节点的增删改查
节点的创建
document.createElement方法用来生成元素节点,并返回该节点。
var newDiv = document.createElement('div');
createElement方法的参数为元素的标签名,即元素节点的tagName属性,对于 HTML 网页大小写不敏感,即参数为div或DIV返回的是同一种节点。如果参数里面包含尖括号(即<和>)会报错。
document.createElement('');
// DOMException: The tag name provided ('') is not a valid name
注意,document.createElement的参数可以是自定义的标签名。
document.createElement('foo');
22.2 "孤儿节点"
新创建出的节点是 “孤儿节点”,这意味着它并没有被挂载到 DOM 树上,我们无法看见它。
必须继续使用 appendChild() 或 insertBefore() 方法将孤儿节点插入到 DOM 树上。
22.2.1 appendChild()
任何已经在 DOM 树上的节点,都可以调用 appendChild() 方法,它可以将孤儿节点挂载到它的内部,成为它的最后一个子节点。
父节点.appendChild(孤儿节点);
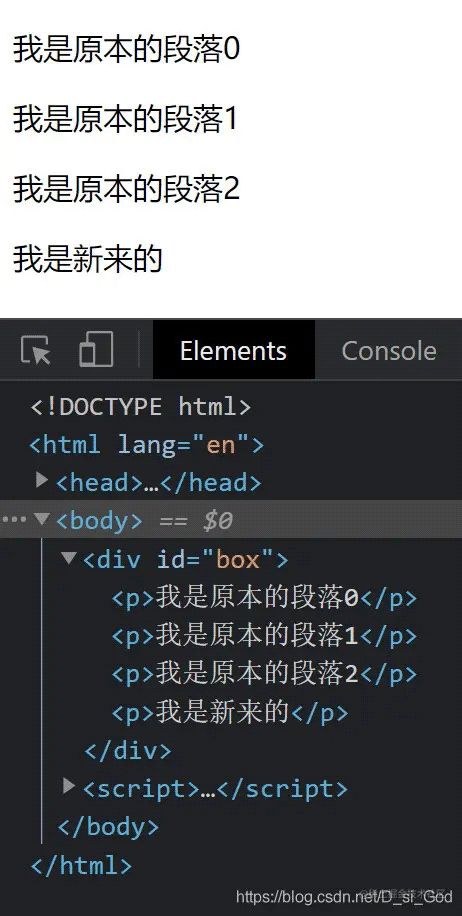
【小案例】
Document
我是原本的段落0
我是原本的段落1
我是原本的段落2
insertBefore()
任何已经在 DOM 树上的节点,都可以调用 insertBefore() 方法,它可以将孤儿节点挂载到它的内部,成为它的 “标杆子节点” 之前的节点。
父节点.insertBefore(孤儿节点, 标杆节点);
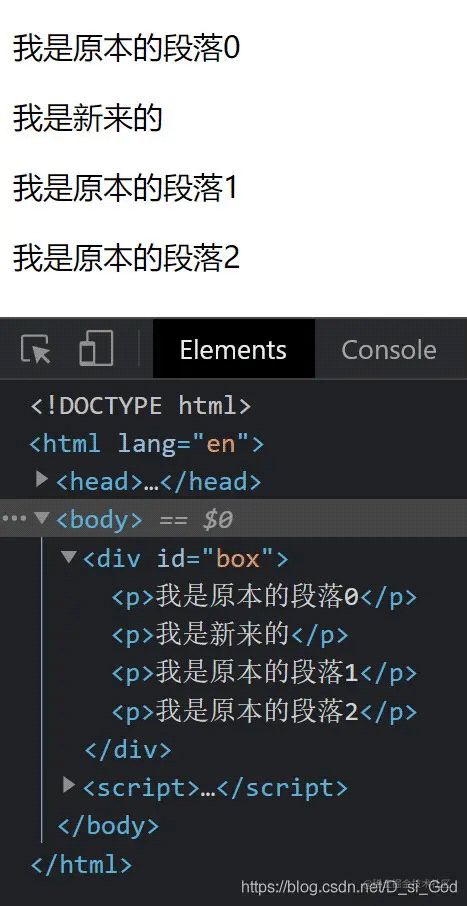
【小案例】
Document
我是原本的段落0
我是原本的段落1
我是原本的段落2
节点创建小案例
【动态创建一个20行12列的表格】
Document
【九九乘法表】
Document
移动节点
如果将已经挂载到 DOM 树上的节点成为 appendChild() 或者 insertBefore() 的参数,这个节点将会被移动。
新父节点.appendChild(已经有父亲的节点);
新父节点.insertBefore(已经有父亲的节点, 标杆子节点);
这意味着一个节点不能同时位于 DOM 树的两个位置。
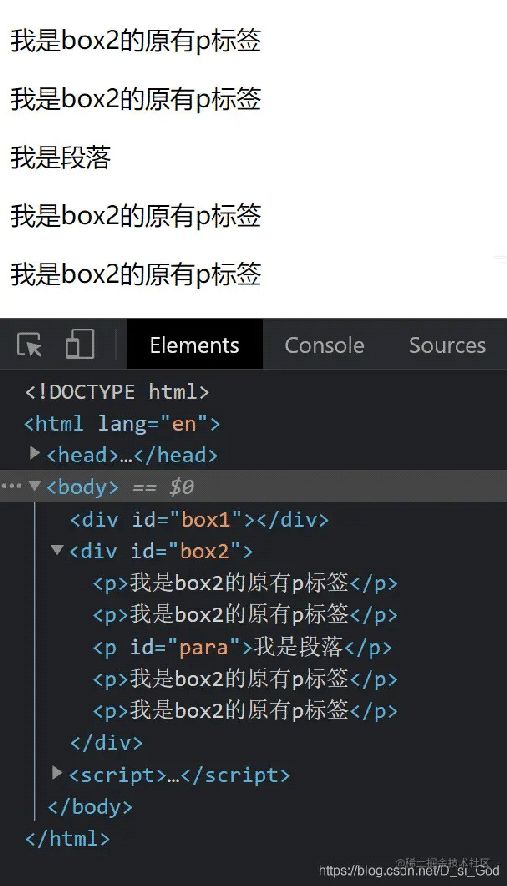
【小案例】
Document
我是段落
我是box2的原有p标签
我是box2的原有p标签
我是box2的原有p标签
我是box2的原有p标签
删除节点
删除现有的 DOM 节点,也需要关注两个因素:首先由父节点删除子节点,其次是要删除哪个子节点。
父节点.removeChild(子节点) 删除指定的子节点 推荐方式:子节点.parentNode.removeChild(子节点)
在 JavaScript 原生DOM操作中,要删除元素必须通过父元素删除 如不存在父子关系则删除不成功 删除节点和隐藏节点(display:none) 有区别的: 隐藏节点还是存在的,但是删除,则从html中删除节点
父节点.removeChild(要删除子节点);
【小案例】
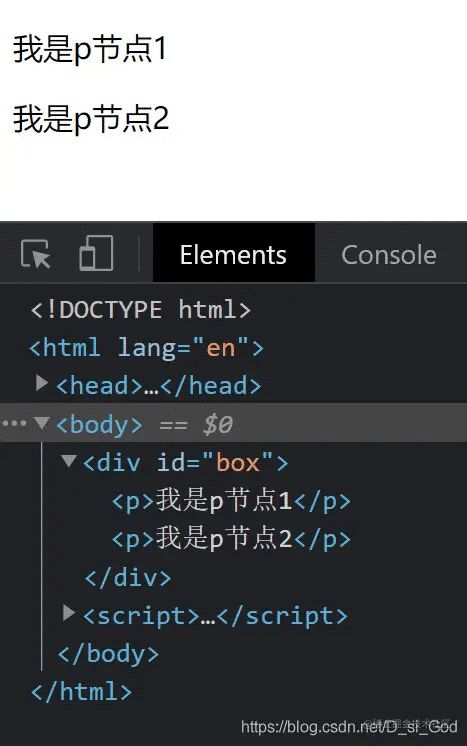
Document
我是p节点0
我是p节点1
我是p节点2
结论:removeChild 删除节点时一定是由父子关系。
替换节点
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:
node.replaceChild (newnode,oldnew )
参数:
newnode : 必需,用于替换 oldnew 的对象。 oldnew : 必需,被 newnode 替换的对象。
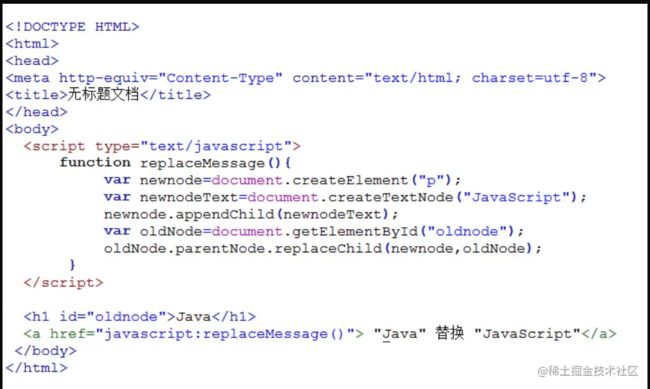
我们来看看下面的代码:
效果: 将文档中的 Java 改为 JavaScript。
注意:
- 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
- newnode 必须先被建立。
**replaceWith()**方法使用参数节点,替换当前节点。参数可以是元素节点,也可以是文本节点。
var span = document.createElement('span');
el.replaceWith(span);
上面代码中,el节点将被span节点替换。
22.7 克隆节点
cloneNode() 方法可以克隆节点,克隆出的节点是 “孤儿节点”。
必须继续使用 appendChild() 或 insertBefore() 方法将孤儿节点插入到 DOM 树上。
var 孤儿节点 = 老节点.cloneNode();
var 孤儿节点 = 老节点.cloneNode(true);
参数是一个布尔值,表示是否采用深度克隆:如果为 true,则该节点的所有后代节点也会被克隆,如果为 false,则只克隆该节点本身。
【小案例】
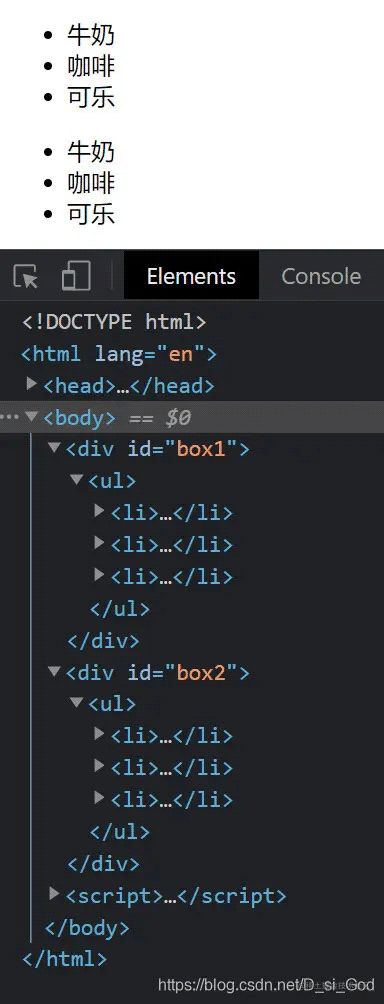
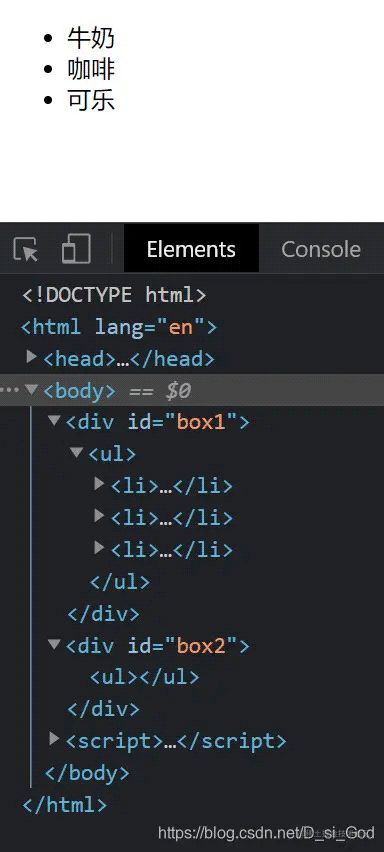
Document
- 牛奶
- 咖啡
- 可乐
Document
- 牛奶
- 咖啡
- 可乐
总结
结论:
createElement 动态创建任意 DOM 节点
cloneNode 复制现有的 DOM 节点,传入参数 true 会复制所有子节点
appendChild 在末尾(结束标签前)插入节点
cloneNode 复制现有的 DOM 节点,传入参数 true 会复制所有子节点
insertBefore 在父节点中任意子节点之前插入新节点
removeChild 删除父节点的子节点
replaceChild 用一个孤儿节点替换父元素的子结点
replaceWith 用一个孤儿节点替换当前节点
以上就是JavaScript节点的增删改查深入学习的详细内容,更多关于JavaScript节点增删改查的资料请关注脚本之家其它相关文章!