一.设置idea中指定的maven的位置以及本地存储仓库
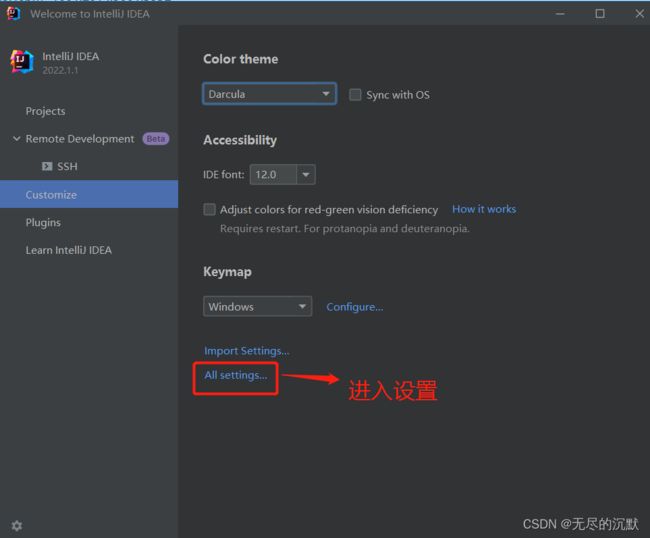
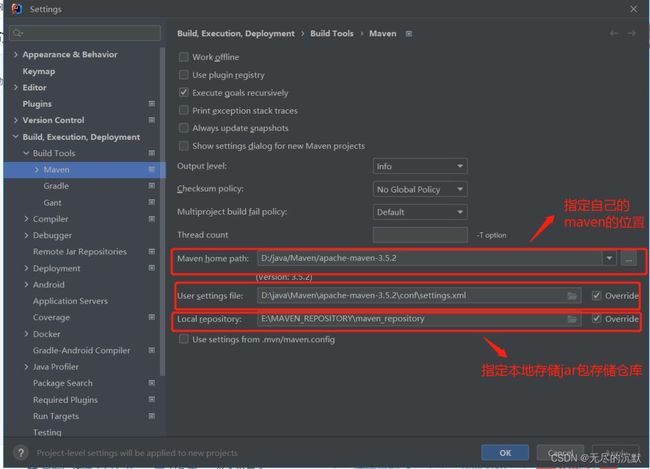
开发中一般我们使用自己下载的maven,不使用IDEA工具自带的,这就需要将我们下载的maven配置到IDEA工具中,配置如下图所示:
或者直接 快捷键 Ctrl+Alt+S 直接进入设置
maven home path: 填写自己下载好的maven的位置(我的是放到了D盘)
user setting file :是用来配置去哪下载依赖的jar包的settings.xml文件
Local repository: 是下载的jar包存放的本地仓库路径
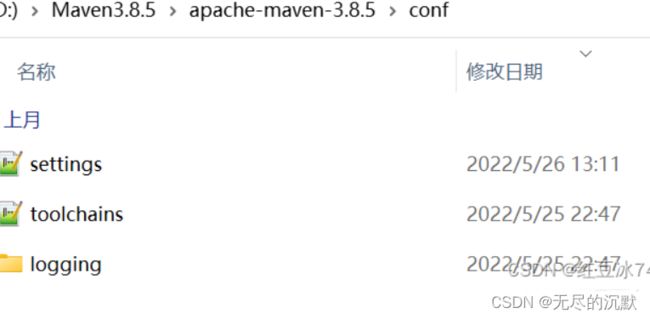
接下来是用文本编辑器打开自己下载的maven文件下的 conf >settings
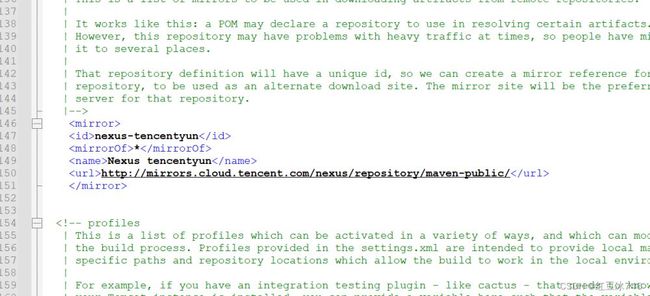
在这个位置 根据这个网站将maven源改为国内阿里云镜像修改网站,否则后面下载依赖会很慢
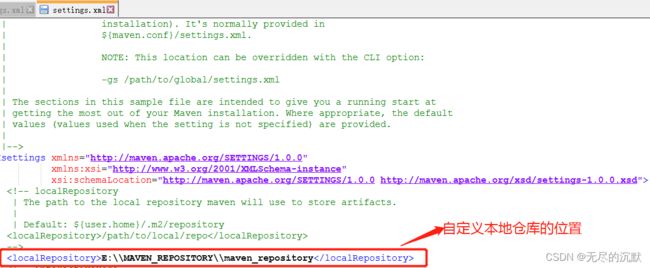
在以下这个位置,修改它的默认本地仓库
二.新建项目
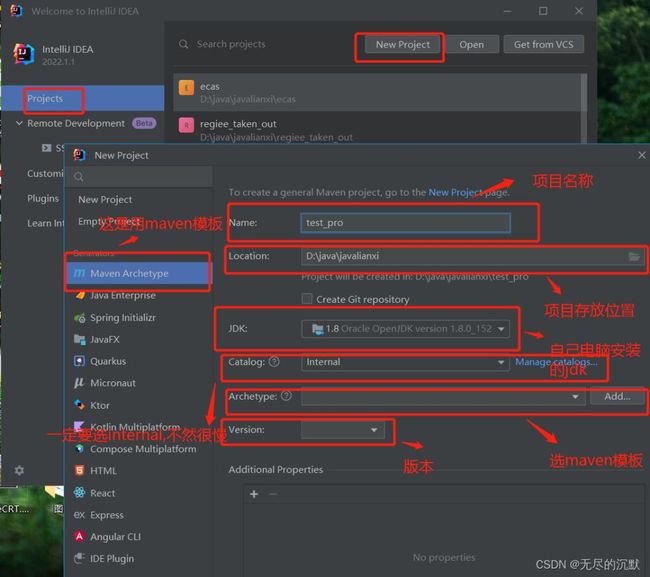
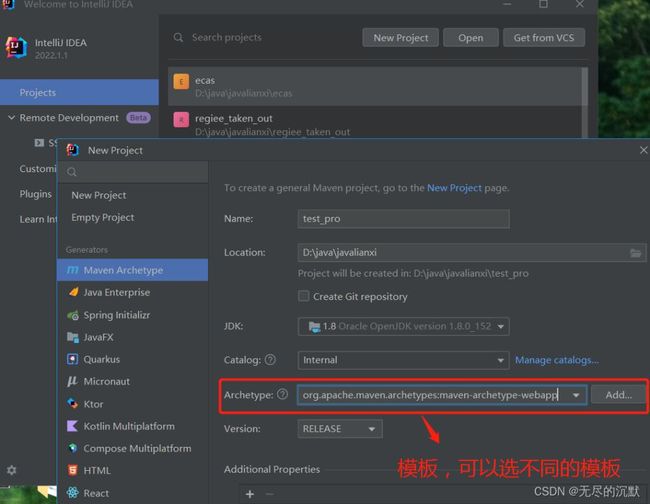
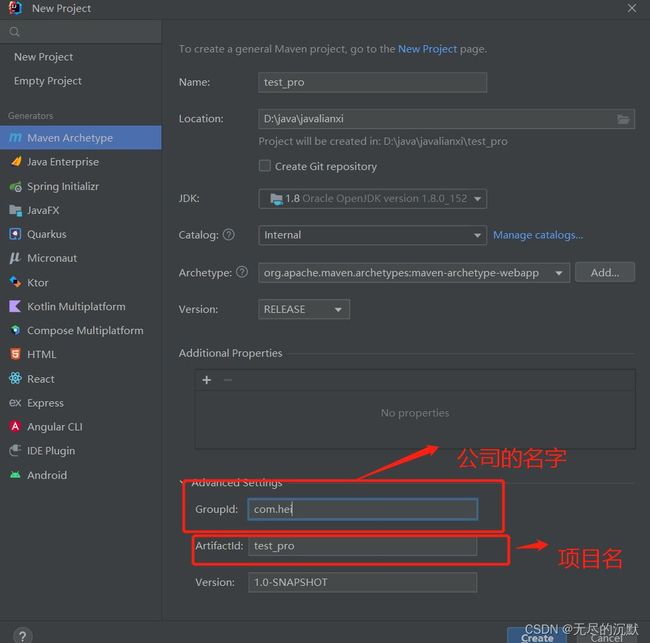
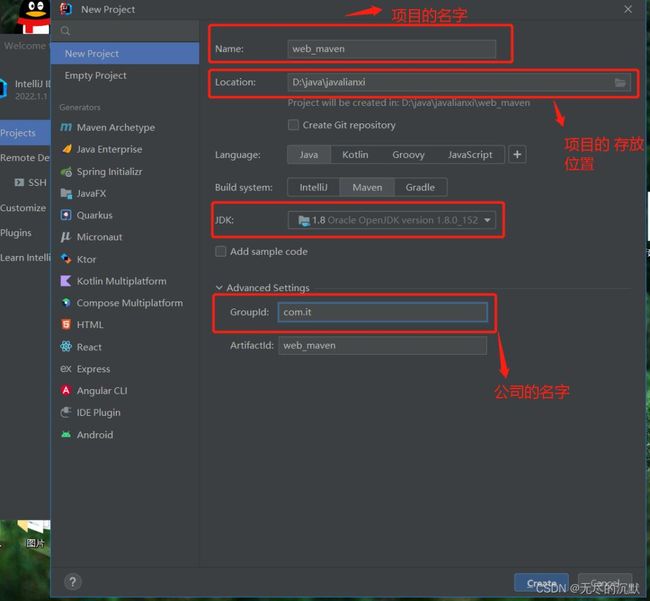
2.1 按模板创建一个web项目的maven项目
上述选的是开发web项目的模板,开发不同的项目可以选的模板百度可以搜一下
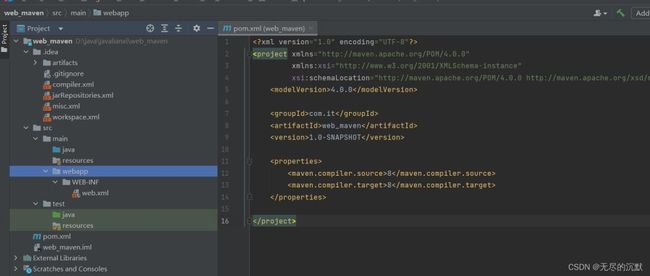
点击create就创建了一个web项目的maven模板,当然形成maven骨架需要等待一定的是时间
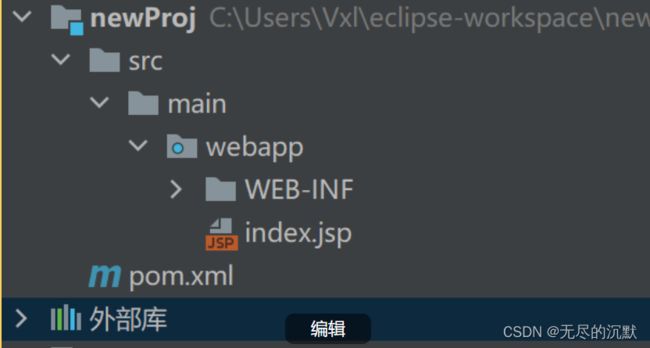
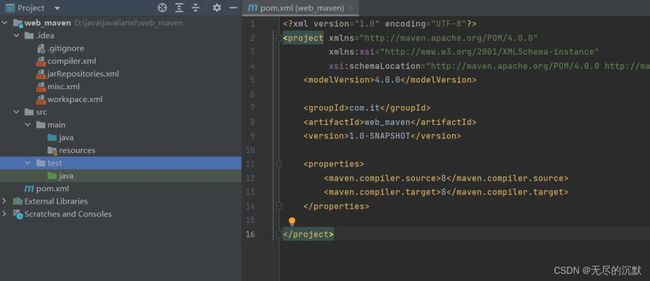
等待一定时间完成后此时的目录结构:
需要在main文件夹下补全两个文件夹java,resorces,怎么添加下面介绍
下是maven项目的标准目录:
src/main/java
src/main/resources
src/test/java
src/test/resources
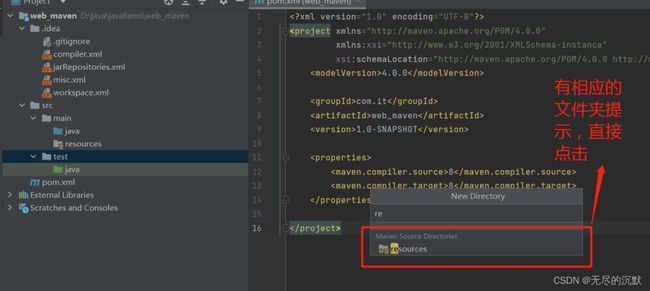
下面来构建目录,在main上右击New->Directory 新建java文件夹和resources文件夹
在src目录上右击New->Directory 新建test文件夹
在test目录上右击New->Directory 新建java和resources文件夹
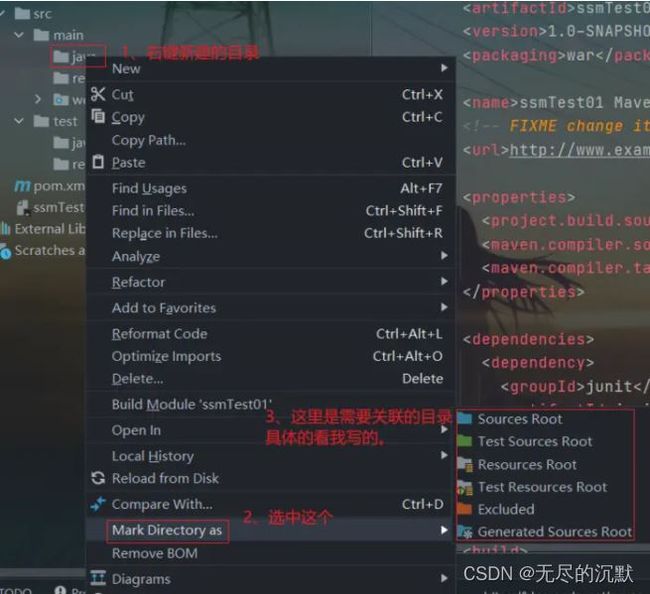
接下来就是把新建立的文件夹进行关联了,看清楚红色的关联对象,关联错了就得重新关联,这一定不能出错,关联方法如下图。
src/main/java 关联为 Sources Root
(右击java》选择mark Dirctory as》选择Sources Root)
src/main/resources 关联为Resources Root
(右击resources》选择mark Dirctory as》选择Resources Root)
src/test/java 关联为Test Sources Root
(右击test文件夹下test》选择mark Dirctory as》选择Test Sources Root)
src/test/resources 关联为 Test Resources Root
(右击test文件夹下resources》选择mark Dirctory as》选择Test Resources Root)
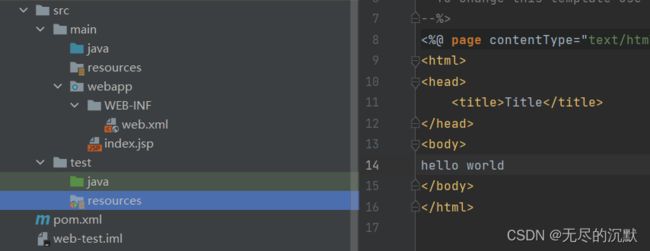
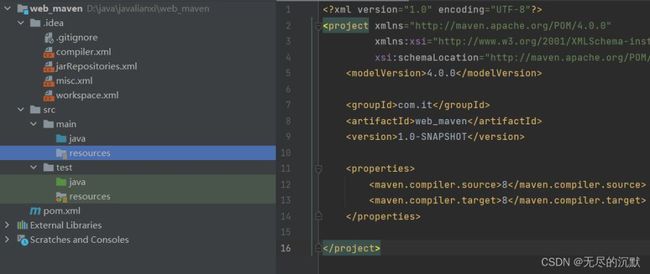
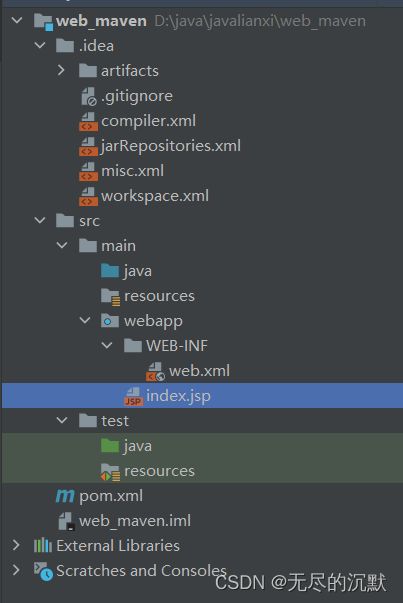
创建后目录结构:
这样就创建成一个maven项目
2.2 不按模板创建一个web项目的maven项目
点击create,如下
从左边可以看出,web项目差了一些相应的项目文件夹,接下来手动补全这些文件夹
先右击test文件夹创建一个resources普通文件夹,然后如下
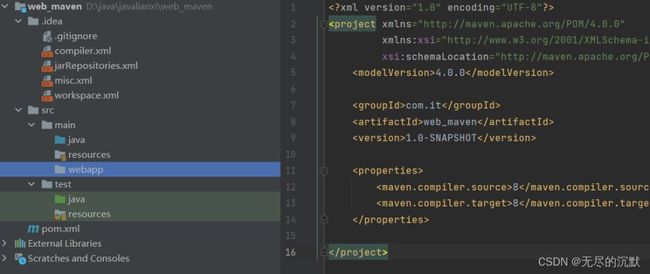
接下来可以在main下创建一个空目录webapp,作为web目录
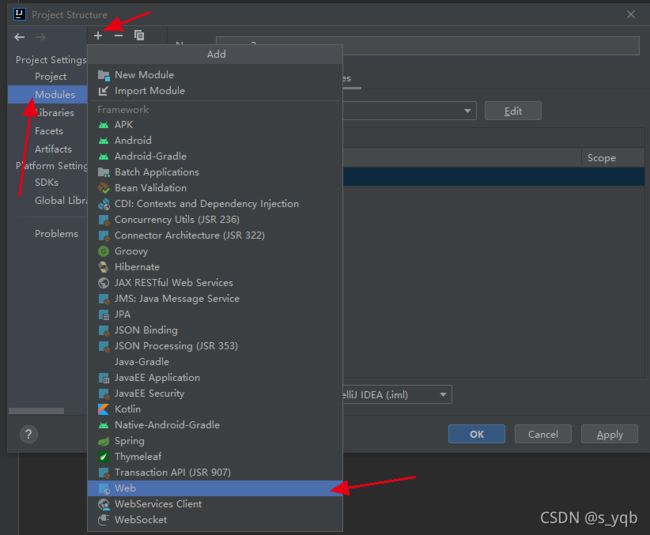
点击IDEA中的file在选项中打开project structure,给maven添加web framework
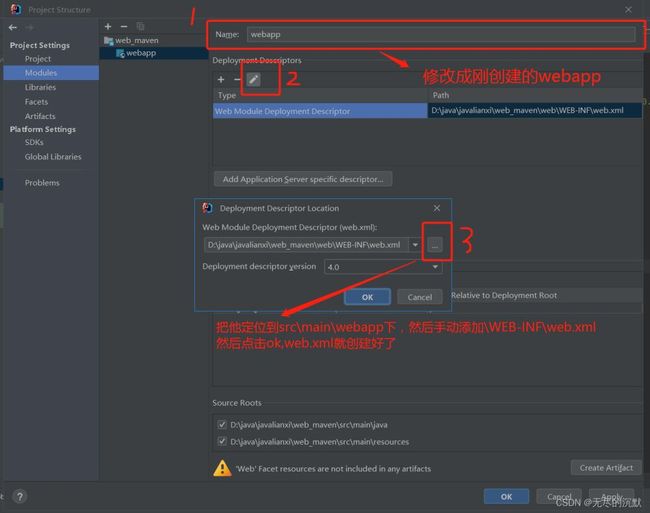
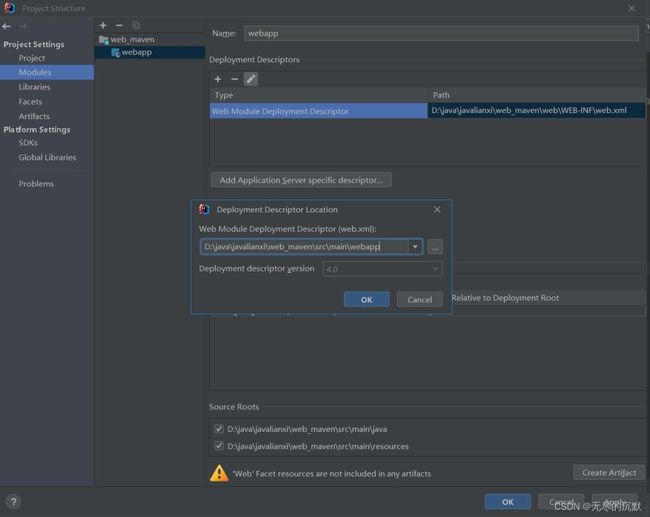
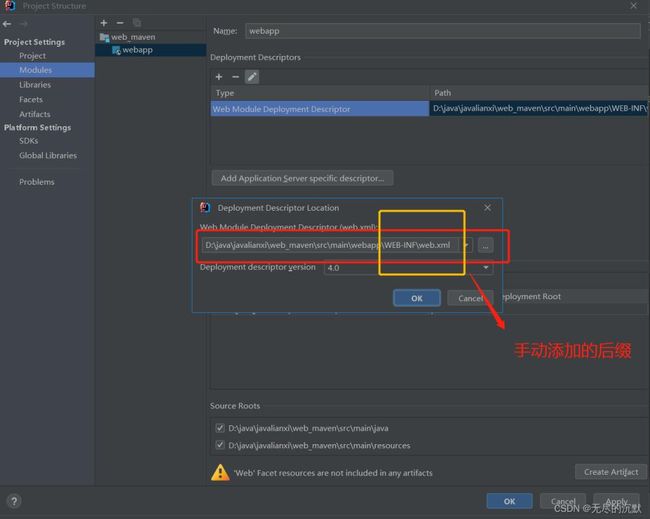
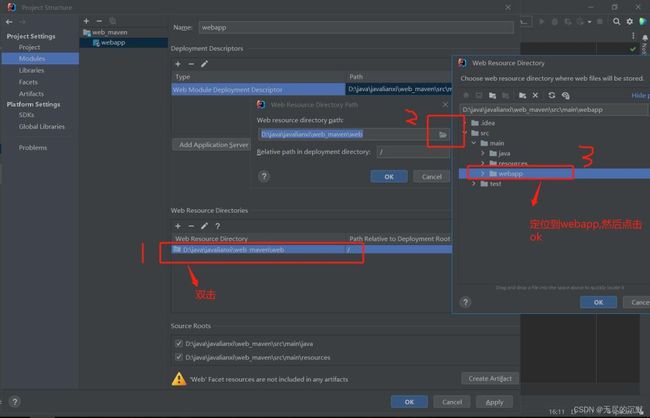
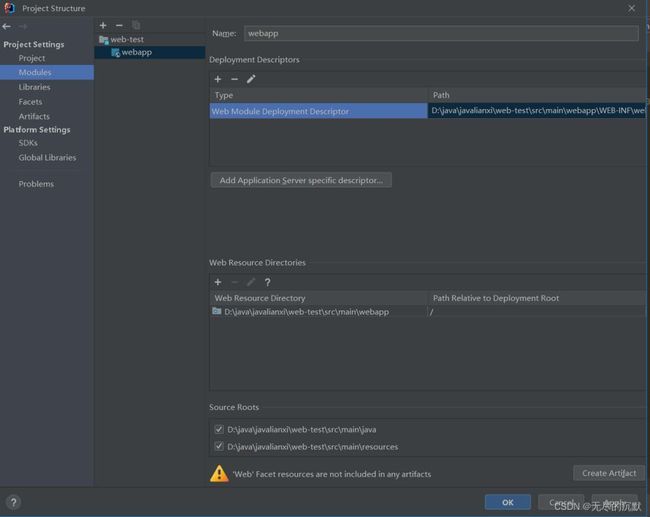
点击ok就,这一项web.xml创建好了,接下来指定webapp的位置
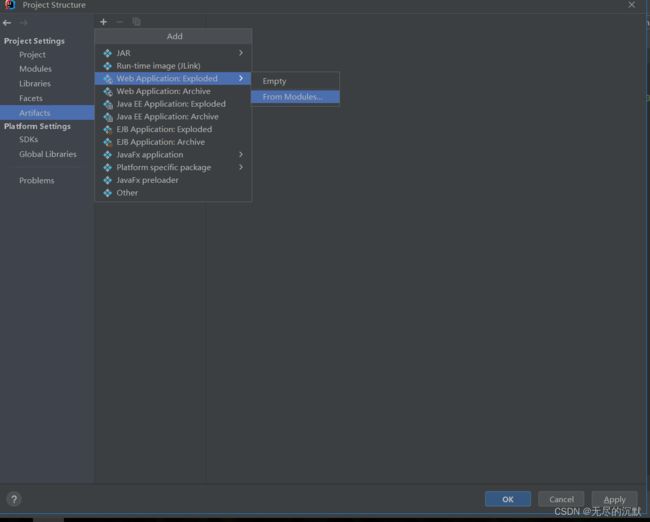
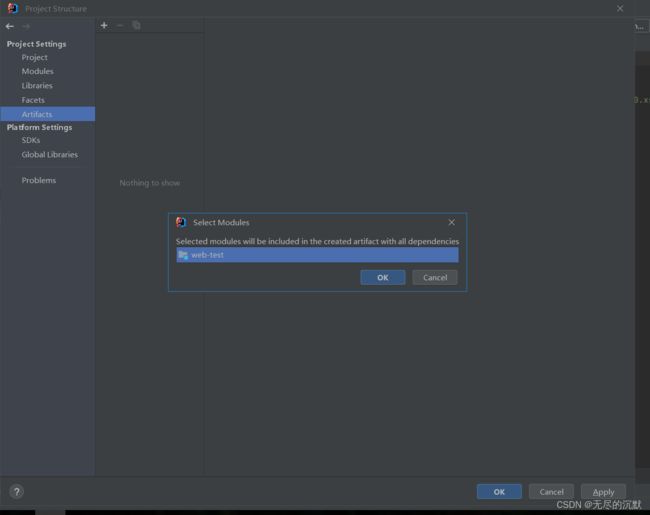
注意:先不要点击ok,接着去点击左边的Artifacts选项,如下图所示去为项目创建一个war方式的启动项
点击弹跳框的ok,接着点击下面的apply,ok就行了,这样做防止运行项目时可能在tomcat配置没有war方式启动项,完成了上述后
接下来可以看到所有的文件夹都补全了,如下图:
这样上述步骤不用模板创建web项目的maven就完成了,当然自己还需要webapp下创建一个index.jsp文件接下来就是操作简单的运行
三.运行项目
Idea中部署自己安装的Tomcat并进行
Idea中有自带的Tomcat,看个人需要,想配置Tomcat的就配置,不想配置Tomcat就使用开发工具自带的Tomcat,下面的步骤:配置自己电脑上安装的tomcat
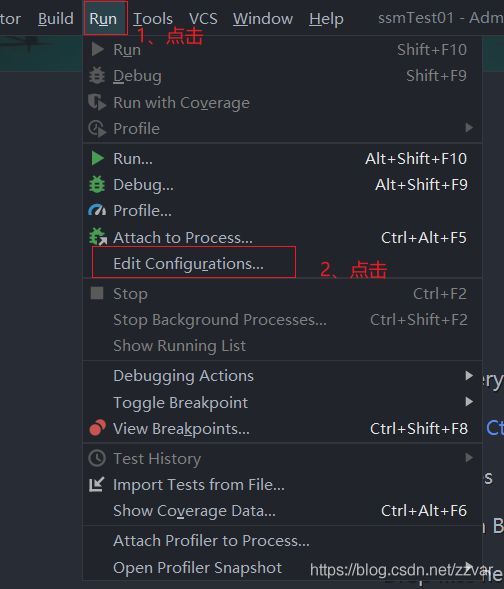
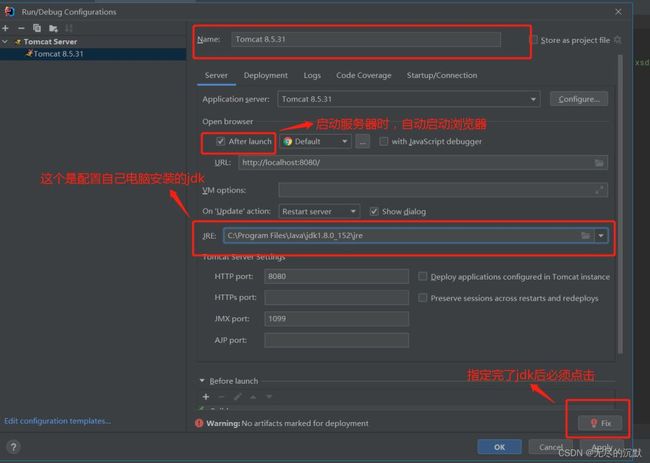
(1).直接进入Idea,点击Run——Edit Configurations…
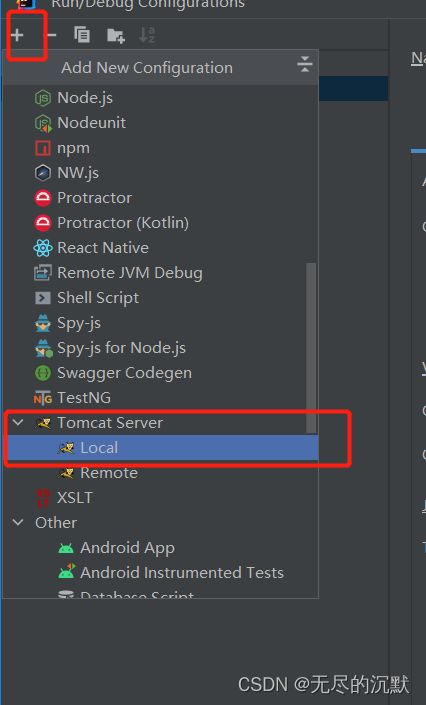
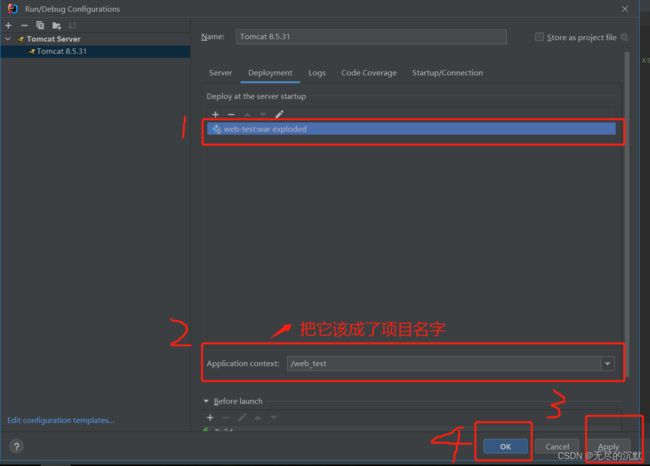
(2)、点击左侧“+”号,找到Tomcat Server——Local(若是没有找到Tomcat Server 可以点击最后一行 34 items more)
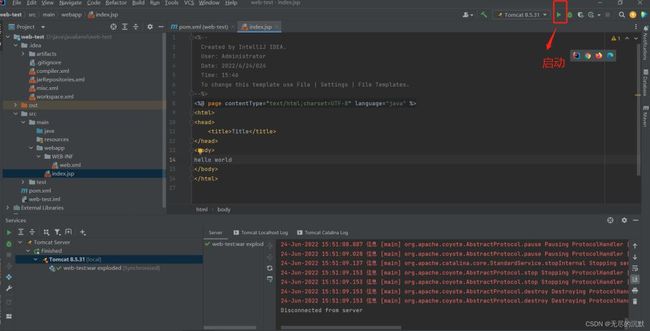
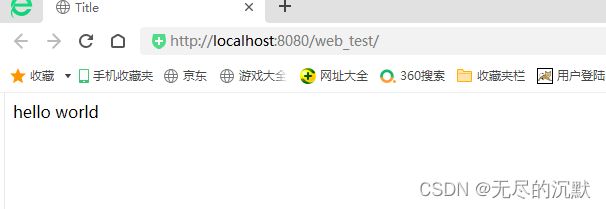
运行成功界面
以上就是在Idea中部署maven项目了 (用了自己电脑安装的tomcat)
另一种部署方法
先安装Maven Help插件,用maven自带的tomcat来启动项目,这种方法下次介绍
总结
到此这篇关于2022版IDEA创建一个maven项目的文章就介绍到这了,更多相关2022 IDEA创建maven项目内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!