ExtJS GridPanel动态加载列
要实现动态更改GridPanel的列就必须先了解固定列是怎么弄出来的。GridPanel的列可以通过new Ext.grid.ColumnModel(columns)来创建,而这里的columns是一个JavaScript数组。由此可知,如果能够动态的更改这里的columns岂不OK了?

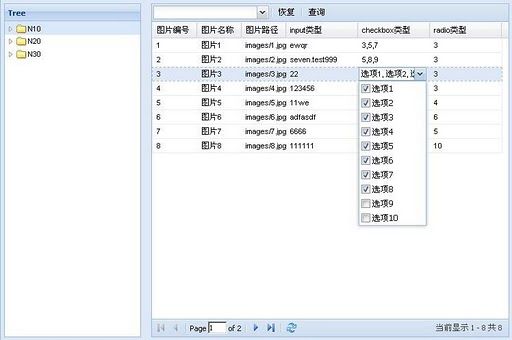
现在要求前3列是固定的,其后的列是根据所选中树节点的不同而不同。如果去为每一个节点创建一个新的GridPanel,一会让其hide,一会又让其show,那要写多少个啊…况且后面的几个动态列是要从数据库中查的。
onTreeNodeClick:function(n){
var grid = this.grid;
//根据传递过来的node,ajax请求服务器获取对应的动态列
Ext.Ajax.request({
url:"sample.cfc?method=getDynColumn",
params:{node:n.id},
success:function(response, option){
//固定列
var cm = [
{header:"编号", mapping:"id", dataIndex:"id", width:65, menuDisabled:true},
{header:"名称", mapping:"name", dataIndex:"name", width:65, menuDisabled:true},
{header:"路径", mapping:"url", dataIndex:"url", width:65, menuDisabled:true}
];
var fd = ["id", "name", "url", "classID"];
var res = Ext.util.JSON.decode(response.responseText);
var columns = res.columns;
var fields = res.fields;
var types = res.types;
//判断具体使用哪种方式进行数据编辑,1为input,2为checkbox,3为radio
for (var i = 0; i < types.length; i++) {
var edit = null;
fd.push(fields[i].name);
if (types[i].type == 1) {
edit = new Ext.form.TextField();
} else {
if (types[i].type == 2) {
edit = new Ext.ux.form.LovCombo({
store:new Ext.data.JsonStore({
method:"GET",
url:"sample.cfc?method=getComboboxData",
root:"data",
totalProperty:"totalCount",
id:"id",
autoLoad:true,
fields:["id", "text"]}),
valueField:"id",
displayField:"text",
triggerAction:"all",
editable:false
});
} else {
edit = new Ext.form.ComboBox({
store:new Ext.data.JsonStore({method:"GET",
url:"sample.cfc?method=getComboboxData",
root:"data", totalProperty:"totalCount",
id:"id", autoLoad:true, fields:["id", "text"]}),
valueField:"id",
displayField:"text",
triggerAction:"all",
editable:false
});
}
}
columns[i].editor = edit;
cm.push(columns[i]);
}
//重新绑定store及column
grid.reconfigure(
new Ext.data.JsonStore({
url:"sample.cfc",
root:"data",
baseParams:{method:"getGridData", node:n.id},
totalProperty:"totalCount", id:"id", fields:fd
}),
new Ext.grid.ColumnModel(cm));
//重新加载数据
var store = grid.getStore();
grid.getBottomToolbar().bind(store);
store.load({params:{start:0, limit:5}});
}});
}
那么我先创建一个有3个元素(固定列)的数组cm,在节点的点击事件中向服务器发送请求,在服务器端查询该节点下的动态列并返回数据。由于我的列不但要是动态的,而且这些列的编辑方式也要是动态的,如只能输入数据的input,多选的checkbox,单选的radio等等,所以我的返回数据还要带上标识值,根据这些值为其创建不同的editor,最后将其逐一push到cm中去。
虽然列已经有了,但是GridPanel上还是不会显示的,还需要调用一下GridPanel的reconfigure()将其重新绑定,reconfigure()方法接收两个参数,一个是store,一个是ColumnModel,因为节点被点击后GridPanel里面要显示的是当前节点下的数据,所以这里的store也同样需要重新绑定,绑定的时候在其baseParams中指定新的参数。
好了,列是动态的了,数据也显示出来了,点一下分页就又挂了!原来是忘了给PagingToolbar重新绑定store了,这些在GridPanel的API中都是有提示的。

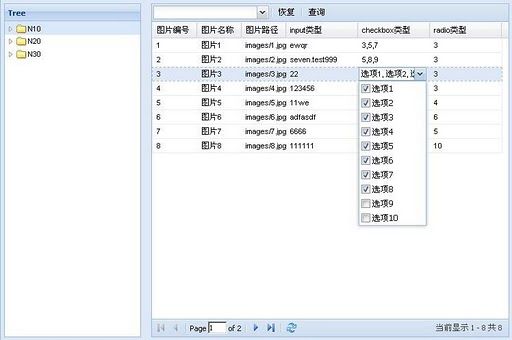
现在要求前3列是固定的,其后的列是根据所选中树节点的不同而不同。如果去为每一个节点创建一个新的GridPanel,一会让其hide,一会又让其show,那要写多少个啊…况且后面的几个动态列是要从数据库中查的。
onTreeNodeClick:function(n){
var grid = this.grid;
//根据传递过来的node,ajax请求服务器获取对应的动态列
Ext.Ajax.request({
url:"sample.cfc?method=getDynColumn",
params:{node:n.id},
success:function(response, option){
//固定列
var cm = [
{header:"编号", mapping:"id", dataIndex:"id", width:65, menuDisabled:true},
{header:"名称", mapping:"name", dataIndex:"name", width:65, menuDisabled:true},
{header:"路径", mapping:"url", dataIndex:"url", width:65, menuDisabled:true}
];
var fd = ["id", "name", "url", "classID"];
var res = Ext.util.JSON.decode(response.responseText);
var columns = res.columns;
var fields = res.fields;
var types = res.types;
//判断具体使用哪种方式进行数据编辑,1为input,2为checkbox,3为radio
for (var i = 0; i < types.length; i++) {
var edit = null;
fd.push(fields[i].name);
if (types[i].type == 1) {
edit = new Ext.form.TextField();
} else {
if (types[i].type == 2) {
edit = new Ext.ux.form.LovCombo({
store:new Ext.data.JsonStore({
method:"GET",
url:"sample.cfc?method=getComboboxData",
root:"data",
totalProperty:"totalCount",
id:"id",
autoLoad:true,
fields:["id", "text"]}),
valueField:"id",
displayField:"text",
triggerAction:"all",
editable:false
});
} else {
edit = new Ext.form.ComboBox({
store:new Ext.data.JsonStore({method:"GET",
url:"sample.cfc?method=getComboboxData",
root:"data", totalProperty:"totalCount",
id:"id", autoLoad:true, fields:["id", "text"]}),
valueField:"id",
displayField:"text",
triggerAction:"all",
editable:false
});
}
}
columns[i].editor = edit;
cm.push(columns[i]);
}
//重新绑定store及column
grid.reconfigure(
new Ext.data.JsonStore({
url:"sample.cfc",
root:"data",
baseParams:{method:"getGridData", node:n.id},
totalProperty:"totalCount", id:"id", fields:fd
}),
new Ext.grid.ColumnModel(cm));
//重新加载数据
var store = grid.getStore();
grid.getBottomToolbar().bind(store);
store.load({params:{start:0, limit:5}});
}});
}
那么我先创建一个有3个元素(固定列)的数组cm,在节点的点击事件中向服务器发送请求,在服务器端查询该节点下的动态列并返回数据。由于我的列不但要是动态的,而且这些列的编辑方式也要是动态的,如只能输入数据的input,多选的checkbox,单选的radio等等,所以我的返回数据还要带上标识值,根据这些值为其创建不同的editor,最后将其逐一push到cm中去。
虽然列已经有了,但是GridPanel上还是不会显示的,还需要调用一下GridPanel的reconfigure()将其重新绑定,reconfigure()方法接收两个参数,一个是store,一个是ColumnModel,因为节点被点击后GridPanel里面要显示的是当前节点下的数据,所以这里的store也同样需要重新绑定,绑定的时候在其baseParams中指定新的参数。
好了,列是动态的了,数据也显示出来了,点一下分页就又挂了!原来是忘了给PagingToolbar重新绑定store了,这些在GridPanel的API中都是有提示的。