2023春节祝福系列第一弹(下)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载)
2023春节祝福系列第一弹(下)
(放飞祈福孔明灯,祝福大家身体健康)
(附完整源代码及资源免费下载)
目录
四、画一朵真实的祥云
(1)、画一个渐变的白色径向渐变背景
(2)、应用一个SVG feTurbulence滤镜
(3)、调整细节
(4)、思路扩展
(5)、云朵飘动起来
(6)、SVG的feTurbulence滤镜语法解释
五、循环上升的祝福孔明灯
(1)、效果图
(2)、相关代码
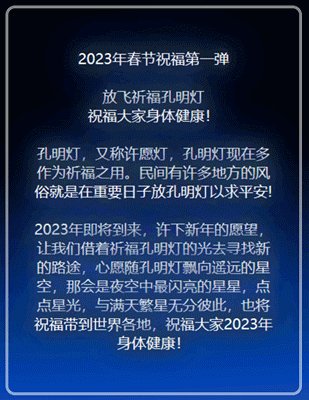
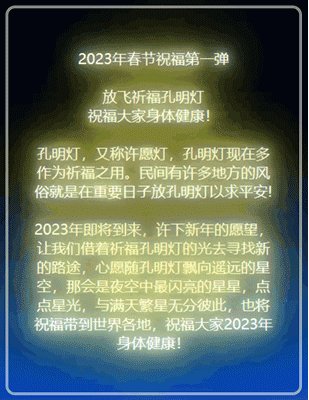
六、一个发光的祝福语显示框
(1)、效果图
(2)、相关代码
(3)、border-style语法解释
七、关于孔明灯的诗词
八、完整源代码及资源下载
四、画一朵真实的祥云
云朵的效果图如下:
画一朵真实的祥云方法:
1、画一个白色的径向渐变背景(语法参考:https://blog.csdn.net/weixin_69553582/article/details/128581968#t8),
2、应用一个SVG feTurbulence滤镜
3、调整细节,效果就出来了。
具体操作我们一起看看吧:
(1)、画一个渐变的白色径向渐变背景
“画一朵真实的祥云”这部分相关的css代码:
.cloud {
width: 200px;
height: 175px;
background: radial-gradient(closest-side, #fff 20%, #fffa 60%, #fff0 95%);
position: absolute;
}“画一朵真实的祥云”这部分相关的html调用代码:
(2)、应用一个SVG feTurbulence滤镜
“画一朵真实的祥云”这部分相关的html调用代码:
在.cloud部分增加调用滤镜代码:
filter: url(#cloudRandom1);
(3)、调整细节
因为是晚上的云朵效果,亮度不会太高,我们可以设置一下css部分的不透明度:
opacity: 0.3;
通过调整相关的各种参数,我们可以组合成各种不同形状的云朵,白天的云朵和晚上的云朵在视觉上有所不同,需要按实际应用环境调试,具体大家可以自己动手试试。我这里举例生成的云朵是适合本篇主题“放飞祈福孔明灯”的。
(4)、思路扩展
实现同一个效果的方法有很多种,除了径向渐变背景,我们可以用 box-shadow来达到同样效果。需要注意的是,所使用的方法不同,应用同一个参数的SVG feTurbulence滤镜,画出来的云朵形状会有所不同。
“画一朵真实的祥云”相关代码如下所示:
css代码:
#cloud-circle {
width: 200px;
height: 175px;
border-radius: 50%;
filter: url(#cloudRandom);
box-shadow: 400px 400px 60px 0px #fff;
position: absolute;
top: -320px;
left: -320px;
opacity: 0.4;
transform: translate3d(0,0,0);
}
html调用代码:
(5)、云朵飘动起来
我们让云朵飘动起来,方法是加上css动画代码。个人提议:云朵飘动过程中不是一成不变的,我们可以在这个过程中加上渐隐效果,这样处理的云朵视觉效果会更好。
“让云朵飘动起来”这部分css代码:
在云朵的css定义部分加上:
animation: cloud-move 60s linear infinite;新增css动画代码:
@keyframes cloud-move {
from {
left: 100%;
}
to {
left: 0%;
opacity: 0.1;
}
}(6)、SVG的feTurbulence滤镜语法解释
SVG的feTurbulence滤镜
在SVG中,feTurbulence滤镜就可以利用Perlin噪声算法函数创建丰富的图像。使用feTurbulence滤镜的时候,我们可以通过调整参数直观地看到效果,
| SVG的feTurbulence滤镜五个参数 | ||
| baseFrequency | (默认值:0) baseFrequency基频率 属性可以接受两个值,这两个值分别会当成x轴和y轴上的基础频率,由此,我们可以生成在某一个方向拉伸的噪声。 |
|
| numOctaves | (默认值:1) numOctaves八度数 numOctaves只接受不等于0的正整数。 当我们设置了这个属性之后,算法会在原来的噪声函数上叠加若干个频率不同的他自己,形成细节更加丰富的噪声 |
|
| stitchTiles | (默认值:noStitch) stitchTiles需要使用多个图形时才能发挥效果,当我们随便设置两个使用feTurbulence滤镜的图形放在一起的时候,这两个图形的边界会出来断层的现象。 但是有时候,我们需要让两个图形看起来像从一个连续的集合分开。这个时候就可以将滤镜的stitchTiles属性设置成stitch,图形的边界就会连续起来。 |
|
| type | (默认值:turbulence) type属性把位于同一个子集的两个功能合并在一个滤镜里, type的取值是turbulence和fractalNoise分形噪声。 turbulence是指将柏林函数进行合成时,只取函数的绝对值,合成后的函数在0处不可导,其图像会有一些尖锐效果,形似湍流。 fractalNoise则是在原来的噪声中叠加白噪声,让最终的结果呈现出高斯模糊的效果。简单来说两个的区别是有没有模糊。 通常水流设置type属性值为turbulence类型,云雾都是设置值为fractalNoise。 |
|
| seed | (默认值:0) seed是种子的意思,这是每一个随机数算法都需要用到的一个输入,所有的伪随机数算法中,当输入的种子一样的时候,输出总是一致的。 |
|
五、循环上升的祝福孔明灯
(1)、效果图
(2)、相关代码
“循环上升的祝福孔明灯”这部分html调用代码:
“循环上升的祝福孔明灯”这部分相关的css代码:
.kmd {
width: 100%;
}
.kongmingdeng, .kongmingdeng-little {
position: absolute;
height: 5.1vw;
width: 3.5vw;
bottom: -8vw;
background: linear-gradient(#92090e, #ea3d2d, #fbf885);
animation: FlyOne 24s linear infinite;
}
.kmdleft {
border-left: 5vw solid transparent;
border-right: 1vw solid transparent;
border-bottom: 0.9vw solid #ea4c35;
transform: rotate(-90deg);
position: relative;
top: 2.5vw;
left: -3.4vw;
}
.kmdright {
border-left: 1vw solid transparent;
border-right: 5vw solid transparent;
border-bottom: 0.9vw solid #ea4c35;
transform: rotate(90deg);
position: relative;
top: 1.6vw;
left: 0.9vw;
}
.kmdbottom {
position: relative;
top: 3vw;
width: 3.5vw;
height: 1.2vw;
background: radial-gradient(#fff, #fbf885, #ea3d2d);
border-radius: 5vw;
}
.kongmingdeng {
z-index: 2;
}
.kongmingdeng:nth-child(2), .kongmingdeng:nth-child(3) {
animation: FlyThree 18s linear infinite;
animation-delay: 6s;
height: 3.7vw;
left: 5vw;
width: 2.5vw;
bottom: -10vw;
}
.kongmingdeng:nth-child(2) {
bottom: -7vw;
left: 2vw;
animation: FlyTwo 16s linear infinite;
animation-delay: 2s;
}
.kongmingdeng:nth-child(2) .kmdleft, .kongmingdeng:nth-child(3) .kmdleft {
border-left: 3vw solid transparent;
top: 1.5vw;
left: -2.4vw;
}
.kongmingdeng:nth-child(2) .kmdright, .kongmingdeng:nth-child(3) .kmdright {
border-right: 3vw solid transparent;
top: 0.6vw;
left: 0.9vw;
}
.kongmingdeng:nth-child(2) .kmdbottom, .kongmingdeng:nth-child(3) .kmdbottom {
top: 1.6vw;
height: 1vw;
width: 2.5vw;
}
.kongmingdeng-little {
height: 2vw;
left: 5vw;
width: 1.2vw;
bottom: 5vw;
animation: FlyFour 18s linear infinite;
}
.kongmingdeng-little .kmdleft {
border-left: 1.7vw solid transparent;
border-right: 0.3vw solid transparent;
border-bottom: 0.5vw solid #ea4c35;
top: 0.75vw;
left: -1.2vw;
}
.kongmingdeng-little .kmdright {
border-left: 0.3vw solid transparent;
border-right: 1.7vw solid transparent;
border-bottom: 0.5vw solid #ea4c35;
top: 0.26vw;
left: 0.4vw;
}
.kongmingdeng-little .kmdbottom {
top: 0.6vw;
width: 1.2vw;
height: 0.5vw;
}
@keyframes FlyOne {
10% {
transform: translateX(7vw) translateY(-10vh) rotate(0deg);
}
40% {
transform: translateX(2vw) translateY(-30vh) rotate(5deg);
}
70% {
transform: translateX(10vw) translateY(-70vh) rotate(-5deg);
}
100% {
transform: translateX(3vw) translateY(-120vh) rotate(3deg);
}
}
@keyframes FlyTwo {
10% {
transform: translateX(2vw) translateY(-15vh) rotate(0deg);
}
40% {
transform: translateX(10vw) translateY(-60vh) rotate(5deg);
}
70% {
transform: translateX(3vw) translateY(-90vh) rotate(-5deg);
}
100% {
transform: translateX(12vw) translateY(-100vh) rotate(3deg);
opacity: 0.1;
}
}
@keyframes FlyThree {
10% {
transform: translateX(7vw) translateY(-30vh) rotate(0deg);
opacity: 1;
}
40% {
transform: translateX(1vw) translateY(-60vh) rotate(8deg);
opacity: 0.9;
}
70% {
transform: translateX(9vw) translateY(-80vh) rotate(-8deg);
opacity: 0.8;
}
100% {
transform: translateX(18vw) translateY(-100vh) rotate(3deg);
opacity: 0.1;
}
}
@keyframes FlyFour {
100% {
transform: translateY(-100vh);
opacity: 0.8;
}
}
“循环上升的祝福孔明灯”这部分的js代码:
$(function () {
function numberRandom(max, min) {
var num = (Math.random() * (max - min) + min).toFixed(2)
return num;
}
for (let index = 0; index < 20; index++) {
let left = document.createElement('div');
left.className = 'kmdleft';
let right = document.createElement('div');
right.className = 'kmdright';
let bottom = document.createElement('div');
bottom.className = 'kmdbottom';
let kongMing = document.createElement('div');
kongMing.className = 'kongmingdeng';
kongMing.style =
'width:' + numberRandom() +
'%;' +
'left:' +
numberRandom(150, 0) +
'vw; bottom:' +
numberRandom(-4, -15) +
'vw; animation: FlyFour ' +
numberRandom(20, 15) +
's linear infinite; animation-delay:' +
numberRandom(15, 1) +
's;';
kongMing.appendChild(left);
kongMing.appendChild(right);
kongMing.appendChild(bottom);
document.getElementById('kmd').appendChild(kongMing);
}
})
$(function () {
function numberRandom(max, min) {
var num = (Math.random() * (max - min) + min).toFixed(2)
return num;
}
for (let index1 = 0; index1 < 25; index1++) {
let left1 = document.createElement('div');
left1.className = 'kmdleft';
let right1 = document.createElement('div');
right1.className = 'kmdright';
let bottom1 = document.createElement('div');
bottom1.className = 'kmdbottom';
let kongMing1 = document.createElement('div');
kongMing1.className = 'kongmingdeng-little';
kongMing1.style =
'left:' +
numberRandom(150, 0) +
'vw; bottom:' +
numberRandom(-4, -15) +
'vw; animation: FlyThree ' +
numberRandom(20, 15) +
's linear infinite; animation-delay:' +
numberRandom(15, 1) +
's;';
kongMing1.appendChild(left1);
kongMing1.appendChild(right1);
kongMing1.appendChild(bottom1);
document.getElementById('kmd').appendChild(kongMing1);
}
})六、一个发光的祝福语显示框
(1)、效果图
(2)、相关代码
“一个发光的祝福语显示框”这部分相应的css定义代码:
.zhufu {
width: 900px;
margin: 30px auto;
}
.zhufu_box {
z-index: 5;
border-radius: 10px;
color: #FFFFFF;
cursor: pointer;
display: table-cell;
float: right;
font-family: "Zeyada";
margin-left: 20px;
transition: text-shadow 0.5s ease 0s;
padding: 45px 25px;
margin-top: 20px;
text-align: center;
text-shadow: 0 0 15px #000000, 0 0 20px #000d24, 0 0 30px #000d24, 0 0 40px #0043b2, 0 0 60px #0043b2, 0 0 50px #0043b2, 0 0 20px #ffffff;
width: 270px;
border-style: dotted solid double dashed;
}
.zhufu_box:hover {
text-shadow: 0 0 10px #FFFFFF, 0 0 20px #FFFFFF, 0 0 30px #FFFFFF, 0 0 40px #FFFF00, 0 0 70px #FFFF00, 0 0 80px #FFFF00, 0 0 100px #FFFF00;
}“一个发光的祝福语显示框”这部分相应的html 代码:
2023年春节祝福第一弹
放飞祈福孔明灯
祝福大家身体健康!
孔明灯,又称许愿灯,孔明灯现在多作为祈福之用。民间有许多地方的风俗就是在重要日子放孔明灯以求平安!
2023年即将到来,许下新年的愿望,让我们借着祈福孔明灯的光去寻找新的路途,心愿随孔明灯飘向遥远的星空,那会是夜空中最闪亮的星星,点点星光,与满天繁星无分彼此,也将祝福带到世界各地,祝福大家2023年身体健康!
祝福文字修改时,只需替换掉
这部分内的中文文字即可。本篇第七部分收集了一些有关“孔明灯”的古诗,如果需要使用,可作参考。
(3)、border-style语法解释
border-style属性设置一个元素的四个边框的样式。此属性可以有一到四个值。
| 属性 | 效果 |
| border-style:dotted solid double dashed; 上边框是点状 右边框是实线 下边框是双线 左边框是虚线 |
|
| border-style:dotted solid double; 上边框是点状 右边框和左边框是实线 下边框是双线 |
|
| border-style:dotted solid; 上边框和下边框是点状 右边框和左边框是实线 |
|
| border-style:dashed; 定义虚线。 在大多数浏览器中呈现为实线。 |
|
| border-style:dotted; 定义点状边框。 所有4个边框都是点状 在大多数浏览器中呈现为实线。 |
|
| border-style:solid; 定义实线。 |
|
| border-style:double; 定义双线。 双线的宽度等于 border-width 的值。 |
|
| border: 10px groove; 定义 3D 凹槽边框。 |
|
| border: 10px ridge; 定义 3D 垄状边框。 |
|
| border: 10px inset; 定义 3D inset 边框。 |
|
| border-style:outset; 定义 3D outset 边框。 其效果取决于 border-color 的值。 |
|
| border-style:inherit; 规定应该从父元素继承边框样式。 |
|
| border-style:none; 定义无边框。 |
|
| border-style:hidden; 与 "none" 相同。 不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
|
七、关于孔明灯的诗词
有关“孔明灯”的古诗
1、《七律·孔明灯》佚名
月沉碧海望重楼,谁放明灯惹梦游。
鹑火星稀萤点点,北辰途远雁啾啾。
人间每寄千般愿,天帝难平万种愁。
借问飘摇风送处,今宵热泪未东流?
2、《鹧鸪天》宋·晏几道
彩袖殷勤捧玉钟,当年拚却醉颜红。舞低杨柳楼心月,歌尽桃花扇底风。
从别后,忆相逢,几回魂梦与君同。今宵剩把银釭照,犹恐相逢是梦中。
3、《孔明灯》当代·戴宁东
满覆祈祷惧自沉,灼骨燃心尽自焚。
飞离地面三万尺,凌霄可否见龙城。
4、《孔明灯》佚名
八舟暮栖兰潮万, 月明稀星落清科。
初秋叶落江波涨, 玖盏微灯照岸停。
5、《咏孔明灯》当代·张志真
放飞理想与心愿,美好愿望升高空。
除夕元宵喜庆夜,当防天火再发生。
八、完整源代码及资源下载
需要打包好的完整源代码及资源压缩包的,点击下面链接下载。(我设的是免费)
2023春节祝福系列第一弹(放飞祈福孔明灯,祝福大家身体健康)完整源代码及资源下载
完整html代码:
2023年春节祝福第一弹---放飞孔明灯祝福大家身体健康!
2023年春节祝福第一弹
放飞祈福孔明灯
祝福大家身体健康!
孔明灯,又称许愿灯,孔明灯现在多作为祈福之用。民间有许多地方的风俗就是在重要日子放孔明灯以求平安!
2023年即将到来,许下新年的愿望,让我们借着祈福孔明灯的光去寻找新的路途,心愿随孔明灯飘向遥远的星空,那会是夜空中最闪亮的星星,点点星光,与满天繁星无分彼此,也将祝福带到世界各地,祝福大家2023年身体健康!
完整css代码:
body {
background: radial-gradient(220% 105% at top center, #01040d 30%, #0043b2 60%, #e96f92 85%, #ca5631);
background-attachment: fixed;
overflow: hidden;
margin: 0;
height: 100%;
width: 100%;
}
@keyframes rotate {
0% {
transform: perspective(400px) rotateZ(20deg) rotateX(-40deg) rotateY(0);
}
100% {
transform: perspective(400px) rotateZ(20deg) rotateX(-40deg) rotateY(-360deg);
}
}
.stars {
transform: perspective(500px);
transform-style: preserve-3d;
position: absolute;
bottom: 0;
perspective-origin: 50% 100%;
left: 50%;
animation: rotate 90s infinite linear;
}
.star {
width: 2px;
height: 2px;
background: #F7F7B6;
position: absolute;
top: 0;
left: 0;
transform-origin: 0 0 -300px;
transform: translate3d(0, 0, -300px);
backface-visibility: hidden;
}
.moon {
position: absolute;
z-index: -1;
width: 100px;
height: 100px;
background-image: linear-gradient(to right,#e4e0b7 10%,#fff 90%);
box-shadow: 0 0 60px 40px rgba(0,0,255,0.2),inset 0 0 20px 5px rgba(0,0,255,0.1);
border-radius: 50%;
filter: blur(2px);
animation: moon-move 200s linear infinite alternate;
}
.moon-shadow {
width: 3vw;
height: 5vw;
border-radius: 100%;
position: absolute;
top: 1vw;
left: 2.6vw;
background: linear-gradient(51deg, #e4e0b7, #e4e0b7, #eae895, #feff7f, #fefec6);
}
#moonShadow {
filter: url(#filter);
}
@keyframes moon-move {
0% {
left: 10%;
top: 30%;
}
50% {
left: 68%;
top: 20%;
}
75% {
left: 88%;
top: 15%;
}
100% {
left: 95%;
top: 10%;
}
}
#cloud-circle {
width: 200px;
height: 175px;
border-radius: 50%;
filter: url(#filter);
box-shadow: 400px 400px 60px 0px #fff;
position: absolute;
top: -320px;
left: -320px;
opacity: 0.4;
animation: cloud-move 60s linear infinite;
transform: translate3d(0,0,0);
}
@keyframes cloud-move {
from {
left: 100%;
}
to {
left: 0%;
opacity: 0.1;
}
}
.cloud {
width: 200px;
height: 200px;
filter: url(#cloudRandom);
background-image: radial-gradient(closest-side, #fff 20%, #fffa 60%, #fff0 90%);
}
#cloud-circle1 {
width: 200px;
height: 75px;
border-radius: 50%;
filter: url(#filter1);
box-shadow: 400px 400px 60px 0px #fff;
position: absolute;
top: -220px;
right: -120px;
opacity: 0.6;
animation: cloud-move1 60s linear infinite;
transform: translate3d(0,0,0);
}
@keyframes cloud-move1 {
from {
right: 100%;
}
to {
right: 0%;
opacity: 0.1;
}
}
.kmd {
width: 100%;
}
.kongmingdeng, .kongmingdeng-little {
position: absolute;
height: 5.1vw;
width: 3.5vw;
bottom: -8vw;
background: linear-gradient(#92090e, #ea3d2d, #fbf885);
animation: FlyOne 24s linear infinite;
}
.kmdleft {
border-left: 5vw solid transparent;
border-right: 1vw solid transparent;
border-bottom: 0.9vw solid #ea4c35;
transform: rotate(-90deg);
position: relative;
top: 2.5vw;
left: -3.4vw;
}
.kmdright {
border-left: 1vw solid transparent;
border-right: 5vw solid transparent;
border-bottom: 0.9vw solid #ea4c35;
transform: rotate(90deg);
position: relative;
top: 1.6vw;
left: 0.9vw;
}
.kmdbottom {
position: relative;
top: 3vw;
width: 3.5vw;
height: 1.2vw;
background: radial-gradient(#fff, #fbf885, #ea3d2d);
border-radius: 5vw;
}
.kongmingdeng {
z-index: 2;
}
.kongmingdeng:nth-child(2), .kongmingdeng:nth-child(3) {
animation: FlyThree 18s linear infinite;
animation-delay: 6s;
height: 3.7vw;
left: 5vw;
width: 2.5vw;
bottom: -10vw;
}
.kongmingdeng:nth-child(2) {
bottom: -7vw;
left: 2vw;
animation: FlyTwo 16s linear infinite;
animation-delay: 2s;
}
.kongmingdeng:nth-child(2) .kmdleft, .kongmingdeng:nth-child(3) .kmdleft {
border-left: 3vw solid transparent;
top: 1.5vw;
left: -2.4vw;
}
.kongmingdeng:nth-child(2) .kmdright, .kongmingdeng:nth-child(3) .kmdright {
border-right: 3vw solid transparent;
top: 0.6vw;
left: 0.9vw;
}
.kongmingdeng:nth-child(2) .kmdbottom, .kongmingdeng:nth-child(3) .kmdbottom {
top: 1.6vw;
height: 1vw;
width: 2.5vw;
}
.kongmingdeng-little {
height: 2vw;
left: 5vw;
width: 1.2vw;
bottom: 5vw;
animation: FlyFour 18s linear infinite;
}
.kongmingdeng-little .kmdleft {
border-left: 1.7vw solid transparent;
border-right: 0.3vw solid transparent;
border-bottom: 0.5vw solid #ea4c35;
top: 0.75vw;
left: -1.2vw;
}
.kongmingdeng-little .kmdright {
border-left: 0.3vw solid transparent;
border-right: 1.7vw solid transparent;
border-bottom: 0.5vw solid #ea4c35;
top: 0.26vw;
left: 0.4vw;
}
.kongmingdeng-little .kmdbottom {
top: 0.6vw;
width: 1.2vw;
height: 0.5vw;
}
@keyframes FlyOne {
10% {
transform: translateX(7vw) translateY(-10vh) rotate(0deg);
}
40% {
transform: translateX(2vw) translateY(-30vh) rotate(5deg);
}
70% {
transform: translateX(10vw) translateY(-70vh) rotate(-5deg);
}
100% {
transform: translateX(3vw) translateY(-120vh) rotate(3deg);
}
}
@keyframes FlyTwo {
10% {
transform: translateX(2vw) translateY(-15vh) rotate(0deg);
}
40% {
transform: translateX(10vw) translateY(-60vh) rotate(5deg);
}
70% {
transform: translateX(3vw) translateY(-90vh) rotate(-5deg);
}
100% {
transform: translateX(12vw) translateY(-100vh) rotate(3deg);
opacity: 0.1;
}
}
@keyframes FlyThree {
10% {
transform: translateX(7vw) translateY(-30vh) rotate(0deg);
opacity: 1;
}
40% {
transform: translateX(1vw) translateY(-60vh) rotate(8deg);
opacity: 0.9;
}
70% {
transform: translateX(9vw) translateY(-80vh) rotate(-8deg);
opacity: 0.8;
}
100% {
transform: translateX(18vw) translateY(-100vh) rotate(3deg);
opacity: 0.1;
}
}
@keyframes FlyFour {
100% {
transform: translateY(-100vh);
opacity: 0.8;
}
}
.zhufu {
width: 900px;
margin: 30px auto;
}
.zhufu_box {
z-index: 5;
//border: 1px solid;
border-style: double;
border-radius: 10px;
color: #FFFFFF;
cursor: pointer;
display: table-cell;
float: right;
font-family: "Zeyada";
margin-left: 20px;
transition: text-shadow 0.5s ease 0s;
padding: 45px 25px;
margin-top: 20px;
text-align: center;
text-shadow: 0 0 15px #000000, 0 0 20px #000d24, 0 0 30px #000d24, 0 0 40px #0043b2, 0 0 60px #0043b2, 0 0 50px #0043b2, 0 0 20px #ffffff;
width: 270px;
}
.zhufu_box:hover {
text-shadow: 0 0 10px #FFFFFF, 0 0 20px #FFFFFF, 0 0 30px #FFFFFF, 0 0 40px #FFFF00, 0 0 70px #FFFF00, 0 0 80px #FFFF00, 0 0 100px #FFFF00;
}完整js代码:
$(document).ready(function () {
var stars = 800;
var $stars = $(".stars");
var r = 800;
for (var i = 0; i < stars; i++) {
var $star = $("").addClass("star");
$stars.append($star);
}
$(".star").each(function () {
var cur = $(this);
var s = 0.2 + (Math.random() * 1);
var curR = r + (Math.random() * 300);
cur.css({
transformOrigin: "0 0 " + curR + "px",
transform: " translate3d(0,0,-" + curR + "px) rotateY(" + (Math.random() * 360) + "deg) rotateX(" + (Math.random() * -50) + "deg) scale(" + s + "," + s + ")"
})
})
})
$(function () {
function numberRandom(max, min) {
var num = (Math.random() * (max - min) + min).toFixed(2)
return num;
}
for (let index = 0; index < 20; index++) {
let left = document.createElement('div');
left.className = 'kmdleft';
let right = document.createElement('div');
right.className = 'kmdright';
let bottom = document.createElement('div');
bottom.className = 'kmdbottom';
let kongMing = document.createElement('div');
kongMing.className = 'kongmingdeng';
kongMing.style =
'width:' + numberRandom() +
'%;' +
'left:' +
numberRandom(150, 0) +
'vw; bottom:' +
numberRandom(-4, -15) +
'vw; animation: FlyFour ' +
numberRandom(20, 15) +
's linear infinite; animation-delay:' +
numberRandom(15, 1) +
's;';
kongMing.appendChild(left);
kongMing.appendChild(right);
kongMing.appendChild(bottom);
document.getElementById('kmd').appendChild(kongMing);
}
})
$(function () {
function numberRandom(max, min) {
var num = (Math.random() * (max - min) + min).toFixed(2)
return num;
}
for (let index1 = 0; index1 < 25; index1++) {
let left1 = document.createElement('div');
left1.className = 'kmdleft';
let right1 = document.createElement('div');
right1.className = 'kmdright';
let bottom1 = document.createElement('div');
bottom1.className = 'kmdbottom';
let kongMing1 = document.createElement('div');
kongMing1.className = 'kongmingdeng-little';
kongMing1.style =
'left:' +
numberRandom(150, 0) +
'vw; bottom:' +
numberRandom(-4, -15) +
'vw; animation: FlyThree ' +
numberRandom(20, 15) +
's linear infinite; animation-delay:' +
numberRandom(15, 1) +
's;';
kongMing1.appendChild(left1);
kongMing1.appendChild(right1);
kongMing1.appendChild(bottom1);
document.getElementById('kmd').appendChild(kongMing1);
}
})
 2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)
2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)
- 2023春节祝福系列第一弹(放飞孔明灯为所有人祈福,祝福大家身体健康)
- 2023春节祝福系列第二弹(转运祝福页面,愿给所有人带来好运,不好事情尽快结束)
- 2023春节祝福系列第三弹(小白兔蹦蹦跳,愿给所有人都带来活力无限)
- 2023春节祝福系列第四弹(来杯可乐,愿所有人新年乐事不断)
- 2023春节祝福系列第五弹(烟花灿烂,多款烟花特效分享)
- 2023春节祝福系列第六弹()
推荐阅读:
| 25 |
|
2023春节祝福系列第一弹(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
| 24 |
|
HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) |
| 23 |
|
草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
| 22 |
|
【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) |
| 21 |
|
python爱心源代码集锦 |
| 20 |
|
巴斯光年python turtle绘图__附源代码 |
| 19 |
|
Three.js实例详解___旋转的精灵女孩(附完整代码和资源) |
| 18 |
|
草莓熊python turtle绘图(玫瑰花版)附源代码 |
| 17 |
|
立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
| 16 |
|
皮卡丘python turtle海龟绘图(电力球版)附源代码 |
| 15 |
|
【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
| 14 |
|
草莓熊python turtle绘图(风车版)附源代码 |
| 13 |
|
用代码过中秋,python海龟月饼你要不要尝一口? |
| 12 |
|
《 Python List 列表全实例详解系列》__系列总目录 |
| 11 |
|
用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |
|
Python函数方法实例详解全集(更新中...) |
| 9 |
|
matplotlib 自带绘图样式效果展示速查(28种,全) |
| 8 |
|
手机屏幕坏了____怎么把里面的资料导出(18种方法) |
| 7 |
|
2023年1月多家权威机构____编程语言排行榜__薪酬状况 |
| 6 |
|
Python中Print()函数的用法___实例详解(全,例多) |
| 5 |
|
色彩颜色对照表(300种颜色)(16进制、RGB、CMYK、HSV、中英文名) |
| 4 |
|
Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
| 3 |
|
Tomcat 启动闪退问题解决集(八大类详细) |
| 2 |
|
Tomcat端口配置(详细) |
| 1 |
|
Tomcat10 安装(Windows环境)(详细)sss |