Author:博哥 Time:2023-01-14
该文章对应的视频教程去B站观看视频教程
一.准备工作
1.1 创建index.html 编写如下代码
8分钟学会Flex布局
1.2 引入如下初始化样式
:root{
--clr-dark: #0f172a;
--clr-light: #f1f5f9;
--clr-accent: #e11d48;
}
*,
*::before,
*::after{
box-sizing: border-box;
}
body{
margin: 0;
padding: 0;
line-height: 1.6;
word-spacing: 1.4px;
font-family: 'Roboto', sans-serif;
color: var(--clr-dark);
background-color:var( --clr-light) ;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container{
width: 80%;
height: 700px;
margin: 0 auto;
border: 10px solid var(--clr-dark);
}
.item{
width: 150px;
height: 150px;
background-color: #fb7185;
padding: 1em;
font-weight: 700;
color: var(--clr-light);
text-align: center;
border: 10px solid var(--clr-accent);
border-radius: 10px;
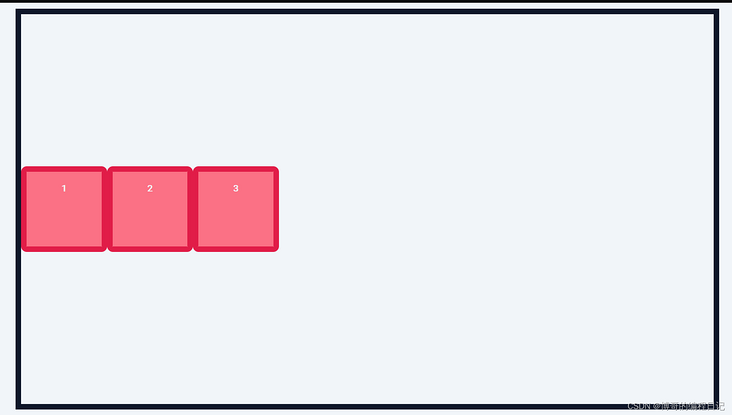
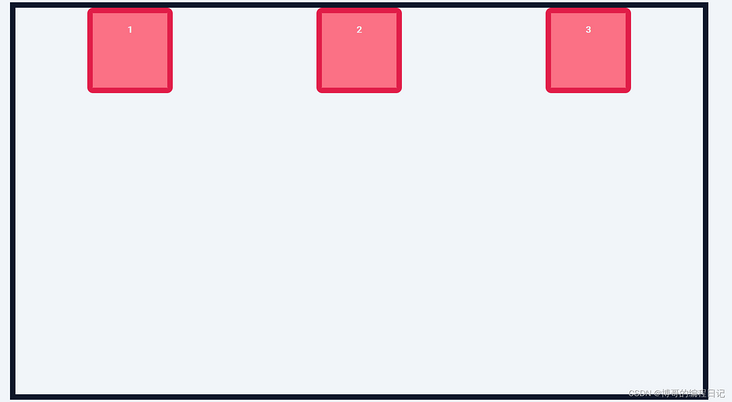
}2.1 如何对整个container容器采用Flex布局.container{ display: flex; }效果如下

display: flex; 代表对容器采用Flex布局
注意:采用Flex布局后容器元素默认在一行上排列三.Flex重要属性介绍3.1 flex-direction 属性作用介绍:
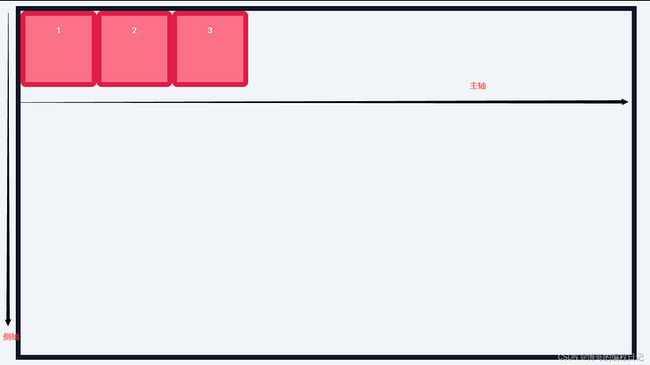
决定了布局容器中元素的主轴方向 布局中元素顺着主轴排列
row 横向排列 X轴
colum 纵向排列 Y轴row效果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
colum效果

3.2 justify-content 属性作用介绍:
决定了布局容器中元素在主轴方向上 对齐方式
flex-start 以起始点为参考对齐
flex-end 以结束点为参考对齐
center 居中对齐
space-between
主轴上的第一个和最后一个元素紧靠主轴起始和结束位置
对剩余空间的间隔平均分配后对齐
space-around
对主轴上元素的剩余空间进行平分
主轴的起始和结束位置会保留间隔
flex-start效果

3.3 align-items属性作用介绍:
决定了布局容器中元素在测轴方向上 对齐方式
flex-start 在侧轴上以起始点为参考对齐
flex-end 在侧轴上以结束点为参考对齐
center 在侧轴上居中对齐
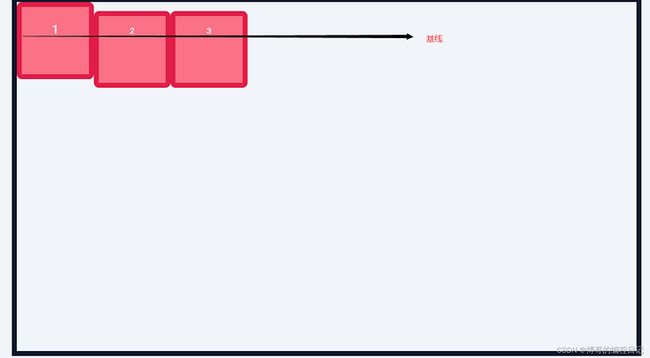
baseline 在侧轴上以基线对齐项目
flex-start效果
.container{
display: flex;
flex-direction: row;
justify-content:flex-start;
align-items: baseline;
}
.item-1{ font-size: 1.5rem; }
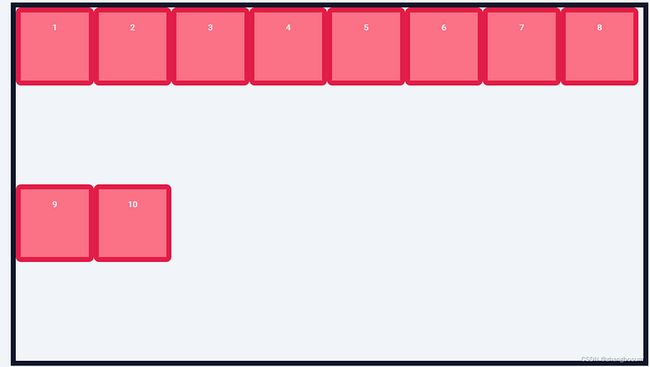
3.4 flex-wrap属性作用介绍:
主轴上元素过多时,是否需要换行
wrap 换行显示
nowrap 不换行 注意当空间不足时元素大小会被挤压
Html代码
8分钟学会Flex布局
1
2
3
4
5
6
7
8
9
10
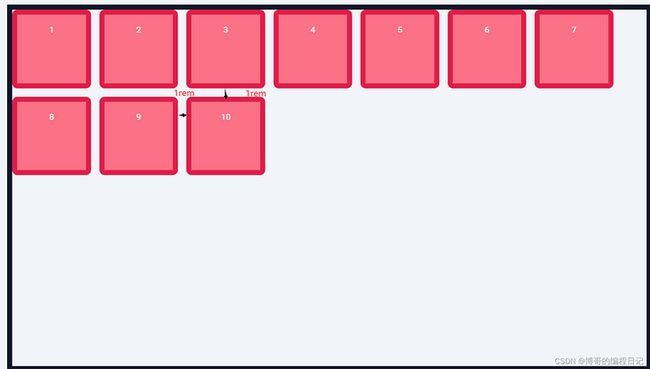
wrap效果

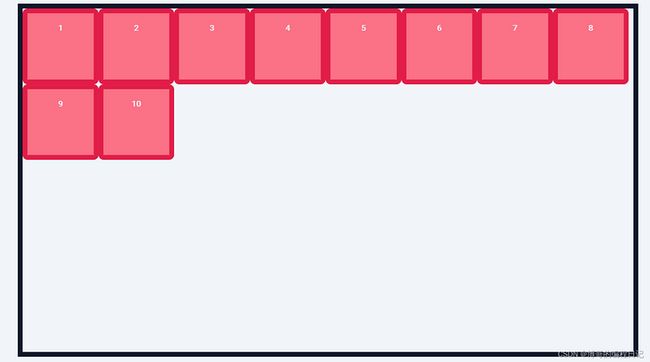
当元素有多行时候如果需要消除,侧轴的间隔可以将align-items替换为align-content
对齐方式和之前一样
.container{
display: flex;
flex-direction: row;
justify-content:flex-start;
align-content: flex-start;
flex-wrap: wrap;
gap: 1rem;
}

3.5 flex-grow属性作用介绍:
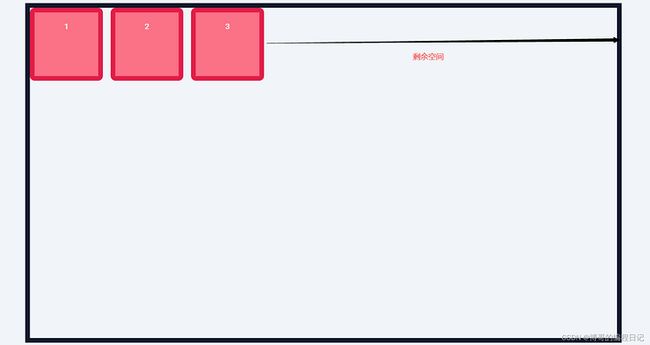
在主轴上当剩余的空间较多是,可以通过该属性设置,主轴上元素增长空间
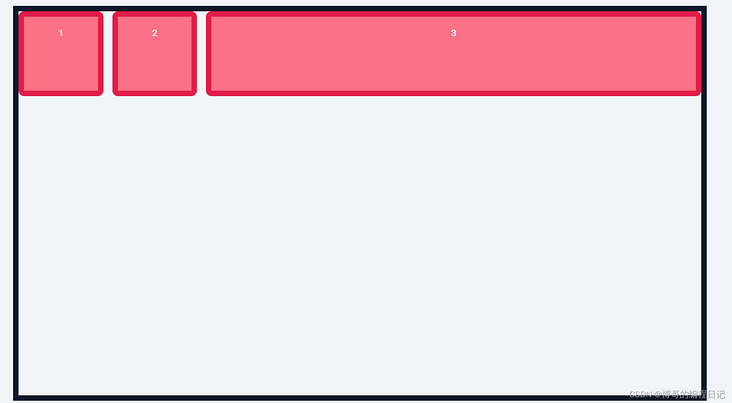
此时我们可以通过该属性设置让第三个元素占满剩下的所有空间
8分钟学会Flex布局
1
2
3
.item-3{ flex-grow: 1; }
3.6 flex-shrink属性作用介绍:当屏幕缩小时,元素在主轴缩小效果 0拒绝收缩 默认所有元素都是1的等比压缩 值越大空间不够时压缩的就越小.item-1{ flex-shrink: 5; }
3.6 flex和flex-basis属性作用介绍:
flex: 按照份数设置元素宽度 1
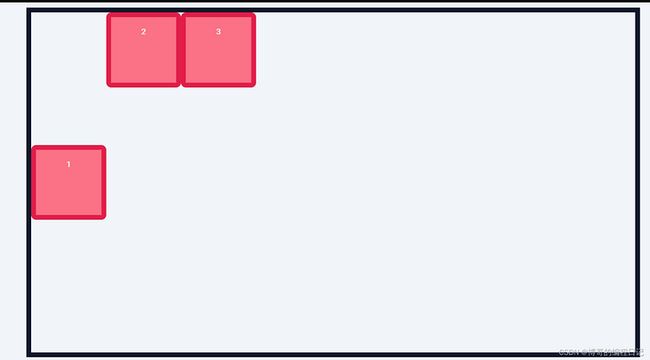
flex-basis: 通过设置像素或者百分比 控制元素的宽度3.7 align-self属性作用介绍:
单独设置主轴上某一个元素,在侧轴的对齐方式.item-1{ align-self: center; }效果

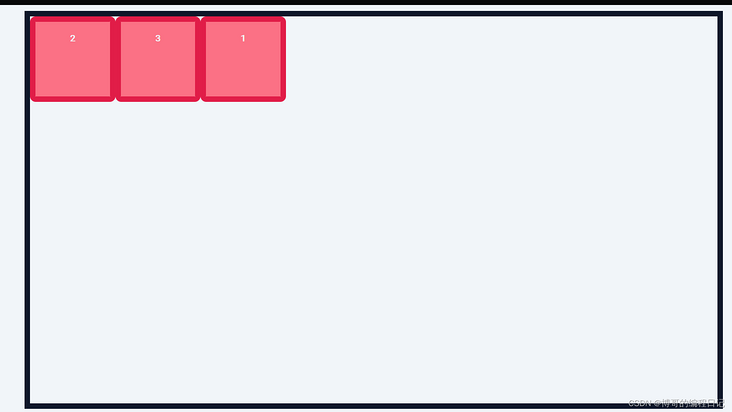
3.7 order属性作用介绍:该值越大,在主轴上元素越靠后
.item-1{
order: 10000;
}