windows 2012 python IIS flask 发布部署详细记录
windows 2012 python IIS flask 发布部署详细记录
python flask 最好是部署到linux + nginx中,但因各种原因,这里记录下在windowsserver2012 + IIS中部署的过程。中间有些坑,但都迈过去了。
这里建议先测试发布一个最简单的flask网站。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run()
…上传到c:\my\web\simple\app.py。 c:\my\web\simple\为网站根目录.
启动服务器管理器,安装CGI.
安装python. 要注意是32位还是64位版本。
全局设置国内下载源方法
# 清华源
pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple
# 或:
# 阿里源
pip config set global.index-url https://mirrors.aliyun.com/pypi/simple/
# 腾讯源
pip config set global.index-url http://mirrors.cloud.tencent.com/pypi/simple
# 豆瓣源
pip config set global.index-url http://pypi.douban.com/simple/或者手动修改配置文件,安装python时建议加下设置环境变量。 在C:\Users\当前用户名\下建pip目录,写入如下内容。可以使用国内源下载依赖包,可以提高很大的下载速度。
[global]
index-url = https://pypi.tuna.tsinghua.edu.cn/simple
[install]
trusted-host = https://pypi.tuna.tsinghua.edu.cn # trusted-host安装Flask网站运行所需的各种依赖包。这里可以在工程目录下执行 。
pip freeze > requirements.txt这种会将环境中的依赖包全都加入,如果使用的全局环境,则包括的所有包都会在里面,不管是不时当前项目依赖的。
假如我们没有使用虚拟环境,而是全局环境,还有第二种选择,
>>pip install pipreqs
>>pipreqs . --encoding=utf8 --force
会发生需要的依赖包少了许多。在我的电脑上,安装前有46个,安装后只有13个。差别还是很大的
注意 --encoding=utf8 为使用utf8编码,不然可能会报UnicodeDecodeError: 'gbk' codec can't decode byte 0xae in position 406: illegal multibyte sequence 的错误。
--force 强制执行,当 生成目录下的requirements.txt存在时覆盖。
在我发布网站时发现这样少了许多包,为了少迈一个坑,还是老老实实安装全一点依赖包吧。
requirements.txt
WTForms==2.3.3
Flask_Bootstrap4==4.0.2
Flask_SQLAlchemy==2.4.4
Flask==1.1.2
Flask_Mail==0.9.1
Flask_WTF==0.14.3
requests==2.25.1
tencentcloud_sdk_python==3.0.325
Flask_Moment==0.11.0
Werkzeug==1.0.1
SQLAlchemy==1.3.22
flask_bootstrap==3.3.7.1
Pillow==8.1.0使用requirements.txt安装依赖的方式:
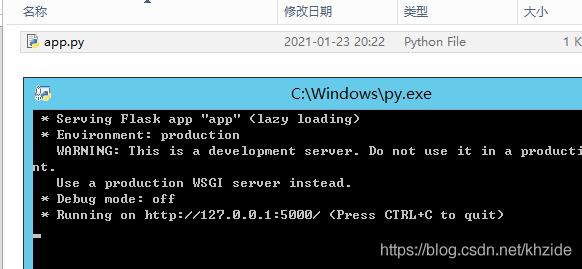
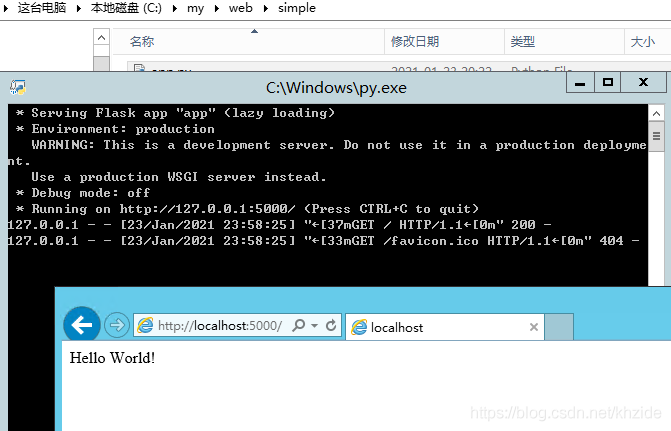
pip install -r requirements.txt测试Flask项目是否可以正常运行,可以直接双击运行app.py文件。出现如下所示表示项目正常。
安装wfastcgi
pip install wfastcgi重要的一步来了,去python下site-package目录,把“wfastcgi.py”这个文件复制到网站根目录.。
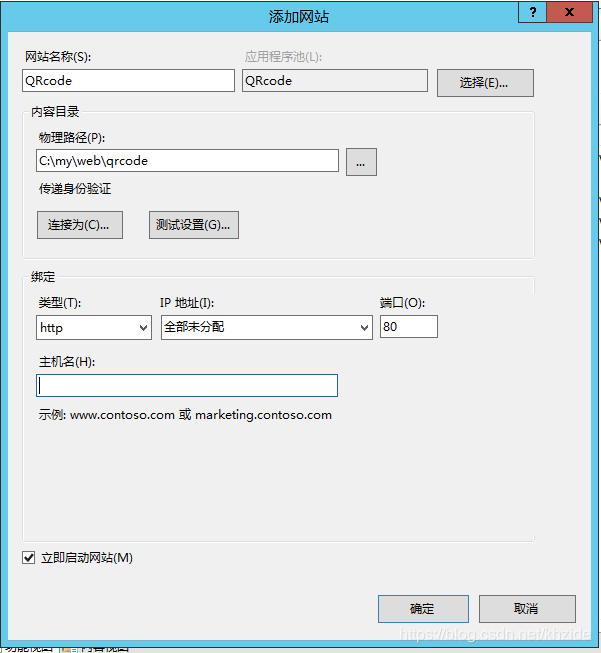
具体原因我后面会说明,现在去IIS里添加网站.
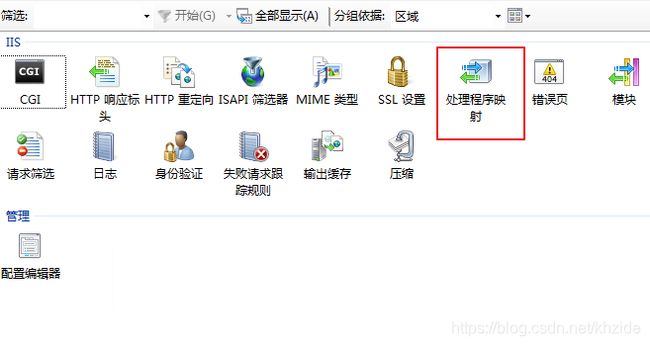
这里一定要进入网站控制台内的“处理程序映射”,不要在IIS控制台直接进入,不然创建的FastCGI会对所有网站生效
添加处理程序映射->添加模块映射
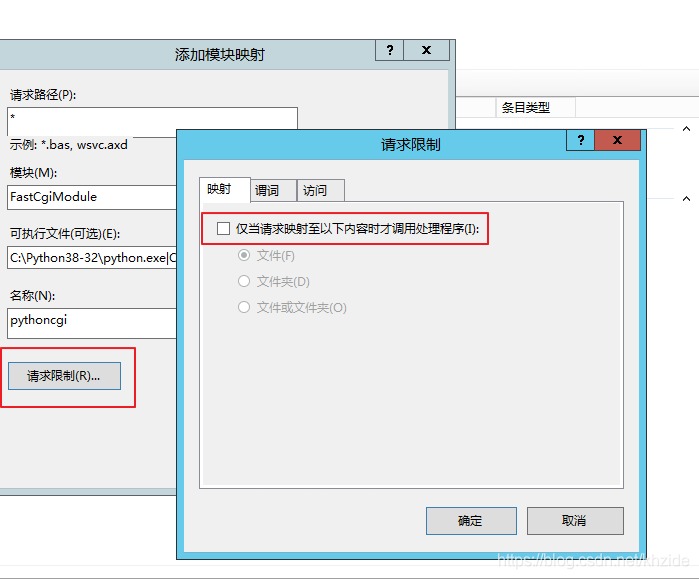
我的这里设置为:C:\Python38-32\python.exe|C:\my\web\qrcode\wfastcgi.py
可执行文件一栏输入“python程序”和“wfastcgi.py”的位置,名称随意填写,注意别忘了中间的“|”符号
填完后点开请求限制,把“仅当请求映射至以下内容时才调用处理程序勾掉”
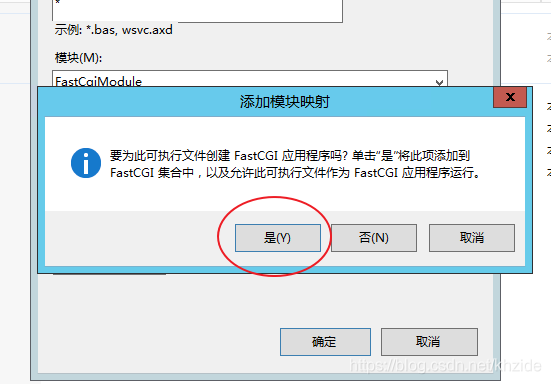
保存时会提示是否允许此可执行文件作为FastCGI应用程序运行。选是.
点击整个IIS根,而非当前网站,进入FastCGI设置。设置参数。
进入FastCGI设置可以看到我们的设置。参数列显示出了运行的wfastcgi.py. 当我们有多个python网站需要设置时,这里参数不同,则可以运行不同的脚本,不然参数全部是wfastcgi原始目录的话,只能运行一个全局脚本。
Flask部署时只需要两个环境变量:
WSGI_HANDLER 对应Flask实例的位置,这里就是flaskWeb文件内的app. 注意不是app.py文件名。而是app.py内有app应用实例变量。
PYTHONPATH 为网站根目录
点击应用程序池。设置应用程序默认设置。因为我这里用到的是32位python.所以设置上允许运行32程序。
配置完成后重启IIS或者回收对应的进程.。
在网站根目录,手动创建一个文件。web.config.这里设置了WSGI_LOG目录,手动在网站根目录下创建一个空目录log.
为了避免不必要的坑。右键网站根目录,设置文件夹权限。everyone全部允许。
至此,得启一下整个IIS。访问网站试试吧。Good Luck.
测试成功,至此Flask也部署完毕
接下来说一下静态文件的处理方式,同样不需要太多设置,以Flask项目下的“static”文件夹为例
在IIS当前网站内找到这个文件夹,双击,出现如下页面,打开处理程序映射。可以看到这里的列表跟网站是一致的
将为网站创建的FastCGI映射删除掉,static文件夹就可以直接访问了,右侧的“恢复为父项”可以恢复对此目录的修改。
此目录下的文件可以直接访问。我在此目录下放置了a.jpg. 就可以通过网址http://XXXX.com/static/a.jpg访问了。到这里静态文件的问题也解决了,如果通过虚拟目录访问其他位置同样操作即可。