- Win7 Hiberfil.sys pagefile.sys
调整和删除Win7休眠文件Hiberfil.sys释放C盘为了节省系统分区的硬盘空间,Windows7在计算机转入休眠之前,可以将内存数据进行0-50%比率的压缩,从而将Hiberfil.sys减小为物理内存大小的50%-100%。这个百分比可以通过POWERCFG命令配合-H-SIZE参数进行设置。首先要用管理员身份打开命令提示符如在物理内存容量12GB的Windows7计算机中,如果以管理员权
- 【读书笔记】《Effective Modern C++》第二章:auto
《EffectiveModernC++》第二章:auto一、为何提倡使用autoC++11引入auto关键字,让编译器根据初始化表达式自动推导变量类型。在以下场景中,auto能简化代码、提升可维护性:减少冗长类型:泛型库、迭代器、函数返回类型经常写出极长的类型声明,使用auto可大幅精简。提高泛型代码可移植性:当底层容器或迭代器类型改变时,不必修改所有变量声明。减少拷贝错误:在使用右值和移动语义时
- js 记录七 vscode+iis中文乱码
WMY10001
前端
1.其实就是html没有加2.其他配置的话,iis>.net全球化>文件utf-83.iis的localhost文件夹里的web.config,修改为:4.vscode右下角utf-85.点击vscode右下角utf-8,选择通过编码保存其实试了就第一条有效
- VSCode中文显示乱码问题
Mind_lch
C++学习笔记c++学习笔记
1.中文显示乱码这是个很常见的问题,所以帮别人配置的时候一般也会帮忙搞一下首先点击左下角的齿轮按钮,打开Settings(设置)在搜索框中输入ecoding,然后如图把Encoding改成GBK(原来应该是UTF-8)设置完之后编辑有中文的文件就不会显示乱码啦!
- stm32--软件模拟IIC
GPL_6083
stm32嵌入式硬件单片机
一、IIC基于stm32F103软件模拟IIC。IIC_SCL和IIC_SDA分别复用PB6和PB7IO口。二、具体代码1.头文件#ifndef__IIC_SW_H#define__IIC_SW_H//GPIOxODR和IDR寄存器地址映射#defineGPIOA_ODR_Addr(GPIOA_BASE+0x0C)//0x4001080C#defineGPIOB_ODR_Addr(GPIOB_BA
- C语言实现扫雷游戏:从经典玩法到代码构建
文章目录C语言实现扫雷游戏:从经典玩法到代码构建一、游戏简介:经典玩法回顾二、扫雷游戏的设计与实现2.1整体设计思路与技术选型核心技术栈多文件分工2.2棋盘设计:核心数据结构棋盘尺寸与扩展设计双棋盘机制2.3核心功能实现1.棋盘初始化与打印2.随机布置地雷3.地雷排查与数字计算2.4游戏流程控制4.排查逻辑完整实现三、功能扩展:提升游戏体验四、总结C语言实现扫雷游戏:从经典玩法到代码构建扫雷作为一
- keil5中添加stc单片机芯片包(附加C51文件夹的添加)
彳亍独䓷
单片机嵌入式硬件
用到这个软件双击打开软件打开keil查看注意(若添加成功下面就可以忽略了):C51文件夹其实存放的是STC公司的芯片库(以下附上C51文件夹的添加方式):KeilProductDownloads(点击进入官网)双击安装包(一般情况下一直点击next就好),检查是否成功安装
- sshpass原理详解及自动化运维实践
什么是SSHpass?SSHpass是一个用于非交互式SSH密码验证的工具,它能够通过命令行直接提供SSH密码,从而绕过交互式密码输入提示。这在自动化脚本和批处理操作中尤为有用。工作原理SSHpass的工作原理可以概括为以下几个关键点:密码传递机制:SSHpass通过命令行参数、环境变量或文件等方式接收密码伪终端模拟:它模拟一个伪终端(pseudo-terminal)来与SSH客户端交互自动响应:
- 性能优化 —— 通过移除 pagefile.sys 和 hiberfil.sys 文件释放C盘空间(不推荐)
ice.Ynov23
WindowsSolutionswindows
通过移除pagefile.sys和hiberfil.sys文件释放C盘空间(不推荐)点击查看->选项->文件夹选项->查看,取消勾选“隐藏受保护的操作系统文件(推荐)”,选择“显示隐藏的文件,文件夹和驱动”,C盘下面会出现三个文件hiberfil.sys,pagefile.sys还有swapfile.sys那么问题来了:文件hiberfil.sys,pagefile.sys是干啥的呀?可以删掉么?
- Hadoop与云原生集成:弹性扩缩容与OSS存储分离架构深度解析
Hadoop与云原生集成的必要性Hadoop在大数据领域的基石地位作为大数据处理领域的奠基性技术,Hadoop自2006年诞生以来已形成包含HDFS、YARN、MapReduce三大核心组件的完整生态体系。根据CSDN技术社区的分析报告,全球超过75%的《财富》500强企业仍在使用Hadoop处理EB级数据,其分布式文件系统HDFS通过数据分片(默认128MB块大小)和三副本存储机制,成功解决了P
- React教程(-一 ) -- 快速构建React开发环境
嚣张.miner
reactreact入门react环境
React初接触一.react的安装1).使用方法可以直接下载使用http://facebook.github.io/react/下载最新2).直接使用BootCDN的ReactCDN库.在.html文件中直接引用-react.min.js-React的核心库-react-dom.min.js-提供与DOM相关的功能-babel.min.js-Babel可以将ES6代码转为ES5代码,这样我们就能
- 卢战卡:看懂客户是真问题还是假问题,制造先发优势!
卢战卡
大家好,我是卢战卡!你经常会接到这个客户反问过来的问题:你要判断明白,再做回答;否则,你的回答可能就就是无效;假问题是不要回答。真问题适合解决,假问题不适合解决。真问题VS假问题一、真问题时,适合解决:真问题一般情况下对方的微表情往往都是表里如一、一致性特别强,没有别扭的感觉、没有让你觉得不舒服,很不正常的感觉;同时情绪真挚,他的感觉是能够带出他的真挚。二、假问题时,不宜解决:假问题往往有什么样的
- Python 模块化编程全解析:模块、包与第三方库管理指南
xw3373409564
java前端数据库
模块与包模块化编程是什么?用生活例子秒懂想象你在搭乐高积木:每个小积木块都有特定功能(比如轮子、窗户、墙壁)——这就像模块(一个.py文件,封装了函数或类)。把相关的积木块装进一个盒子里,方便分类和取用——这就像包(一个文件夹,里面装多个模块和子包,带__init__.py标识)。模块化编程的核心思想是:把复杂代码拆成小而独立的"积木",需要时直接拿来用,不用重复造轮子。1.模块的概念模块就是一个
- 基于R语言的极值统计学及其在相关领域中的实践技术应用
科研的力量
语言类课程极值统计学
受到气候变化、温室效应以及人类活动等因素的影响,自然界中极端高温、极端环境污染、大洪水和大暴雨等现象的发生日益频繁;在人类社会中,股市崩溃、金融危机等极端情况也时有发生;今年的新冠疫情就是非常典型的极端现象。研究此类极端现象需要新的统计学方法,该类统计学的理论和方法都与传统的基于高斯分布的统计学模型有极大的不同。极值统计学就是专门研究自然界和人类社会中很少发生,然而发生之后有着巨大影响的极端现象的
- C#——在WinForm中打开Excel文件,或打开Excel应用显示数据
木林森先生
C#Excelexcelc#开发语言
目录一、如何在WinForm中打开Excel文件二、打开Excel文件的代码详解三、如何向Excel中插入数据四、如何设置Excel里的单元格格式五、如何设置Excel里的页面格式一、如何在WinForm中打开Excel文件步骤:1、添加引用“MiscrosoftExcel16.0ObjectLibrary”,并导出命名空间:usingMicrosoft.Office.Core;usingExce
- 2024年app拉新渠道怎么找?app拉新一手渠道商是最佳选择吗?
U客直谈APP
2024年赚钱还有哪些好项目?app拉新就是其中一个不错的项目选择。而对于刚接触app拉新行业的新手小白来说,弄清楚项目咋样再下手去做就十分重要。比如,app拉新渠道怎么找?传得神乎其神的App拉新一手渠道商是最佳选吗?本篇文章集中了一些相关问题的解答,如果你也想做app拉新项目赚钱,那么就快来阅读文章了解信息吧~2024年app拉新渠道怎么找?app拉新一手渠道商是最佳选择吗?一、app拉新项目
- sqlite加密问题:怎么样打开这个通过sha512加密的sqlite数据库文件?
bug菌¹
全栈Bug调优(实战版)sqlitec++sqlite加密数据库文件
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案1.**理解SQLite的加密扩展**2.**确认加密实现方式**3.**根据SHA-512的加密逻辑调整代码**4.**解决方案步骤****方
- 虚拟机中 Linux环境下idea 报Java HotSpot(TM) 64-Bit Server VM warning: ignoring option MaxPermSize=350m;
秋林辉
JAVAidealinuxjdkintellijidea
问题JavaHotSpot(TM)64-BitServerVMwarning:ignoringoptionMaxPermSize=350m;supportwasremovedin8.0无法启动原因在Java8中,命令行标志MaxPermSize已被删除。原因是永久代已从热点堆中删除,并已移至本机内存。所以不需要配置,内存足够!第一先看看你是不是使用JDK8,如果是MaxPermSize这个配置无效
- 容器化技术:Kubernetes(k8s)、Pod、Docker容器
人工干智能
Docker的高级知识kubernetesdocker容器
三个相关的容器化技术Kubernetes(k8s)、Pod、Docker容器在容器化技术领域各自扮演着不同的角色,它们之间既存在区别又相互联系。Kubernetes(k8s)定义:Kubernetes是一个开源的容器编排平台,用于自动化部署、扩展和管理容器化应用程序。功能:提供了强大的工具和功能,如服务发现、负载均衡、自动伸缩、滚动更新等,帮助用户更高效地管理复杂的容器环境。架构:基于控制论和反馈
- SQLite数据库文件损坏的可能几种情况(一)
界忆
人工智能数据库SQLite数据库sqlitec++
返回:SQLite—系列文章目录上一篇:SQLiteC/C++接口详细介绍sqlite3_stmt类(十三)下一篇:SQLite使用的临时文件(二)概述SQLite数据库具有很强的抗损坏能力。如果应用程序崩溃,或操作系统崩溃,甚至电源故障发生在事务中间,部分写入的事务应在下次自动回滚将访问数据库文件。恢复过程已完全完成自动,不需要用户采取任何行动或应用程序。尽管SQLite可以抵抗数据库损坏,但它
- 现代人的困境该如何是好?
Aangel晨
现代人面对的困境包括,市场经济带来的世俗化,使得人们过于重视物质生活,以至于让人失去了原本敬畏的传统神圣价值观,与此同时,科学和科技的进步,也冲击了原本的信仰。此外,都市化还带来了个人的孤独。“人际疏离与价值观失落,是现代都市人的通病。”针对现代人的困境,在观念和行为两个层面给出了自己的建议。在观念层面,我们可以发展下面三种理念。首先,人和大自然,大自然和宇宙,实际上是息息相关的网络。人和自然是一
- Jfinal 使用Druid对Sqlserver数据库配置文件中的密码项进行加密解密实现
迟到的微笑
javawebJfinaDruid
由于最近业务表较多,导致我好久没写博客了,今天为大家奉上一篇sqlserver配置文件如何加密和解密。网上看了下有mysql的我是sqlserver的忠实用户,居然没有sqlserver的,我瞬间不淡定了,决定写一篇帮助萌新。首先我们需要一个jar包,网上有,我就不提供下载地址了。第二步就是需要用这个jar来对密码进行加密了。网上有很多是下面这样的写法。这种写法对于懒惰的我来说就是一种折磨。我使用
- NFL的React GPT项目使用指南
吕岚伊
NFL的ReactGPT项目使用指南一、项目目录结构及介绍ReactGPT是由NFL团队开发的一个尝试性项目,旨在创建一个自主的React开发者工具,利用AI辅助进行React代码的生成与修改。以下是本项目的主要目录结构和各部分功能简介:├──env#环境变量配置文件所在目录│└──.env#存放OPENAI_API_KEY等敏感信息的环境变量文件├──example#可能包含示例代码或配置的目录
- VSCode WebView React 开源项目实战指南
廉珏俭Mercy
VSCodeWebViewReact开源项目实战指南本指南旨在帮助您了解并快速上手vscode-webview-react开源项目,该项目提供了一个基于React和TypeScript的起点,用于在VisualStudioCode的Webview中开发扩展。以下是核心模块的详细介绍:1.项目目录结构及介绍├──package.json//项目配置文件,包括依赖、scripts命令等├──publi
- React-Python项目安装与使用指南
React-Python项目安装与使用指南一、项目目录结构及介绍通常情况下,在克隆了https://github.com/facebookarchive/react-python.git仓库之后,你会看到以下的目录结构:├──README.md#项目的说明文档├──src#源码目录│├──components#React组件存放位置│├──App.py#应用主入口文件│└──index.js#引入
- 2020-04-29 eMAGMA 基于基因的关联分析(Part1)
程凉皮儿
输入数据准备本教程要求eMAGMA文件,软件(MAGMA)和辅助文件都在同一个目录下如果你的文件在不同的目录上,请在命令行加入路径信息cd/path/yourworkingfolder/eMAGMA解压缩软件包及辅助文件:magma_v1.07b.zip,NCBI37.3.zip和MDD2018_excluding23andMe(下载自PGCwebsite).unzip[filename].zip
- Ansible:强大的自动部署工具
文章目录零、Ansible介绍一、安装ansible二、配置SSH密钥1.检查密钥是否存在2.两边的机器要互相有对方的密钥三、自动部署1.传输文件(1)inventory.ini(2)sync_blt.yml(3)执行命令2.安装软件(1)inventory.ini(2)install_efvs.yml(3)执行命令零、Ansible介绍Ansible是一个开源、易于使用的功能强大的IT自动化工具
- Vue4进阶指南:从零到项目实战(上)
本书全卷Vue4进阶指南:从零到项目实战(上)Vue4进阶指南:从零到项目实战(中)Vue4进阶指南:从零到项目实战(下)目录前言:开启Vue的优雅之旅致读者:Vue的魅力与本书愿景Vue演进哲学:从Vue2到Vue4的蜕变之路环境准备:现代化开发栈配置第一部分:筑基篇-初识Vue的优雅世界第1章:Hello,Vue!1.1Vue核心思想:渐进式框架、声明式渲染、组件化1.2快速上手:CDN引入与
- Python你不知道的二三事(Python基础知识)
日暮凡尘
python开发语言
在上一篇中,我们介绍了Python解释器与编辑器的安装与使用,本次我们这是在进行Python程序的编译。我会根据我个人的学习进度进行更新,如有遗漏或错误,欢迎指正。变量与常量变量创建一个新的py文件,我们就可以开始编程了。关于变量,就是一些我们自定义的值,如a=10num=100其中a,num就是我所定义的变量,变量的命名较为自由,但也有一些规则需要遵守:1.变量由数字、字母、下划线(_)组成。n
- SQLite可视化管理工具汇总
班力勤
程序员sqlitejvm数据库
截至2012/9/14最新版本SQLiteSpy1.9.1–28Jul2011单文件,界面设计紧凑,较稳定,功能较少,创建表与添加数据均需sql语句,快捷键教方便,作为数据浏览和修改工具极佳,视图编码为utf-8,对gbk2312显示乱码。能满足一般的应用,但没有导出数据表功能,同时只能打开一个数据库文件不支持二进制字段编辑2、SQLiteStudio(推荐)开源免费单文件http://sqlit
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro
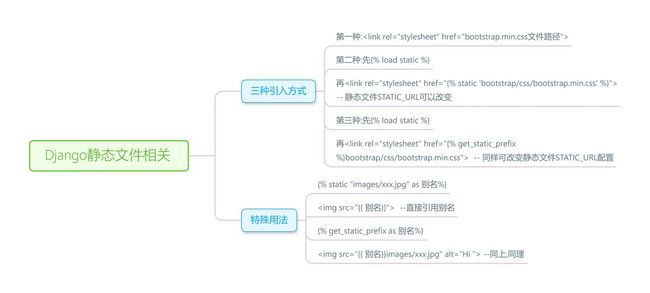
 -- 原始写法
-- 原始写法 -- 因为之前已经load过了,这里就不用再load了
-- 因为之前已经load过了,这里就不用再load了
 --直接引用别名
{% get_static_prefix as 别名%}
--直接引用别名
{% get_static_prefix as 别名%}