详解Unity 4.6新UI的布局
本文所讲的是Unity 4.6中新加入的uGUI,官方称Unity UI,而不是过去的OnGUI式的旧UI(官方称Legacy GUI)。
我曾经在8月份对照4.6 Beta的文档写过一篇笔记学习Unity 4.6新GUI系统,但对Anchors不够深入,而且有了一些API上的变化。下面就是我对新UI布局的理解,以及最后Canvas Scaler组件的介绍。
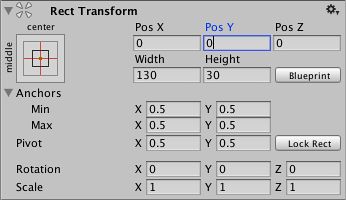
放置任意一个UI元素到场景中,首先可以看到自动创建了一个Canvas对象;另外这个元素一定会拥有一个Rect Transform组件。
Rect Transform是专为UI元素准备的,它的一个重要属性就是锚点Anchors,用于指定自身相对父级的布局。对于这个UI元素,它的父级就是Canvas。锚点一共有四个,分别对应自身矩形的四个顶点。在父级元素形状发生变化时,四个锚点到四个顶点的偏移offset不变。

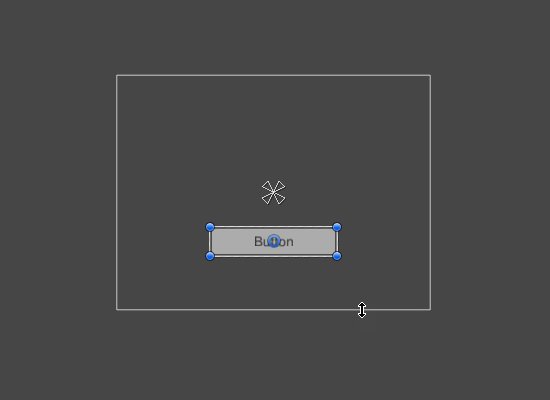
我们可以直接在场景中拖动锚点来设置,拖动时有数值显示,非常直观。但有时候我们希望更精确一点。注意到四个锚点可以聚集在一点,也可以在一条线,也可以分散成矩形。这样,它们的位置总能由两个点来确定,就是图中Anchors下面Min和Max两个属性。Min代表更左边、更下边的点,Max代表更右边、更上边的点。数值范围是0~1,以左下为(0,0),右上为(1,1)。图中的锚点可以看出就是矩形的中心。
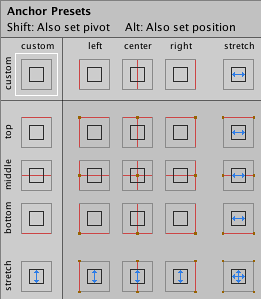
其实通过左上角你已经可以直观看出锚点的位置了。点击左上角可以弹出一个菜单,这里是Unity预置的几种布局。有固定在一点的,也有在一条边上的,还有更加自由的布局。确定一种模式后,右边的属性也会随之变化,方便你调整元素的大小或偏移。

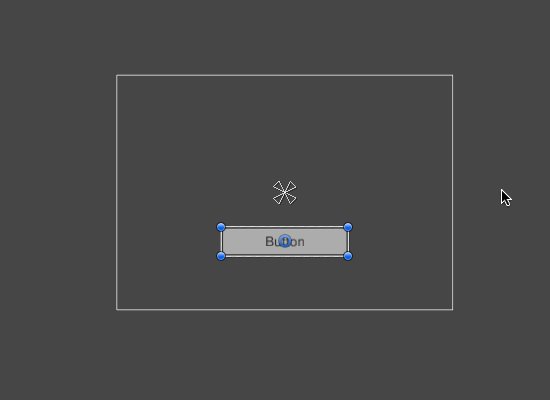
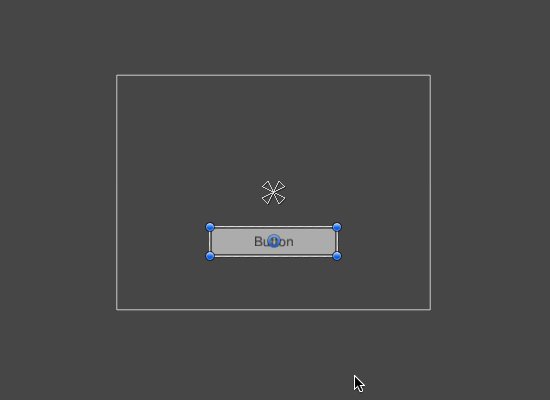
在固定在一点的模式下,元素的形状不变,位置随这一点变化。所以可以指定它的两个坐标轴的偏移Pos X和Pos Y。Pos X和Pos Y均为0时,元素的支点和锚点重合。因为大小不变,可以指定宽和高。效果如下图:

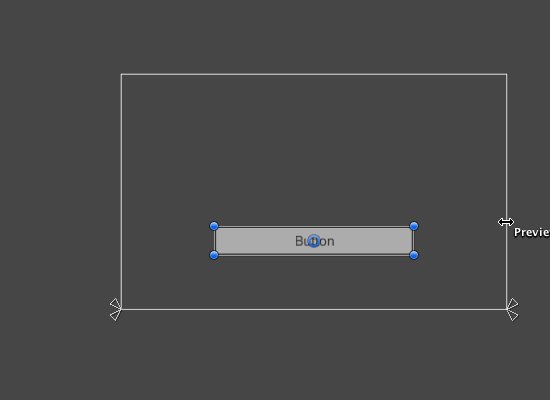
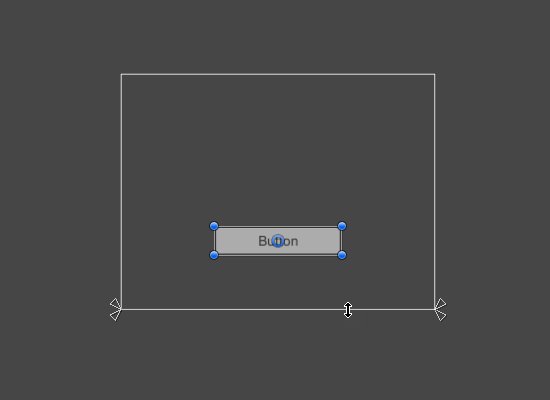
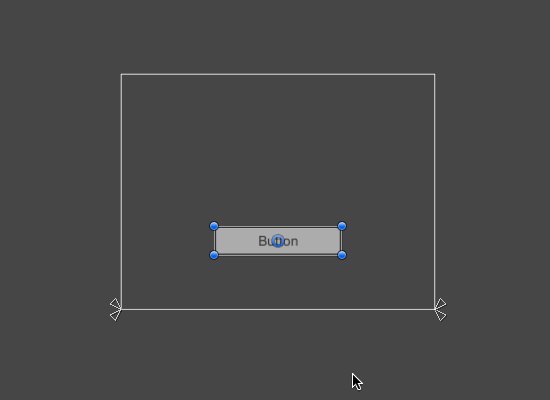
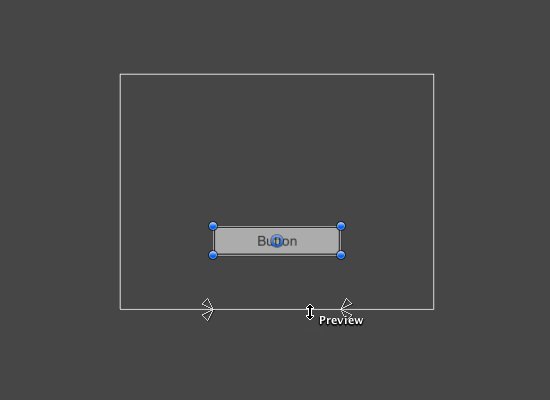
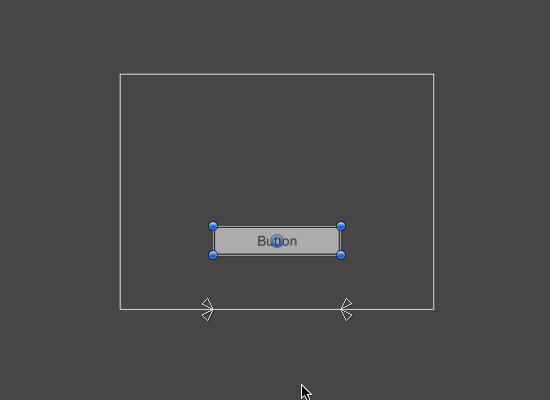
固定在一条边的情况下,元素的形状和位置均可能发生变化。以下图的固定在下边为例,受偏移量影响,它的宽会变而高不变。所以它可以设置的属性是Left、Right、Pos Y、Height,分别代表元素左(右)边距离父元素左(右)边的距离,支点距父元素下边的偏移、元素的高度。

注意不管是Left、Right还是Top、Bottom都是以元素的边为准,而Pos X和Pos Y则是以支点为准。
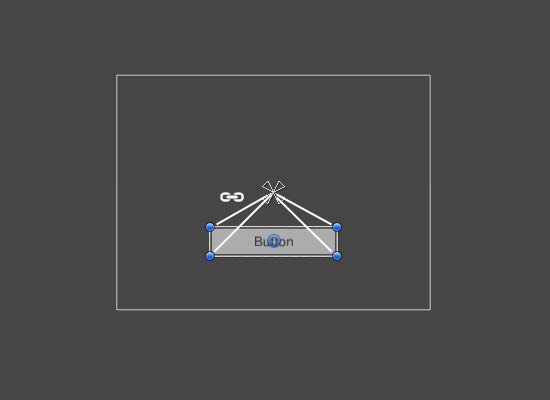
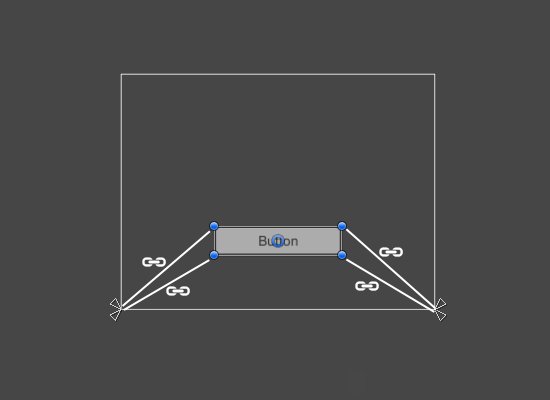
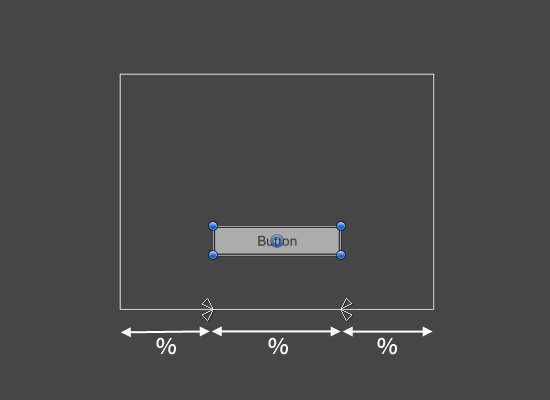
这种固定在边的两个顶点上的模式,这条边会显示为stretch。如果把锚点从顶点移开,则会变为custom。对于custom,当父元素形状变化时,元素自身会按比例变化。效果如图所示:

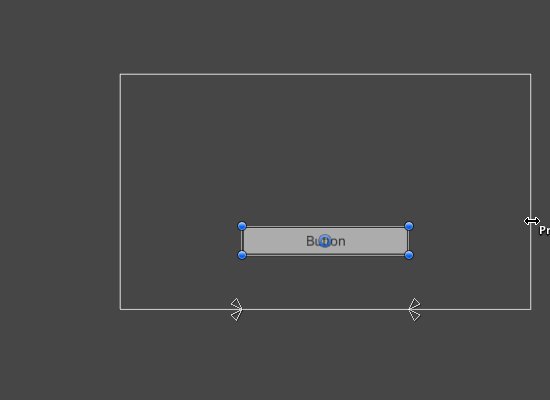
如果在两个坐标轴上都用custom,那么元素就能在不同的屏幕上显示类似的大小。以下图为例,如果想让Logo(Image对象)显示在屏幕中上部分,并且在不同分辨率下占据的比例都相同,就可以设置为custom,将锚点框住想显示的位置,并将上下左右边距都设为0,就能达到这种效果。

最后介绍一下Canvas Scaler这个组件。可以在Canvas上通过Add Component找到这个组件。

这个组件有三种模式:
Constant Pixel SizeScale With Screen SizeConstant Physical Size
选择Scale With Screen Size并设定默认分辨率,其他分辨率下的UI就会通过设定的分辨率拉伸得到。而且Canvas也会调整到默认分辨率大小,方便UI设计。应该算是一个偷懒的方法吧。在4.6 Beta中,曾经有个Reference Resolution组件,现在已经被它替代了。