Orchard中的列表功能
在Orchard中,你可以创建自定义的内容项并指定在某一导航菜单中显示。如果你有多个自定义内容项,你可能希望它们能以列表的形式来显示。本文将告诉你该如何完成此操作。在演练中你需要先创建一个自定义内容类型并用列表来显示。更多关于创建自定义内容类型的知识可查看《
Creating Custom Content Types》。如果你对Orchard内容管理的方式还不太了解,或是对内容类型、内容部件、内容项这些名词比较陌生,建议你先
点击这里,查看一些关于Orchard基本概念的知识。
创建一个内容类型
首先,我们将创建一个关于书评的内容类型。
在Orchard管理后台中,点击Content菜单并选择Content Types选项卡。然后点击Create New Type,在接下的画面中输入如下图所示内容:
点击Create后,你可以为新添加的内容类型选择一些内容部件。在这里我们将用到以下几种内容部件:
- Body(富文本内容部件):可提供一个富文本的编辑器,你可以输入更多关于书籍的评论。
- Comments(评论部件):可以让其他用户也参与书籍的评论。
- Common(通用部件):提供一些基本的属性,如:创建人,创建时间,发布时间等等。
- Containable(集合部件):这个部件可以允许把相关的内容添加到某一个集合中去。这是实现以列表形式显示内容项的关键。注意:在使用Containable部件时,必须要同时添加Common部件,否则你将无法使用列表功能。
- Route(路由部件):可提供一个Url来访问某一条书评。
- Tags(标签部件):可以让你为书评增加一些标签。
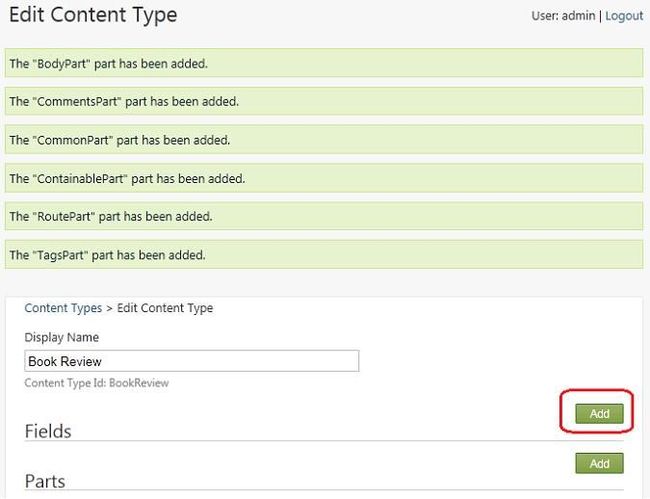
点击Save后,你还可以为这个新的类型提供一些新的字段。
在这里我需要添加以下两个字段(注意字段名称不能有空格或其特殊字符)。
Buy:购买网址。
Verdict:购买建议,如可给出“购买”、“阅读”或“忽略”之类的建议。
当你完成了这两个字段的添加,一个新的内容类型就创建完成了,点击Save就OK了,如下图:
现在,在管理后台的New菜单下就会多出一个新的菜单“Book Review”。不过我们先别急着点这个菜单。我们还需要创建一个内容容器(container,可理解为一个内容集合),来将某一类的书评放在一起。
创建一个内容列表
添加内容
现在,我们可以来添加书评内容了。在Orchard管理后台的New菜单下点击Book Review菜单项,按下图所示输入一些书评信息,注意在Add to下拉列表中需要选择我们刚创建的书评列表,这样才能让书评内容以列表形式显示,最后还需要记得按Publish Now按钮,否则前台不会显示的。
显示列表
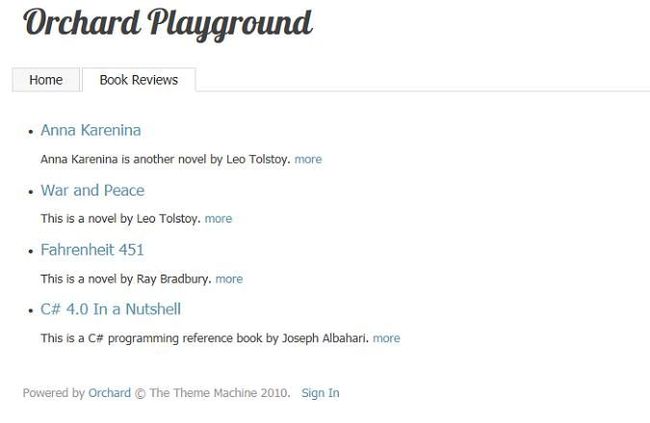
想要查看我们刚刚创建的那个书评列表,只需要回到前台网站点击“Book Reviews”就可以了。
自定义列表显示
书评内容类型使用了一个文本字段来显示购买网址,因为文本字段是Orchard中默认提供的功能。不过,文本字段不能很好的将Url地址显示为一个网址链接,如果有一个Url字段就更好了。但是现在没有专门的Url字段来使用,所以我们只能通过自定义文本字段的显示模板来让网址显示成为一个链接。我们可以在当前主题目录下面创建一个新的模板来替换默认的文本字段模板,如添加以下文件:
~/Themes/Current theme for your site/Views/Fields/Common.Text.cshtml
然后复制以下代码到这个文件
@using Orchard.Utility.Extensions;
@{
string name = Model.Name;
string value = Model.Value;
}
@if (HasText(name) && HasText(value)) {
< p class ="text-field" >
@if (name == "Buy") {
< a href ="@value" class ="value" > Buy this book </ a >
}
else {
< span class ="name" > @name.CamelFriendly(): </ span >
< span class ="value" > @value </ span >
}
</ p >
}
@{
string name = Model.Name;
string value = Model.Value;
}
@if (HasText(name) && HasText(value)) {
< p class ="text-field" >
@if (name == "Buy") {
< a href ="@value" class ="value" > Buy this book </ a >
}
else {
< span class ="name" > @name.CamelFriendly(): </ span >
< span class ="value" > @value </ span >
}
</ p >
}
这个模板就可以让当字段名称为Buy的时候,以链接的形式来显示。
此外,你还可以自定义这个书评内容类型中各内容部件的显示位置和显示方式。你可以在当前主题目录下面创建一个placement.info文件或是修改已有文件并添加以下代码来控制书评内容的显示。
<
Placement
>
< Match ContentType ="BookReview" >
< Match DisplayType ="Detail" >
< Place Parts_Common_Body ="Content:before"
Parts_Tags_ShowTags ="Content:after"
Parts_Comments ="Footer" />
</ Match >
< Match DisplayType ="Summary" >
< Place Parts_Common_Body_Summary ="Content"
Parts_Comments_Count ="Nowhere"
Parts_Tags_ShowTags ="Nowhere"
Parts_Common_Metadata_Summary ="Nowhere"
Fields_Common_Text ="Nowhere" />
</ Match >
</ Match >
</ Placement >
< Match ContentType ="BookReview" >
< Match DisplayType ="Detail" >
< Place Parts_Common_Body ="Content:before"
Parts_Tags_ShowTags ="Content:after"
Parts_Comments ="Footer" />
</ Match >
< Match DisplayType ="Summary" >
< Place Parts_Common_Body_Summary ="Content"
Parts_Comments_Count ="Nowhere"
Parts_Tags_ShowTags ="Nowhere"
Parts_Common_Metadata_Summary ="Nowhere"
Fields_Common_Text ="Nowhere" />
</ Match >
</ Match >
</ Placement >
以上位置文件在第一级Match节点中定义只对书评内容有效,在第二级的Match节点中分别定义详情模式(Detail)和摘要模式(Summary)中不同的显示内容和显示位置。关于更多placement.info文件的内容可以查看《
理解Orchard中的placement.info文件》。
当以详情模式显示的时候,位置文件定义Body部分在Content区域显示且位置靠前,Tags部分在也在Content区域显示且位置靠后。Comments部分显示在Footer区域中。如果当前你是以admin用户身份登录的,就先注销一下登录,作为一个普通用户来访问一个书评,你就可以看到以下的内容。
当书评内容以列表形式显示的时候。你希望显示一个更多链接,并以标题加摘要的形式来显示每一个书评,而其他内容如评论数,标签,创建时间等就不用在列表中体现了。上文placement.info文件就在摘要模式中设置那些不希望显示的内容到Nowhere区域中。Nowhere区域并不是一个已定义的Orchard区域,它只是为了隐藏某些内容而定义的一个不存在的区域。属于这个区域的内容就不会在页面中呈现了。
把列表作为一个Widgets来显示
接下的任务就是如何能让书评列表以Widgets的形式显示在首页的右边区域,来显示最新的5条书评。你将用到一个Container Widget对象来实现这个需求。
重新用admin身份登录网站,并进入网站管理后台,点击Widgets菜单。在Current Layer中选择TheHomePage层。在区域列表中,找到AsideSecond区域,然点击旁边的Add按钮,选择Container Widget。在接下的画面中按下图所示输入内容:
点击Save后回到首页就可以看见刚刚添加的最新书评了。
创建自定义列表Widget
我们还能使用筛选功能,如实现一些自定义字段Custom1, Custom2和 Custom3的筛选。这样我们就可以实现在列表中显示满足某些特点条件的内容项了。要用这一功能,你需要在书评内容中新增一个Custom Properties部件。
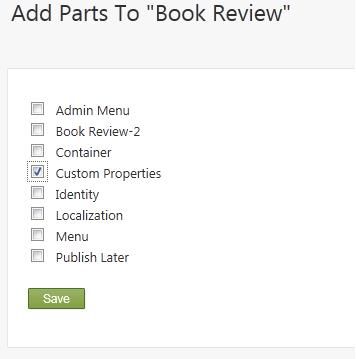
我们在管理后台中的Content菜单中,选择Content Types选项卡。找到我们刚刚创建的书评内容类型,点击Edit,添加一个Custom Properties部件。
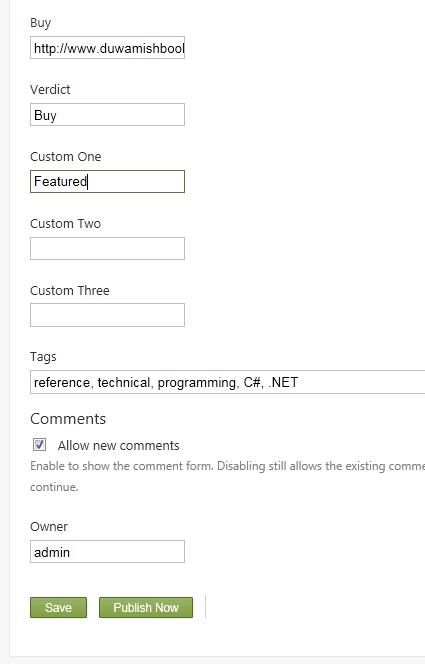
点Save后,返回书评页,编辑以前添加的书评内容项。我们可以看见三个新的属性。在Custom One中输入Featured,来表示这类书评是比较有特色的。
这样我们就可以使用过滤功能,在首页的右侧只显示最新的特色书评了。
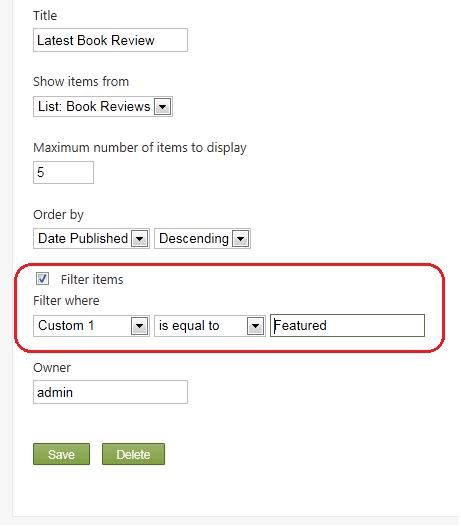
进入管理后台中的Widgets菜单,选择当前层为TheHomePage,找到我们刚刚添加的Latest Book Review widget,编辑它。在随后的画面中选中Filter items选项,选择Custom 1属性等于Featured。
我们再次回到网站首页,右侧区域就只会显示那些特色书评了。
当然我们也可以添加多个Widgets,一个用于显示特色书评,一个用于显示最新书评。添加操作和上文介绍的差不多,就不再赘述了,大家有兴趣可以试试把最终显示效果弄成下图这样:
列表的分页功能
列表功能还可以支持分页显示内容。回到管理后台在Content菜单中的找到以前添加的Book Reviews列表,在编辑画面中我们可以看到有一个PageSize的属性,这里可以设置分页大小,我们可以设置一个比较小的数字来测试一下分页功能,记得还要同时选中Show paging controls。
点击Save后再次回到前台网站的Book Reviews页面,在底部我们就可以看见一个Older按钮了。点击它就能查看下一页的内容。
总结
本文主要介绍了Orchard中列表功能的用途和用法。通过本文的学习我们可以更加深入的了解Orchard中内容组织的方式,活用列表功能可为我们自定义Orchard站点开辟一片新的天地。