实验4:高校新闻网
一、实验目标
1、综合所学知识创建完整的前端新闻小程序项目;
2、能够在开发过程中熟练掌握真机预览、调试等操作。
二、实验步骤
提前声明:
这里提供 common.js、图片文件、以及 index 页面的代码,其它部分的代码我将在下面的内容中进行介绍,下载地址:https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/demo4_file.zip
0、项目分析
本项目一共需要3个页面,即首页、新闻页和个人中心页,其中首页和个人中心页需要以tabBar的形式展示,可以点击tab图标互相切换。
0.1 首页功能需求
首页功能需求如下:
(1)首页需要包含幻灯片播放效果和新闻列表;(2)幻灯片至少要有3幅图片自动播放;(3)点击新闻列表可以打开新闻全文。
0.2 新闻页功能需求
新闻页功能需求如下:
(1)阅读新闻全文的页面需要显示新闻标题、图片、正文和日期;
(2)允许 点击按钮将当前阅读的新闻添加到本地收藏夹中;
(3)已经收藏过的新闻也可以点击按钮取消收藏。
0.3 个人中心页功能需求
个人中心页功能需求如下:
(1)未登录状态下显示登录按钮,用户点击以后可以显示微信头像和昵称。
(2)登录后读取当前用户的收藏夹,展示收藏的新闻列表。
(3)收藏夹中的新闻可以直接点击查看内容。
(4)未登录状态下收藏夹显示为空。
1、项目创建
详情参照上一个实验,(57条消息) 移动软件开发实验1_m0_52124992的博客-CSDN博客
这里不再赘述
2、页面配置
大约包括以下主要步骤:
将app.json文件内pages属性中的”pages/logs/logs“删除
删除utils文件夹及其内容
删除index.wxml和index.wxss中的全部代码
删除index.js全部代码并输入page找到按回车键自动补全函数
同理删除app.js全部代码,并且输入关键词app找到第一个选项按回车键补全代码
详情参照上一个实验,(57条消息) 移动软件开发实验1_m0_52124992的博客-CSDN博客
3、视图设计
3.1 导航栏设计
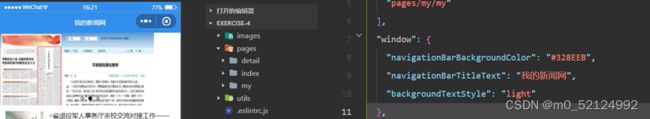
小程序默认导航栏是黑底白字的效果,因此需要在app.json中自定义导航栏标题和背景颜色。更新后的app.json文件代码与效果如下:
3.2 tabBar 设计
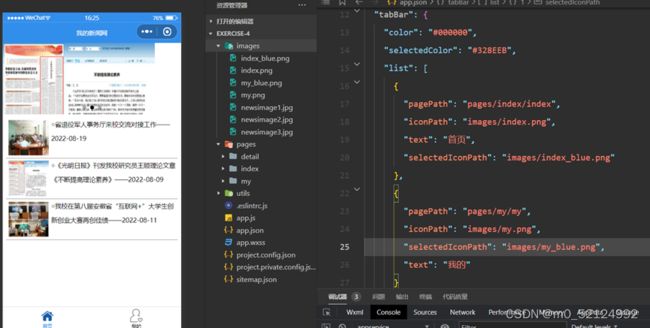
首先在app.json中追加tarBar 的相关属性代码,更改后的 app.json文件代码及效果如下:
3.3 页面设计
3.3.1 首页设计
计划使用如下组件。 ·幻灯片:
WXML(pages/index/index.wxml)代码片段如下:
◇{{news.title}}——{{news.add_date}}
WXSS(pages/index/index.wxss)代码片段如下:
/*新闻列表区域样式*/
/*2-1新闻列表容器*/
\#news-list {
min-height: 600rpx;
padding: 15rpx;
}
/*2-2列表项目*/
.list-item{
display: flex;
flex-direction: row;
border-bottom: 1rpx solid gray;
}
/*2-3新闻图片*/
.list-item image{
width:230rpx;
height: 150rpx;
margin: 10rpx;
}
/*2-4新闻标题*/
.list-item text{
width: 100%;
line-height: 60rpx;
font-size: 10pt;
}JS(pages/index/index.js)代码片段修改如下:
// pages/index/index.js
var common = require('../../utils/common.js') //引用公共JS文件
Page({
/**
* 页面的初始数据
*/
data: {
//幻灯片素材
swiperImg: [
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage1.jpg'},
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage2.jpg'},
{src: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage3.jpg'}
],
},
/**
* 自定义函数--跳转新页面浏览新闻内容
*/
goToDetail: function(e) {
//获取携带的data-id数据
let id = e.currentTarget.dataset.id;
//携带新闻id进行页面跳转
wx.navigateTo({
url: '../detail/detail?id=' + id
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
//获取新闻列表
let list = common.getNewsList()
//更新列表数据
this.setData({
newsList: list
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
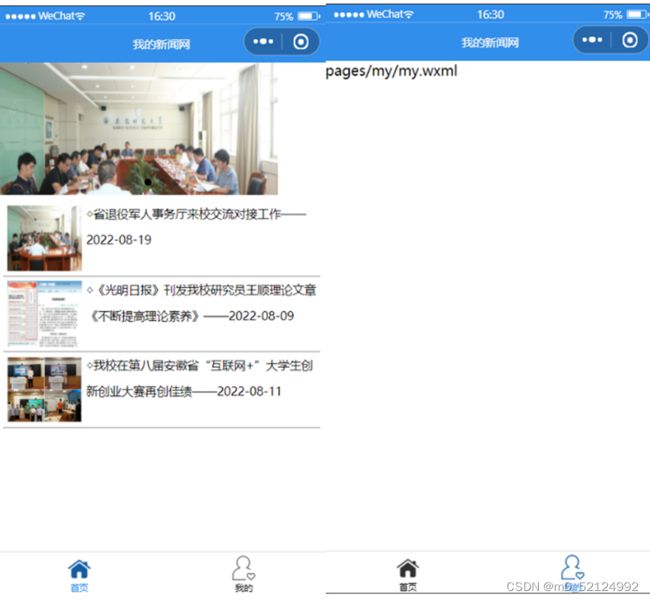
})效果图如图所示:
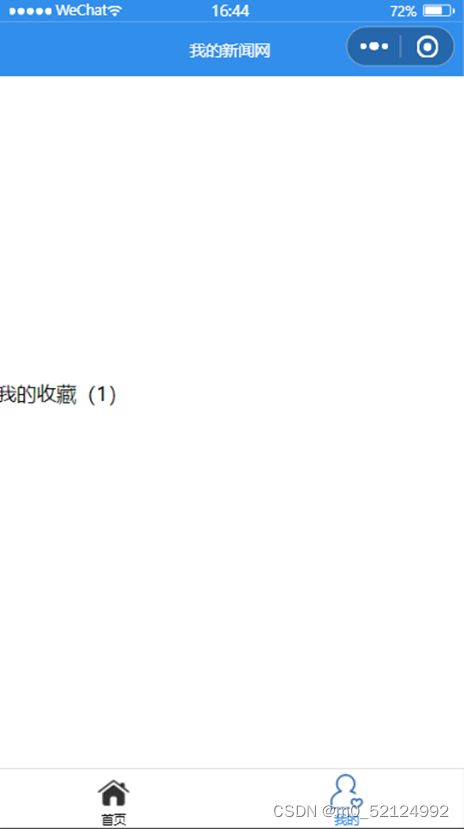
3.3.2 个人中心页设计
计划使用
myLogin:登录面板﹔
mylcon:微信头像图片﹔
nickName:微信昵称﹔
myFavorites:我的收藏。
WXML(pages/my/my.wxml)代码片段如下:
{{nickName}}
我的收藏(1)
{{news.title}}————{{news.add_date}}
WXSS(pages/my/my.wxss)代码片段如下:
/* 登陆页面 */
\#myLogin{
background-color: #328EEB;
height: 400rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
\#myIcon{
width:200rpx;
height: 200rpx;
border-radius: 50%;
}
\#nickName{
color:white;
}
/* 我的收藏 */
\#myFavorites{
padding: 20rpx;
}由于新闻列表的样式与首页完全相同,没有必要重复样式代码,否则会造成冗余,可以将index. wxss中新闻列表样式的相关代码挪到app. wxss中公共使用。
app.wxss代码如下:
/*新闻列表区域样式*/
/*2-1新闻列表容器*/
\#news-list {
min-height: 600rpx;
padding: 15rpx;
}
/*2-2列表项目*/
.list-item{
display: flex;
flex-direction: row;
border-bottom: 1rpx solid gray;
}
/*2-3新闻图片*/
.list-item image{
width:230rpx;
height: 150rpx;
margin: 10rpx;
}
/*2-4新闻标题*/
.list-item text{
width: 100%;
display: block;
line-height: 60rpx;
font-size: 10pt;
}为了进行布局和样式效果的预览,还需要在JS文件的 data中临时录入测试数据。
JS( pages/my/my.js)代码片段如下:
data: {
nickName:'未登录',
src:'/images/index.png',
newsList:[{
id: '264698',
title: '省退役军人事务厅来校交流对接工作',
poster: 'https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage1.jpg',
content: ' 8月19日,省退役军人事务厅二级巡视员蔡元和、办公室主任刘恒贵、就业创业处副处长钟俊武一行来校就联合共建安徽退役军人学院事宜进行交流对接。校党委常委、副校长陆林,芜湖市退役军人事务局党组成员、副局长张桂芬,学校办公室、人事处、教务处、招就处、学生处、研究生院、体育学院负责同志参加会议。',
add_date: '2022-08-19'
}
]
},3.3.3 新闻页设计
计划使用
container:整体容器﹔
title:新闻标题区域;
poster:新闻图片区域;
content:新闻正文区域;
add_date:新闻日期区域。
WXML( pages/detail/ detail. wxml)代码如下:
{{article.title}}
{{article.content}}
时间:{{article.add_date}}
WXSS(pages/detail/ detail. wxss)代码如下:
.container{
padding:15rpx;
text-align: center;
}
.title{
font-size: 14pt;
line-height: 80rpx;
}
.poster image{
width: 700rpx;
}
.content{
text-align: left;
font-size: 12pt;
line-height: 60rpx;
}
.add_date{
font-size: 12pt;
text-align: right;
line-height: 30rpx;
margin-right: 25rpx;
margin-top:20rpx;
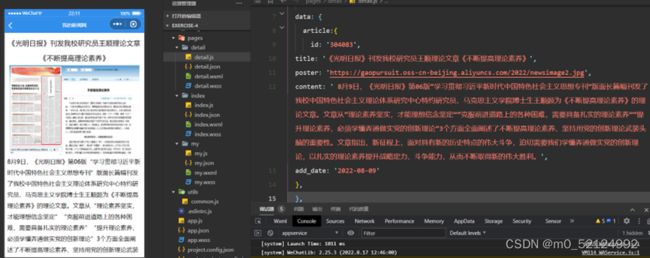
}为了进行布局和样式效果的预览,还需要在JS文件的data中临时录入一条测试数据。 JS(pages/detail/detail.js)代码片段及效果如下:
4、逻辑实现
4.1 公共逻辑
假设已经获取到了数据,将其放在公共JS文件(utils/common.js)中,代码片段见压缩包。
完成了公共逻辑处理的部分之后,需要在各页面的JS文件顶端引用公共JS文件,引用代码如下:
var common = require( '../ ../utils/common.js') //引用公共JS文件需要注意这里暂时还不支持绝对路径引用,只能使用相对路径。
4.2 首页逻辑
4.2.1 新闻列表展示
JS(pages/index/index.js)代码片段修改如下:
onLoad: function(options) {
//获取新闻列表
let list = common.getNewsList()
//更新列表数据
this.setData({
newsList: list
})
},4.2.2 点击跳转新闻内容
相关WXML( pages/index/index. wxml)代码片段修改见压缩包
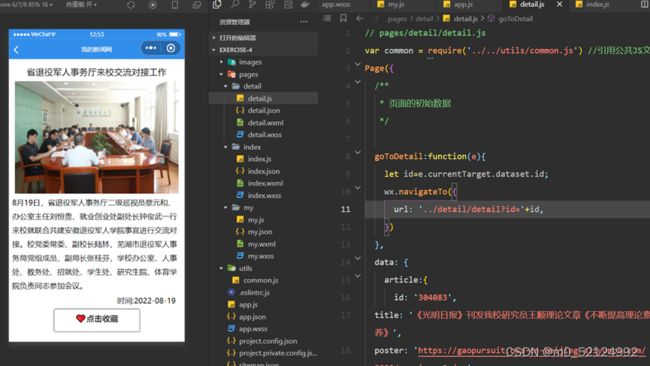
具体修改为
然后在对应的 detail.js文件中添加 goToDetail 函数的内容,代码片段及效果图如下:
4.3 新闻页逻辑
1)显示对应新闻
在首页逻辑中已经实现了页面跳转并携带了新闻ID编号,现在需要在新闻页接收ID编号,并查询对应的新闻内容。
相关JS( pages/detail/ detail.js)代码片段如下:
onLoad: function (options) {
let id = options.id
let result = common.getNewsDetail(id)
//获取新闻内容
if( result.code == '200' ){
• this.setData({ article:result.news, })
}
}
},2)添加/取消新闻收藏
WXML( pages/detail/ detail. wxml)代码修改如下:
{{article.title}}
{{article.content}}
时间:{{article.add_date}}
WXSS(pages/detail/ detail. wxss)代码添加如下:
button{
width: 250rpx;
height: 100rpx;
margin: 20rpx auto;
}JS(pages/detail/detail.js)代码片段修改如下:
onLoad: function (options) {
let id = options.id
//检查当前新闻是否在收藏夹中
var article = wx.getStorageSync(id)
//已存在
if( article != '' ){
this.setData({
• isAdd:true,
• article:article
})
}
//不存在
else{
let result = common.getNewsDetail(id)
//获取新闻内容
if( result.code == '200' ){
• this.setData({
• article:result.news,
• isAdd:false
• })
}
}
},
//添加收藏
addFavorites:function(options){
let article = this.data.article
wx.setStorageSync(article.id, article)
this.setData({
isAdd:true
})
},
//取消收藏
cancelFavorites:function(){
let article = this.data.article
wx.removeStorageSync(article.id)
this.setData({
isAdd:false
})
},4.4 个人中心页逻辑
个人中心页主要有3个功能需要实现,一是获取微信用户信息;二是获取收藏列表;三是浏览收藏的新闻。
1)获取微信用户信息
修改my. wxml代码,追加
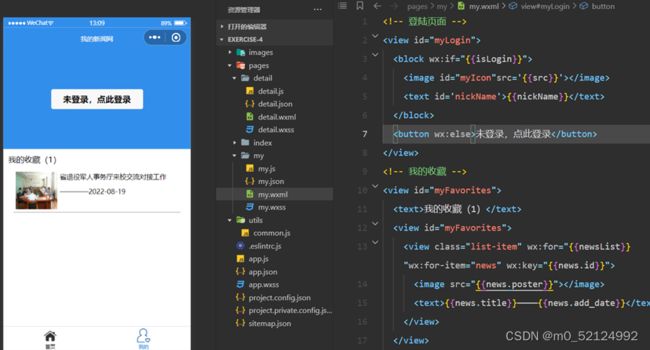
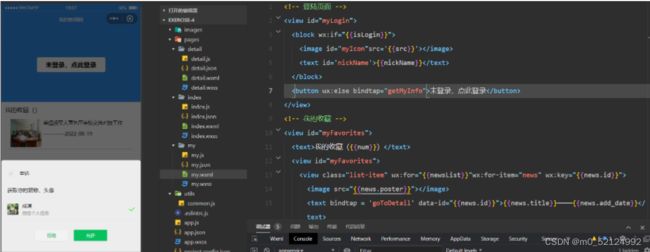
WXML( pages/my/ my. wxml)代码片段修改如下:
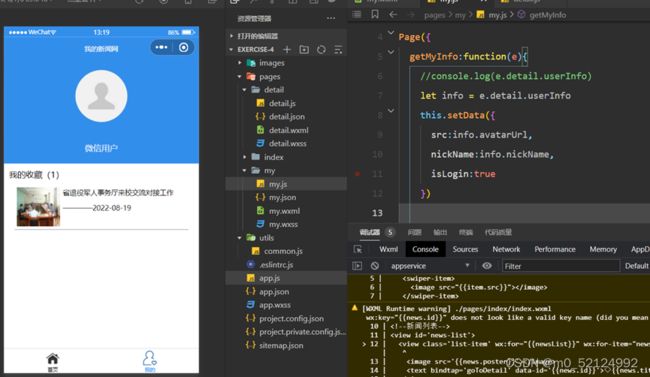
修改my.js效果如下
2)获取收藏列表
修改my. wxml代码,将“我的收藏”后面的数字更改为动态数据效果。
WXML( pages/ my/ my. wxml)代码片段如下:
我的收藏({{num}}) 对应JS( pages/detail/ detail.js)中的data属性代码片段修改如下:
data: {
article:{
……
},
num:0
},继续在detail.js文件中追加getMyFavorites函数,用于展示真正的新闻收藏列表。
对应的JS( pages/ my/ my.js)代码片段如下:
getMyFavorites:function(){
let info = wx.getStorageInfoSync() //读取本地缓存信息
let keys = info.keys //获取全部key信息
let num = keys.length //获取收藏新闻数量
let myList = [];
for( var i = 0; i < num; i++ ){
let obj = wx.getStorageSync(keys[i])
myList.push(obj)
}
//更新收藏列表
this.setData({
newsList:myList,
number:num
})
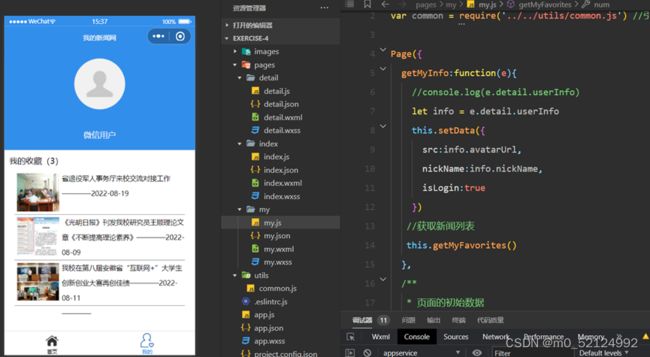
},修改my.js 中的 getMyInfo 函数﹐为其追加关于getMyFavorites函数的调用。
对应的JS( pages/my/ my.js)代码片段及效果图如下:
继续修改JS:
onShow() {
if( this.data.isLogin ){
this.getMyFavorites()
}
},3)浏览收藏的新闻
点击浏览已经收藏的新闻和首页的点击跳转新闻内容功能类似,首先修改my. wxml收藏列表的代码如下:
我的收藏({{num}})
{{news.title}}————{{news.add_date}}
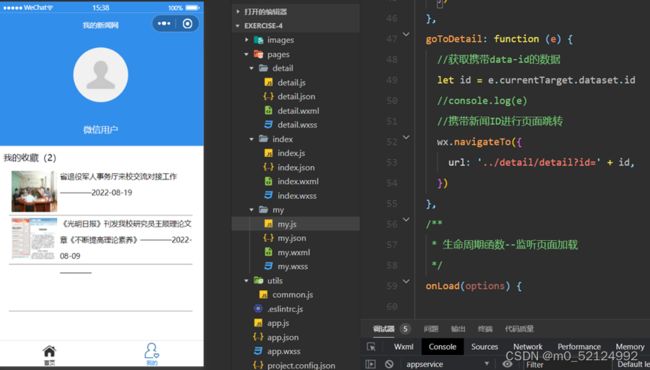
然后在对应的my.js文件中添加goToDetail函数的内容:
4.5 清除临时数据
最后需要清除或注释掉一开始为了测试样式录入的临时数据,以免影响整体逻辑效果。 需要清除的数据如下。 ·首页(index.js): data中的临时新闻列表数据(newsList);
·新闻页(detail.js): data中的临时新闻数据(article);
·个人中心页(my.js): data中的临时收藏夹新闻数据( newsList)、临时昵称( nickName)以及临时头像路径地址(src)。
此时带有模拟新闻数据的小程序前端项目“高校新闻网”就全部完成
5、解决微信头像获取的问题
参照实验一,(57条消息) 移动软件开发实验1_m0_52124992的博客-CSDN博客
三、程序运行结果
列出程序的最终运行结果及截图。
四、问题总结与体会
1、我们在完成了公共逻辑处理的部分之后,一定要在各页面的JS文件顶端引用公共JS文件,引用代码如下:
var common = require( '../ ../utils/common.js') //引用公共JS文件如果不加这行代码,则无法达到我们的预期,首页显示新闻信息不是我们想要的结果,我之前就没有加这条语句,导致始终无法实现要求的界面,最后仔细阅读教程才发现是少了这条语句的原因。
2、本次小程序的实现逻辑比较繁琐,通过本次实验进一步对小程序的逻辑实现有了进一步认识
3、在解决微信头像处理时联系到了实验一,可以实现程序代码的成功移植
4、小程序完整代码已经发布在GitHub:yidongruanjian/exercise4 at main · adu324/yidongruanjian (github.com)