春节静态HTML网页作业模板 传统节日文化网站设计作品 静态学生网页设计作业简单网页制作
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
传统春节网页设计、圣诞节节日发展、中秋、端午传统节日习俗庆祝、地区特色,网站模板 、等网站的设计与制作。
二、✍️网站描述
️ 大学生传统节日网页作业成品采用DIV CSS布局制作,主要内容包括节日介绍、节日发展、习俗庆祝、地区特色等内容,作品共多个页面,学生HTML静态网页基础水平制作,页面排版干净简洁。网页技术方面应用包括网页背景颜色、字号字体设置、超链接、图文页面、菜单栏、顶部大图等网页基础知识点
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
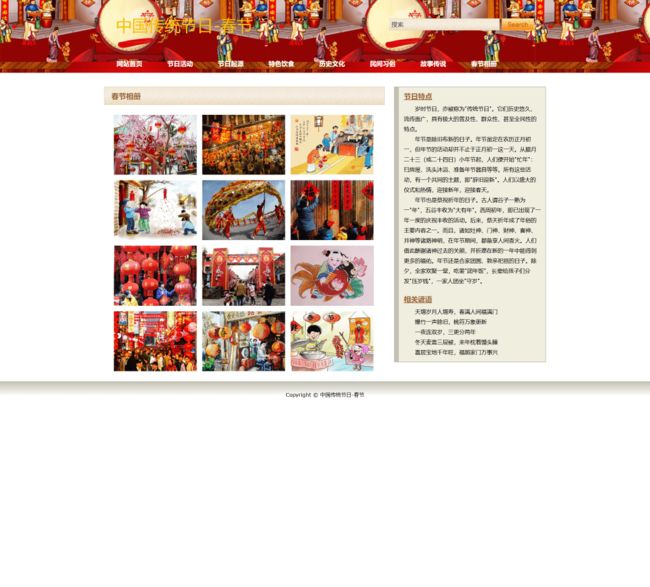
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>中国传统节日-春节title>
<link href="style/style.css" rel="stylesheet" type="text/css" />
head>
<body>
<div id="background_section_top">
<div class="container">
<div id="logo_section">
<h1>中国传统节日-春节h1>
div>
<div id="search_box">
<form action="index.html" method="post">
<input type="text" value="搜索" id="textfield" onfocus="clearText(this)" onblur="clearText(this)"/>
<input type="搜索" name="搜索" value="" alt="搜索" id="button" title="搜索" />
form>
div>
<div id="menu_section">
<ul>
<li><a href="index.html">网站首页a>li>
<li><a href="jrmc.html" target="_blank">节日活动a>li>
<li><a href="jrqy.html" target="_blank">节日起源a>li>
<li><a href="tsys.html" target="_blank">特色饮食a>li>
<li><a href="fzls.html" target="_blank">历史文化a>li>
<li><a href="mjxs.html" target="_blank">民间习俗a>li>
<li><a href="gscs.html" target="_blank">故事传说a>li>
<li><a href="dwxc.html" target="_blank">春节相册a>li>
ul>
div>
div>
div>
<div id="background_section_mid">
<div class="container">
<div id="content_area">
<div id="left_section">
<div class="left_section_box">
<div class="left_section_box_top">春节简介div>
<div class="left_section_box_body">
<p><img src="images/i1.jpg" width="160" /> p>
<p>春节(Spring Festival)是指汉字文化圈传统上的农历新年,俗称"年节",传统名称为新年、大年、新岁,但口头上又称度岁、庆新岁、过年,是中华民族最隆重的传统佳节。春节起源于殷商时期年头岁尾的祭神祭祖活动,是中国最盛大、最热闹、最重要的一个古老传统节日。在中国民间,传统意义上的春节是指从腊月初八的腊祭或腊月二十三或二十四的祭灶,一直到正月十五,其中以除夕和正月初一为高潮。p>
<p>p>
<p>p>
<p>p>
<p>p>
div>
div>
<div class="left_section_box">
<div class="left_section_box_top">节日起源div>
<div class="left_section_box_body">
<p><img src="images/i2.jpg" width="160" />中国农历年的岁首称为春节。p>
<p>是中华民族最隆重的传统节日,也象征团圆、兴旺,对未来寄托新的希望的佳节。据记载,中华民族过春节已有4000多年的历史。关于春节的起源有很多说法。<br />
相关来历中国历代元旦的日期并不一致:夏朝用孟春的元月为正月,商朝用腊月(十二月)为正月。秦始皇统一六国后以十月为正月,汉朝初期沿用秦历。公元前104年(元封六年),经司马迁等人提议,汉武帝下令改定历法。<br />
公元前104年,天文学家落下闳、邓平等人制订了《太初历》,将原来以十月为岁首改为以孟春正月为岁首,后人在此基本上逐渐完善为我们当今使用的阴历(即农历),落下闳也被称为"春节老人"。此后中国一直沿用夏历(阴历,又称农历)纪年,直到清朝末年,长达2080年。春节不同时代有不同名称。在先秦时叫"上日"、"元日"、"改岁"、"献岁"等;到了两汉时期,又被叫为"三朝"、"岁旦"、"正旦"、"正日";魏晋南北朝时称为"元辰"、"元日"、"元首"、"岁朝"等;到了唐宋元明,则称为"元旦"、"元"、"岁日"、"新正"、"新元"等;而清代,一直叫"元旦"或"元日"。p>
<p>p>
div>
div>
<div class="left_section_box">
<div class="left_section_box_top">特色饮食div>
<div class="left_section_box_body">
<p><img src="images/i3.jpg" width="160" />p>
<p>北方年夜饭有吃饺子的传统,但各地吃饺子的习俗亦不相同,有的地方除夕之夜吃饺子,有的地方初一吃饺子,北方一些山区还有初一到初五每天早上吃饺子的习俗。吃饺子是表达人们辞旧迎新之际祈福求吉愿望的特有方式。按照我国古代记时法,晚上11时到第二天凌晨1时为子时。“<a target="_blank" href="https://baike.so.com/doc/3038557-3203487.html">交子a>”即新年与旧年相交的时刻。饺子就意味着更岁交子,过春节吃饺子被认为是大吉大利。另外饺子形状像元宝,包饺子意味着包住福运,吃饺子象征生活富裕。与北方不同,南方的年夜饭通常有火锅和鱼。火锅沸煮,热气腾腾,温馨撩人,红红火火;“鱼”和“余”谐音,象征“吉庆有余”,也喻示着生活幸福,“年年有余”。南方还有一些地方过春节讲究吃年糕,年年高(糕),<strong>象征收成一年比一年高,境界一年比一年高。strong>p>
<p>春节吃年糕,"义取年胜年,籍以祈岁稔。"寓意万事如意年年高。年糕的种类有:北方有白糕饦、黄米糕;江南有水磨年糕;西南有糯粑粑;台湾有红龟糕。汉代杨雄的《方言》一书中就已有"糕"的称谓,魏晋南北朝时已流行。贾思勰《齐民要术》记载了制做方法。明、清时,已发展成市面上一种常年供应的小食,并有南北风味之别。北方年糕有蒸、炸二种,南方年糕除蒸、炸外,尚有片炒、汤煮诸法。p>
<p>元宵:南方叫做"汤圆",在江苏,上海等地,大年初一早晨都有吃汤圆的习俗。p>
<p>p>
div>
div>
div>
div>
<div id="right_section">
<div class="right_section_box">
<h1>节日特点h1>
<p>岁时节日,亦被称为"传统节日"。它们历史悠久、流传面广,具有极大的普及性、群众性、甚至全民性的特点。p>
<p>年节是除旧布新的日子。年节虽定在农历正月初一,但年节的活动却并不止于正月初一这一天。从腊月二十三(或二十四日)小年节起,人们便开始"忙年":扫房屋、洗头沐浴、准备年节器具等等。所有这些活动,有一个共同的主题,即"辞旧迎新"。人们以盛大的仪式和热情,迎接新年,迎接春天。p>
<p>年节也是祭祝祈年的日子。古人谓谷子一熟为一"年",五谷丰收为"大有年"。西周初年,即已出现了一年一度的庆祝丰收的活动。后来,祭天祈年成了年俗的主要内容之一。而且,诸如灶神、门神、财神、喜神、井神等诸路神明,在年节期间,都备享人间香火。人们借此酬谢诸神过去的关照,并祈愿在新的一年中能得到更多的福佑。年节还是合家团圆、敦亲祀祖的日子。除夕,全家欢聚一堂,吃罢"团年饭",长辈给孩子们分发"压岁钱",一家人团坐"守岁"。<br />
p>
<br />
<h1>相关谚语h1>
<p>天增岁月人增寿,春满人间福满门p>
<p>爆竹一声除旧,桃符万象更新p>
<p>一夜连双岁,三更分两年p>
<p>冬天麦盖三层被,来年枕着馒头睡p>
<p>喜居宝地千年旺,福照家门万事兴p>
<p> p>
<p>p>
<p>p>
<p>p>
<p>p>
div>
<div class="right_section_box">
<h1>端午节相册h1>
<div class="gallery">
<ul>
<li> <a href="#" > <img src="images/img_1.jpg" /> a> li>
<li> <a href="#" > <img src="images/img_2.jpg" /> a> li>
<li> <a href="#" > <img src="images/img_3.jpg" /> a> li>
<li> <a href="#" > <img src="images/img_4.jpg" /> a> li>
<li> <a href="#" > <img src="images/img_5.jpg" /> a> li>
<li> <a href="#" > <img src="images/img_6.jpg" /> a> li>
<li> <a href="#" > <img src="images/img_7.jpg" /> a> li>
<li> <a href="#" > <img src="images/img_8.jpg" /> a> li>
<li> <a href="#" > <img src="images/img_9.jpg" /> a> li>
ul>
div>
<div class="clear">div>
div>
div>
<div class="cleaner_with_height"> div>
div>
<div id="footer"> Copyright © 中国传统节日-春节 div>
div>
div>
body>
html>
CSS样式代码
*{ margin:0; padding:0; font-family:Microsoft YaHei;}
.clear{ clear:both;}
.fl{ float:left;}
.fr{ float:right;}
img{ border:none;}
a{ text-decoration:none;}
a:hover{ text-decoration:underline;}
li{ list-style-type:none;}
html {
background: #fff;
}
body {
margin: 0;
padding:0;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 1.5em;
color: #333333;
width: 100%;
display: table;
}
a {
color: #000;
}
a:hover {
color: #333;
}
#background_section_top {
width: 100%;
height: 158px;
background: url(../images/background_section_top_bg.jpg) repeat-x;
}
.container {
width: 960px;
margin: auto;
}
#background_section_mid {
width: 100%;
background: #fff;
}
/* Logo Area */
#logo_section {
width: 385px;
height: 55px;
margin: 25px 0 0 0;
padding: 20px 0 0 25px;
float:left;
}
#logo_section h1 {
font-size: 35px;
color: #F8C107;
margin: 0;
padding: 0;
font-weight: normal;
}
#logo_section h2 {
font-size:16px;
color: #993300;
font-weight: normal;
margin: 0;
padding: 10px 0 0 0;
}
/* End Of Logo Area*/
/* Search Box*/
#search_box {
width: 320px;
height: 70px;
float: right;
margin: 30px 16px 0 0;
display: inline;
}
* html #search_box {
margin-right: 8px;
}
#search_box img {
float: right;
margin: 0 -7px 0 0;
}
* html #search_box img {
margin: 0 -5px 0 0;
}
#search_box form {
margin: 10px 0 0 0;
float: right;
width: 325px;
display: inline;
}
#textfield {
width: 230px;
float: left;
height: 16px;
background: url(../images/search_input.jpg);
border: none;
color: #333;
margin: 0;
padding: 5px 5px;
}
#button {
border: none;
cursor: pointer;
font-size: 14px;
text-align: center;
white-space: pre;
width: 70px;
height: 26px;
color: #999;
background: url(../images/search_button.jpg) no-repeat;
margin: 0 0 0 5px;
padding: 0;
}
/* End Of Search Box*/
/* Menu Section */
#menu_section {
width: 960px;
height: 38px;
float: left;
margin: 21px 0 0 0;
padding: 0;
}
#menu_section ul {
float: left;
width: 900px;
margin: 0;
padding: 0;
list-style: none;
}
#menu_section ul li {
display: inline;
}
#menu_section ul li a {
float: left;
width: 110px;
padding-top: 8px;
font-size: 14px;
font-weight: bold;
text-align: center;
text-decoration: none;
color: #fff;
}
#menu_section li a:hover, #menu_section li .current {
height: 26px;
background: url(../images/menu_current_bg_right.jpg) right no-repeat;
}
#menu_section li .current span.left, #menu_section li a:hover span.left {
background: url(../images/menu_current_bg_left.jpg) left no-repeat;
height: 26px;
padding-top: 8px;
margin-top: -8px;
}
/* End Of Menu */
#content_area {
margin: 30px 0 0 0;
}
/* Left Section*/
#left_section {
float: left;
width: 610px;
margin: 0;
}
.left_section_box {
width: 610px;
margin: 0 0 15px 0;
}
.left_section_box_top {
width: 593px;
height: 28px;
background: url(../images/section_box_top.jpg) repeat-x;
border: 1px solid #E7DBC1;
padding: 10px 0 0 15px;
color: #963;
font-size: 16px;
font-weight: bold;
}
.left_section_box_body {
width: 580px;
padding: 15px 15px 0 15px;
font-size: 12px;
}
.left_section_box_body p {
text-align: justify;
color: #000;
font-size: 14px;
margin: 0 0 10px 0;
}
.left_section_box_body img {
float: left;
display:inline;
margin-bottom: 10px;
margin-right: 13px;
border:none;
}
span.post {
margin: 0 25px 0 0;
color: #900;
font-size: 11px;
}
span.post a {
color: #900;
text-decoration: none;
}
span.post a:hover {
color: #900;
text-decoration: underline;
}
.cleaner_with_height {
clear:both;
height: 1px;
}
.cleaner {
clear:both;
}
/* Right Section */
#right_section {
width: 330px;
float: right;
margin: 0 0 0 0;
}
* html #right_section {
margin: 0 5px 0 0;
}
.right_section_box {
width: 298px;
background: url(../images/right_section_box_bg.jpg) repeat-y;
border: 1px solid #C2C0B1;
margin: 0 0 15px 0;
padding: 10px 10px 10px 20px;
}
.right_section_box h1 {
color: #963;
font-size: 15px;
text-decoration: underline;
margin: 0 0 8px 0;
padding: 0;
}
.right_section_box h2 {
color: #000;
font-size: 11px;
margin: 0;
padding: 0;
}
.right_section_box h2 a {
text-decoration: none;
}
.right_section_box h2 a:hover {
text-decoration: underline;
}
.right_section_box p {
color: #000;
font-size: 12px; line-height:22px; text-indent:2em;
}
.right_section_box .last {
color: #000;
font-size: 11px;
margin: 0;
padding: 0;
text-align: justify;
}
.gallery{ width:300px; height:auto;}
.gallery li{ width:90px; height:70px; margin:3px; float:left; list-style-type:none; border:1px solid #fff;}
.gallery li:hover{border:1px solid #FF9900;}
.gallery li img{ width:90px; height:70px;}
.dw_list{ width:600px; height:auto; padding-bottom:30px;}
.dw_list li{ width:180px; height:130px; margin:3px; float:left; list-style-type:none; border:3px solid #fff;}
.dw_list li:hover{border:3px solid #FF9900;}
.dw_list li img{ width:180px; height:130px}
#footer {
height: 30px;
background: url(../images/footer_bg.jpg) repeat-x;
color: #000;
padding: 20px 0 0 0;
text-align: center;
font-family: Verdana;
font-size: 11px;
}
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.