VUE React Angular
Typescript, ES6 & ES5
React 专注于使用 Javascript ES6
Vue 使用 Javascript ES5 或 ES6
Angular 依赖于 TypeScript
模板 —— JSX 还是 HTML
React — JSX:可以理解为在JS中编写与XML类似的语言,一种定义带属性树结构(DOM结构)的语法,它的目的不是要在浏览器或者引擎中实现,它的目的是通过各种编译器将这些标记编译成标准的JS语言
Vue 具有“单个文件组件”
Angular 模板使用特殊的 Angular 语法(比如 ngIf 或 ngFor)来增强 HTML框架和库
框架和库
React 和 Vue 是很灵活的。他们的库可以和各种包搭配(有了 React,甚至可以交换库本身的 API 兼容替代品)
Angular 是一个框架,因为它提供了关于如何构建应用程序的强有力的约束,并且还提供了更多开箱即用的功能。Angular 还有一个令人困惑的构建工具,样板,检查器(linter)和时间片来处理。
状态管理和数据绑定
React 经常与 Redux 在一起使用。Redux 以三个基本原则来自述:1、单一数据源(Single source of truth)2、State 是只读的(State is read-only)3、使用纯函数执行修改(Changes are made with pure functions)整个应用程序的状态存储在单个 store 的状态树中。这有助于调试应用程序,一些功能更容易实现。状态是只读的,只能通过 action 来改变,以避免竞争条件(这也有助于调试)。React 只有一种方法:先更新 model,然后渲染 UI 元素。React 的方式会有更好的数据总览,因为数据只能在一个方向上流动
Vue 可以使用 Redux,但它提供了 Vuex 作为自己的解决方案
双向绑定—当 UI 元素(例如,用户输入)被更新时,Angular 的双向绑定改变 model 状态。Angular 的方式实现起来代码更干净,开发人员更容易实现
Vue数据绑定
双向绑定(面试考点)
Document
{{message}}
// {{message}}模板的输出方式
- 通过构造函数创建一个Vue实例 new Vue(),此时app就相当于 new Vue;
- 传入el,el是Vue对象中必不可少的,需要把el挂载到页面已存在的DOM(可以是DOM元素,或者是CSS选择器)上
- 在input标签上有一个v-model指令,它的值和Vue实例中data里的message对应,input可以修改message的值,同时当message改变时也可以体现在视图上;
React数据绑定
单向数据绑定
1.在constructor里注册数据
constructor(){
super();
this.title="注册"
}
2.使用{}进行数据绑定
{this.title}
双向数据绑定
1.在constructor里用this.state注册数据
constructor(){
super();
this.state={
user:"",
pass:"",
loginSuccess:false
}
}
2.使用onChange事件监听数据变化并赋值给this.state
handeChange(item,event){
for(let StateItem in this.state){
if(item===StateItem){
this.state[item]=event.target.value;
this.setState(this.state)
}
}
}
(1)HTML绑定:{{}}
(2)属性绑定:[]
注意:属性绑定通常赋值为变量,如果赋值为常量(如字符串常量)
必须用引号括起来,如
(3)事件绑定:()
(click)="add()"
注意:事件名用()括起来,处理函数后必须有()
(4)指令绑定
(5)双向数据绑定
Vue.js中的常用命令:v-on、v-bind、v-for、v-if、v-show、v-hide、v-else、v-text/html、v-clock
2.Angular中的指令系统
(1)循环绑定 *ngFor
(4)样式绑定:[ngClass]
说明:ngClass绑定的值必须是一个对象!对象的属性就是CSS class名,
属性值为true/false,true的话该class就出现,否则该class不出现。
(5)了解:特殊的选择绑定:
...
(6)双向数据绑定指令:[(ngModel)]-----重点
方向 1:Model => View,模型变则视图变,用[ ]绑定
方向 2:View => Model,视图(表单元素)模型变,用()绑定
注意:1.如果想直接监视模型数据的改变,可以绑定ngModelChange事件
2.ngModel指令不在commonModule模块中,而在FormsModule中,使用之前必须在
主模块中导入该模块:
//app.module.ts
@NgModule({
imports:[BrowserModule,FormsModule]
})
Angular中的指令分为三类:
(1)组件指令:NG中Component继承自Directive
(2)结构性指令:会影响DOM树结构,必须使用 * 开头,如*ngFor、*ngIf
(3)属性型指令:不会影响DOM树结构,只是影响元素外观或行为,必须用[ ]括起来,如[ngClass],[ngStyle]
视图渲染
React 的渲染建立在 Virtual DOM 上——一种在内存中描述 DOM 树状态的数据结构。当状态发生变化时,React 重新渲染 Virtual DOM,比较计算之后给真实 DOM 打补丁。
Virtual DOM 提供了函数式的方法描述视图,它不使用数据观察机制,每次更新都会重新渲染整个应用,因此从定义上保证了视图与数据的同步。它也开辟了 JavaScript 同构应用的可能性。
在超大量数据的首屏渲染速度上,React 有一定优势,因为 Vue 的渲染机制启动时候要做的工作比较多,而且 React 支持服务端渲染。
React 的 Virtual DOM 也需要优化。复杂的应用里可以选择 1. 手动添加 shouldComponentUpdate 来避免不需要的 vdom re-render;2. Components 尽可能都用 pureRenderMixin,然后采用 Flux 结构 + Immutable.js。其实也不是那么简单的。相比之下,Vue 由于采用依赖追踪,默认就是优化状态:动了多少数据,就触发多少更新,不多也不少。
React 和 Angular 2 都有服务端渲染和原生渲染的功能
Vue.js 不使用 Virtual DOM 而是使用真实 DOM 作为模板,数据绑定到真实节点。Vue.js 的应用环境必须提供 DOM。Vue.js 有时性能会比 React 好,而且几乎不用手工优化;VUE是在模板渲染的时候,会读取{{}}之中的变量,触发get。把 Dep.target也就是渲染watcher,放在了自己的依赖(Dep实例),dep.subs 数组中;当哪个数据变化了 就会喊一声(notify),他的订阅者们(subs数组中的warcher们)就会更新( watcher.update() ) , 更新是以组件为单位。
AngularJS的工作原理是:HTML模板将会被浏览器解析到DOM中, DOM结构成为AngularJS编译器的输入。AngularJS将会遍历DOM模板, 来生成相应的NG指令,所有的指令都负责针对view(即HTML中的ng-model)来设置数据绑定。因此, NG框架是在DOM加载完成之后, 才开始起作用的。
Angular —1能通过固定的接口才能改变变量的值,比如说只能通过set()设置变量的值,set被调用的时候比较一下就知道了。这种方法的缺点是写法比较繁琐。
2脏检查,将原对象复制一份快照,在某个时间,比较现在对象与快照的值,如果不一样就表明发生了变化,这个策略要保留两份变量,而且要遍历对象,比较每个属性,这样会有一定的性能问题
体积和性能
Angular 框架非常臃肿。gzip 文件大小为 143k,而 Vue 为 23K,React 为 43k。为了提高性能,React 和 Vue 都使用了虚拟 DOM(Virtual DOM)
Vue在按照模板格式开发时就没有太多限制,得益于响应式系统,也不用去做相对应的性能优化,由于vue 内部的模板语法,能在开发环境下编译,这样就能在编译的时候去做一些性能优化
在React 中,由于jsx的写法灵活,不确定性多,所以在编译时就无法去做性能优化,而性能优化放到了开发者身上
三大框架的区别和联系
联系
1、组件化
三大框架中,都是提倡组件化开发的框架,所以,比如当你在开发vue的项目时,具备组件化的思想,在平常开发中能够有意识的去抽离展示型组件,和容器型组件,那么,在开发react 和angular时,你只会得心应手,不会处处为难
2、都是数据驱动视图
三大框架,都是属于mvvm框架,数据驱动视图的思想始终贯穿始终,所以我们在开发时,只需要关注数据变化即可,虽然使用方式不尽相同,react 属于函数式,angular 和vue 属于声明式编程,但是,数据驱动的思想不变,比如react 使用setState赋值,而vue 和angular 使用显式直接赋值他们最后的目的都是改值,从而触发页面更新
3、共同的开发套路
在三大框架中,由于都遵循组件化思想,所以,都有着相同的开发套路,只是使用方式略有差别,比如,都有父子组件传递,都有数据管理框架,都有前端路由,都有插槽,只不过在anguar中叫做投影组件,在react 中叫组合,都能实现一些所谓的高阶(hoc)函数
所以当你掌握其中一个框架以后,那么在其他框架遇见上述类似的业务场景时,只需百度只需百度其他框架类似的用法即可,到这里我终于明白刚入行是,领导告诉我,学程序,就是学思想。有了思想,框架之间就会没有壁垒。
差异
模板 vs JSX
React与Vue,angular最大的不同是模板的编写。Vue和angulr鼓励你去写近似常规HTML的模板。写起来很接近标准HTML元素,只是多了一些属性。而react则崇尚all in js 所以独创jsx的编写风格,但是他们本质上都是一个语法糖,编译之后都是一个可执行的函数,
函数式编程,声明式编程
在react中不可变值贯穿整个框架,如果你要改变数据,那么必须调用api去改,这就是函数式编程的思想,而在vue,和angualr中,声明式编程的思想也深入人心,既方便有快捷。这种直接赋值的方式,和用api赋值的方式,其实,只是用法不同而已,本质还是数据驱动
React:蚂蚁数据可视化、爱彼迎、飞猪、阿里大于、虾米音乐、口碑开放平台、猫途鹰、喜马拉雅、斗鱼、知乎、豆瓣、美团外卖H5、房多多、石墨文档、墨刀、TalkingData、xiaopiu、Teambition、Uber、倍洽、同盾科技、心知天气、拼多多(APP内嵌H5)、滴滴出行、Sentry、途牛、优酷、京东服饰+生鲜+旅行+赚钱H5、瓜子金融H5、算力矩阵、链家H5、阿里云管理后台、Coding、CodePen、树莓派、36氪、Notion、GoDaddy、站酷海洛、Plotly、麦客CRM、特赞营销日历、鹿班、网易云阅读PC端+网易云音乐H5、猎聘网、看云文档编辑页、NIKE官网、丁香医生、去哪儿H5多个模块、艺龙H5个别模块、租租车H5、汽车之家车商城、PayPal中国、Pocket、友盟、iH5...
Vue:饿了么、爱奇艺、中国平安H5、简书、途虎养车、小红书、乐视商城、手机搜狐、优酷、土豆、掘金、微博H5、大麦网H5、唯品会H5、小米商城H5、芒果TV移动版、哔哩哔哩、又拍云、七麦数据、OneAPM、阿拉丁小程序统计、网易云信+手机网易+网易邮箱H5登录页、今日头条+西瓜视频网页版、贝店(APP内嵌H5)、大搜车、滴滴开源、高德开放平台、京东拼购+领券+新人频道H5+京东云、瓜子二手车H5、土巴兔、分期乐、BITMAIN、小猪短租H5、IT桔子、创业邦H5、拍拍贷、极客邦科技+极客时间、开源中国、少数派、蓝湖、百度指数、微信公众平台、大鱼号(UC云观)、创客贴、兑吧、国美电器H5、聚美优品触屏版、钱咖、试客小兵、赚客、雪球财经、电玩巴士、Hao123触屏版、弹个车、携程H5多个模块、穷游网、一加手机...
AngularJS:百度脑图、eolinker、海致BDP、极光、Worktile、锤子科技官网、微信网页版、iTunes Connect、阿里云管理后台、鲸准对接平台..
作者:好学习吧丶
链接:https://juejin.cn/post/6844904200556511246
来源:稀土掘金
Mvvm & 单向数据流
Mvvm 是指双向数据流,即 View-Model 之间的双向通信,由 ViewModel 作桥接。如下图所示:
而单向数据流则去除了 View -> Model 这一步,需要由用户手动绑定
watcher 是用来订阅数据的变化的并执行相应操作
一、getter
1、按照客户的期望返回格式化数据。
2、控制服务的顺序(例如只有当连接建立时getter方法才返回相应实例)。
二、setter
1、可以限制和检验setter方法传入的参数。
2、隐藏对象内部数据结构。
3、保持对象在每个状态的完整性。
2022年1月25日
1.vue react 可以用ts?
Typescript是什么?
TypeScript 是 JavaScript 的强类型版本。然后在编译期去掉类型和特有语法,生成纯粹的 JavaScript 代码。由于最终在浏览器中运行的仍然是 JavaScript,所以 TypeScript 并不依赖于浏览器的支持,也并不会带来兼容性问题。
TypeScript 是 JavaScript 的超集,这意味着他支持所有的 JavaScript 语法。并在此之上对 JavaScript 添加了一些扩展,如 class / interface / module 等。这样会大大提升代码的可阅读性。
与此同时,TypeScript 也是 JavaScript ES6 的超集,Google 的 Angular 2.0 也宣布采用 TypeScript 进行开发。这更是充分说明了这是一门面向未来并且脚踏实地的语言。
react 和 vue可以用ts
React中,TypeScript 可以对 JSX 进行解析,充分利用其本身的静态检查功能,使用泛型进行 Props、 State 的类型定义。定义后在使用 this.state 和 this.props 时可以在编辑器中获得更好的智能提示,并且会对类型进行检查。有了 TypeScript 我们可以通过将 state ,以及 state 下面的属性都设置为只读类型,从而防止直接更新 state
2.vue react 是不是数据双向绑定
VUE:
1、Vue中的表单元素(input、label、ul li、textarea、select)可以通过v-model指令实现双向数据绑定,也就是说,当用户改变表单的值时,表单绑定的数据也会相应的同步响应,这一点也是Vue能够被很多人接受的原因之一。
原理:
透过MVVM模式实现vue的双向绑定数据。
首先需要一个监听器Observer监听数据(model)的变化,具体实现是利用Observer中Object.definePrototype()函数实现监听数据。
当数据发生变化就通知订阅者Watcher通知并执行绑定的更新函数,从而更新视图。
最后需要一个Compile解析器,解析V-model、V-on等节点,绑定对应的更新函数并初始化这类节点的模板数据。
MVVM模式概念:MVVM模式就是Model–View–ViewModel模式。它实现了View的变动,自动反映在 ViewModel。相反的,ViewModel的变动也会自动反应在View。ViewModel是作为Model和View桥梁的存在。react的设计思路就是单向数据流,所以我们需要借助 onChange 和 setState 来实现一个双向的数据流
3.NG臃肿的原因?
1. 模板功能强大丰富,并且是声明式的,自带了丰富的Angular指令;
2. 是一个比较完善的前端MVC框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所有功能;
3. ng模块化比较大胆的引入了Java的一些东西
4.React Hook没有写。这个补充一下。Hook里什么替代了setState
useState调用
我们知道不管是初建一个function组件还是update更新function组件时, 最终都要触发function方法来生成虚拟DOM。
这也就是说初建和update更新调用useState会走不同的处理。其调用代码如下所示, 初建主要执行mountState方法, 而更新则使用updateState方法
dispatchAction
该方法用来触发action, 实现hook state的更新。 其主要功能如下
- 创建update对象,并将其挂载到hook的queue属性上
- 将Action的变更值放到update的eagerState属性上
- 将fiber推入scheduleWork任务调度中, 接下来会进入workLoop中进行调和、commit 最终实现view渲染。
updateState
updateState只是对updateReducer方法的调用
updateReducer
- 通过updateWorkInProgresHook获取当前的hook对象, 访问时通过next在hook链上依次取出即可。
- 遍历upate链更新, 完成后返回state数值, 和dispatch方法
updateWorkInProgressHook
- 我们知道在初次创建时会将hook链挂载到fiber上, 因此再次更新时只需从fiber上取得即可
- 当组件update再次进入到function方法时,第一次调用useSate currentHook无值, 通过alternate进行获取; 而再次调用useSate通过next获取即可
react hook是react中引入新特性,它可以让react函数组件也拥有状态;
通过自定义hook可以实现在组件间公用状态操作;
react提供了useState、useEffect两个hook函数来创建stack hook和effect hook
5.Vue2和Vue3的对比
一.vue3新特性:
1.数据响应重新实现(ES6的proxy代替Es5的Object.defineProperty)
2.源码使用ts重写,更好的类型推导
3.虚拟DOM新算法(更快,更小)
4.提供了composition api,为更好的逻辑复用与代码组织
5.自定义渲染器(app、小程序、游戏开发)
6.Fragment,模板可以有多个根元素
二.vue2 vue3响应原理对比
1.vue2使用Object.defineProperty方法实现响应式数据
2.缺点:
无法检测到对象属性的动态添加和删除
无法检测到数组的下标和length属性的变更
3.解决方案:
vue2提供Vue.$set动态给对象添加属性
Vue.$delete动态删除对象属性
重写数组的方法,检测数组变更
Vue2与Vue3 最大的区别 — Vue2使用选项类型API(Options API)对比Vue3合成型API(Composition API)
旧的选项型API在代码里分割了不同的属性(properties):data,computed属性,methods,等等。新的合成型API能让我们用方法(function)来分割,相比于旧的API使用属性来分组,这样代码会更加简便和整洁。
Vue2 对比 Vue3的 methods 编写
Vue2 的选项型API是把methods分割到独立的属性区域的。我们可以直接在这个属性里面添加方法来处理各种前端逻辑。
Vue3 的合成型API里面的setup()方法也是可以用来操控methods的。创建声名方法其实和声名数据状态是一样的。— 我们需要先声名一个方法然后在setup()方法中返回(return), 这样我们的组件内就可以调用这个方法了。
生命周期钩子 — Lifecyle Hooks
生命周期钩子就好像是把人的出生到死亡分成一个个阶段,你肯定是在出生阶段起名字,而不会在成年或者死亡的阶段去起名字。组件也是一样, Vue 实例从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期,各个阶段有相对应的事件钩子,用户可以在特定的阶段调用特定的方法。每个阶段组件内部的属性都是不一样的,比如created钩子时视图还没有渲染,就不能做一些dom操作。所以一般特定的钩子做特定的事。
Function Description
beforeCreate :在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
created : 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount :在挂载开始之前被调用:相关的 render 函数首次被调用。(该钩子在服务器端渲染期间不被调用)
mounted :el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
beforeUpdate :数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。(该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。)
updated :由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
activated :keep-alive 组件激活时调用。(该钩子在服务器端渲染期间不被调用)
deactivated :keep-alive 组件停用时调用。(该钩子在服务器端渲染期间不被调用)
beforeDestory : 实例销毁之前调用。在这一步,实例仍然完全可用。(该钩子在服务器端渲染期间不被调用)
destroyed : Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。(该钩子在服务器端渲染期间不被调用)
在 Vue2,我们可以直接在组件属性中调用Vue的生命周期的钩子。以下使用一个组件已挂载(mounted)生命周期触发钩子。
现在 Vue3 的合成型API里面的setup()方法可以包含了基本所有东西。生命周期的钩子就是其中之一!
但是在 Vue3 生周期钩子不是全局可调用的了,需要另外从vue中引入。和刚刚引入reactive一样,生命周期的挂载钩子叫onMounted。
引入后我们就可以在setup()方法里面使用onMounted挂载的钩子了。
计算属性 - Computed Properties
在 Vue2 中实现,我们只需要在组件内的选项属性中添加即可
Vue3 的设计模式给予开发者们按需引入需要使用的依赖包。这样一来就不需要多余的引用导致性能或者打包后太大的问题。Vue2就是有这个一直存在的问题。
所以在 Vue3 使用计算属性,我们先需要在组件内引入computed。
接收 Props
接收组件props参数传递这一块为我们带来了Vue2和Vue3之间最大的区别。—this在vue3中与vue2代表着完全不一样的东西。
在 Vue2,this代表的是当前组件,不是某一个特定的属性。所以我们可以直接使用this访问prop属性值。
但是在 Vue3 中,this无法直接拿到props属性,emit events(触发事件)和组件内的其他属性。不过全新的setup()方法可以接收两个参数:
props- 不可变的组件参数context- Vue3 暴露出来的属性(emit,slots,attrs)
事件 - Emitting Events
在 Vue2 中自定义事件是非常直接的,但是在 Vue3 的话,我们会有更多的控制的自由度。
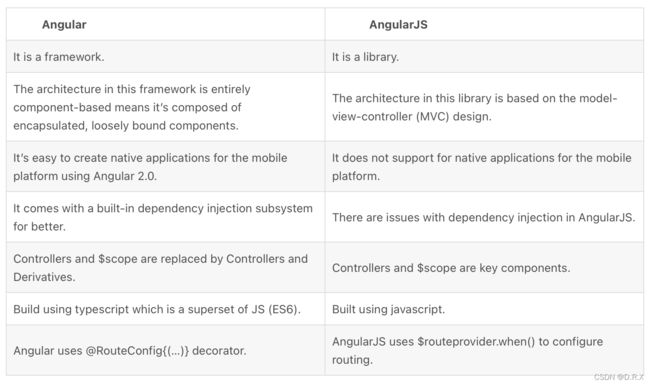
6.Angular.js和后来的Angular 的区别都有哪些
AngularJs的优点:
● 模板功能强大丰富:体现在双向绑定
● 比较完善的前端MVC框架
● 引入了Java的一些概念
AngularJs的问题:
● 性能:体现在双向绑定上,脏检查,每次数据改变都会检查是否需要重新绑定。angular做了改进,不默认进行脏检查
● 路由
● 作用域:浏览器和angularjs的执行环境隔离
● 表单验证:angular使用模板
● javascript语言 :angular使用微软开发的TypeScript语法。
● 学习成本高
Angular的新特性:
● 全新的命令行工具AngularCLI
● 服务器端渲染
● 移动和桌面的兼容:跨平台的手机应用的支持
angularJs是一种前端MVC的架构。
angular是一种组件架构,用户可以与组件交互,组件之间互相路由,组件和服务之间通过依赖注入调用,服务调用webSocket与服务器端发生http通信。
React的Hooks有哪些?在什么场景下使用?
萨达