- 现代OpenGL+Qt:绘制可旋转、带光照效果的三维物体
现代OpenGL+Qt:绘制可旋转、带光照效果的三维物体去发现同类优质开源项目:https://gitcode.com/简介本仓库提供了一个使用现代OpenGL和Qt绘制三维物体的示例项目。在这个项目中,你可以通过鼠标控制三维物体的旋转和缩放,并观察到物体在光照效果下的显示效果。功能使用现代OpenGL进行图形渲染利用Qt的事件处理机制,实现鼠标控制物体的旋转和缩放实现简单的光照效果,包括漫射光的
- Chromium 引擎启用 Skia Graphite后性能飙升
罗光记
百度facebook数据库经验分享oneapi
在一项被许多开发者关注的性能优化进展中,Chromium项目正逐步将其图形渲染后台从经典的Ganesh迁移至Skia新一代图形后端Graphite,而最新测试结果显示,这一举措带来了显著的性能提升。Skia是谷歌主导的跨平台2D图形库,长期以来一直是Chromium浏览器的核心组成部分。Ganesh是Skia的传统渲染后端,而Graphite是为现代GPU和图形API(如Vulkan和Metal)
- 游戏引擎开发与实战案例
喜欢编程就关注我
游戏引擎开发实战实战案例代码
游戏引擎开发与实战案例摘要本文聚焦游戏引擎开发,涵盖核心架构、关键技术及实战案例。通过剖析引擎架构、物理引擎、图形渲染、资源管理等,结合C++与SDL、LibGDX等框架的代码示例,助力开发者掌握引擎开发精髓,提升实战能力。关键词:游戏引擎开发;物理引擎;图形渲染;资源管理一、引言游戏引擎作为游戏开发的核心工具,对游戏性能、画面表现及开发效率起着决定性作用。掌握游戏引擎开发技术,能使开发者更自由地
- A 核(应用核)与 R 核(实时核)分享
引言:嵌入式计算的“双核”分工在现代嵌入式系统与集成电路设计中,处理器核的功能分化是应对复杂场景需求的关键趋势。随着终端设备对“高性能计算”与“高可靠实时响应”的双重需求日益凸显,两类核心架构逐渐形成明确分工:A核(应用核,ApplicationCore)与R核(实时核,Real-timeCore)。A核以“高性能、通用性”为核心设计目标,专注于处理复杂多任务、图形渲染、人机交互等非实时性任务,是
- Unreal Engine开发者的助手:nFringeSetup1.16+config插件介绍
本文还有配套的精品资源,点击获取简介:UnrealEngine是游戏开发中广受欢迎的引擎,其强大的图形渲染和开发工具得到开发者的青睐。nFringeSetup1.16+config插件专为UnrealEngine与VisualStudio2008的集成而设计,简化了UDK和Unreal项目的构建与管理。该插件提供了无缝的开发环境,优化了代码编辑、调试和构建过程。它还通过Config_.rar文件提
- 顶点着色器:3D世界的魔法化妆师
你一身傲骨怎能输
计算机图形学着色器
摘要顶点着色器是3D图形渲染中的关键组件,负责将3D模型中的顶点数据转换为2D屏幕坐标,并传递颜色、法线、纹理等属性。它通过坐标变换、属性传递和动画变形等功能,使角色和场景动态化,如角色骨骼动画、水面波动和旗帜飘动等。顶点着色器在渲染管线中处于第一站,与其他着色器(如几何着色器和片元着色器)协作,共同完成复杂的图形渲染任务。通过优化计算和合理分配顶点数量,顶点着色器能够高效处理大量数据,广泛应用于
- 深度学习实验:GPU加速,突破性能瓶颈
AI天才研究院
AgenticAI实战计算AI人工智能与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
深度学习实验:GPU加速,突破性能瓶颈1.背景介绍随着深度学习模型变得越来越复杂和庞大,传统的CPU已经无法满足训练和推理的计算需求。GPU凭借其强大的并行计算能力和专门为矩阵运算优化的架构,成为了深度学习领域的核心加速器。本文将探讨如何利用GPU加速深度学习实验,突破性能瓶颈,提高模型训练和推理的效率。2.核心概念与联系2.1GPU架构GPU(图形处理器)最初是为了加速图形渲染而设计的,但由于其
- Vue3高级-第二十六篇:Vue3 与 WebGL 的融合探索
程序员勇哥
前端全套教程vue.js前端javascript开发语言前端框架
Vue3高级-第二十六篇:Vue3与WebGL的融合探索1.WebGL基础与Vue3集成准备深入了解WebGL的概念、功能与应用场景概念:WebGL(WebGraphicsLibrary)是一种用于在网页上进行2D和3D图形渲染的JavaScriptAPI。它基于OpenGLES2.0规范,允许开发者在浏览器环境中直接操作图形硬件,无需安装额外插件。WebGL通过在浏览器中创建一个绘图上下文,利用
- 纹理贴图算法研究论文综述
点云SLAM
算法图形图像处理算法纹理贴图计算机图形学计算机视觉人工智能虚拟现实(VR)纹理贴图算法综述
纹理贴图(TextureMapping)是计算机图形学和计算机视觉中的核心技术,广泛应用于三维重建、游戏渲染、虚拟现实(VR)、增强现实(AR)等领域。对其算法的研究涵盖了纹理生成、映射、缝合、优化等多个方面。1.引言纹理贴图是指将二维图像纹理映射到三维几何表面上,以增强模型的视觉真实感。传统方法主要关注静态几何模型上的纹理生成与映射,而近年来,随着多视角图像重建、RGB-D扫描、神经渲染的发展,
- Python——turtle库
宅男很神经
开发语言python
前言:海龟绘图的起源与PythonTurtle库的哲学在计算机图形学的浩瀚世界中,Python的turtle(海龟绘图)库以其独特的魅力,为初学者打开了一扇通往可视化编程的奇妙大门。然而,其深度远不止于简单的入门,它蕴含着事件驱动、状态机、坐标几何以及与底层GUI库(Tkinter)交互的精妙机制。本指南将带您从最底层的逻辑开始,逐步向上,全面、无死角地剖析turtle库的每一个细节,揭示其内部运
- OpenGL: OpenGL+Qt实现介绍 (一)
程序员小马兰
OpenGL+Qt计算机视觉图形渲染前端
一、通过这个教程我们能学到什么?1、计算机图形学的基础知识。2、使用OpenGL在QT中进行编程。3、使用OpenGL做出一些很酷的效果。二、需要哪些预备知识?1、熟悉C++编程语言、Qt基本操作。2、数学基础知识(线性代数、几何、三角学)。三、为什么要学习OpenGL?各种三维图形引擎,原理都类似,几乎没什么差别,学好了OpenGL对Unity3D、虚幻引擎、OSG、webGL等的使用都会有巨大
- Python 借助 Matplotlib 绘制分形图形的诀窍
Python编程之道
pythonmatplotlib信息可视化ai
Python借助Matplotlib绘制分形图形的诀窍关键词:Python,Matplotlib,分形图形,递归算法,数据可视化,数学艺术,计算机图形学摘要:本文深入探讨了使用Python和Matplotlib库绘制分形图形的核心技术。从分形数学原理入手,详细解析了多种经典分形图形的生成算法,包括曼德勃罗集、朱利亚集、科赫雪花、谢尔宾斯基三角形等。文章提供了完整的Python实现代码,结合Matp
- 基于 WebGL 与 GIS 的智慧垃圾分类三维可视化技术方案
图扑可视化
数字孪生三维可视化垃圾分类智慧环卫
图扑自主研发的HT可视化引擎,基于HTML5的WebGL与Canvas技术构建,形成了完整的2D/3D图形渲染体系。该引擎无需依赖第三方插件,通过纯JavaScript脚本调用API,即可实现跨平台的可视化交互体验,支持PC端、移动端及大屏终端的多屏协同。在三维渲染技术层面,引擎深度集成WebGL底层图形接口,构建了高效的轻量化处理体系。HT还支持3DTiles格式航拍倾斜摄影实景数据、城市建筑群
- AR 地产互动沙盘:为地产沙盘带来变革
广州华锐视点
ar
在科技飞速发展的今天,AR(增强现实)技术应运而生,为解决传统地产沙盘的困境提供了全新的思路和方法。AR技术,简单来说,是一种将计算机生成的虚拟信息与真实环境相融合的技术。它通过摄像头、传感器等设备获取真实场景的信息,再利用计算机图形学技术将虚拟内容与真实场景进行融合,最终通过显示器将合成图像呈现给用户,使用户在观察真实世界的同时,获得额外的信息和视觉体验。当AR技术与地产沙盘相结合,便产生了令人
- matlab 欧拉角转四元数
点云侠
matlab与合成孔径雷达matlab开发语言算法
目录一、概述一、概述1、计算原理2、实现步骤3、主要函数三、代码实现四、结果展示一、概述目录一、概述一、概述1、计算原理2、实现步骤3、主要函数三、代码实现四、结果展示一、概述 将欧拉角转换为四元数是计算机图形学、机器人学和物理仿真中常见的任务。欧拉角通过一系列的角度描述物体在空间中的旋转,而四元数则提供了一种更加简洁和稳定的方式来实现旋转表示。设欧拉角为(α,β,γ)(\alpha,\beta
- NeRF-Pytorch:NeRF神经辐射场复现——Pytorch版全流程分析与测试【Ubuntu20.04】【2025最新版!!!】
那就举个栗子!
三维重建计算机视觉人工智能
一、引言在计算机视觉和计算机图形学的交叉领域中,视图合成(ViewSynthesis)一直是一个充满挑战的研究方向。传统的三维重建方法往往需要复杂的几何建模和纹理映射过程,而且在处理复杂光照和材质时效果有限。2020年,来自UCBerkeley的研究团队提出了NeuralRadianceFields(NeRF),这一革命性的方法彻底改变了我们对三维场景表示和渲染的理解。NeRF的核心思想是将三维场
- 计算机基础和Java编程的练习题
柳依依@
Java入门java开发语言
1.计算机的核心硬件是什么?各自有什么用?中央处理器(CPU):负责执行程序中的指令,进行算术和逻辑运算,是计算机的“大脑”。内存(RAM):临时存储CPU正在处理的程序和数据,速度快但断电后数据丢失。硬盘(HDD/SSD):永久存储操作系统、应用程序和用户数据,断电后数据不丢失。主板:连接所有硬件组件,提供数据传输的通道。显卡(GPU):负责图形渲染,将数字信号转换为图像显示在屏幕上。电源:为计
- 鸿蒙应用动画优化:流畅交互的实现方法
操作系统内核探秘
操作系统内核揭秘harmonyos交互华为ai
鸿蒙应用动画优化:流畅交互的实现方法关键词:鸿蒙应用开发、动画优化、流畅交互、图形渲染、性能分析、VSYNC、GPU加速摘要:本文深入解析鸿蒙系统动画优化的核心技术,从动画渲染原理、性能瓶颈分析到具体优化策略,结合实战案例演示如何实现60FPS的流畅交互体验。通过剖析鸿蒙动画架构、输入处理机制和渲染管线,详细讲解帧率同步、资源调度、内存优化等关键技术,并提供基于ArkUI的代码实现和DevEcoP
- OpenGL-什么是软OpenGL/软渲染/软光栅?
软OpenGL(SoftwareOpenGL)或者软渲染指完全通过CPU模拟实现的OpenGL渲染方式(包括几何处理、光栅化、着色等),不依赖GPU硬件加速。这种模式通常性能较低,但兼容性极强,常用于不支持硬件加速的环境或开发调试。例如在集成显卡HD620上运行SolidWorks时,若驱动不支持硬件加速,系统会自动回退到软件OpenGL模式(即"软件opengl")进行渲染。计算机图形学中也
- 川翔云电脑全新上线:三维行业高效云端算力新选择
渲染101专业云渲染
电脑houdinimayablender3d云计算
一、核心定位与优势云端虚拟工作站服务依托云端高性能CPU/GPU集群,提供远程桌面服务,支持普通设备运行专业软件。按需付费模式:无需采购高端硬件,大幅降低成本投入。生态协同优势:与渲染101同属母公司,可在云电脑中完成创作后一键提交至渲染101平台进行分布式渲染。二、硬件配置与性能参数CPU机型(侧重计算能力)GPU机型(图形渲染/AI训练)性能亮点支持最高8卡并联,显存叠加提升复杂场景处理能力。
- 数字人分身系统源码搭建定制化开发,支持OEM
在人工智能技术蓬勃发展的今天,数字人分身系统凭借其独特的交互性和广泛的应用场景,成为了众多企业和开发者关注的焦点。从虚拟主播、智能客服到数字员工,数字人分身系统正逐渐渗透到各个领域。本文将详细阐述数字人分身系统源码搭建与定制化开发的全流程,为技术爱好者和企业开发者提供全面的技术参考。一、数字人分身系统概述数字人分身系统是一个综合性的技术解决方案,它融合了计算机图形学、人工智能、语音识别与合成、自然
- 线程池中的线程数量设置为多少比较合适?
Mutig_s
java后端面试
影响因素影响线程数设定的因素,主要有CPU核心数、以及应用类型。CPU密集型应用CPU密集型应用主要是指需要大量计算资源的应用,常见类型包括:科学计算:气象模拟、流体动力学模拟。图形渲染:3D动画制作、电影特效渲染。密码学运算:区块链挖矿、数据加密。机器学习和人工智能:神经网络训练、深度学习。金融分析:量化分析、高频交易。图像和视频处理:视频编辑、编码解码。编译器和代码分析:代码编译、大型软件项目
- 纯血HarmonyOS5 打造小游戏实践:绘画板(附源文件)
我睡醒再说
HarmonyOSNETX原生态游戏harmonyosArKTS华为应用开发游戏
OS应用整体架构与技术栈该绘图应用采用了鸿蒙系统推荐的ArkUI框架进行开发,基于TypeScript语言编写,充分利用了鸿蒙系统的图形渲染和文件操作能力。应用整体架构遵循MVVM(Model-View-ViewModel)模式,通过@State装饰器实现状态与视图的双向绑定,确保数据变化时UI能够自动更新。技术栈主要包括:ArkUI框架:提供声明式UI开发能力,支持响应式布局和组件化开发Canv
- 数智管理学(二十五)
虚谷23
数智管理学人工智能网络大数据企业数智化创业创新
三、动态资源优化的实现技术动态资源配置的实现离不开先进的技术支撑,以下几项技术是其关键要素:(一)数字孪生技术:虚拟映射真实资源1.虚拟模型构建与实时同步数字孪生技术通过传感器采集物理资源的各种数据,如设备的几何形状、物理特性、运行状态等,利用计算机图形学、建模技术和仿真技术,构建出与物理资源高度相似的虚拟模型。在智能工厂中,对于每一台生产设备,都可以建立对应的数字孪生模型,该模型不仅包括设备的外
- 从零到一构建一个现代“C++游戏自研引擎”开发蓝图
还债大湿兄
游戏
当然不可能是真从零到一了,做为一个标题党,标题不牛对不起自己,因为游戏引擎涉及太多领域了,比如图形渲染、物理模拟、音频处理、网络通信等等。每个领域都有专业的解决方案,自己从头实现不仅效率低,而且质量难以保证。比如图形API抽象层可能需要支持不同的后端(OpenGL、Vulkan、Metal,dx等),物理引擎用Bullet或PhysX,音频用FMOD或OpenAL。这些库都是经过多年打磨的,稳定性
- vtk和opencv和opengl直接的区别是什么?
only-lucky
opencv人工智能计算机视觉
简介VTK、OpenCV和OpenGL是三个在计算机图形学、图像处理和可视化领域广泛使用的工具库,但它们在功能、应用场景和底层技术上存在显著差异。以下是它们的核心区别和特点对比:1.核心功能与定位工具核心功能主要应用领域VTK(VisualizationToolkit)三维可视化&科学计算,提供高级渲染、体绘制、交互式可视化医学影像、地质建模、流体力学仿真OpenCV(OpenSourceComp
- 《王者荣耀》系统架构深度技术解析
还债大湿兄
系统架构
为一款现象级的实时竞技手游,《王者荣耀》的架构必然是一个庞大、分布式、高并发、低延迟的复杂系统。我们可以将其拆解为几个核心层次和功能模块,并分析其技术实现要点:一、核心分层架构(ConceptualLayers)想象一个分层的金字塔:客户端(ClientLayer-玩家设备):引擎:核心是游戏引擎(如自研引擎或深度定制的Unity/Unreal)。负责图形渲染(英雄、场景、特效)、物理模拟(碰撞、
- Perlin柏林噪音算法的Java实现
程序逐梦人
算法java开发语言Java
Perlin柏林噪音算法的Java实现柏林噪音是一种用于生成自然、有机和随机纹理的算法。它在计算机图形学、游戏开发和模拟领域中得到广泛应用。本文将介绍如何使用Java实现Perlin柏林噪音算法,并提供相应的源代码。Perlin柏林噪音算法的原理是基于一种平滑的插值方法,通过对不同频率和振幅的噪音值进行叠加,生成连续的随机值。以下是Java代码实现Perlin柏林噪音算法的示例:importjav
- 3D门锁门把模型设计的探索与实践
半清斋
本文还有配套的精品资源,点击获取简介:本文探讨了如何利用计算机图形学和3D建模技术设计逼真、实用且美观的门锁及门把手数字模型。涵盖了从设计到渲染的全过程,包括功能与安全性、材料与质感、细节处理、装配与动画、渲染后期处理以及文件格式的兼容性和标准化定制。同时,利用高级建模软件如Autodesk3dsMax或Blender,提供了详细的3D模型构建、编辑与优化方法。1.计算机图形学和3D建模技术应用在
- 贝塞尔曲线与动画效果:从基础到进阶
江卓尔
贝塞尔曲线动画效果三次贝塞尔二次贝塞尔HTML5Canvas
贝塞尔曲线与动画效果:从基础到进阶背景简介在计算机图形学中,贝塞尔曲线是一种用于设计光滑曲线的重要工具。在动画和游戏开发中,贝塞尔曲线经常被用来生成平滑的运动路径。本章节将深入探讨贝塞尔曲线在动画中的应用,以及如何在HTML5Canvas上模拟物理效果以增强动画的真实感。贝塞尔曲线的基础应用三次贝塞尔曲线需要四个控制点来定义其形状。在本章节中,作者通过一个环形移动对象的示例,向我们展示了三次贝塞尔
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam






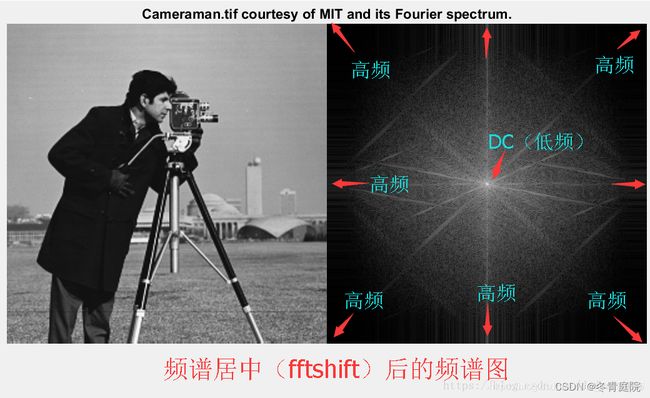
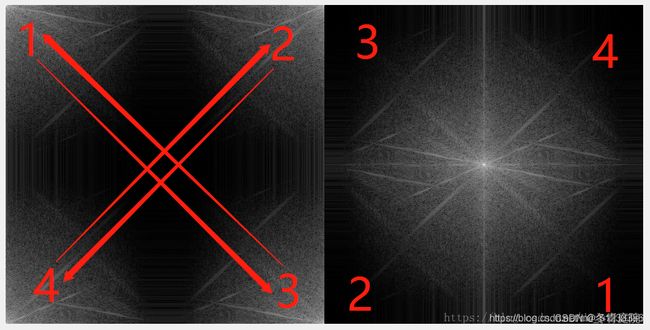
 中心化之后的频谱图,中间频谱低,往四周频率逐渐变高,未中心化前正好相反:
中心化之后的频谱图,中间频谱低,往四周频率逐渐变高,未中心化前正好相反: