Echarts 自定义图片标注
Echarts 自定义图片标注
-
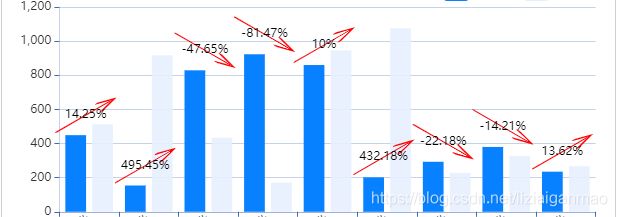
目的:对双柱图标注增长率箭头,直观展示增长率
-
Tip: 尝试使用label.backgroundColor:{image: ‘xxx/xxx.png’}设置,无效
-
实现:利用markPoint.symbol
// 利用dataURI(图片在线转为base64格式,缩放会模糊,不可设置颜色)或者SVG(iconfont网站图标可转SVG代码,缩放不失真,可设置颜色)
markPoint:{
symbol:'image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7'
// 或
symbol:'path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,27.6S45,53.2,30.9,53.2z M30.9,3.5C17.6,3.5,6.8,14.4,6.8,27.6c0,13.3,10.8,24.1,24.101,24.1C44.2,51.7,55,40.9,55,27.6C54.9,14.4,44.1,3.5,30.9,3.5z M36.9,35.8c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H36c0.5,0,0.9,0.4,0.9,1V35.8z M27.8,35.8 c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H27c0.5,0,0.9,0.4,0.9,1L27.8,35.8L27.8,35.8z'
}
- 代码:
tabChartBarData(xAxis,data1,data2) {
// 标注数据,增长率计算,根据增长还是下降设置markPoint标注的倾斜角度symbolRotate
let markPointData = []
data1.forEach((value,index)=>{
let rate = Math.round((data2[index] - data1[index]) / data1[index] * 10000) / 100 + "%"
let label = {
show: true,
color: '#000',
formatter: `${rate}`
}
if(data1[index] > data2[index]){
let markPointItem = {coord:[xAxis[index],data1[index]], symbolRotate:-30, label:label}
markPointData.push(markPointItem)
}else{
let markPointItem = {coord:[xAxis[index],data1[index]], symbolRotate:30, label:label}
markPointData.push(markPointItem)
}
})
var myChart = echarts.init(document.getElementById('chartBar'));
// 绘制图表
myChart.setOption({
...
series: [
{
// ...第一个数据系列,把增长率箭头绘制在此处
markPoint:{
// 设置SVG格式图片
symbol: 'path://M1010.80577 455.530292a29.72694 29.72694 0 0 1 0 42.037895L758.668226 749.785575a29.714963 29.714963 0 0 1-42.017934-42.027914l252.137544-252.227369a29.720951 29.720951 0 0 1 42.017934 0zM758.668226 203.312904l252.137544 252.217388a29.717957 29.717957 0 0 1-42.017934 42.037895l-252.137544-252.207407a29.721949 29.721949 0 0 1 42.017934-42.047876zM27.945419 447.20655h955.693411a20.460039 20.460039 0 0 1 20.460039 20.460039v18.254347a20.460039 20.460039 0 0 1-20.460039 20.460039H27.945419A20.460039 20.460039 0 0 1 7.48538 485.920936v-18.254347a20.460039 20.460039 0 0 1 20.460039-20.460039z',
symbolSize: [70,10],//图片大小
symbolOffset:[10,-20],//图片相对于柱形图x,y轴偏移量,注意要往上移y要是负的
data: markPointData,
itemStyle: {
// 设置图标颜色
color: 'red'
},
label:{
show:false,//顶部默认会展示y轴的值,可以设置false,不展示 }
}
},
{
// ...第二个数据系列
}
]
});
},