18、前端开发:CSS知识总结——弹性盒子(flex)
目录
一、什么是弹性盒子?
二、设置弹性盒子——display属性
注意:
三、基本概念
四、排序方法
1.水平左对齐
2.水平右对齐
3.水平居中对其齐
4.水平方向 两边贴齐 中间留边距
5.水平方向 中间的边距比两边的边距多一倍
6.水平方向 元素间距离平均分配
五、弹性的交叉轴对齐
1.子元素交叉轴/垂直方向 上对齐
2.垂直方向居中对齐
3.垂直方向下对齐
4.子元素拉伸高度以适应父级标签的高度 注意子元素默认没有设置高度才有效果
六、弹性布局多行排列
1、设置子元素换行/多行排列
2、水平左对齐
3、水平右对齐
4、水平居中对齐
5、水平方向 中间的边距比两边的边距多一倍
6、水平方向 两边贴齐 中间留边距
7、水平方向 元素间距离平均分配
七、 弹性布局轴方向反转
一、主轴元素排列顺序颠倒
1.交叉轴多行排列方向 相反
2.交叉轴 结束方向反转为上方向
二、弹性盒子元素排列方向
1.flex-direction属性:设置主轴的方向,子元素的排列方向
2.flex-direction: row; 默认值,主轴方向为水平方向,起点在左端
3.flex-direction: row-reverse; 主轴方向为水平方向,起点在右端
4.flex-direction: column; 主轴方向为垂直方向,起点在上方
5.flex-direction: column-reverse; 主轴方向垂直方向,起点在下方
编辑
一、什么是弹性盒子?
- 弹性盒子是CSS3的一种新的布局模式。
- 引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和空白空间的分配
- 操作方便,布局简单,移动端使用广泛
- PC端浏览器支持情况较差
- IE11或更低版本中,不支持或部分支持
- 在盒模型中较为灵活
- 弹性盒模型的内容包括:弹性容器、弹性子元素——项目
- 原理:为父元素设置flex属性,控制子元素的位置及排列方式
- 应用场景 : 移动端
二、设置弹性盒子——display属性
display: flex; 将对象作为块级弹性伸缩盒显示
给容器盒子/父级标签设置弹性盒子属性
当子标签整体尺寸超过父级标签时 子标默认会缩小均分父级标签的控件
父级标签没有高度塌陷的问题
display: inline-flex; 将对象作为内联块级弹性伸缩盒显示
注意:
将容器设置为flex布局之后,子元素中的float、clear、vertical-align属性都会失效
弹性子元素-类似于行内块元素,如果不设置宽高,由内容撑开;即使是行内元素也可以设置宽高
三、基本概念
flex容器、项目——弹性子元素
默认在容器中有两根轴线
默认主轴方向——x轴方向,水平向右(左侧为主轴起点,右侧为主轴终点)
默认交叉轴方向——y轴方向,水平向下(上方为交叉轴起点,下方交叉轴终点)
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
注意: 主轴不一定是x轴,还可以是y轴,有一边是主轴,另外 一边就是侧轴
水平是主轴方向 垂直是交叉轴方向
四、排序方法
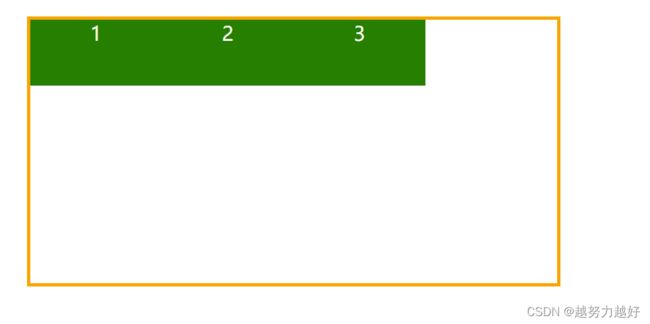
1.水平左对齐
justify-content: flex-start;
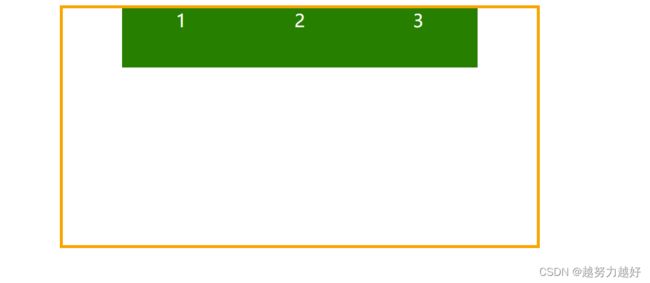
2.水平右对齐
justify-content: flex-end;
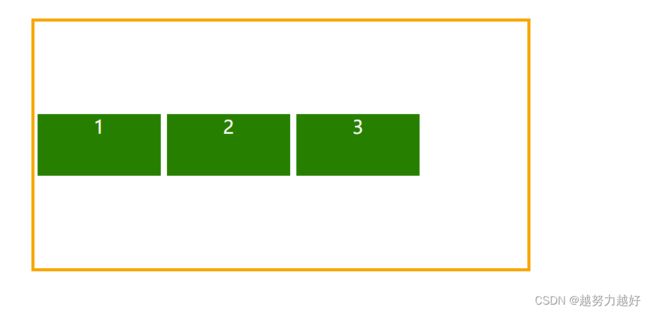
3.水平居中对其齐
justify-content:center;
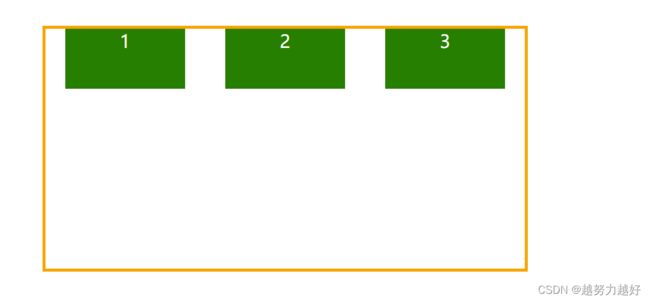
4.水平方向 两边贴齐 中间留边距
justify-content: space-between;
5.水平方向 中间的边距比两边的边距多一倍
justify-content:space-around;
6.水平方向 元素间距离平均分配
justify-content:space-evenly;
五、弹性的交叉轴对齐
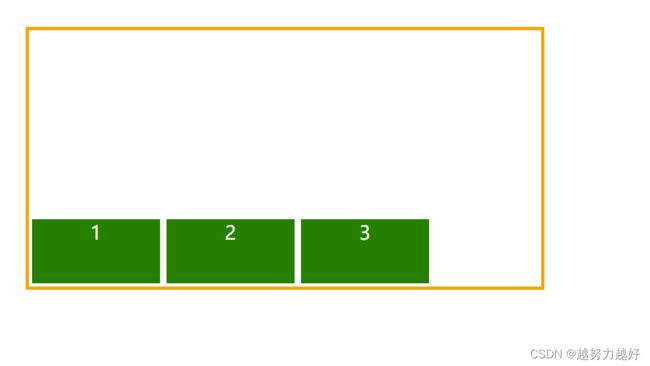
1.子元素交叉轴/垂直方向 上对齐
align-items: flex-start;
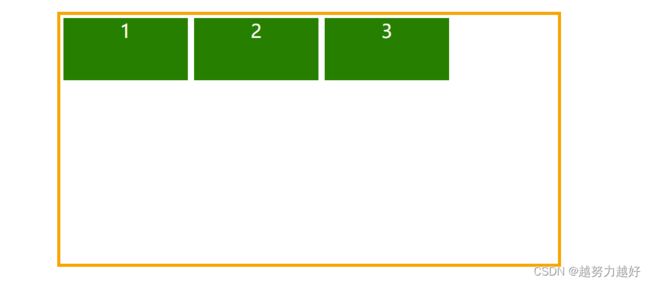
2.垂直方向居中对齐
align-items:center;
3.垂直方向下对齐
align-items:flex-end;
4.子元素拉伸高度以适应父级标签的高度 注意子元素默认没有设置高度才有效果
align-items:stretch;
六、弹性布局多行排列
1、设置子元素换行/多行排列
flex-wrap: wrap;
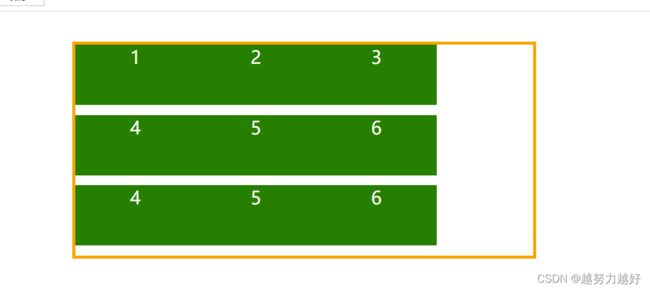
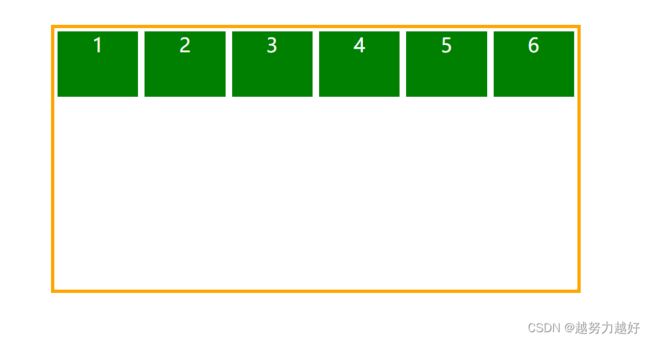
2、水平左对齐
justify-content: flex-start;
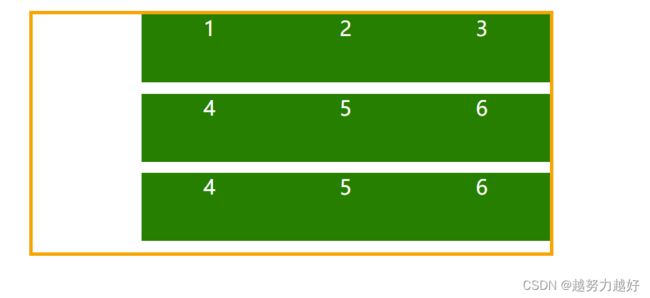
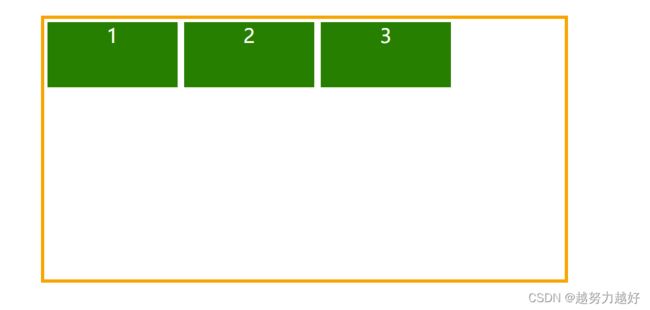
3、水平右对齐
justify-content: flex-end;
4、水平居中对齐
justify-content:center;
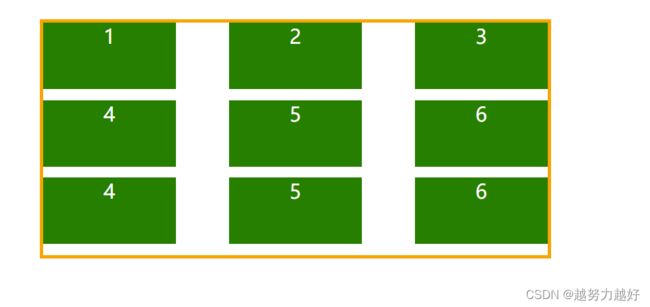
5、水平方向 中间的边距比两边的边距多一倍
justify-content:space-around;
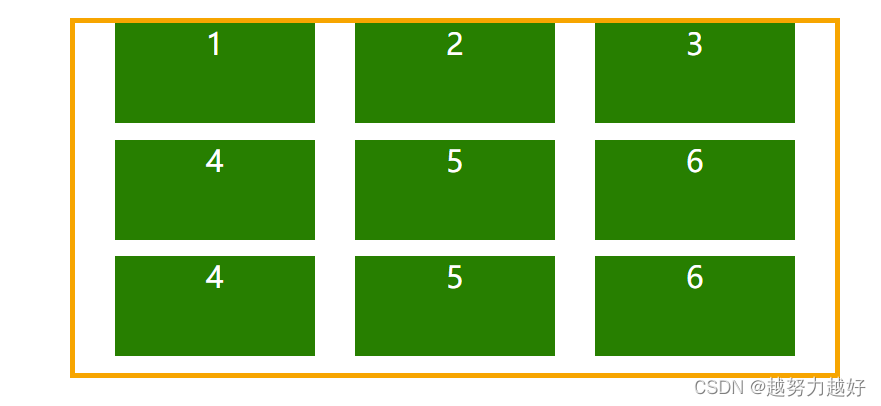
6、水平方向 两边贴齐 中间留边距
justify-content:space-between;
7、水平方向 元素间距离平均分配
justify-content:space-evenly;
七、 弹性布局轴方向反转
一、主轴元素排列顺序颠倒
1.交叉轴多行排列方向 相反
flex-wrap:wrap-reverse;
2.交叉轴 结束方向反转为上方向
align-content: flex-end;
二、弹性盒子元素排列方向
1.flex-direction属性:设置主轴的方向,子元素的排列方向
2.flex-direction: row; 默认值,主轴方向为水平方向,起点在左端
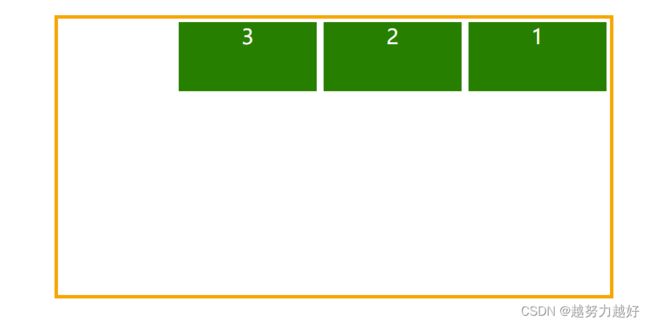
3.flex-direction: row-reverse; 主轴方向为水平方向,起点在右端
4.flex-direction: column; 主轴方向为垂直方向,起点在上方
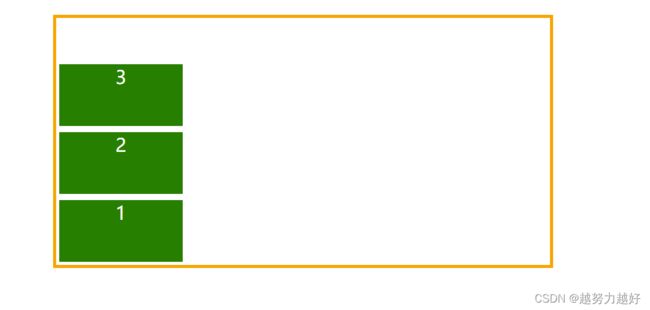
5.flex-direction: column-reverse; 主轴方向垂直方向,起点在下方