很久以前就看过有关ExtJS方面的知识,一直没有拿它做一些东西,闲来无事帮女朋友做毕业设计,于是选择用ExtJS来实现下,弄了两天,感觉还是比较好上手的,这里结合实例和大家分享下利用ExtJS开发的知识。
 ExtJS简介
ExtJS简介
ExtJS可以用来开发RIA也即富客户端的AJAX应用,是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。ExtJs最开始基于YUI技术,由开发人员JackSlocum开发,通过参考JavaSwing等机制来组织可视化组件,无论从UI界面上CSS样式的应用,到数据解析上的异常处理,都可算是一款不可多得的JavaScript客户端技术的精品。
Ext的UI组件模型和开发理念脱胎、成型于Yahoo组件库YUI和Java平台上Swing两者,并为开发者屏蔽了大量跨浏览器方面的处理。相对来说,EXT要比开发者直接针对DOM、W3C对象模型开发UI组件轻松。
OK,简单的了解下ExtJS,废话不多说,进入正题。
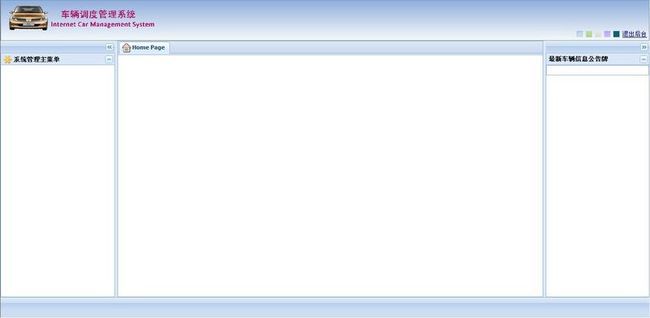
 ExtJS开发实践之Border布局
ExtJS开发实践之Border布局
Border布局在ExtJS中的应用很常见,可以将整个页面划分成几个区域,该布局把容器分成东南西北中五个区域,分别由east,south, west,north, cente来表示,在往容器中添加子元素的时候,我们只需要指定这些子元素所在的位置,Border布局会自动把子元素放到布局指定的位置。
基本代码:

 Code
Code
//Border布局的定义
Ext.onReady(function(){
var vp=new Ext.Viewport({
layout:"border",
items:[north,south,east,west,center]
});
});
//底部
var south=new Ext.Panel({
border:false,
region:"south",
height:40,
items:[botton]
});
通过定义Viewport,就可以实现Border的布局,将页面划分成东西南北中五个部分,每个部分添加什么,就有自己决定啦,很好理解。
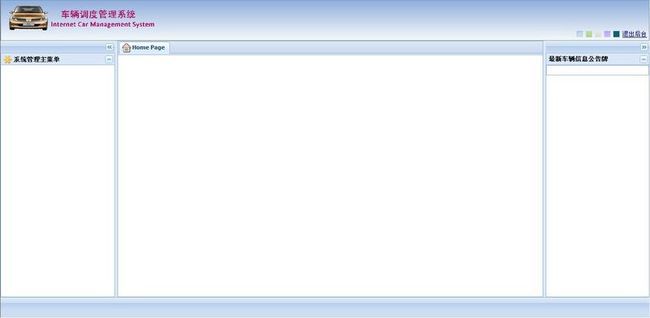
效果:

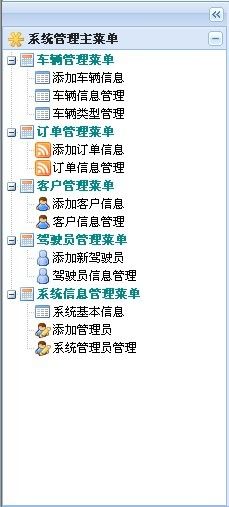
 ExtJS开发实践之Tree控件
ExtJS开发实践之Tree控件
对于ExtJS中的树来说,树加载器TreeLoader是一个比较关键的部件,树加载器由Ext.tree.TreeLoader类定义,只有AsyncTreeNode才会使用TreeLoader。
基本代码:

 Code
Code
var root=new Ext.tree.AsyncTreeNode({
id:rootsid,
text:"车辆调度管理系统",
loader:new Ext.tree.TreeLoader({
url:"Content/DMenuTree.aspx",
listeners:{
"beforeload":function(treeloader,node)
{
treeloader.baseParams={
id:node.id,
method:'POST'
};
}
}
})
});
var treenode=new Ext.tree.TreePanel({
//如果超出范围带自动滚动条
autoScroll:true,
animate:true,
root:root,
//默认根目录不显示
rootVisible:false,
border:false,
animate:true,
lines:true,
enableDD:true,
containerScroll:true,
listeners:
{
"click":function(node,event)
{
//叶子节点点击不进入链接
if (node.isLeaf()) {
// 显示叶子节点菜单
event.stopEvent();
ALLEvents(node);
} else {
//不是叶子节点不触发事件
event.stopEvent();
//点击时展开
node.toggle();
}
}
}
});
//加载时自动展开根节点
treenode.expandAll();
从上面的代码中可以看出,树中显示的内容是从Content/DMenuTree.aspx中Load到的,这里我实现的方法是通过数据库中一个表保存树形结构,然后通过将数据转化成Json输出到页面中。
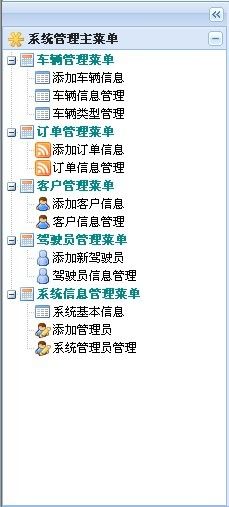
效果:

 ExtJS开发实践之TabPanel控件
ExtJS开发实践之TabPanel控件
个人认为这是ExtJS中提供的最实用绚丽的控件之一,他可以实现Tab的添加和删除,给用户很人性的用户体验。
基本代码:

 Code
Code
var center=new Ext.TabPanel({
//距两边间距
style:"padding:0 5px 0 5px",
region:"center",
//默认选中第一个
activeItem:0,
//如果Tab过多会出现滚动条
enableTabScroll:true,
//加载时渲染所有
//deferredRender:false,
layoutOnTabChange:true,
items:[{
xtype:"panel",
id:"index",
iconCls:"indexicon",
title:"Home Page",
html:"<iframe src='HomePage.aspx'scrolling='no' frameborder=0 width=100% height=100%></iframe>"
}],plugins: new Ext.ux.TabCloseMenu()
});
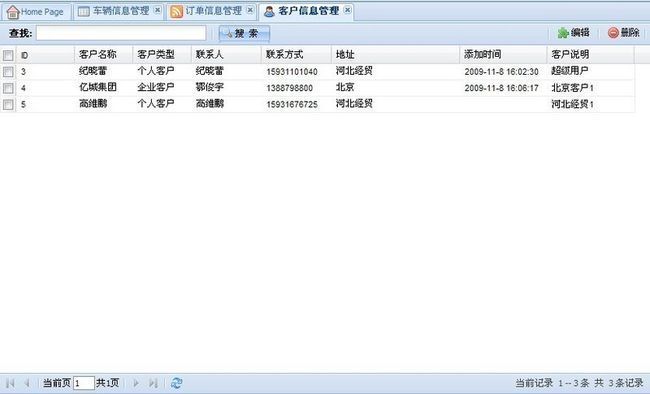
效果:

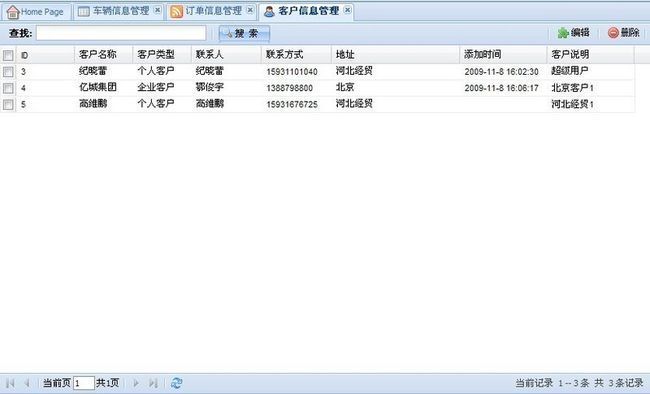
 ExtJS开发实践之数据的获取和显示
ExtJS开发实践之数据的获取和显示
ExtJS中的数据交互基本上就是以Ajax的方式进行传递和实现的,也就是可以不用刷新页面,就可以访问服务器的程序进行数据读取或数据保存等操作。
基本代码:

 Code
Code
var CarInfoStore;
CarInfoManage=function(node){
//分页每页显示数量
var pageSize = 12;
//指定列参数
var fields = ["carid","carmodel","carbrand","driver","carcolor","cartaken","carsitnum","carnumber","carfuel","addtime","carstate"];
CarInfoStore = new Ext.data.Store({
proxy:new Ext.data.HttpProxy(
{
url:"Content/Car/CarInfo.aspx",
method:"POST"
}),
reader:new Ext.data.JsonReader(
{
fields:fields,
root:"data",
id:"carid",
totalProperty:"totalCount"
})
});
//加载时参数
CarInfoStore.load({params:{start:0,limit:pageSize}});
简单说下上面的代码,大家就明白ExtJS是如何获取数据的了。首先定义一个保存数据库字段的数组,然后定义ExtJS中保存数据的核心Ext.data.Store,从CarInfo.aspx中读取数据,并将读取的数据通过JsonReader付给定义好的数组,最后通过Load方法加载参数。而CarInfo.aspx中实现的是对数据的访问操作。从这也可以看出,通过脚本实现数据的交互,从而完成无刷新的操作。
数据的显示:这里要介绍的是ExtJS中的GridPanel
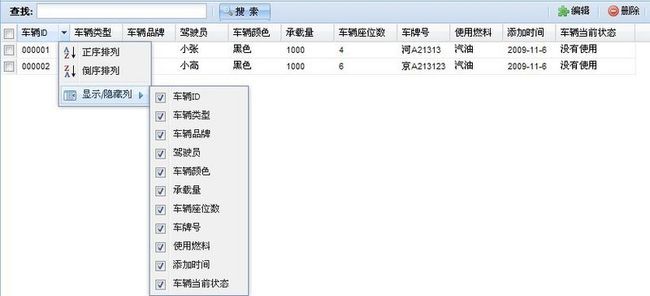
ExtJS中的表格功能非常强大,包括了排序、缓存、拖动、隐藏某一列、自动显示行号、列汇总、单元格编辑等实用功能。这里不逊色于GridView的功能。
基本代码:

 Code
Code
//--------------------------------------------------列选择模式
var sm = new Ext.grid.CheckboxSelectionModel({
dataIndex:"carid"
});
//--------------------------------------------------列头
var cm = new Ext.grid.ColumnModel([
sm,{
header:"车辆ID",
width:100,
dataIndex:"carid",
tooltip:"车辆唯一标识",
//可以进行排序
sortable:true
},
{
header:"车辆类型",
width:100,
tooltip:"车辆类型",
dataIndex:"carmodel",
sortable:true
},
{
header:"车辆品牌",
width:100,
tooltip:"车辆品牌",
dataIndex:"carbrand"
},
{
header:"驾驶员",
width:100,
tooltip:"驾驶员",
dataIndex:"driver"
},
{
header:"车辆颜色",
width:100,
tooltip:"车辆颜色",
dataIndex:"carcolor"
},
{
header:"承载量",
width:100,
tooltip:"车辆承载量",
dataIndex:"cartaken"
},
{
header:"车辆座位数",
width:120,
tooltip:"车辆座位数",
dataIndex:"carsitnum"
},
{
header:"车牌号",
width:100,
tooltip:"车牌号",
dataIndex:"carnumber"
},
{
header:"使用燃料",
width:100,
tooltip:"使用燃料",
dataIndex:"carfuel"
},
{
header:"添加时间",
width:100,
tooltip:"添加时间",
dataIndex:"addtime"
},
{
header:"车辆当前状态",
width:150,
tooltip:"车辆当前状态",
dataIndex:"carstate"
}
]);
//----------------------------------------------------定义grid
var CarInfogrid = new Ext.grid.GridPanel({
id:"CarInfogrid",
///id:"Carid";
store:CarInfoStore,
sm:sm,
cm:cm,
loadMask:true,
//超过长度带自动滚动条
autoScroll:true,
border:false,
viewConfig:{
columnsText:"显示/隐藏列",
sortAscText:"正序排列",
sortDescText:"倒序排列",
forceFit:true
},
//分页
bbar:new Ext.PagingToolbar({
store:CarInfoStore,
pageSize:pageSize,
//显示右下角信息
displayInfo:true,
displayMsg:'当前记录 {0} -- {1} 条 共 {2} 条记录',
emptyMsg:"No results to display",
prevText:"上一页",
nextText:"下一页",
refreshText:"刷新",
lastText:"最后页",
firstText:"第一页",
beforePageText:"当前页",
afterPageText:"共{0}页"
}),
tbar:[
'','','<b>查找:</b> ', ' ',
{
xtype:'textfield',
width:220,
id:'message',
name:'message'
},'','-','',{
text:'搜 索',
pressed:true,
tooltip:"关键字:车辆ID",
iconCls:'serchopenroomrecord',
handler:SerachCarRecord
},'',
new Ext.Toolbar.Fill()
,"","-","",{
text:"编辑",
tooltip:"编辑管理员信息",
iconCls:"editicon",
handler:EditCarInfoFn
},"","-","",{
text:"删除",
tooltip:"删除管理员信息",
iconCls:"deleteicon",
handler:DelCarInfoFn
},"-"],listeners:{
'contextmenu':function(e)
{
e.stopEvent();
}
}
});
//传入icon样式
GridMain(node,CarInfogrid,"totalicon");
}
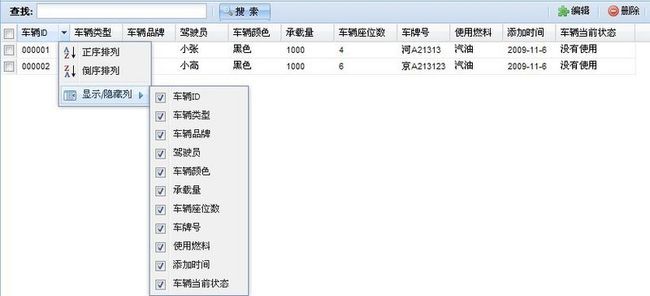
效果:

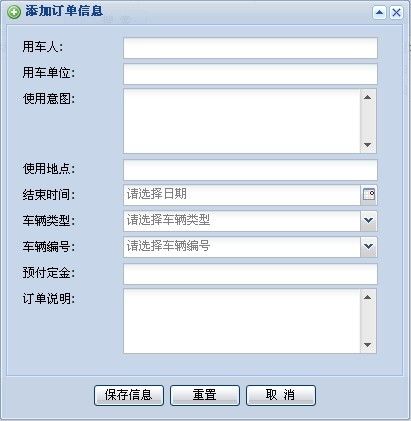
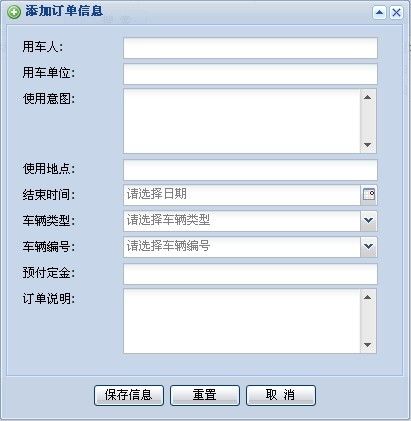
 ExtJS开发实践之Window窗体
ExtJS开发实践之Window窗体
ExtJS中窗口是由Ext.Window类定义,该类继承自Panel,因此窗口其实是一种特殊的面板Panel。窗口包含了浮动、可拖动、可关闭、最大化、最小化等特性。
基本代码:

 Code
Code
var AddCustomerfp=new Ext.form.FormPanel({
width:375,
height:280,
plain:true,
layout:"form",
defaultType:"textfield",
labelWidth:95,
baseCls:"x-plain",
//锚点布局-
defaults:{anchor:"95%",msgTarget:"side"},
buttonAlign:"center",
bodyStyle:"padding:0 0 0 0",
items:[
{
name:"customername",
fieldLabel:"客户名称",
allowBlank:false,
blankText:"客户名称不允许为空"
},
{
name:"customerstyle",
xtype:"combo",
fieldLabel:"客户类型",
//传入后台真实值value field /value
hiddenName:"customerstyle",
readOnly:true,
mode:"local",
displayField:"show",
valueField:"value",
triggerAction:"all",
value:"0",
store:new Ext.data.SimpleStore({
fields:["show","value"],
data:[["个人客户","0"],["企业客户","1"]]
})
},
{
name:"contactor",
fieldLabel:"联系人",
allowBlank:false,
blankText:"联系人不允许为空"
},
{
name:"contact",
fieldLabel:"联系电话",
allowBlank:false,
blankText:"联系电话不允许为空",
regex:/^-?\d+$/,
regexText:"请输入数字"
},
{
name:"address",
fieldLabel:"地址",
allowBlank:false,
blankText:"地址不允许为空"
},
{
name:"customerintroduce",
xtype:"textarea",
fieldLabel:"订单说明",
regex:/^[\s\S]{1,50}$/,
regexText:"订单说明请不要超过50个字符"
}
]});
var AddCustomerWin=new Ext.Window({
title:"添加客户信息",
width:410,
height:290,
plain:true,
iconCls:"addicon",
//不可以随意改变大小
resizable:false,
//是否可以拖动
//draggable:false,
defaultType:"textfield",
labelWidth:100,
collapsible:true, //允许缩放条
closeAction : 'hide',
closable:true,
plain : true,
//弹出模态窗体
modal: 'true',
buttonAlign:"center",
bodyStyle:"padding:10px 0 0 15px",
items:[AddCustomerfp],
listeners:{
"show":function()
{
//当window show事件发生时清空一下表单
AddCustomerfp.getForm().reset();
}
},
buttons:[{
text:"保存信息",
minWidth:70,
handler:function()
{
if(AddCustomerfp.getForm().isValid())
{
//弹出效果
Ext.MessageBox.show
(
{
msg: '正在保存,请稍等 ',
',
progressText: 'Saving ',
',
width:300,
wait:true,
waitConfig: {interval:200},
icon:'download',
animEl: 'saving'
}
);
setTimeout(function(){Ext.MessageBox.hide();
}, 1000);
AddCustomerfp.form.submit({
url:"Content/Customer/AddCustomer.aspx",
method:"POST",
success:function(form,action)
{
//成功后
var flag=action.result.success;
if(flag=="true")
{
AddCustomerWin.hide();
CustomerInfoStore.reload();
}
},
failure:function(form,action)
{
Ext.MessageBox.alert("提示!","保存房管理员信息失败!");
}
});
}
}
},{
text:"重置",
minWidth:70,
qtip:"重置数据",
handler:function()
{
AddCustomerfp.getForm().reset();
}
},{
text:"取 消",
minWidth:70,
handler:function()
{
AddCustomerWin.hide();
}
}]
});
效果:

实现起来可以说是相当的容易。很实用。
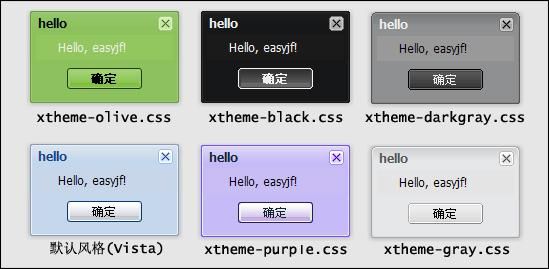
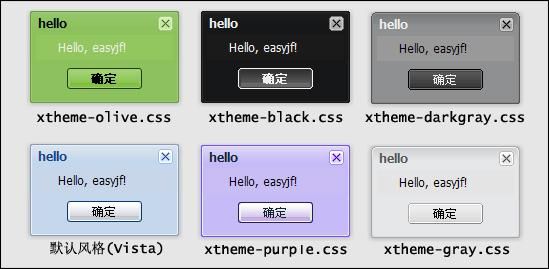
 ExtJS开发实践之换肤
ExtJS开发实践之换肤
最后我们来说下ExtJS中的换肤功能,这个是有ExtJS内部提供的,实用起来十分方便,我只需定义一个皮肤脚本文件:

 Code
Code
function changecss(name)
{
var date=new Date();
date.setTime(date.getTime()+30*24*3066*1000);
document.getElementsByTagName("link")[3].href="Ext/resources/css/"+name;
document.cookie="css="+name+";expires="+date.toGMTString();//设置cookies
}
var cookiesArr=document.cookie.split(";");
var css;
for(var i=0;i<cookiesArr.length;i++)
{
var arr=cookiesArr[i].split("=");
if(arr[0]=="css")
{
css=arr[1];
break;
}
}
document.getElementsByTagName("link")[3].href="Ext/resources/css/"+css;
var skinID = "0";
function setSkin(i)
{
var pattern = /[0-4]/;
if(pattern.test(i))
{
for(j=0;j<5;j++)
{
var imgkin = document.getElementById("imgkin"+j);
imgkin.src = "images/skin/c"+j+"_0.gif";
}
var imgkin = document.getElementById("imgkin"+i);
imgkin.src = "images/skin/c"+i+"_1.gif";
if(i==0)
{
changecss('');
}
if(i==1)
{
changecss('xtheme-olive.css');
}
if(i==2)
{
changecss('xtheme-gray.css');
}
if(i==3)
{
changecss('xtheme-purple.css');
}
if(i==4)
{
changecss('xtheme-darkgray.css');
}
}
}
通过选择,指定不同的css。
效果:

小结:ExtJS开发实践中的基本应用就介绍到这,通过强大的ExtJS类库,可以很容易的实现炫酷的UI效果,对我们的开发带来很大的帮助,但是,好事的同时也有一些弱势,脚本的调试就是很头疼的问题,一个小小的","就可能叫你检查半天。相信合理的使用ExtJS,会给你的开发带来很不错的效果。