描述
最近通过laravel在公司做了一些项目,但本身后端出身的我,总是感觉lphp开发过程中,前端写好页面,然后后端还需要再套blade模板,感觉这样开发效率太慢,太low。于是自己抽了空闲时间,在laravel中搭了vue开发环境。这样感觉前后端分离,开发更有效率。而且我更喜欢这种前后分离的开发模式。其实laravel中已经给我们配置好了前端各种开发环境只需要我们去自己稍微的手动配置一下就可以,所以今天我搭了一个简单的开发环境,从前台vue+vue-router+vuex+axios,到后台laravel框架,model,controller,到数据库mysql全部打通。
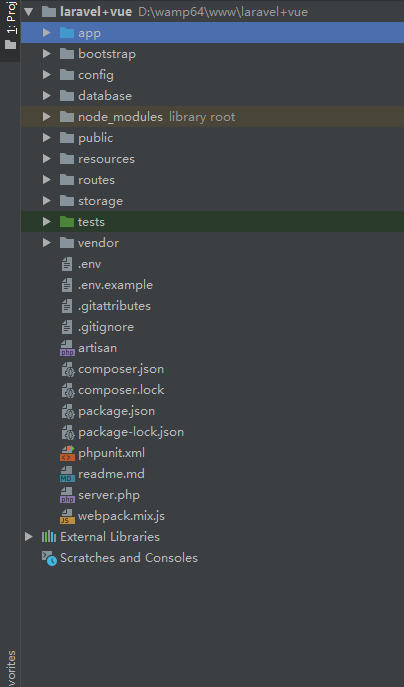
首先看一下整体的laravel+vue目录结构 image
image
1.搭建laravel+vue环境
这一步假设大家都已经有了php环境,同时也安装了composer,这样我们只需要通过命令直接去下载一个标准的laravel目录。
composer create-project --prefer-dist laravel/laravel laravel+vue "5.5.*"
这样下载的项目里,laravel里面配置了webpack.mix.js。不需要我们手动配置。这一步需要等待一段时间。
在安装laravel的时候,我们也可以同时安装node_modules初始化node模块
npm install
这两步等待的时间比较长,安装好后,目录结构就想上面一样.如果你是从github中下载下来的缺少node_modules模块也需要npm install一下。上面下载好目录结构以后,我们修改一下webpack.mix.js文件。添加一个代理端口
mix.browserSync({ proxy: 'localhost:8000'});
接下来我们在控制台通过php命令启动项目,
php artisan serve
这个项目就会通过你代理的端口启动起来,地址是你本地地址http://127.0.0.1:8080。一个显示laravel的界面就在浏览器中展现,如图 image
image
2.vue配置
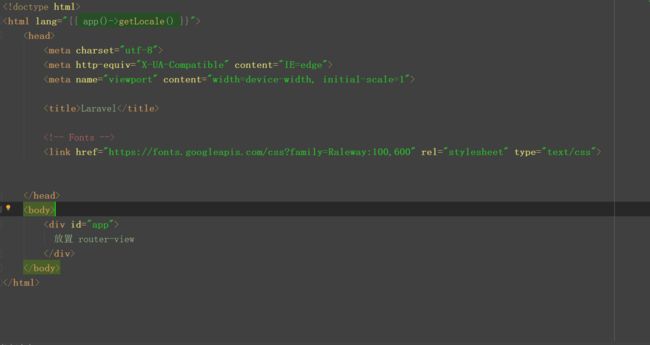
下面我们把项目中的显示内容清理一下,为vue整合做准备。我们把在resources/views目录下的welcome.blade.php中的显示内容清理掉。只保留基本的html结构。
这里我们接着把vue-router安装好,后续会用到
npm install vue-router image
image在vue项目中我们需要一个app.js作为启动入口。这个app.js在laravel中项目已经为我们建好了,在/resources/assets/js下面,我们只需要把他引过来
我们还需要aap.css,也在/resources/assets/css下
配置好之后,我们先在welcome.blade.php中添加上vue的路由放在div中,
去修改app.js
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
window.Vue = require('vue');
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
var app = new Vue({
el: '#app',
template: "这是laravel+vue的项目"
});
开启npm run watch,刷新浏览器,如图
至此,laravel+vue搭建的项目完全的跑起来了,这一阶段,没有涉及到vue-router,没有涉及到后台和数据库。下面进一步完善路由的管理
3.vue-router管理页面跳转
在上面我们安装了vue-router在app.js中引入vue-router包,并使用此插件。接下来>在/resources/assets/js目录下创建一个路由管理器route.js。
{ path: '/', component: require('./compontents/Index.vue')
我们在/resources/assets/js/compontents目录下创建一个Index.vue组件
接下来我们在修改一下app.js。
require('./bootstrap');
window.Vue = require('vue');
import VueRouter from 'vue-router';
Vue.use(VueRouter);
import routes from './route'; // 路由配置文件
// 实例化路由
const router = new VueRouter({
routes
})
var vm = new Vue({
router
}).$mount('#app');
配置好之后,刷新浏览器,如图
 image
image
路由配置完成后,接下来就是后台设计与通信。我们先做后台,
4.后台laravel model+controller设计
在设计后台之前我们先把数据库链接好,修改.env文件,链接好本地数据库,数据库表结构在git上面有,database下面。
在app目录下面创建Models,在Models下面创建一个user类
在app\Http\Controllers目录下创建UserController控制器
objUser = new User();
}
public function getUserList(){
return $this->objUser->getInfo();
}
}
在routes\api.php下面配置访问UserController控制器下的getUserList方法的路由
get('/user', function (Request $request) {
return $request->user();
});
Route::any('/getUserList','UserController@getUserList');
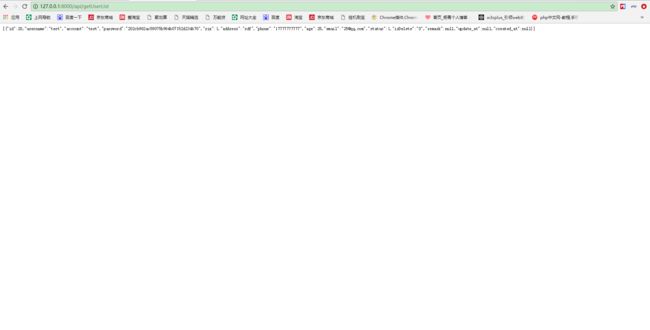
导入数据表,配置好数据库的链接。在浏览器输入localhost:8000/api/getUserList是否能获取数据,如图
 image
image
5.axios+vuex配合获取后台数据渲染页面
接下来,就是配置前台axios访问后台接口获取数据并渲染到页面中显示。在这一块,我们通过vuex状态树,来管理数据的变化。虽然只是一个demo,并没有什么太大的作用。但在后续开发应用中,庞大的数据源很难管理,我们就可以借助vuex来管理。通过npm命令行安装vuex
npm install vuex
同时还需要安装axios
npm install axios
安装好后,我们在resources\assets\js目录下创建store文件,在store文件创建store.js文件
import Vue from 'vue';
import Vuex from 'vuex';
import user from './user';
Vue.use(Vuex);
export default new Vuex.Store({
// 可以设置多个模块
modules: {
user
}
});
在resources\assets\js\store创建user.js
import api from '../api';
export default{
state: {
user: []
},
mutations: {
// 注意,这里可以设置 state 属性,但是不能异步调用,异步操作写到 actions 中
SETUSER(state, lists) {
state.user = lists;
}
},
actions: {
getUser({commit}) {
api.getUser().then(function(res) {
//console.log(res);
commit('SETUSER', res.data);
});
}
}
}
在resources\assets\js目录下创建api.js集中存放访问接口的api,后期便于管理
import axios from 'axios'
export default {
// 首页接口
getUser: function (params) {
return axios.get('api/getUserList')
},
}
上面文件创建好之后,我们还需要修改app.js引入store,因为在store中我们引入了vuex,在这里就不需要引入vuex,直接引入store。
require('./bootstrap');
window.Vue = require('vue');
import VueRouter from 'vue-router';
Vue.use(VueRouter);
import store from './store/'; // vuex 数据存储所需对象
import routes from './route'; // 路由配置文件
// 实例化路由
const router = new VueRouter({
routes
})
var vm = new Vue({
store,
router
}).$mount('#app');
最后在Index.vue中获取数据并渲染
1
-
{{ item.account }}
最后刷新页面如图,
 image
image
总结
至此,整个laravel+vue搭建的环境从前台到后台到数据库完全打通。整片文章,可能存在很多问题,这是一个整体的思路。后续开发,我们就可以按照这个结构愉快的码代码,比起套模板的形式,舒服多了。这个结构在后续上线的时候其实存在一些问题,比如seo的问题,首屏加载慢的问题等。在这个基础上,我们完全可以在借助其他库,完成优化。后续可能我会继续整合一下服务选渲染的问题。