如何通过原生js实现一个节流函数和防抖函数?
js防抖
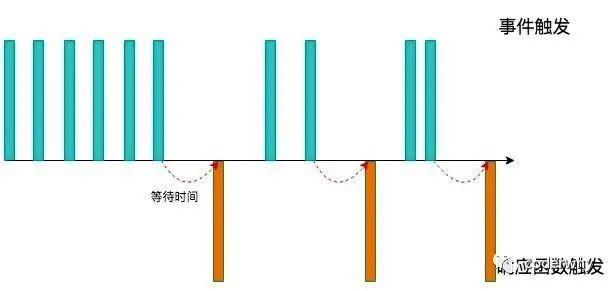
特点:
当事件触发时,相应的函数并不会立即触发,而是会等待一定的时间(非常短的时间);
当事件密集触发时,函数的触发会被频繁的推迟;
只有等待了一段时间也没有事件触发,才会真正的执行响应函数;
应用场景:
Ø输入框中频繁的输入内容,搜索或者提交信息;
Ø频繁的点击按钮,触发某个事件;
Ø监听浏览器滚动事件,完成某些特定操作;
Ø用户缩放浏览器的resize事件;
实现方式
第三方库实现
手动实现(原理)
基本实现:
functiondebounce(fn, delay) {
// 1.定义一个定时器, 保存上一次的定时器
lettimer=null
// 2.真正执行的函数
const_debounce=function() {
// 取消上一次的定时器
if (timer) clearTimeout(timer)
// 延迟执行
timer=setTimeout(() => {
// 外部传入的真正要执行的函数
fn()
}, delay)
}
return_debounce
}
this绑定/事件对象
functiondebounce(fn, delay) {
// 1.定义一个定时器, 保存上一次的定时器
lettimer=null
// 2.真正执行的函数
const_debounce=function(...args) {
// 取消上一次的定时器
if (timer) clearTimeout(timer)
// 延迟执行
timer=setTimeout(() => {
// 外部传入的真正要执行的函数
fn.apply(this, args)
}, delay)
}
return_debounce
}
第一次立即执行
functiondebounce(fn, delay, immediate=false) {
// 1.定义一个定时器, 保存上一次的定时器
lettimer=null
letisInvoke=false
// 2.真正执行的函数
const_debounce=function(...args) {
// 取消上一次的定时器
if (timer) clearTimeout(timer)
// 判断是否需要立即执行
if (immediate&&!isInvoke) {
fn.apply(this, args)
isInvoke=true
} else {
// 延迟执行
timer=setTimeout(() => {
// 外部传入的真正要执行的函数
fn.apply(this, args)
isInvoke=false
}, delay)
}
}
return_debounce
}
取消功能
functiondebounce(fn, delay, immediate=false) {
// 1.定义一个定时器, 保存上一次的定时器
lettimer=null
letisInvoke=false
// 2.真正执行的函数
const_debounce=function(...args) {
// 取消上一次的定时器
if (timer) clearTimeout(timer)
// 判断是否需要立即执行
if (immediate&&!isInvoke) {
fn.apply(this, args)
isInvoke=true
} else {
// 延迟执行
timer=setTimeout(() => {
// 外部传入的真正要执行的函数
fn.apply(this, args)
isInvoke=false
timer=null
}, delay)
}
}
// 封装取消功能
_debounce.cancel=function() {
if (timer) clearTimeout(timer)
timer=null
isInvoke=false
}
return_debounce
}
函数返回值