【Web开发】Python实现Web图表功能(D-Tale编译打包)
![]()
基于Flask实现服务器的相关文章如下:
- 【Web开发】Python实现Web服务器(Flask快速入门)
- 【Web开发】Python实现Web服务器(Flask案例测试)
- 【Web开发】Python实现Web服务器(Flask部署上线)
- 【Web开发】Python实现Web服务器(Flask+Tornado+nginx)
- 【Web开发】Python实现Web服务器(Ubuntu下安装Flask)
- 【Web开发】Python实现Web服务器(Ubuntu下打包Flask)
- 【Web开发】Python实现Web服务器(Ubuntu下调试Flask)
- 【Web开发】Python实现Web服务器(Ubuntu下Flask使用MySQL)
基于Python实现Web图表功能的相关文章如下:
- 【Web开发】Python实现Web图表功能(D-Tale入门)
- 【Web开发】Python实现Web图表功能(D-Tale编译)
- 【Web开发】Python实现Web图表功能(pyecharts,Flask)
- 【Web开发】Python实现Web图表功能(Grafana)
文章目录
- 1、简介
-
- 1.1 dtale简介
- 1.2 dtale在线例子
- 2、直接安装
-
- 2.1 安装虚拟环境
- 2.2 安装dtale库
- 3、后端编译
- 4、前端编译
- 5、其他
-
- 5.1 代码测试
- 5.2 Running tests
- 5.3 Linting
- 5.4 Formatting JS
- 5.5 Adding Language Support
- 5.6 Global State/Data Storage
- 6、dtale-desktop
-
- 6.1 直接安装
- 6.2 运行
- 6.3 代码编译
- 结语
1、简介
1.1 dtale简介
D-Tale is the combination of a Flask back-end and a React front-end to bring you an easy way to view & analyze Pandas data structures. It integrates seamlessly with ipython notebooks & python/ipython terminals. Currently this tool supports such Pandas objects as DataFrame, Series, MultiIndex, DatetimeIndex & RangeIndex.
https://github.com/man-group/dtale
D-Tale 是 Flask 后端和 React 前端的组合,为您提供查看和分析 Pandas 数据结构的简单方法。它与 ipython 笔记本和 python/ipython 终端无缝集成。目前该工具支持 DataFrame、Series、MultiIndex、DatetimeIndex 和 RangeIndex 等 Pandas 对象。
![]()
D-Tale 是 SAS 到 Python 转换的产物。最初是基于 SAS功能 insight 的 perl 脚本包装器,现在是基于 Pandas 数据结构的轻量级 Web 客户端。
1.2 dtale在线例子
2、直接安装
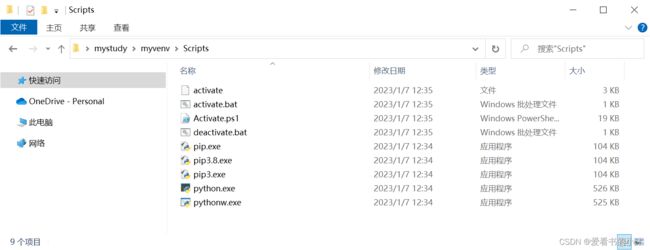
2.1 安装虚拟环境
cd C:\Users\tomcat\Desktop\mystudy
python -m venv myvenv
myvenv\Scripts\activate
deactivate
# 导出
pip freeze > requirements.txt #可能会丢失依赖包的版本号
# 或者
pip list --format=freeze> requirements.txt
# 导入
pip install -r requirements.txt
#临时换源
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple -r requirements.txt
# 只生成我们当前Python项目中所用到的依赖包及其版本号,而不是像 pip freeze 方式一样把所有包全部列出生成。
pip install pipreqs
pipreqs C:\Users\tomcat\Desktop\mystudy\dtale --encoding=utf-8 --force
2.2 安装dtale库
D-Tale支持多种文件格式,包括CSV、TSV、XLS、XLSX。它是一个以Flask 为后端,React 作为前端构建的,通过pip安装即可。
# 临时使用清华源
pip install -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple
# 永久修改镜像源
pip install pip -U
pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple
# 网络不好则使用这个
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pip -U
# or PyPI
pip install dtale
dtale
# or
dtale --open-browser
http://desktop-bj0ed3d:40000/
3、后端编译
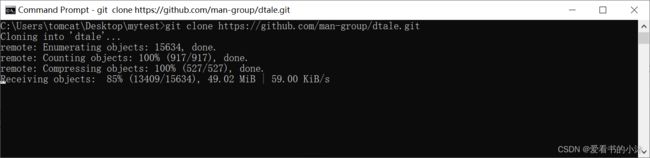
git clone git@github.com:man-group/dtale.git
# or
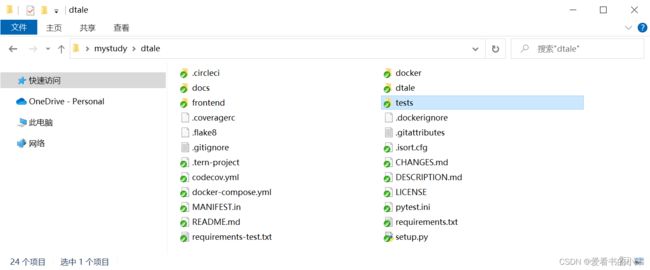
git clone https://github.com/man-group/dtale.git
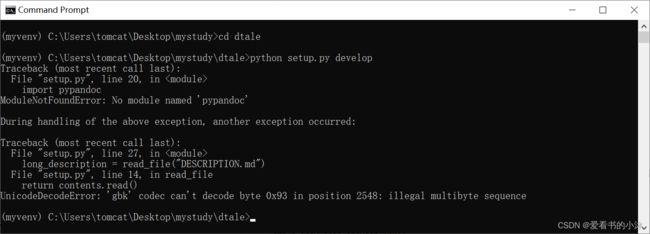
python setup.py develop
pip install pypandoc
python setup.py develop
pip install pypandoc==1.6.3
pip install -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple
python setup.py develop
终于编译成功了。
pip list
# start the server
# dtale --csv-path /home/jdoe/my_csv.csv --csv-parse_dates date
dtale --csv-path d:\\test\\calcpara_dic.csv
http://desktop-bj0ed3d:40001/
访问接口报错了,先不管,往下一节看。
4、前端编译
$ cd frontend
$ npm install
# 1) a persistent server that serves the latest JS:
$ npm run watch
# 2) or one-off build:
$ npm run build


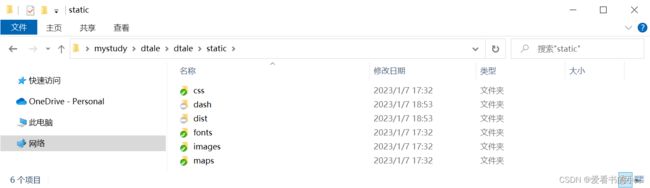
上面的命令执行之后,会在dtale/static文件中会新建两个文件夹dist和dash。

在执行命令:
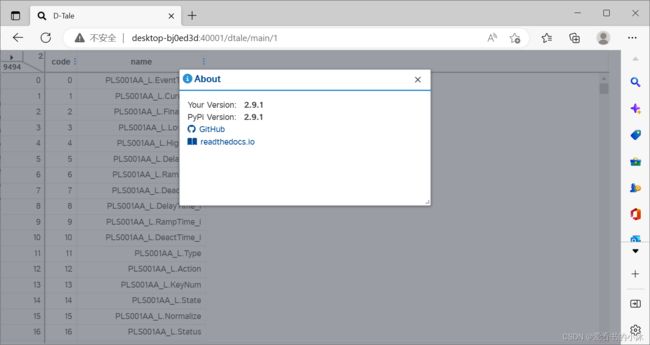
dtale --csv-path d:\\test\\calcpara_dic.csv --port 40001
dtale服务成功运行。
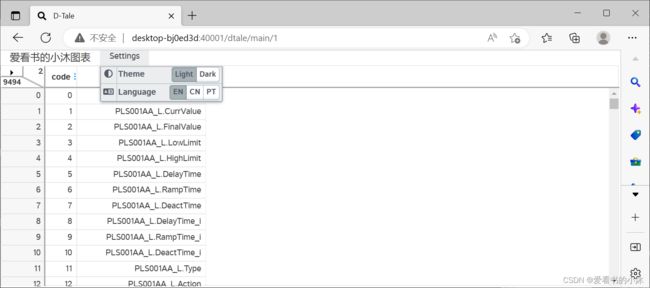
我们修改一下上面前端页面中关于窗口的信息,比如增加作者"爱看书的小沐"的信息:

在执行了npm相关命令之后,再次执行dtale启动命令如下:
dtale --csv-path d:\\test\\calcpara_dic.csv --port 40001
5、其他
5.1 代码测试
(1)两种启动 D-Tale 的方式:
- 将DataFrame对象传递给 D-Tale 函数,在 Jupyter 单元中实例化 GUI。
- 不导入DataFrame对象的情况下初始化 D-Tale,显示为一个带有 GUI 的交互菜单来加载数据并提供各种其他选项。
import dtale
dtale.show(open_browser=True)
import dtale
import pandas as pd
if __name__ == '__main__':
dtale.show(pd.DataFrame([1,2,3,4,5]), subprocess=False)
(2)数据的导入有几种方式:
- 从文件加载数据
- 从网站加载数据。需要传递网站的链接,可以从中获取 CSV、JSON、TSV 或 Excel 等文件。
- 加载示例数据集。这些数据集可能需要一些后台下载才能从服务器获取数据集。
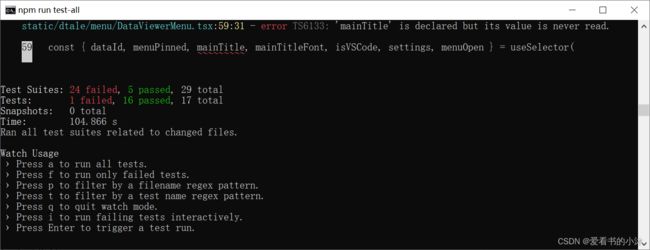
5.2 Running tests
#The usual npm test command works:
npm test
#You can run individual test files:
npm run test -- static/__tests__/dtale/DataViewer-base-test.jsx
5.3 Linting
使用 npm run lint 校验代码的编码规范。
# You can lint all the JS and CSS to confirm there's nothing obviously wrong with it:
$ npm run lint
# You can also lint individual JS files:
$ npm run lint-js-file -s -- static/dtale/DataViewer.jsx
5.4 Formatting JS
# You can auto-format code as follows
$ npm run format
5.5 Adding Language Support
目前D-Tale同时支持英文和中文,但其他语言也很乐意得到支持。要添加另一种语言,只需打开包含以下内容的拉取请求:
- 复制并翻译以下JSON英语JSON文件中的值,并将它们保存到与每个文件相同的位置。
- 请将这些文件的名称设置为您要添加的语言的名称(当前为英文-> en,中文-> cn)
- 请务必保留英文key,这很重要。
5.6 Global State/Data Storage
如果D-Tale在具有多个python进程的环境中运行(例如:在运行gunicorn的Web服务器上),则很可能会遇到状态不一致的问题。开发人员可以通过配置 D-Tale 用于存储数据的系统来解决此问题。详细文档可在此处获得:数据存储和管理全局状态。
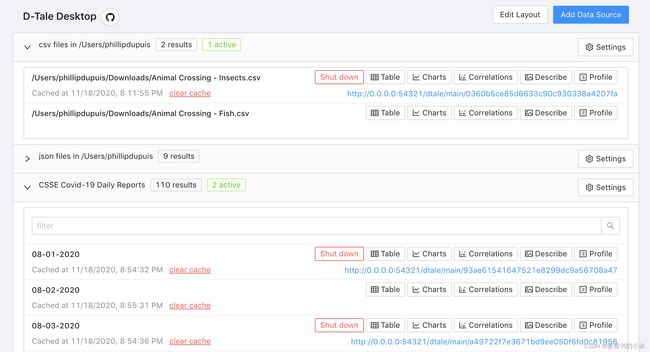
6、dtale-desktop
Build a data visualization dashboard with simple snippets of python code
前端是用 react 编写的,混合了 ant 设计和样式组件。
后端是用python编写的,它实际上由两个应用程序组成,它们侦听不同的端口。主要的是一个异步 FastAPI 应用程序,它负责与仪表板通信、与文件系统交互以及执行用户定义的代码来获取/转换数据。它可以通过将提交的代码保存为持久文件,然后使用 importlib.util 构建然后导入生成的模块来做到这一点。第二个应用程序用于运行 dtale 实例,它是一个同步烧瓶应用程序。
https://pypi.org/project/dtaledesktop/
https://openbase.com/python/dtaledesktop

6.1 直接安装
pip install dtaledesktop
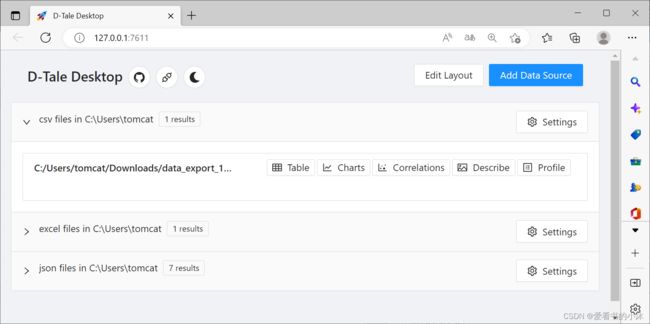
6.2 运行
Running it from the command line:
dtaledesktop

自动启动浏览器,然后打开网址127.0.0.1:xxxx。

鼠标点击网址页面中的Table按钮,弹出如下的页面。

鼠标点击网址页面中的Correlation按钮,弹出如下的页面。

Running it from a python script:
import dtale_desktop
dtale_desktop.run()
6.3 代码编译
First, you’ll want to clone the repo and install the python dependencies:
$ git clone https://github.com/phillipdupuis/dtale-desktop.git
$ cd dtale-desktop
$ python setup.py develop
Then you’ll need to install the javascript dependencies and build the react app:
$ cd dtale_desktop/frontend
$ npm install
$ npm run build
And now you should be able to launch it like so:
$ python dtale_desktop/app.py
结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!