- 前端面试题(附答案)持续更新中……
卖家导航
程序员前端
块标签:div、h1~h6、ul、li、table、p、br、form。特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行行标签:span、a、img、textarea、select、option、input。特征:只有在行内显示,内容撑开宽、高,不可以设置宽、高(img、input、textarea等除外)。5.清除浮动⭐⭐⭐父级div定义overflow:hidden结尾处加空div标签c
- 牛客错题集3,前端开发结构
卖家导航
程序员oracle数据库
在Thread中有一个成员变量ThreadLocals,该变量的类型是ThreadLocalMap,也就是一个Map,它的键是threadLocal,值为就是变量的副本。通过ThreadLocal的get()方法可以获取该线程变量的本地副本,在get方法之前要先set,否则就要重写initialValue()方法。ThreadLocal的使用场景:数据库连接:在多线程中,如果使用懒汉式的单例模式创
- Node.js+Express|Cookie&Session机制理解|实现保存登录状态
绍重先
Q&A各个用户的sessionname如何设置用登陆的用户名?用当时时间?req.session.name=req.body.usernamelogout?url列表标签posthtml退出登陆js//登出事件监听varlogout=document.getElementById('logout');logout.onclick=function(){alert('logout');varlogo
- 掌财社:在html5中使用video进行全屏播放与自动播放的代码方法总结!
weixin_45378258
HTML
今天由于在之前小编在项目中遇到的有关于:“在html5中使用video进行全屏播放与自动播放的代码方法总结!”这方面的内容,所以今天就来和大家分享有关于这方面的相关内容!近期开始开发公司新版官网,首页顶部(header)是一个全屏播放的小视频,现简单总结如下:页面代码:其中php简单判断了一下是否是移动设备,移动设备不展示视频(如果移动端展示的话,需要解决iOS上无法自动播放的问题):ps:如果H
- 07_React 路由
qiao若huan喜
React全家桶react.js前端前端框架
React路由(5.x版本)一、相关理解1、SPA的理解2、路由的理解2.1什么是路由?2.2路由分类2.2.1后端路由2.2.2前端路由3、react-router-dom(Web开发使用)的理解二、react-router-dom相关API1、内置组件1.1BrowserRouter1.2HashRouter1.3Route1.4Redirect1.5Link1.6NavLink1.7Swit
- WebKit 简介及工作流程深度解析
不知名靓仔
webkitchromesafariedge
WebKit是一个开源的浏览器引擎,最初由苹果公司为Safari浏览器开发,后来被多个浏览器和应用采纳,如早期的Chrome和众多移动平台上的浏览器。WebKit不仅仅是一个渲染引擎,它集成了HTML、CSS、JavaScript的解析与渲染能力,以及网络资源加载、图形处理、排版布局等功能,为用户提供丰富的网页浏览体验。本文将深入探讨WebKit的核心组件以及其复杂的工作流程。WebKit核心架构
- 深入解析`node-html-to-image`的`main.ts`源码:实现HTML到图片的转换
软考鸭
nodeHtmlToImagehtml前端nodeHtmlToImage
引言node-html-to-image是一个强大的Node.js库,它允许开发者将HTML内容转换为图片。本文将深入解析该库的main.ts文件,揭示其内部工作原理,并帮助开发者更好地理解和使用该库。项目背景与功能概述node-html-to-image的主要功能是将HTML字符串或文件渲染为图片。它支持多种输出格式(如PNG、JPEG等),并提供了一系列配置选项,如图片质量、透明度等。该库利用
- ubuntu 16(7)
2401_84715880
单元测试功能测试学习
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!conf:存放配置文件html:静态网页logs:存
- 使用transform对html的video播放器窗口放大
宣晨光
前端整理htmlvideo缩放transform
核心是使用播放容器$('video').css({'transform':'scale(2)','transform-origin':'centertop'});其中scale表示放大倍数,可以是小数transform-origin表示位置,1)可以使用坐标点如'120px200px'2)或者使用方位坐标,leftrighttopbottom总共九个,如左上方'lefttop'上方‘topcent
- RapidJson递归去除空值元素Value
Cloudox_
RapidJson是一款高效的C++处理JSON字符串的库。教程:http://rapidjson.org/zh-cn/md_doc_tutorial_8zh-cn.html#QueryObject源码:https://github.com/Tencent/rapidjson但不得不说教程写的不太全,网上资料也很少,大都重复教程的范畴。项目中有个蛋疼的需求要把JSON字符串中值为空的键值对去掉,C
- element-ui layout布局 铺满整个空间方法
遇事不决AI解决
uicss3cssvue.jsjavascript
h5布局文件上传css样式有些朋友用height:100%并不能铺满,这个时候可以使用height:100vh即可铺满html,body,.el-container{/*设置内部填充为0,几个布局元素之间没有间距*/padding:0px!important;/*外部间距也是如此设置*/margin:0px!important;/*统一设置高度为100%*/height:100vh;}有任何问题都
- vue 搜索关键字,关键字标红
Feng、锋
vuejsjavascriptvue.jshtml
vue使用v-htmlthis.voice_result.map(e=>{if(this.red_text){//匹配关键字正则letreplaceReg=newRegExp(this.red_text,'g');//高亮替换v-html值letreplaceString=''+this.red_text+'';//开始替换e.info=e.info.replace(replaceReg,repl
- 用python的NiceGUI库 实现webApp___官网文档熟悉
错误重复学习记录
webapp
官网文档文本元素ui.label、、ui.markdown和ui.restructured_text等元素ui.html可用于显示文本和其他内容。TextElementsLabel、Link、ChatMessage、GenericElement、MarkdownElement、ReStructuredText、MermaidDiagrams、HTMLElement控制NiceGUI提供了多种用于用
- HTML、CSS实现树状图
凉风听雪
CSS炫酷使用htmlcss前端
效果图:源码:(未做移动端自适应)Document海关数据海关数据类型海关申报数据贸易提单数据进口数据出口数据过境数据海运数据空运数据搜索方式产品hs编码小语种查询进口商出口商提单号口岸时间国别数据查询提关单记录买家实时监控同行实时监控出口全球分析进口商分析出口商分析产品分析供应国分析进口国分析开发工具公司概况联系邮箱领英联系WhatsApp进出口详情分析展会记录LBS地理信息B2B店铺社媒动态社
- 前端Axios搭配Vue(认清Axios,Axios结合Vue发出Ajax请求,返回JSON数据案例!简洁易懂。)
酸奶代码
前端vue.jsjavascriptjsonajax
一.什么是Axios1.axios是独立于vue的一个项目,不是Vue的一部分2.axios通常和Vue一起使用,实现Ajax操作3.Axios是一个基于promise的HTTP库axios官方文档二.引入Axios库文件1.可以直接引用2.可以下载Axios的js文件导入下载此js文件三.使用Axios配合Vue发出Ajax请求案例在Vue中使用Axios,向服务器发送Ajax请求,将获取的js
- HTML常用特殊字符列表
前端无冕之王
前端cssjava
以下是更详细的HTML常用特殊字符列表,分为常见符号、货币符号、数学符号和其他符号,涵盖了它们的字符实体名称及对应的编号:常见符号符号描述实体名称实体编号&和号&&大于号>>"双引号""'单引号''©版权符号©©®注册商标符号®®™商标符号™™§段落符号§�
- Springboot 项目中引入WebSocket后,单元测试出现错误,前端开发揭秘
杭州湾Java仔
2024年前端程序员springbootwebsocket单元测试
java.lang.IllegalStateException:FailedtoloadApplicationContextatorg.springframework.test.context.cache.DefaultCacheAwareContextLoaderDelegate.loadContext(DefaultCacheAwareContextLoaderDelegate.java:12
- 正则表达式-运算符优先级
一只小棉花
正则表达式正则表达式-优先级
转自:http://www.runoob.com/regexp/regexp-operator.html
- Java 上传读取Excel文件
Ben_1043556915
Java进阶javaservlet开发语言
Web中導入Excel文件ExtJs前端代碼://=========上傳Excel=============================uploadPanel=newExt.form.FormPanel({fileUpload:true,id:'fileUploadForm',frame:true,labelAlign:'right',buttonAlign:'center',labelWid
- ray.tune文档总结
AI大司马
python人工智能深度学习
ray.tune文档总结tune.runconfig指定超参数的搜索方法ConcurrencyLimiter搜索算法scheduler试验调度程序分析资源(并行、GPU、分布式)原文档请看这里https://docs.ray.io/en/latest/tune/key-concepts.htmltune.run执行超参数调整、用于管理实验,例如日志检查、提前停止tune.run(trainable
- java中IO流详解
一路向上的桃子
学习资料java
java中IO流详解转载:https://www.cnblogs.com/biehongli/p/6074713.html
- .NetCore+vue3上传图片 Multipart body length limit 16384 exceeded.
鱼是一只鱼啊
Vue后端.netcore图片上传vue3el-upload
实现目标。点击图片上传头像效果图前端部分图片上传关键代码更换头像上传js部分import{ref,reactive,onMounted}from"vue";import{uploadAvatar}from"../../api/auth";import{ElMessage}from"element-plus";exportdefault{setup(){constfit=ref("cover");c
- ECS
a19576
https://www.jianshu.com/p/d9a3093bd151https://blog.csdn.net/mzl87/article/details/89462311https://www.jianshu.com/p/1617d6948ee8http://www.voidcn.com/article/p-udretuox-bsw.htmlhttps://www.e-learn.cn/
- 每日CSS一道题day01
[代码的搬运工]
html布局csshtml前端css
内容:什么是双飞翼布局以及如何书写?原理:左右固定宽高,利用定位、负定位距离,实现中间的宽度自适应代码演示:HTML:头部中左右头部这里引入头部和尾部是为了突出如何在具体内容插入一个双飞翼布局CSS:/*去除浏览器默认样式*/*{margin:0;padding:0;}.header,.footer{height:200px;width:100%;background-color:aqua;}/*
- CSS具有哪些特点呢?
weixin_54503231
css前端
CSS是CascadingStyleSheets(层叠样式表)的缩写,它是一种用来描述HTML或XML(包括如SVG、MathML等衍生技术)文档样式的计算机语言。CSS的主要目的是为网页提供样式设计,包括颜色、字体、布局等,通过CSS,可以控制网页元素的外观和排版,使得网页更加美观和易于阅读。CSS的特点简单易学:CSS语言短小精悍,语法简单易学,使用起来很方便,可以快速地修改样式。内容与样式分
- Vue中使用pdfJs预览PDF、图片
viceen
vue3+ts-运维vue项目-运维vue.jshtmlhtml5
Vue中使用pdfJs预览PDF、图片pdf.js是一个使用HTML5构建的可移植文档格式库。它可以帮助我们在浏览器中构建pdf文档,实现在线查看pdf文件的功能。实现步骤如下:1.下载pdfJs到本地(官网下载地址),放到项目根目录下的静态资源目录static文件夹内,将文件命名为pdfJs。如下图使用iframe打开或者需要注意的是:file参数中默认只允许传简单路径比如:http://www
- python使用rocketmq发送消息_阿里云消息队列RocketMQ使用示例
weixin_39953481
本文代码示例参见:https://gitee.com/imlichao/RocketMQ-exampleApacheRocketMQ文档:http://rocketmq.apache.org/docs/quick-start/阿里云RocketMQ文档:https://help.aliyun.com/product/29530.html简介消息队列RocketMQ是阿里巴巴集团自主研发的专业消息中
- HTML与CSS网页制作指南
vvvae1234
html
在当今数字化的时代,网页已成为信息传递和展示的主要方式。无论是个人博客、企业官网还是在线商店,网页设计都扮演着至关重要的角色。掌握HTML(超文本标记语言)和CSS(层叠样式表)是制作网页的基础。本指南旨在帮助初学者学习如何使用HTML和CSS创建简单而美观的网页,通过实际操作案例提升学习的趣味性。2.HTML与CSS简介2.1什么是HTMLHTML(HyperTextMarkupLanguage
- SpringMVC架构介绍
丹_妮
spring
MVC框架要做的事情?1)将url映射到java类或java类的方法2)封装用户提交的数据3)处理请求-调用相关的业务处理-封装响应数据4)将响应的数据进行渲染jsphtml为什么要学习SpringMVC?性能较struts2好简单、便捷、易学天生和Spring无缝集成,使用Spring的IOC和AOP还有事务使用约定由于配置能够进行简单的junit测试支持restful风格异常处理本地化、国际化
- Html 标签marquee 去除点击时候的黑色边框
XUE_雪
cssjavascripthtml前端
项目中使用marquee标签制作走马灯效果的信息公告,遇到一个尴尬的问题,点击走马灯会出现黑色边框并且点击文字会出现鼠标闪烁现象,网上搜索半天也没找到有效解决方案,特此记录一下针对这一问题做出的解决修改方案。HTML: {{message?message:'暂无通知信息!'}}CSS:.marquee,.marquee:active,.marquee:visited{outline:n
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str
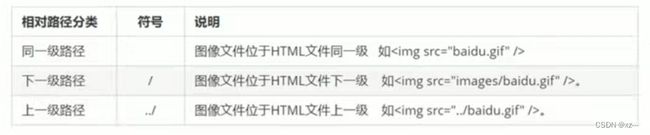
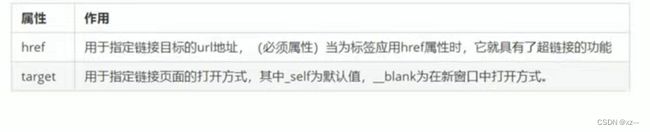
 1.标题标签
1.标题标签:src是
标签的必须属性,用于指定图像文件的路径和文件名