QSS 自定义QPushButton
QSS 自定义QPushButton
-
- 简述
- 常用属性、子控件和伪状态
- 效果图
- QSS
- 源码
- 参考
简述
本文将通过简单示例介绍QPushButton样式如何自定义。
常用属性、子控件和伪状态
QPushButton常用属性如下:
- border
- border-radius
- margin
- padding
- background
- color
- font
- border-image
其中有些属性可细分,如border-color、border-width、border-top、border-top-color、border-top-width、border-top-radius;margin-top;padding-top等等,可根据需要进行多样化定制。
属性分类,请参考QSS系列:属性类型集合
QPushButton子控件如下:
- menu-indicator
子控件分类,请参考QSS系列:子控件集合
QPushButton常用伪状态如下:
- default
- hover
- checked
- pressed
- disabled
伪状态分类,请参考QSS系列:伪状态集合
QPushButton支持伪状态链,比如:
- pressed:checked
- hover:unchecked
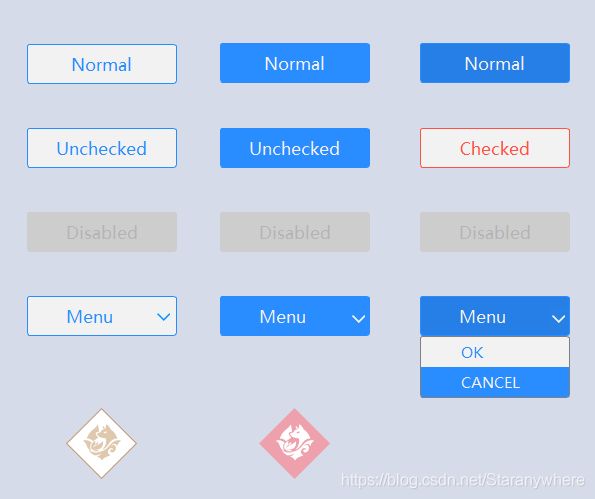
效果图
简单定义QPushButton在Normal、Checked、Disabled、有菜单状态和有图片下的样式。

QSS
如何使用样式表,请参考QSS系列:设置样式表
* {
outline: none; /* 去掉有焦点时的虚线 */
}
QDialog {
background: #D6DBE9; /* 对话框背景色 */
}
QPushButton {
border: 1px solid #298DFF; /* QPushButton边框的宽度、样式和颜色 */
border-radius: 3px; /* 边框圆角 */
background-color: #F2F2F2; /* 背景颜色 */
color: #298DFF; /* 文本颜色 */
font-family: "Microsoft YaHei"; /* 文本字体族 */
font-size: 10pt; /* 文本字体大小 */
}
QPushButton:hover { /* 鼠标悬浮在QPushButton上时的状态 */
background-color: #298DFF;
color: #F2F2F2;
}
QPushButton:checked { /* QPushButton可选中时的状态 */
border: 1px solid #FF5242;
background-color: #F2F2F2;
color: #FF5242;
}
QPushButton:pressed { /* 鼠标按压在QPushButton上时的状态 */
background-color: #257FE6;
}
QPushButton:checked:pressed { /* QPushButton处于可选中且鼠标按压在QPushButton上时的状态 */
background-color: #F2F2F2;
}
QPushButton:disabled { /* QPushButton禁用时的状态 */
border: 1px solid #CDCDCD;
background-color: #CDCDCD;
color: #B4B4B4;
}
QPushButton#ImageButton { /* 定义图片按钮,ImageButton为对象名,在QSS中为特定对象定制样式 */
border-image: url(":/Resource/border_image"); /* 使用border-image可以自适应按钮大小 */
background-color: transparent; /* 不需要背景时可设为透明 */
}
QPushButton#ImageButton:hover {
border-image: url(":/Resource/border_image_hover");
}
QPushButton#ImageButton:pressed {
border-image: url(":/Resource/border_image");
}
QPushButton:menu-indicator { /* QPushButton带有菜单时的菜单指示器 */
subcontrol-origin:padding; /* 菜单指示器的起始点 */
subcontrol-position: center right; /* 菜单指示器的位置,处于水平靠右且垂直居中 */
image: url(:/Resource/down_arrow_normal); /* 菜单指示器的图像 */
}
QPushButton:menu-indicator:hover, QPushButton:menu-indicator:open { /* 鼠标悬浮在菜单指示器上和菜单指示器启用时的状态 */
position: relative;
top: 2px;
left: 2px;
image: url(:/Resource/down_arrow_hover);
}
QMenu { /* 简单定义菜单样式 */
border: 1px solid gray;
border-radius: 3px;
background-color: #F2F2F2;
}
QMenu::item { /* 菜单项的样式 */
padding: 0px 0px 0px 40px;
border: 0px solid transparent;
background-color: transparent;
color: #298DFF;
min-width: 108px; /* 菜单项最小宽度,108+40+1*2=150,使得菜单宽度和QPushButton宽度保持一致 */
min-height: 30px; /* 菜单项的最小高度 */
}
QMenu::item:selected { /* 菜单项处于选中时的状态 */
background-color: #298DFF;
color: #F2F2F2;
}
源码
- main.cpp
#include "MainWindow.h"
#include - QCustomMenu.h、QCustomMenu.cpp
#ifndef QCUSTOMMENU_H
#define QCUSTOMMENU_H
#include #include "QCustomMenu.h"
QCustomMenu::QCustomMenu(QWidget *parent)
: QMenu(parent)
{
//自定义QMenu
//取消边框和阴影
this->setWindowFlags(Qt::Popup | Qt::FramelessWindowHint | Qt::NoDropShadowWindowHint);
this->setAttribute(Qt::WA_TranslucentBackground);
}
QCustomMenu::~QCustomMenu()
{
}
- MainWindow.h、MainWindow.cpp
#ifndef MainWindow_H
#define MainWindow_H
#include #include "MainWindow.h"
#include 参考
参考Qt助手,如有错误,请指正,谢谢!