- 彻底解决分布式环境下Redisson消息队列监听重复执行问题
renkai721
JAVA分布式redissonredis数据重复微服务springboot
问题现象:测试环境单台部署,没有问题,生产环境多台部署订单都是2条重复数据。问题描述:我们把每个服务都部署了2台,订单产生后,有redisson的mq发布,如果MQListener监听到就会执行后面的业务逻辑。现实的问题是2台MQListener都会监听到,会重复处理我们的逻辑,插入数据库或修改数据库或写入ES等都会执行2遍。本文的DEMO中使用的是redisson的mq来测试的,同时Rabbit
- LJF-Framework 第1章【一个不成熟的想法】
one one day
LJF-Frameworkspringjavaspringboot
LJF-Framework第1章【一个不成熟的想法】一、想法的诞生平时自己写点小demo,练练手,学点新知识,或者整点小项目。弱鸡的我在写一些新的项目的时候,对于一些常用的功能,写代码那肯定就是CV大法了,从以前写过的代码中各种CV,结果好多项目用的框架不同,总得修修改改,太费经,比如说安全鉴权等,一开始练习shiro、后来又学习SpringSecurity,然后又研究了一波sa-token,对于
- 多线程(4)
噼里啪啦啦.
java算法前端
接着介绍多线程安全问题.由于线程是随机调度,抢占式执行的,随机性就会导致程序的执行顺序产生不同的结果,从而产生BUG.下面是一个线程不安全的例子.packageDemo4;publicclassDemo1{privatestaticintcount=0;publicstaticvoidmain(String[]args)throwsInterruptedException{Threadt1=new
- 使用GCC编译Notepad++的插件
硫酸锌01
WindowsC/C++notepad++windowsc++
Notepad++的本体1是支持使用MSVC和GCC编译的2,但是Notepad++插件的官方文档3里却只给出了MSVC的编译指南4。网上也没有找到相关的讨论,所以我尝试在Windows上使用MinGW,基于GCC-8.1.0的posix-sjlj线程版本5,研究一下怎么编译:官方例程:https://github.com/npp-plugins/plugindemo语法修改:在StaticDia
- Android Api Demos登顶之路(九十五)Media-->AudioFx
fishtosky
AndroidApiDemosapidemonaudiomediaplayervisulizerequalizer
/**这个demon演示了在进行音频播放时如何使用Visualizer和Equalizer类为音频定制*示波器和均衡器。*/publicclassMainActivityextendsActivity{//定义示波器界面的高度(单位为dip)privatestaticfinalfloatVISUALIZER_HEIGHT_DIP=50f;//定义一个媒体播放器privateMediaPlayerm
- 【Java】ReadWriteLock浅谈
风起云涌~
java开发语言jvm
一,概述在多读少写的场景下,可以使用读写锁优化性能。读锁本质是一种共享锁,即,如果ReadLock获取锁成功,只会阻塞WriteLock锁的获取,不会阻塞其它线程ReadLock锁的获取。而写锁就是正常的独占锁。二,简单实例一个简单demo,读者可体会。publicstaticvoidmain(String[]args){ReadWriteLocklock=newReentrantReadWrit
- Java方法详解
NaclarbCSDN
java开发语言
Java方法详解方法基本概念 packagecom.arbedu.method; publicclassDemo01{ //main方法 publicstaticvoidmain(String[]args){ inta; intb; intsum=add(1,2);//实际参数,用来调用传递的参数 System.out.println(sum);
- 数据类型和变量
墨香染城城
java
1.字面常量常量即程序运行期间,固定不变的量称为常量,比如:一个礼拜七天,一年12个月等。publicclassDemo{publicstaticvoidmain(String[]args){System.Out.println("helloworld!");System.Out.println(100);System.Out.println(3.14);System.Out.println('A
- Windows系统下编译grpc源码+VS2019配置使用grpc
奔跑的架构师
grpcwindows
Windows系统下编译grpc+VS2019配置使用grpc导语:本文记录了开源通信框架grpc在windows系统上编译的过程,以及使用VS2019配置使用编译出来的grpc相关成果物展示demo.在window下编译grpc也是无奈啊,试过好多种办法(通过msys配置等),都不能为VS所用,所以只能开启一段旅程。网上相关资料也有很多,这里基于grpc和VS最新版本丰富下细节,做一下记录。St
- spring boot 拦截器简单demo
测试开发小白变怪兽
服务端springboot后端java
拦截器(Interceptor)与过滤器的区别特性过滤器(Filter)拦截器(Interceptor)所属规范Servlet规范(javax.servlet)SpringMVC框架(基于AOP实现)作用范围所有请求(包括静态资源)仅拦截Controller的请求执行时机在DispatcherServlet之前执行在Controller方法前后执行访问上下文无法直接获取Spring的Bean或注解
- 【实操回顾】基于Apache SeaTunnel从MySQL同步到PostgreSQL——Demo方舟计划
SeaTunnel
apachemysqlpostgresql
文章作者:马全才奥克斯集团大数据工程师编辑整理:国电南自赵鸿辉白鲸开源曾辉本文详细演示了如何通过ApacheSeaTunnel2.3.9实现**MySQL**到PostgreSQL的全量数据同步。非常感谢马全才老师花费业余时间为大家演示制作的Demo,也欢迎更多朋友贡献自己熟悉的同步场景,详细请参考社区Demo方舟活动:https://mp.weixin.qq.com/s/5gpiZZ0-8a4I
- jolt json to json mapping第一篇
chizawu5345
jsonjava
demo解读本文的主要目的是整理梳理对于joltjson的使用,主要使用场景就是jsonmapping模式的含义shift清空后输出default直接输出,类似于增量*匹配所有&取key值出现在value里例子:&=&0当前层级&1向上1级value里没有能力获取key值但是可以通过*,$配合使用$取key值出现在key里同上@取value值出现在key里例子:@(3,clientId)@取val
- dhtmlxGantt 甘特图 一行展示多条数据
怡宝丶加冰
甘特图
效果如图:后台拿到数据处理之后如图:含义:如上图所示,如果一行需要展示多个需要给父数据的那条添加render:split属性,子数据的parent为父数据的Id即可切记父数据的id别为0为0时会出现错乱因为有些小伙伴提出分段展示的数据结构还是有点问题,下面展示一个完整的demoimport{gantt}from'dhtmlx-gantt';import"dhtmlx-gantt/codebase/
- 一篇文章让你实现前端JS 、 Golang 、 Python如何接入DeepSeek大模型实现自己的AI
一只理智恩
AI前端后端pythongolangjavascript
本文将通过三种技术栈实现与DeepSeek大模型的对话交互,提供可直接运行的代码示例及详细注释。一、通用准备步骤1.获取API密钥登录DeepSeek开发者平台创建应用获取DEEPSEEK_API_KEY2.创建测试环境#项目结构deepseek-demo/├──frontend/#前端代码│└──index.html├──go-backend/#Golang后端│└──main.go├──py-
- request+pytest根据yaml文件发送请求
等枝桠~成繁花
pytest
request怎么跟pytest结合起来,然后根据yaml文件去发一个基本的请求呢?下面是一个简单的示例。1、先新建一个名为“demo.yaml”的yaml文件,用来存放测试数据的。-name:G广州研发中心parentid:1#第一次用例的数据正常expect:60008#对请求结果进行断言-name:""parentid:1#第二次用例的数据name为空expect:40058#对请求结果进行
- 「C语言指针函数与函数指针:从内存管理到灵活调用的实战指南」
℡残城碎梦
c语言指针函数函数指针函数指针数组
1.指针函数:外卖柜的「生存法则」核心痛点:返回局部变量地址导致崩溃?堆区与栈区傻傻分不清?生活类比:栈区≈临时摊位(函数结束即销毁)堆区≈智能外卖柜(手动申请释放,长期有效)代码对比://错误!返回栈区地址(临时摊位被拆)char*bug_demo(){charbuf[32]="hello";returnbuf;//危险操作!}//正确!返回堆区地址(外卖柜长期存餐)char*correct_d
- python读取海康RGBD感知相机并解析图像数据
我认为可以!
python开发语言相机
python读取海康RGBD感知相机情景:相机:MV-EB435i海康提供的C++SDK比较完善,但是python的比较粗糙,给的demo只能得到他自己定义的数据帧需求:基于海康提供的pythonSDK,进一步开发读取RGB和Depth图,并转换成后续任务需要的numpy数组形式相机分析:可以使用HiViewer先调试相机,确认相机读取RGBD没问题:下载地址这些参数可以跟着相机的指南挑一挑,调到
- vue创建项目报错“禁止运行脚本about_Execution_Policies”
yuyanxinyu
运维前端vue.js前端javascript
问题现象:使用vue创建项目时(vuecreatecli-demo),出现如下错误信息原因分析:window10系统升级后,PowerShell的执行策略(about_Execution_Policies)设置为Restricted(受限制的),导致系统无法执行脚本。about_Execution_Policies介绍官网地址:关于执行策略-PowerShell|MicrosoftLearnPow
- 用maven生成springboot多模块项目
tan_jianhui
软件开发springbootmavenjava
用Maven生成SpringBoot多模块项目,可以按照以下步骤操作:1.创建父项目首先,使用Maven的archetype插件创建一个空的Maven项目作为父项目。打开终端,执行以下命令:mvnarchetype:generate-DgroupId=com.example-DartifactId=springboot-multi-module-demo-DarchetypeArtifactId=
- 如何从GitHub上克隆项目
仿生阿尔泰人
github
1.在本地新建一个文件夹作为本地仓库如demo2.进入demo文件夹右键选择gitbushhere3.进入下面的界面输入gitinit将本地仓库初始化4.使用gitcloneurl的格式将你需要的项目从GitHub上下载下来(url为为项目服务器地址或github地址)注:GitHub中的项目下载地址
- Storyboard 之segue用法总结
月未央
iOS学习总结iOS
Storyboard的好玩之处在于它可以帮我们省略了很多要手动写的代码,其中segue的功劳功不可没,现总结一下学习心得,若有错误之处,望指正。创建工程,选择SingleViewApplication,给工程起个名字,这里是SegueDemo,注意要把下面的UseStoryboard选项勾选上,我使用ARC,这里可以随意。点选工程文件中的MainStoryboard.storyboard文件,可以
- 使用FastAPI部署bge-base和bge-reranker
MoyiTech
fastapipython开发语言RAGrerank
最近在做RAG项目,会频繁使用到本地embedding模型和rerank模型,但是每次跑demo都要用10来秒加载模型,非常慢,所以就封装了接口用于直接调用importosimportnumpyasnpimportloggingimportuvicornimportdatetimefromfastapiimportFastAPI,Security,HTTPExceptionfromfastapi.
- 【技术实测】单一世界承载数万单位无分片同步!全球低延迟互动DEMO开放测试
微网兔子
後端技術c++服务器unity后端分布式
核心突破分散式同步引擎`实现三大关键指标:✅无分片架构-全域实体即时同步✅毫秒级延迟-跨洲网路优化✅万级货运-秒登入不排队万人单一世界最新技术测试影片目前,我们已实现一定的技术突破,并希望收集开发者的回馈,以确定下一步的优化方向。为了验证这项技术,我们部署了一个测试环境,具体情况如下:3万名玩家的即时互动3D测试环境(512×512平方米)已部署12,000个模拟客户端,开放18,000个名额给开
- 如何减少跨团队交付摩擦?——基于 DevOps 与敏捷的最佳实践
pythonyaml
摘要在现代软件开发中,跨团队协作的挑战主要体现在需求变更、测试环境不匹配、沟通不畅,这些问题往往导致交付延迟。本文将探讨如何通过DevOps、Scrum以及协作文档来提升跨团队协作效率,并提供可运行的Demo代码模块,帮助读者落地最佳实践。引言在企业软件开发中,产品、开发、测试、运维、设计团队之间的交付摩擦是常见问题。造成这些摩擦的核心原因包括:需求变更频繁:需求文档未同步,开发与产品理解偏差。测
- Feign性能调优
௸྄ིོུ倾心ღ᭄ᝰꫛꫀꪝ
Feign性能调优测试demo地址:https://gitee.com/bjrts/spring-cloud-study-demo/tree/feign/父项目pom4.0.0com.baojiarenfeignpom1.0-SNAPSHOTeureka-servereureka-server02service-providerservice-provider02service-consumers
- 安装openai环境 步骤及问题解决
leap_ruo
算法人工智能nlp算法
1按照官网安装官网介绍很简单,使用pip即可安装成功pipinstallopenai但是,按照官方demo调用时,importopenaiopenai.api_key="your_api_key"#已申请的apikeyresponse=openai.Chatcompletion.create(model="gpt-3.5-turbo",messages=[{"rol
- java代码接入腾讯云上的deepseek
扣:2037218079
腾讯云云计算ai
之前已经试过用java代码去调用deepseek官网的api接口了.不管是被攻击还是啥,反正速度不尽人意.正好昨晚看到腾讯云上已经部署了满血的deepseek和其他的大模型,今天写一篇用java去调用deepseek的demo.1:api文档和计费查看.知识引擎原子能力对话-API文档-文档中心-腾讯云上面是api文档的地址需要获取secretid和secretkey还有app_key.前两个是腾
- linux CentOS 7.9 安装 ffmpeg 6.0 教程【亲测成功】
刘登辉
ffmpeglinuxcentos
查看当前系统版本[
[email protected]]#lsb_release-aLSBVersion::core-4.1-amd64:core-4.1-noarchDistributorID:CentOSDescription:CentOSLinuxrelease7.9.2009(Core)Release:7.9.2009Codename:Corewgethttp://www.ffm
- wpf Prism中的事件聚合器的封装和使用
硅谷调试员
wpfc#
在Prism中,有一个重要的功能,就是事件聚合器,也就是消息机制,是大家常用的功能。主要是为了实现不同模块之间的信息交互。在prism的官方demo中也给出了简单的使用例子。但是在实际使用过程中,模块多了,消息多了,会非常的难调试,因此我这里对消息机制做了一次封装,并且统一去管理定义各个模块用到的消息。代码比较简单,我这里只是对官方的例子做了一个改造,大家可以参考一下。红色为主要改动的部分,代码结
- 【SpringMVC】常用注解:@SessionAttributes
字节源流
java前端服务器
1.作用用于多次执行控制器方法间的参数共享2.属性value:用于指定存入的属性名称type:用于指定存入的数据类型3.示例先写JSP代码存入SessionAttribute取出SessionAttribute清除SessionAttribute编写控制器代码@Controller@RequestMapping("demo1")@SessionAttributes(value={"username
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
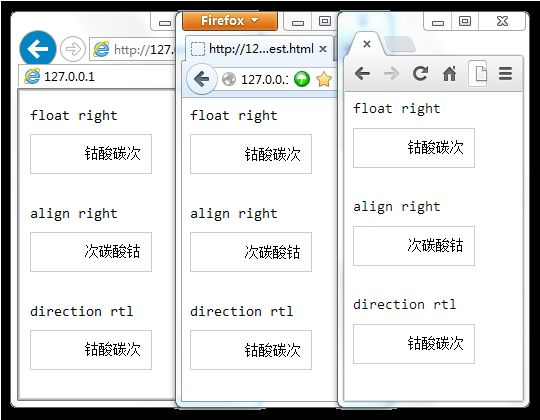
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found