offsetLeft、offsetTop、offsetWidth、offsetHeight属性
首先让我们先看一看element.offsetLeft属性。
支持的浏览器:Internet Explorer 4.0+,Mozilla 1.0+,Netscape 6.0+,Opera 7.0+,Safari 1.0+
定义:返回一个像素数值,它表示当前元素的左边缘到它的offsetParent属性返回的对象左边缘的偏移量。
句法:
| leftDis = element.offsetLeft |
offsetLeft属性在Internet Explorer中的实现存在Bug,无论当前元素的offsetParent属性取值如何,它总是以Body元素为参照物来计算offsetLeft。幸运的是,这个Bug在Intern Explorer 8 Beta 1中已经修复。仍然需要注意,IE会从Body元素的Left-Border为标准开始计算OffsetLeft,而其他的浏览器将从Left-Margin开始计算。
测试代码1:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Document</title>
<style type="text/css">
body{
border:1px solid red;
margin-left:0px;
}
#parent{
position:relative;
left:25px;
top:0px;
border:1px solid black;
}
</style>
<script type="text/javascript" language="JavaScript">
function offset_init(){
var pElement = document.getElementById("sonObj");
parentObj = pElement.offsetParent;
var ioffsetLeft=pElement.offsetLeft;
alert(parentObj.tagName);
alert(ioffsetLeft);
}
</script>
</head>
<body onload="offset_init()">
<div id="parent">XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
<span id="sonObj">测试OffsetParent属性</span>
</div>
</body>
</html>
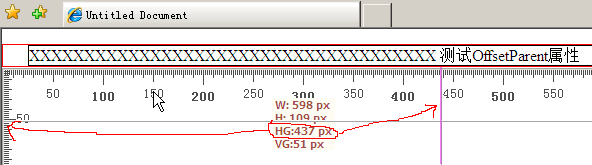
在IE中,运行这段代码后,会依次弹出两个窗口,分别显示“DIV”、“437”,分别表示offsetParent和offsetLeft。在下图中,红色边框代表Body元素,黑色边框代表Div元素。从而证明即使在IE中,offsetParent不是Body元素,offsetLeft的计算也以Body元素为标准。

图一:在IE7中的结果
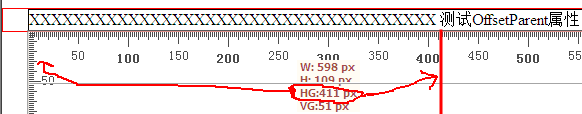
在IE 8 Beta 1中这Bug已经被修复,将分别返回“DIV”,“411”。已经和其他浏览器一样符合了标准。

图二:在IETester中对IE 8 Beta 1的测试结果
注:IETester是一款非常不错的免费网页测试工具,可以代表IE的各个版本来渲染网页。最新版本0.2.3可以在其官方网站http://www.my-debugbar.com/wiki/IETester/HomePage 下载。个人认为每一个WEB开发者都应该拥有一个。
仍然需要注意的是,如果在一个行内标签(作为offsetParent)内嵌入一个标签(作为当前元素),类此如下代码:
Code
<span id="parent">XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
<div id="sonObj">测试OffsetParent属性</div>
</span>
将引起混乱,因为各个浏览器的渲染各不相同(WebKit内核浏览器将会把OffsetParent属性指向Body元素,而且IE对OffsetLeft取值不同),在行内标签内嵌入行内标签这种情况下,问题尤为明显(各个浏览器对OffsetLeft属性的取值就都有差异了,无理可循)。
好了,offsetLeft就讲完了,我们继续看offsetTop属性。
支持的浏览器:Internet Explorer 4.0+,Mozilla 1.0+,Netscape 6.0+,Opera 7.0+,Safari 1.0+
定义:
返回一个数值,指明了当前元素的上边缘到其offsetTop属性返回的对象的上边缘的距离。
句法:
| topDis = element.offsetTop |
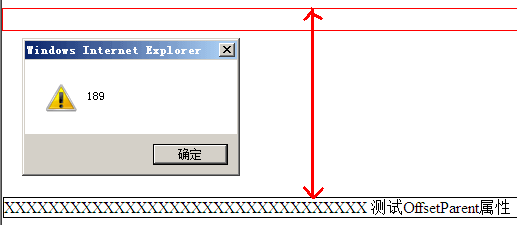
前面对于offsetLeft的Bug也存在于offsetTop属性中,同样,这个Bug在IE 8 Beta 1中也已经修复。

图三:在IE7及以下版本中,offsetsetTop属性的Bug。
当然也不要在内联标签内嵌入标签,因为WebKit内核浏览器会错误解释offsetParent属性。
offsetWidth属性
支持的浏览器:Internet Explorer 4.0+,Mozilla 1.0+,Netscape 6.0+,Opera 7.0+,Safari 1.0+
定义:
当前元素的宽度。
句法:
| elementWidth = element.offsetWidth |
需要指出的是,offsetWidth属性所指的宽度是当前元素的width+padding+border+margin的总和。
offsetHeight属性
支持的浏览器:Internet Explorer 4.0+,Mozilla 1.0+,Netscape 6.0+,Opera 7.0+,Safari 1.0+
定义:
当前元素的高度。
句法:
| elementHeight = element.offsetHeight |
同样,offsetWidth属性所指的高度是当前元素的Height+padding+border+margin的总和。
以上所说的四个属性再加上上一篇文章的offsetParent属性其实都不是Dom规范的一部分,但是目前的浏览器都实现了它们,这几个属性也是实现Javascript拖拽功能的核心元素。因此一定要深入理解它们。
下一篇将讲讲事件对象中的相关属性。