一个大的图像。例如,你可以有一张带有特殊渐变的300 x 5的图像,并使用马赛克特性将其设置为墙纸。
1.3.8偏移 Offset
使用lv_img_set_offset_x(img, x_ofs)和lv_img_set_offset_y(img, y_ofs),可以为显示的图像添加一些偏移量。如果目标尺寸小于图像源尺寸,这是有用的。使用偏移参数,可以通过动画x或y偏移来创建纹理图集或“运行图像”效果。
1.4转换 Transformations
使用lv_img_set_zoom(img, factor)将放大图像。将factor设置为256或LV_IMG_ZOOM_NONE以禁用缩放。较大的值会放大图像(如512倍大小),较小的值会缩小图像(如128倍大小)。分数尺度也适用。例281,放大10%。256或LV_ZOOM_IMG_NONE无缩放,大于256放大,小于256缩放,128属于缩小一半,512放大两倍。
使用lv_img_set_angle(img, angle)旋转图像。角度有0.1度精度,所以45.8°设置为458。transform_zoom和transform_angle样式属性也用于确定最终的缩放和角度。
默认情况下,旋转的枢轴点是图像的中心。可以使用lv_img_set_pivot(img, pivot_x, pivot_y)来更改它。0,0是左上角。
转换的质量可以通过lv_img_set_antialias(img, true/false)来调整。启用反锯齿后,转换的质量会更高,但速度会更慢。
这些转换要求整个图像都是可用的。因此,索引图像(LV_IMG_CF_INDEXED_…),alpha图像(LV_IMG_CF_ALPHA_…)或来自文件的图像不能被转换。换句话说,转换工作仅在真实的彩色图像存储为C数组,或如果自定义图像解码器返回整个图像。
需要注意的是,在变换过程中,图像对象的实际坐标不会发生变化。lv_obj_get_width/height/x/y()将返回原始的非缩放坐标。
1.5事件 Events
图像对象不发送任何特.殊事件。
1.6按键 Keys
对象类型不处理任何key。
二、IMG API
lv_obj_t * lv_img_create(lv_obj_t * parent); //创建一个图像对象
void lv_img_set_src(lv_obj_t * obj, const void * src); //设置图像数据显示在对象上
void lv_img_set_offset_x(lv_obj_t * obj, lv_coord_t x); //设置图像源的偏移量,这样图像将从新的原点显示。
void lv_img_set_offset_y(lv_obj_t * obj, lv_coord_t y); //设置图像源的偏移量。
void lv_img_set_angle(lv_obj_t * obj, int16_t angle); //设置图像的旋转角度。
void lv_img_set_pivot(lv_obj_t * obj, lv_coord_t x, lv_coord_t y); //设置图像的旋转中心。
void lv_img_set_zoom(lv_obj_t * obj, uint16_t zoom); //设置图像的缩放系数。
void lv_img_set_antialias(lv_obj_t * obj, bool antialias); //启用/禁用抗锯齿的转换(旋转,缩放)或不。
void lv_img_set_size_mode(lv_obj_t * obj, lv_img_size_mode_t mode); //设置图像对象大小模式。
const void * lv_img_get_src(lv_obj_t * obj); //获取图像的来源
lv_coord_t lv_img_get_offset_x(lv_obj_t * obj); //获取图像对象的偏移量x属性。
lv_coord_t lv_img_get_offset_y(lv_obj_t * obj); //获取图像对象的偏移量y属性。
uint16_t lv_img_get_angle(lv_obj_t * obj); //获取图像的旋转角度。
void lv_img_get_pivot(lv_obj_t * obj, lv_point_t * pivot); //获取图像的轴心(旋转中心)。
uint16_t lv_img_get_zoom(lv_obj_t * obj); //获取图像的缩放因子。
bool lv_img_get_antialias(lv_obj_t * obj); //获取转换(旋转,缩放)是否抗锯齿
lv_img_size_mode_t lv_img_get_size_mode(lv_obj_t * obj); //获取图像的大小模式
三、示例
值得注意的是这里使用的所有图片都是通过数组的方式存放在flash中的,我们需要将图片转换为对应的C数组,可以使用LVGL官方自带的在线工具转换,LVGL图片在线转换工具

3.1实现图片的基本显示和内部的标签图片
/*************************************************
* 函数名称 : img_show_1
* 参 数 : 无
* 函数功能 : 图片显示
*************************************************/
void img_show_1()
{
LV_IMG_DECLARE(img_cogwheel_argb); //包含图片路径
lv_obj_t * img1 = lv_img_create(lv_scr_act()); //创建图片对象
lv_img_set_src(img1, &img_cogwheel_argb); //设置图像数据显示在对象上
lv_obj_align(img1, LV_ALIGN_CENTER, 0, -20); //居中显示
lv_obj_set_size(img1, 200, 200); //设置对象尺寸
lv_obj_t * img2 = lv_img_create(lv_scr_act()); //创建图片对象
lv_img_set_src(img2, LV_SYMBOL_OK "Accept"); //设置图像数据显示在对象上
lv_obj_align_to(img2, img1, LV_ALIGN_OUT_BOTTOM_MID, 0, 20);//设置位置
}
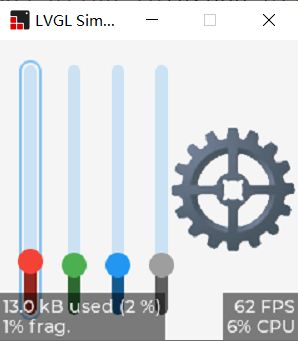
3.2通过滑动条控制图片的重新着色 以及透明度
static lv_obj_t * red_slider, * green_slider, * blue_slider, * intense_slider;
static lv_obj_t * img1;
static void slider_event_cb(lv_event_t *e) //滑动条回调函数
{
LV_UNUSED(e);
lv_color_t color = lv_color_make(lv_slider_get_value(red_slider),lv_slider_get_value(green_slider),lv_slider_get_value(blue_slider));//设置颜色
lv_opa_t intense = lv_slider_get_value(intense_slider); //获取滑动条的值
lv_obj_set_style_img_recolor_opa(img1,intense,0); //设置重着色透明度
lv_obj_set_style_img_recolor(img1,color,0); //设置重着色
}
/*************************************************
* 函数名称 : create_slider
* 参 数 : color 需要创建对象背景颜色
* 函数功能 : 创建slider
*************************************************/
static lv_obj_t * create_slider(lv_color_t color)
{
lv_obj_t * slider = lv_slider_create(lv_scr_act()); //创建滑动条
lv_slider_set_range(slider,0,255); //设置值
lv_obj_set_size(slider,10,200); //设置尺寸
lv_obj_set_style_bg_color(slider,color,LV_PART_KNOB); //设置样式背景颜色,滑动圆头的颜色
lv_obj_set_style_bg_color(slider,lv_color_darken(color,LV_OPA_40),LV_PART_INDICATOR);//设置样式背景颜色
lv_obj_add_event_cb(slider,slider_event_cb,LV_EVENT_VALUE_CHANGED,NULL); //添加事件回调函数
return slider;
}
/*************************************************
* 函数名称 : img_show_2
* 参 数 : 无
* 函数功能 : 滑动条改变图片的颜色
*************************************************/
void img_show_2()
{
red_slider = create_slider(lv_palette_main(LV_PALETTE_RED)); //创建slider
green_slider = create_slider(lv_palette_main(LV_PALETTE_GREEN));//创建slider
blue_slider = create_slider(lv_palette_main(LV_PALETTE_BLUE)); //创建slider
intense_slider = create_slider(lv_palette_main(LV_PALETTE_GREY)); //创建slider
lv_slider_set_value(red_slider,LV_OPA_20,LV_ANIM_OFF); //设置滑动值
lv_slider_set_value(green_slider,LV_OPA_20,LV_ANIM_OFF); //设置滑动值
lv_slider_set_value(blue_slider,LV_OPA_20,LV_ANIM_OFF); //设置滑动值
lv_slider_set_value(intense_slider,LV_OPA_20,LV_ANIM_OFF); //设置滑动值
lv_obj_align(red_slider,LV_ALIGN_LEFT_MID,20,0); //设置位置
lv_obj_align_to(green_slider,red_slider,LV_ALIGN_OUT_RIGHT_MID,25,0); //设置位置
lv_obj_align_to(blue_slider,green_slider,LV_ALIGN_OUT_RIGHT_MID,25,0); //设置位置
lv_obj_align_to(intense_slider,blue_slider,LV_ALIGN_OUT_RIGHT_MID,25,0);//设置位置
LV_IMG_DECLARE(img_cogwheel_argb); //包含路径
img1 = lv_img_create(lv_scr_act()); //创建图片对象
lv_img_set_src(img1,&img_cogwheel_argb); //设置图片资源
lv_obj_align_to(img1,intense_slider,LV_ALIGN_OUT_RIGHT_MID,2,0); //设置位置
lv_event_send(intense_slider,LV_EVENT_VALUE_CHANGED,NULL); //设置发送事件
}
3.3通过动画实现图片的缩放及其旋转
/*************************************************
* 函数名称 : angle_set
* 参 数 : 无
* 函数功能 : 角度回调显示
*************************************************/
static void angle_set(void * img,int32_t v)
{
lv_img_set_angle(img,v);
}
/*************************************************
* 函数名称 : zoom_se
* 参 数 : 无
* 函数功能 : 缩放回调显示
*************************************************/
static void zoom_set(void * img,int32_t v)
{
lv_img_set_zoom(img,v);
}
/*************************************************
* 函数名称 : img_show_3
* 参 数 : 无
* 函数功能 : 图片显示
*************************************************/
void img_show_3()
{
LV_IMG_DECLARE(img_cogwheel_argb); //包含图片路径
lv_obj_t * img = lv_img_create(lv_scr_act()); //创建图片对象
lv_img_set_src(img,&img_cogwheel_argb); //设置图片资源
lv_obj_align(img,LV_ALIGN_CENTER,50,50); //位置设置
lv_img_set_pivot(img,0,0); //设置图像的旋转中心。
lv_anim_t a; //创建动画对象
lv_anim_init(&a); //初始化动画
lv_anim_set_var(&a,img); //关联动画和图片
lv_anim_set_exec_cb(&a,angle_set); //设置回调显示
lv_anim_set_values(&a,0,3600); //设置值
lv_anim_set_time(&a,1500); //设置显示时间
lv_anim_set_repeat_count(&a,LV_ANIM_REPEAT_INFINITE); //设置重复次数
lv_anim_start(&a); //开始动画
lv_anim_set_exec_cb(&a,zoom_set); //设置回调显示
lv_anim_set_values(&a,128,256); //设置值
// lv_anim_set_time(&a,3000);
lv_anim_set_playback_time(&a,3000); //设置回放时间
lv_anim_start(&a); //开始动画
}
3.4实现图片的动画显示
/*************************************************
* 函数名称 : ofs_y_anim
* 参 数 : 无
* 函数功能 : y轴偏移动画
*************************************************/
static void ofs_y_anim(void * img,int32_t v)
{
lv_img_set_offset_y(img,v);
}
/*************************************************
* 函数名称 : img_show_4
* 参 数 : 无
* 函数功能 : 图片显示
*************************************************/
void img_show_4()
{
LV_IMG_DECLARE(img_skew_strip); //包含路径
static lv_style_t style; //创建样式
lv_style_init(&style); //初始化样式
lv_style_set_bg_color(&style,lv_palette_main(LV_PALETTE_YELLOW));//设置背景颜色
lv_style_set_bg_opa(&style,LV_OPA_COVER); //设置透明度
lv_style_set_img_recolor_opa(&style,LV_OPA_COVER); //设置重新着色透明度
lv_style_set_img_recolor(&style,lv_color_black()); //设置图片重着色
lv_obj_t * img = lv_img_create(lv_scr_act()); //创建图像对象
lv_obj_add_style(img,&style,0); //添加样式
lv_img_set_src(img,&img_skew_strip); //设置加载图片资源
lv_obj_set_size(img,150,100); //设置尺寸
lv_obj_center(img); //居中显示
lv_anim_t a; //创建动画对象
lv_anim_init(&a); //初始化动画
lv_anim_set_var(&a,img); //绑定动画使用的图片
lv_anim_set_exec_cb(&a,ofs_y_anim); //设置回调显示
lv_anim_set_values(&a,0,100); //设置动画位置值
lv_anim_set_time(&a,1500); //设置开始的时间
lv_anim_set_playback_time(&a,800); //设置回回放时间
lv_anim_set_repeat_count(&a,LV_ANIM_REPEAT_INFINITE); //设置重复次数
lv_anim_start(&a); //开始动画
}