- 国产奶粉:哪个牌子安全质量好?
高省_飞智666600
在选择奶粉时,确保安全和优质质量对于每个家长来说都是至关重要的。在国内市场上,有几个牌子因为其安全性和质量而受到了广大消费者的认可。本文将为您介绍几个安全质量较好的国产奶粉品牌。大家好!我是高省APP最大团队&联合创始人飞智导师。相较于其他返利app,高省APP的佣金更高,模式更好,最重要的是,终端用户不会流失!高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚
- 网上游戏代练系统+源代码
网上游戏代练系统摘要随着当今社会的发展,时代的进步,各行各业也在发生着变化,本系统健身房这一方面,利用网站游戏代练已经逐步进入人们的生活。传统的网上游戏代练,都是用户通过电话咨询或者到实体店购买等操作,这种购买局限性比较大且花费较多。网络以及计算机为解决当前的问题提供了新的方向新的可能。利用网络技术进行网上游戏代练的实现,首先用户可以根据网上游戏代练系统查看代练商城,并根据自己的喜好,将喜欢的代练
- 从Prompt到结构建模:如何以数据驱动重构日本语言学校体系?以国际日本语学院为例
semantist@语校
语言学校Prompt模板集prompt人工智能数据集github知识图谱数据结构ai
从Prompt到结构建模:如何以数据驱动重构日本语言学校体系?以国际日本语学院为例系列说明500所日本语言学校结构化建模实战,第8篇。每篇拆解1所学校在Prompt-QA系统中的建模策略,分享工程经验,本项目持续在HuggingFace上同步更新,欢迎AI工程师们关注。语言学校不是黑箱:为何要建模?在日本,每一所语言学校背后都隐藏着复杂的法律结构、招生路径与教学机制。但多数申请者、中介甚至部分行政
- 32、Swift 中的行为设计模式:命令与策略模式详解
win55
精通Swift2:从入门到实践Swift行为设计模式命令模式
Swift中的行为设计模式:命令与策略模式详解1.行为设计模式概述行为设计模式解释了对象之间如何相互交互,描述了不同对象如何相互发送消息以实现特定功能。常见的行为设计模式有以下九种:-责任链模式(Chainofresponsibility):用于处理各种请求,每个请求可能会委托给不同的处理程序。-命令模式(Command):创建可以封装操作或参数的对象,以便稍后或由不同组件调用。-迭代器模式(It
- 一文看懂:马斯克旗下人工智能公司 xAI 正式推出的Grok 4,Grok 4 如何开启 “多智能体内生化” 的 AI 新范式,重塑多模态大模型与 AI Agent 未来
陈敬雷-充电了么-CEO兼CTO
《GPT多模态大模型与AIAgent智能体》新书内容人工智能gptagichatgpt大模型deeplearning神经网络
注:此文章内容均节选自充电了么创始人,CEO兼CTO陈敬雷老师的新书《GPT多模态大模型与AIAgent智能体》(跟我一起学人工智能)【陈敬雷编著】【清华大学出版社】GPT多模态大模型与AIAgent智能体书籍本章配套视频课程【陈敬雷】文章目录GPT多模态大模型与AIAgent智能体系列二十六一文看懂:马斯克旗下人工智能公司xAI正式推出的Grok4,Grok4如何开启“多智能体内生化”的AI新范
- 如何让3000微信好友主动链接你?
自由行走的花_2725
枪炮可以穿过人的身体,但文字可以穿透人的灵魂。让写作穿透到灵魂的五个步骤:认知-输入-处理-输出-反馈一、升级认知,降低预期,建立三种思维1.不在乎自己的表现而是在乎自己的进步。2.残疾人思维:要允许自己做得不够好。3.复利思维:坚持的力量,有一天会爆发。4.从获得逻辑变成给予逻辑一、如何输入?1.反复看,从不同的角度去思考。2.五遍死磕读书法。每天看2遍,记下关键词。读2遍,录下来,再听一遍或抄
- matlab时域采样与频域采样,实验二:时域采样与频域采样.doc
weixin_39905624
matlab时域采样与频域采样
实验二:时域采样与频域采样实验二:时域采样与频域采样1.实验目的时域采样理论与频域采样理论是数字信号处理中的重要理论。要求掌握模拟信号采样前后频谱的变化,以及如何选择采样频率才能使采样后的信号不丢失信息;要求掌握频率域采样会引起时域周期化的概念,以及频率域采样定理及其对频域采样点数选择的指导作用。2.实验原理与方法对模拟信号以间隔T进行时域等间隔理想采样,形成的采样信号的频谱是原模拟信号频谱以采样
- 使用C#打造预约日程管理系统
Ready-Player
本文还有配套的精品资源,点击获取简介:在信息技术领域,日程管理是重要需求。本文介绍如何使用C#语言实现一个名为"AppointmentSchedule"的预约日程管理系统。首先,文章将引导读者设计一个存储日程信息的数据结构,并提供一个容器类来管理多个预约。然后,文章将讨论如何处理预约冲突并提供用户界面设计建议。同时,也会探讨数据持久化的方法,以及如何为系统添加提醒功能和网络同步功能。最后,开发者可
- 深入理解传输对象模式:优化分布式系统数据交互的利器
在现代分布式系统架构中,如何高效地在不同层或不同服务间传输数据是一个关键问题。频繁的网络调用会导致系统性能下降,用户体验受损。传输对象模式(TransferObjectPattern)正是为解决这一问题而生的经典设计模式。本文将全面剖析传输对象模式的原理、实现、应用场景及最佳实践,帮助开发者掌握这一优化系统性能的利器。一、传输对象模式概述1.1模式定义传输对象模式(也称为值对象模式、数据载体模式或
- 消弭大模型幻觉
灰图06
人工智能
这几天,一则关于国产大模型DeepSeek使用率暴跌的传闻引发热议。据称,其用户使用率从54%骤降至3%,主要原因直指一个词:“幻觉”。或许这个数据并未被官方证实,但这场风波却准确地揭开了一个愈发严重的隐忧:我们正在与一类能力极强、却时常“胡说八道”的系统共处。而一旦这种“胡说八道”发生在医疗、法律、金融等关键领域,它所引发的,不是笑话,而是灾难。人们惊觉:这不仅是DeepSeek的危机,也是一场
- 《自动控制原理》实验报告:典型系统的时域响应和稳定性分析
戒了9
算法机器学习人工智能课程设计学习方法
实验目的及实验性质本实验的主要目的是深入研究和理解二阶系统的动态特性,以及这些特性如何影响系统的过渡过程。通过本实验,我们将能够掌握二阶系统特征参量(阻尼比ξ和自然频率ωn)对系统过渡过程的具体影响。我们将通过实验来观察和分析这些特征参量如何决定系统的响应速度、超调量以及稳定状态,从而更全面地理解二阶系统的行为。此外,我们还将探讨在不同的阻尼比条件下,二阶对象的响应曲线如何变化,并分析这些变化对系
- 易效能亲子时间管理好习惯践行打卡20190117-Day17
思考世界的孩子
第十七讲【段位管理】孩子的时间管理管什么?图片发自App在易效能亲子时间管理系统中,是如何划分0-12岁孩子的时间管理段位的呢?每个阶段对应的目标是什么呢?NO.1:0-3岁,培养生活规律(吃、睡、动);NO.2:4-6岁,建立生活习惯,训练基本生活技能;NO.3:7-9岁,熟练生活技能,开始培养学习习惯;NO.4:10-12岁,进入自我管理。理想状态是:家长协助孩子循序渐进,每个阶段聚焦重点,逐
- 网络爬虫——python爬取豆瓣评论
SSeaflower
爬虫python开发语言
网络爬虫——python爬取豆瓣评论一、网络爬虫概述1.1网络爬虫定义网络爬虫,又被称为网络蜘蛛(WebSpider)、网络机器人等。它根据网页地址(URL)爬取网页内容,网页地址(URL)就是我们在浏览器中输入的网站链接。例如:https://www.baidu.com;https://movie.douban.com/。网络爬虫不仅能够复制网页信息和下载音视频,还可以做到网站的模拟登录和行为链
- 种下更多积极情绪的种子,让自己的生活欣欣向荣
清风翻书
2021年真的不好过,各种灾害接踵而来。看着媒体上的各种报道,难免陷入焦虑之中。这时候,我们更需要积极情绪的力量,让我们相信明天会更好!《积极情绪的力量》作者芭芭拉•弗雷德里克森,坦普尔顿奖获奖者,积极心理学天才,她用这本书教会我们如何追寻幸福人生,如何生活的欣欣向荣。告诉我们,要想获得完满的人生,需要借助积极情绪的力量。01积极情绪的表现方式积极情绪表现形式包括:喜悦、感激、宁静、兴趣、希望、自
- 200 种格式转换FileConverter:图片 视频 音频 文档随意转,免费开源超好用
文哥工具箱1
电脑软件构建开源软件
各位文件处理小能手们!今天给你们介绍个超牛的免费开源工具——FileConverter。软件下载地址安装包这玩意儿就像个万能魔法师,能让图片、视频、音频、文档等200多种格式随意转换,就跟变戏法似的!你知道吗,用户只要在右键菜单点一点,就能快速完成转换操作,简直不要太方便!而且啊,这软件还自带压缩功能,压缩比例和旋转参数都能随便调,就像给文件量身定制衣服一样。更厉害的是,它支持离线处理,不用网络也
- 电竞护航小程序源码游戏代练小程序源码搭建游戏派单小程序定制开发
D15554088058
游戏小程序
独立源码前端uniapp后端phpthinkphp6的框架开源无加密适合运营或者二次开发。欢迎私信(头像11位数字)功能列表:游戏分类:后台添加设置游戏分类分销奖励:推荐打手绑定关系,二级奖励,奖励比例手台设置管事:购买管事权益推荐打手绑定推荐关系,二级奖励,奖励比例后台设置,比打手的奖励高发布订单:后台添加商家成为商家商家添加客服成为客服之后才可以在小程序端发布订单打手接单:打手需要缴纳保证金后
- git常用命令行和注意事项
捂耳听雨
第一部分:免密码推送1,命令配置gitconfig--globaluser.name"这里换上你的用户名"gitconfig--globaluser.email"这里换上你的邮箱"2.生成秘钥ssh-keygen-trsa-C"这里换上你的邮箱",需要确认四次3.在系统用户目录下生成两个文件,分别是id_rsa(私钥)和id_rsa.pub(公钥)4.进入github的设置页面,点击SSHandG
- 如何提高工作技能,以及往什么方向提高,也许面试官会告诉你
sexy_cyber
面试官问啥,钻研啥,通常面试官都会在一条线上逐渐深挖,一直问到最底层,来试探你的技术深度,算不算资深
- 标题 “Python 网络爬虫 —— selenium库驱动浏览器
WeiJingYu.
python爬虫selenium
一、Selenium库核心认知Selenium库是Web应用程序测试与自动化操作的利器,能驱动浏览器(如Edge、Firefox等)执行点击、输入、打开、验证等操作。与Requests库差异显著:Requests库仅能获取网页原始代码,而Selenium基于浏览器驱动程序工作,浏览器可渲染网页源代码,借此能轻松拿到渲染后的数据信息(如JS动态加载内容),完美解决Requests库无法处理的动态页面
- 【Linux】权限详解 权限本质、权限属性、su、sudo提权、chmod\chown\chgrp、文件类别
文章目录一、权限的认识二、linux的权限本质三、linux的用户su指令sudo提权四、linux角色五、文件权限属性六、修改权限的指令操作chmod指令(权限只会验证一次)chown/chgrp指令修改文件权限的八进制方案七、文件类别详解一、权限的认识什么是权限?生活中处处都有权限,本质就是你要做一件事能还是不能的问题,有权限就能做,没权限就算你想做也不能做为什么linux要有权限?首先lin
- JAVA无人系统台球室源码自助开台约球交友系统源码小程序
全域无人化运营革命:JAVA无人系统台球室源码解析(支持茶室/棋牌/KTV多业态)在共享经济与无人化浪潮的推动下,全球自助娱乐市场规模突破千亿美元,传统台球室、棋牌室面临人力成本高、运营效率低、用户粘性弱等痛点。JAVA无人系统台球室源码以SpringBoot+MyBatisPlus+MySQL为核心技术栈,通过Uni-app跨端开发实现小程序/H5/APP全渠道覆盖,集成AI裁判、社交裂变、多支
- 游戏陪玩陪练系统:JAVA游戏陪玩陪练高端小程序源码APP源码H5公众号源码电竞系统比心源码
JAVA游戏陪玩陪练高端系统:引领电竞陪练新风尚在电竞产业蓬勃发展的今天,游戏陪玩陪练服务已成为连接玩家与高手之间的桥梁,不仅满足了玩家提升游戏技能的需求,也为电竞爱好者提供了一个展示自我、实现价值的平台。我们精心打造的JAVA游戏陪玩陪练高端系统,涵盖了小程序、APP、H5及公众号等多个用户入口,旨在为用户提供一站式、高品质的电竞陪练服务。一、功能性:全面覆盖,满足多样化需求本系统集成了游戏陪玩
- 程序员最喜爱的5款开发工具,每一款都爱不释手!
小宇java
如果说编程是吃饭,那么开发工具就是程序员手中的筷子,每个人拿筷子的手法都不一样,拿的筷子品种也不一样,而一旦熟悉了一种拿捏方式和筷子样式,就很难去接受其他人使用筷子的品种和方法,这也算是程序员的一种特性吧!选择什么样的编辑器还和所从事的行业息息相关,那小编现在就程序员最喜欢的5中编辑器做个介绍。0.AtomAtom是github专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,
- 【Flask】Flask用户登录系统(PostgreSQL + 模块化架构)
Tzq@2018
#flaskflask
【Flask】Flask用户登录系统(PostgreSQL+模块化架构)Flask用户登录系统(PostgreSQL+模块化架构)项目结构代码实现1.配置文件(config.py)2.应用工厂(app/__init__.py)3.用户模型(app/models.py)4.认证蓝图(app/auth)表单(app/auth/forms.py)路由(app/auth/routes.py)5.命令行工具
- 瑞幸优惠券在哪里领的?怎么获得瑞幸一折优惠券?
氧惠购物达人
瑞幸咖啡的优惠券,就如同生活中的小确幸,总能带给我们意外的惊喜。那么,这些优惠券究竟在哪里可以领到呢?让我来为你揭晓答案。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。首先,最直接的方式
- Python 网络爬虫 —— 代理服务器
WeiJingYu.
爬虫服务器前端
一、会话(Session)(一)核心逻辑HTTP本身无记忆,每次请求独立。会话(Session)就是为解决这问题,让客户端(浏览器)和服务器“记住”交互状态(比如登录态),常用Cookie实现:服务器发Cookie给客户端存着,下次请求带着,服务器就知道“是同一用户”。(二)创建会话(requests实现)用requests库的Session类,自动维持会话、管理Cookie,代码形式:impor
- python爬虫技术——基础知识、实战
南瓜AI
python爬虫scrapy
参考文献:Python爬虫入门(一)(适合初学者)-CSDN博客一、常用爬虫工具包Scrapy语言:Python特点:高效、灵活的爬虫框架,适合大型爬虫项目。BeautifulSoup语言:Python特点:用于解析HTML和XML,简单易用。Selenium语言:Python/Java/C#特点:支持浏览器自动化,适合处理JavaScript渲染的网页。Requests语言:Python特点:简
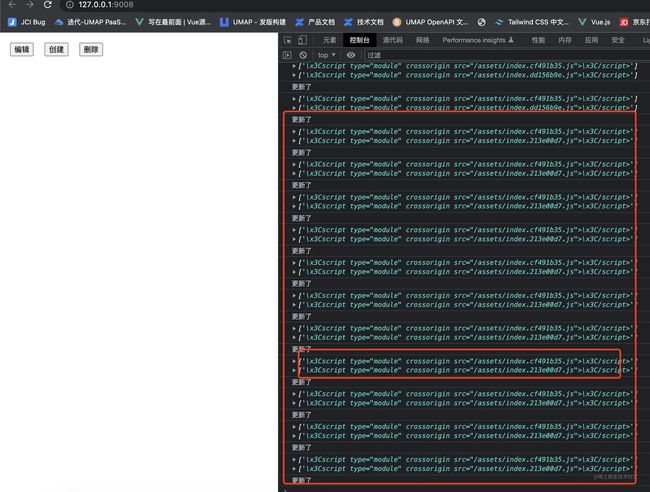
- 我的前端封装之路
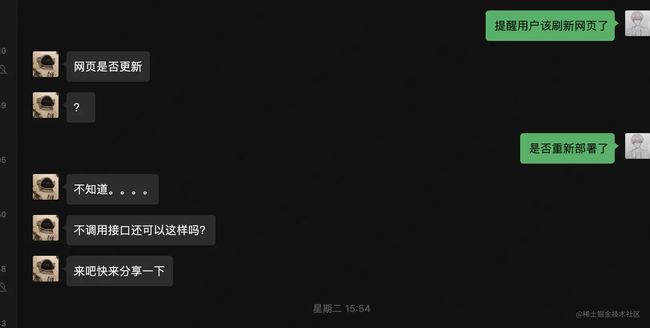
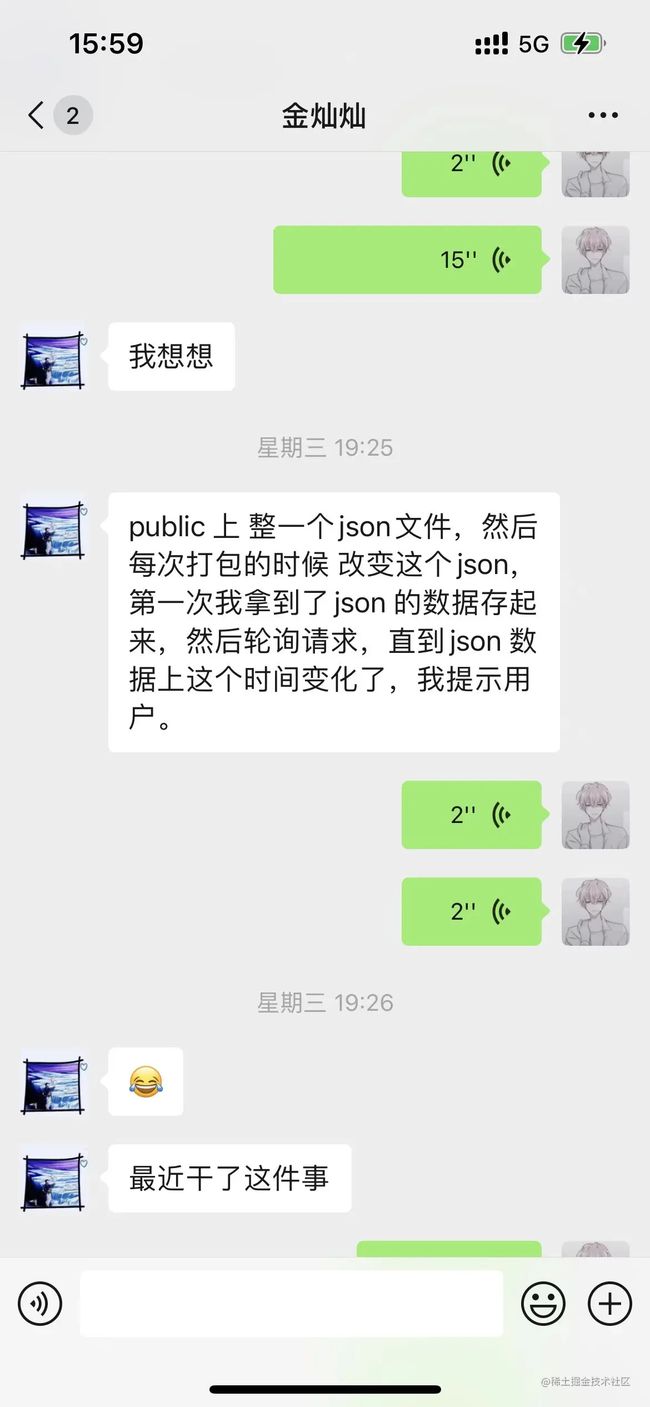
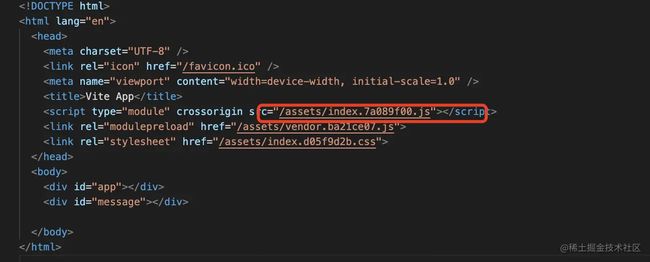
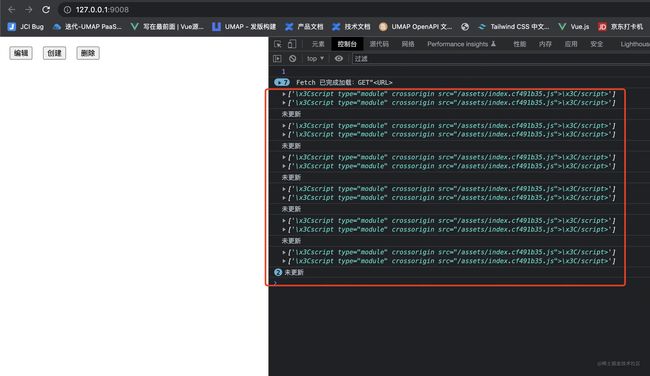
最近有粉丝提问了我一个面试中遇到的问题,他说面试的时候,面试官问我:你在以前的项目中封装过组件吗?或者做过npm公共库吗?遇到过什么问题吗?当时自己突然觉得好像没什么可回答的啊,但面试结束想起来,自己在前端开发工作中貌似又在不停的封装东西。但因为没有提前准备这类问题,所以回答的不是很理想。这篇文章,我说一些我的封装工作历程,希望对大家有帮助吧。目录1那是一个日历组件1.1S1.2T1.3A1.4R
- 怎么购买外卖优惠券?美团外卖在哪里买优惠券?
氧惠评测
可以通过以下几种方式购买外卖优惠券:领购物大额优惠券、赚返利佣金用氧惠~氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)氧惠是公认的返利最好用的软件。注册即可享受高补贴+0撸+捡漏等带货新体验。氧惠邀请码888999,送万元推广大礼包,教你如何1年做到百万团队。在外卖平台的官方
- html5及css有什么区别,html5和css3的区别是什么?
weixin_39788256
html5及css有什么区别
html5和css3是什么?区别是什么?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。什么是HTML5?HTML,超文本标记语言(HyperTextMarkupLanguage),标准通用标记语言下的一个应用。是用于描述网页文档的一种标记语言。html5是HTML第五次重大修改后的版本,是当前最新版本,主要特点是支持原生的视频播放、离线存储、更多的语义
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio