4.vue基础(三)计算属性-监视(侦听)属性
文章目录
- 1. 计算属性
-
- 1.1 插值语法实现姓名案例
- 1.2 methods实现
- 1.3 计算属性实现
- 2.监视(侦听)属性
-
- 2.1 天气案例
- 2.2 利用监听属性
- 2.3 深度监听
-
- 2.3.1 监视多级结构中某个属性的变化
- 2.3.2 监视多级结构中所有属性的变化
- 2.4 监视属性实现姓名案例
1. 计算属性
要实现下面这个功能:当修改姓或者名时,全名也会随之更新。
1.1 插值语法实现姓名案例
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{firstName}}-{{lastName}}span>
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
}
})
1.2 methods实现
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{fullName()}}span>//注意:一定要带括号
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
methods: {
fullName(){
return this.firstName + '-' + this.lastName
}
},
})
1.3 计算属性实现
调用计算属性时,不需要加括号,只要函数名就行
**********<span>{{fullName}}span>**************
姓:<input type="text" v-model="firstName"> <br /><br />
名:<input type="text" v-model="lastName"> <br /><br />
全名:<span>{{fullName}}span>//注意:此处没有括号
const vm = new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三',
},
computed: {
fullName: {
//get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
//get什么时候调用?1.初次读取fullName时(数据有缓存)。2.所依赖的数据发生变化时。
get() {
// console.log(this) //此处的this是vm
return this.firstName + '-' + this.lastName
},
//set什么时候调用? 当fullName被修改时。
// set(value) {
// console.log('set', value)
// const arr = value.split('-')
// this.firstName = arr[0]
// this.lastName = arr[1]
// }
}
}
})
也可以简写
computed:{
fullName(){
return this.firstName + '-' + this.lastName
}
}
2.监视(侦听)属性
2.1 天气案例
要实现下面这个功能,当点击按钮时,天气就会切换
<h2>今天天气很{{info}}h2>//注意:此处没有括号
<button @click="changeWeather">切换天气button>
注意:@click="changeWeather"可以写成@click="isHot = !isHot"
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
})
2.2 利用监听属性
要实现当天气被修改时,控制台会提示修改,可添加一个监听属性
watch:{
isHot:{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}
//简写
isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}
或者是将监听事件写在外面
vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
//简写
vm.$watch('isHot', function (newValue, oldValue) {//此处用箭头函数的话,this就是windows
console.log('isHot被修改了', newValue, oldValue, this)
})
2.3 深度监听
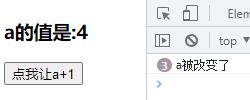
2.3.1 监视多级结构中某个属性的变化
<h3>a的值是:{{numbers.a}}h3>
<button @click="numbers.a++">点我让a+1button>
data: {
numbers: {
a: 1,
b: 1,
}
}
watch: {
'numbers.a': {//注意:此处要加引号
handler() {
console.log('a被改变了')
}
}
}
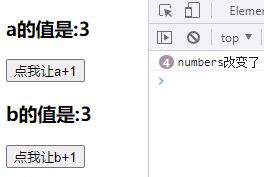
2.3.2 监视多级结构中所有属性的变化
watch: {
numbers: {
deep: true,
handler() {
console.log('numbers改变了')
}
}
}
2.4 监视属性实现姓名案例
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{fullName}}span> <br/><br/>
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
fullName:'张-三'
},
watch:{
firstName(val){
setTimeout(()=>{
console.log(this)//此处this是vm
this.fullName = val + '-' + this.lastName
},1000);
},
lastName(val){
this.fullName = this.firstName + '-' + val
}
}
})
1.所有被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。