- HTML+CSS+JSP的不同注释
宁酱醇
JSP基础(尚学堂_笔记)htmlcssjavascript前端
1.HTML注释2.CSS注释/**/3.JSP注释1)单行://2)多行:/**/4.打印1)1.1页面打印:CSSh3{font-size:30px;color:red;}被css控制显示在界面上1.2主页打印:JSdocument.write("显示在主界面")2)控制台打印:JS里varnum=10;console.log(num);3)弹窗打印:JSalert("弹窗");5.注释快捷键
- localStorage实现本地信息存储
半旧夜夏
前端javascript
基于HTML,CSS,JS代码,利用localStorage本地存储实现学生信息添加的综合小案列效果图:本地存储格式:HTML代码:学生信息管理新增学员姓名:年龄:性别:男女薪资:就业城市:北京上海广州深圳曹县录入学生就业统计表共有数据0条学号姓名年龄性别薪资就业城市录入时间操作CSS代码:*{/*外边距*/margin:0;/*内边距*/padding:0;}h1{/*使元素内的文本居中对齐*/
- 【机器学习】逻辑回归(LogisticRegression)原理与实战
GentleCP
机器学习(深度学习)逻辑回归logisticregression原理与实战机器学习
文章目录前言一、什么是逻辑回归1.1逻辑回归基础概念1.2逻辑回归核心概念二、逻辑回归Demo2.1数据准备2.2创建逻辑回归分类器2.3分类器预测三、逻辑回归实战3.1数据准备3.2数据划分与模型创建3.3预测数据评估模型四、参数选择五、总结六、参考资料本文属于我的机器学习/深度学习系列文章,点此查看系列文章目录前言本文主要通过文字和代码样例讲述逻辑回归的原理(包含逻辑回归的基础概念与推导)和实
- 第一章嵌入式系统概论考点06数字图像
奇偶变不变
计算机三级嵌入式软件计算机视觉图像处理人工智能
第一章常考知识点有:了解嵌入式系统的特点、分类、发展与应用,熟悉嵌入式系统的逻辑组成。了解嵌入式处理芯片的主要类型,熟悉SoC的开发流程,理解IP核的重要意义。熟悉中西文字的编码和数字文本的类型与处理,掌握数字图像的参数、文件格式及其主要应用。理解计算机网络的分类与组成,熟悉IP协议的主要内容,掌握互联网的组成和常用接入技术。题型:在考试中一般情况下会出现在选择题1-3(知识类型为理论型,需多记多
- 第一章嵌入式系统概论考点03嵌入式系统的分类
奇偶变不变
计算机三级嵌入式软件armarm开发
第一章常考知识点有:了解嵌入式系统的特点、分类、发展与应用,熟悉嵌入式系统的逻辑组成。了解嵌入式处理芯片的主要类型,熟悉SoC的开发流程,理解IP核的重要意义。熟悉中西文字的编码和数字文本的类型与处理,掌握数字图像的参数、文件格式及其主要应用。理解计算机网络的分类与组成,熟悉IP协议的主要内容,掌握互联网的组成和常用接入技术。题型:在考试中一般情况下会出现在选择题1-3(知识类型为理论型,需多记多
- 第一章嵌入式系统概论考点04SoC芯片
奇偶变不变
嵌入式软件计算机三级单片机嵌入式硬件
第一章常考知识点有:了解嵌入式系统的特点、分类、发展与应用,熟悉嵌入式系统的逻辑组成。了解嵌入式处理芯片的主要类型,熟悉SoC的开发流程,理解IP核的重要意义。熟悉中西文字的编码和数字文本的类型与处理,掌握数字图像的参数、文件格式及其主要应用。理解计算机网络的分类与组成,熟悉IP协议的主要内容,掌握互联网的组成和常用接入技术。题型:在考试中一般情况下会出现在选择题1-3(知识类型为理论型,需多记多
- 第一章嵌入式系统概论考点05数字(电子)文本
奇偶变不变
计算机三级嵌入式软件前端网络服务器
第一章常考知识点有:了解嵌入式系统的特点、分类、发展与应用,熟悉嵌入式系统的逻辑组成。了解嵌入式处理芯片的主要类型,熟悉SoC的开发流程,理解IP核的重要意义。熟悉中西文字的编码和数字文本的类型与处理,掌握数字图像的参数、文件格式及其主要应用。理解计算机网络的分类与组成,熟悉IP协议的主要内容,掌握互联网的组成和常用接入技术。题型:在考试中一般情况下会出现在选择题1-3(知识类型为理论型,需多记多
- 第一章嵌入式系统概论考点09计算机网络.
奇偶变不变
计算机三级嵌入式软件单片机嵌入式硬件网络
第一章常考知识点有:了解嵌入式系统的特点、分类、发展与应用,熟悉嵌入式系统的逻辑组成。了解嵌入式处理芯片的主要类型,熟悉SoC的开发流程,理解IP核的重要意义。熟悉中西文字的编码和数字文本的类型与处理,掌握数字图像的参数、文件格式及其主要应用。理解计算机网络的分类与组成,熟悉IP协议的主要内容,掌握互联网的组成和常用接入技术。题型:在考试中一般情况下会出现在选择题1-3(知识类型为理论型,需多记多
- 一款好看的UI美化赞赏单页HTML源码
CSDN专家-微编程
HTML项目uihtml前端
源码介绍一款好看的UI美化赞赏单页HTML源码,可以当成组件放到网站项目里,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果效果预览源码获取一款好看的UI美化赞赏单页HTML源码
- Amaze UI web mobile 前端框架
iteye_20240
ui前端框架移动开发
目录结构index.html-空白HTML模板;blog.html-博客页面模板(预览);landing.html-LandingPage模板(预览);login.html-登录界面模板(预览);sidebar.html-带边栏的文章模板(预览);在app.css中编写CSS;在app.js中编写JavaScript;移动端首选Zepto,桌面端选jQuery,这应该是大多数开发者的共识。那对于跨
- 不坑盒子Office插件:全能助手,办公效率的革命性提升
不坑老师
microsoftwordexcelpowerpointwps
在快节奏的办公环境中,时间就是金钱,效率就是生命。不坑盒子Office插件,一款专为Word、Excel、PPT和WPS三件套设计的全能办公助手,致力于让办公工作变得更加轻松、高效。一键式自动化,让复杂工作变简单自动排版:快速设置正文、标题格式,告别手动调整。OCR文字识别:图片文字快速转换,需要腾讯云OCR接口支持。化学公式编辑:自动排版化学方程式,让科学文档更专业。表格智能填充:一键编号填充,
- 按钮的“禁用”样式
wangbinXMU
前端DOMcss
有时由于需要,需要将自己写的按钮禁用如:保存css:.save{display:block;width:50px;height:50px;line-height:50px;border-radius:100%;background:blue;color:#fff;text-align:center;}显示为:要是input和button做的按钮,当然采用disabled属性即可解决;要是自定义的按
- a标签(普通标签如span)没有disabled属性 ,怎样利用js实现该属性
weixin_30252709
前端javascriptViewUI
a标签以及其她普通标签没有disabled属性,要想实现类似input框属性disabled可以通过css样式设置pointer-events的值来设定:aonclickdisabledaAlertspanAlert$(document).ready(function(){$('.page-next').click(function(e){e.preventDefault();alert('aaa
- web第二次作业
mbx0715
tensorflow人工智能python
一、小鹅通首页开发二、代码:index.html:小鹅通-首页style.css:*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;font-family:"微软雅黑";font-size:16px;}index.css:.bg{width:100%;}.header{background-im
- 解决CSS中设置<span>标签失效的方法
学技术的翻译小白
前端csshtmlhtml5
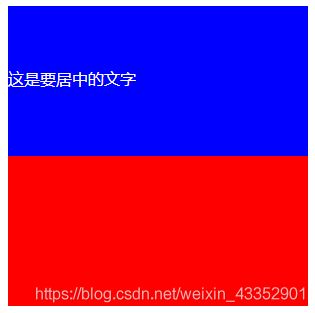
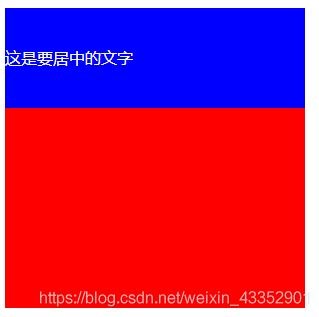
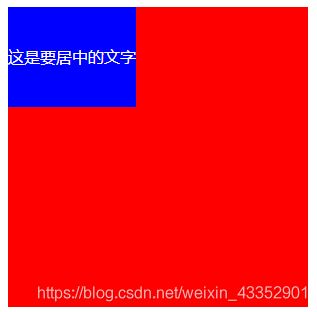
引用原文:https://www.jb51.net/css/112384.html‘’’spanid=‘span_slide_container’style=‘display:block;overflow-y:auto;overflow-x:auto;height:500px;’‘’’此处display:block;一定要加上,否则,span不起作用如果要定义span居中,必须先让span成块级元
- 鸿蒙开发:文本合成语音
前言Android开发的同学都知道,在Android当中,实现一段文字合成语音播放,可以使用系统提供的对象TextToSpeech来很快的实现,如果不用系统自带的,也可以使用三方提供的,比如讯飞的语音合成等等,总之,实现起来多种多样,那么,在鸿蒙当中,如何实现根据指定的文本进行合成语音合成播放呢,其实也是非常的简单,因为鸿蒙当中也有textToSpeech。实现步骤第一步:创建引擎得到文本转语音类
- html制作大白,怎样用HTML和CSS做出大白?
张竞扬 摩尔精英
html制作大白
您最好对HTML和CSS有一定的了解HTML代码背景颜色为灰色或者黑色,更容易衬托出大白body{background:#595959;}#baymax{/*设置为居中*/margin:0auto;/*高度*/height:600px;/*隐藏溢出*/overflow:hidden;}#head{height:64px;width:100px;/*以百分比定义圆角的形状*/border-radiu
- 用纯CSS画大白
weixin_30810583
纯CSS打造网页大白知识点:首先要把大白分割,整体baymax中包含header(eye1,eye2,mouth),torso(heart),belly(cover),l-bigfinger,r-bigfinger,l-smallfinger,r-smallfinger,l-leg,r-leg。因为大白是白色,所以背景颜色(body)要设为深色。大白居中,div居中要用margin:0auto;保
- 看到别人用css3写的baymax ,大白,挺萌的
a_water_drop
http://www.w3cfuns.com/blog-5455933-5404334.html这是作者博客,转载和使用请标明。无标题文档*{margin:0;padding:0;}body{background:#999;}.Baymax{width:300px;height:600px;margin:20pxautoautoauto;position:relative;}.head{width
- python_文件处理与re正则
weixin_101
pythonLinux笔记pythonlinux运维运维开发
#############################################################################################python文件处理文件分类:文本文件,二进制文件字节串类型:一段数据的二进制内容字符串与字节串相互转化方法:(1)普通的英文字符串常量可以在前面加b转换为字节串,例如:b"hello"(2)变量或者包含非英文字符
- 为AI聊天工具添加一个知识系统 之98 详细设计之39 本体论:用正则表达式来设置角色
一水鉴天
人工智能
本文要点要点角色和关系正则表达式:形式本体-突现的过程本体。内建Type()及其构建者metaClass。--本文的讨论题。目的:为本项目给出祖传代码及其标准模板语言。设计的祖传代码模板将用来构造一个现状Actuality类型的模型,这可以从Type()声明开始。从题目文字上可以看出这里涉及到了哲学上的“突现”概念和元编程概念(metaClass)。从静态正则表达式(人为制定的规则-术语本体),到
- vue中的富文本框的使用(vue-quill-editor)
知否灬知否
组件库vue.jsjavascript前端
一、安装vue-quill-editornpminstallvue-quill-editor二、在main.js中引入importVueQuillEditorfrom'vue-quill-editor'import'quill/dist/quill.core.css'import'quill/dist/quill.snow.css'import'quill/dist/quill.bubble.cs
- css优化-will-change: transform
是谁眉眼
css前端
will-change:transformtransform:matrix3d(0,0,0);will-change的作用will-change的作用就是告诉浏览器某个元素将要发生的变化,从而使浏览器在渲染过程中提前分配和优化相应的资源。会使得动画变得流畅一些,只在需要优化的元素上使用will-change,避免对所有元素都进行指定例如,当我们设置了will-change:transform时,浏
- Socket 分段上传文件
探子
JAVASocketjava
Socket分段上传文件思路,使用JAVA代码编写注释比较就不敲太多文字了先上传一张传输图片完成的效果图客户端importjava.io.ByteArrayOutputStream;importjava.io.File;importjava.io.FileInputStream;importjava.io.IOException;importjava.io.InputStream;importja
- 浏览器安全学习
Shanfenglan7
安全学习
浏览器特性会将一些特殊符号当做字母进行解析,此时一个符号可能会被解析成两个到三个字母,这样子如果有漏洞对输入做了限制,黑客就可以利用这个特性来绕过某些漏洞中长度限制。某些特殊字符或者其他国家的文字和某些字母的形状一模一样,也有可能会被黑客用来伪造域名。不过现在已经不支持其他国家的文字和英文在一起来注册域名了。浏览器的输入框可以直接输入账号密码登录服务器,此时可以构造特殊的账号密码,来迷惑用户让其以
- @media使用方法
孩子 你要相信光
CSSHTMLcsshtml前端
@media是CSS3中的一个重要特性,它允许我们根据设备的特性(如设备的宽度、高度、方向、分辨率等)来应用不同的样式规则。下面是@media的使用方法,按照清晰的结构进行分点表示和归纳:1.基本语法@media的基本语法如下:@mediamediaTypeand(mediaFeature){/*CSS样式规则*/}4.示例mediaType:媒体类型,常见的媒体类型包括all(所有设备)、scr
- 赋能 DeepSeek:打造图文互生能力,助力测试工程师提效
Python测试之道
人工智能python
前言作为测试工程师,我们日常工作中经常需要处理图文相关的任务,例如:基于测试需求生成示意图:通过简单的文字描述生成流程图、架构图等,提高测试设计效率。从图中提取关键信息生成文档:从截图或流程图中提取重要信息,自动生成测试用例或需求分析。然而,DeepSeek-r1:1.5b本地模型虽然在自然语言处理方面表现出色,但并不具备直接的图像生成或图像解析能力。如果能为DeepSeek增加“图生文”或“文生
- 【Markdown】1 文本样式
Source.Liu
markdownMarkdown
一、斜体、粗体、斜体加粗通过星号(*)和底线(_)实现,单个符号表示斜体;两个符号表示加粗;三个符号不常见,表示斜体加粗。如*斜体*、**加粗**、***斜体加粗***效果为:斜体、加粗、斜体加粗二、下划线用和实现如带下划线的文本效果为:带下划线的文本三、删除线用~~实现如~~带删除线的文本~~效果为:带删除线的文本四、指定字体格式:·文字·如·我是黑体字·效果为:我是黑体字五、字体颜色格式:·c
- 36.Web前端网页制作 NBA体育主题网页设计实例 大学生期末大作业 html+css+js
d321654987123
体育前端课程设计htmlhtml5javascriptcssjquery
目录一、前言二、网页文件三、网页效果四、代码展示1.HTML2.CSS3.JS五、更多推荐一、前言本实例以“体育”NBA为主题设计,应用html+css+js,包括图片轮翻效果、视频、表单等,12个子页面,代码简洁明了,供大家参考。【关注作者|获取更多源码(2000+个Web案例源码)|优质文章】;您的支持是我创作的动力!【点赞收藏博文】,Web开发、课程设计、毕业设计有兴趣的联系我交流分享,3Q
- rpx与px换算
璞~
微信小程序前端javascripthtml
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在iPhone6上,屏幕宽度为375px,共有750个物理像素,则750rpx=375px=750物理像素,1rpx=0.5px设备rpx换算px(屏幕宽度/750)px换算rpx(750/屏幕宽度)
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro