jQuery 中的 AJAX 请求(四种)
jQuery 提供多个与 AJAX 有关的方法。通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON 同时能够把接收的数据更新 到 DOM 对象
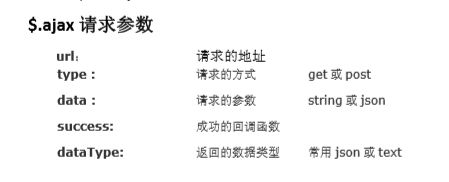
$.ajax 方法
$.ajax() 是 jQuery 中 AJAX 请求的核心方法,所有的其他方法都是在内部使用此方法。
语法: $.ajax( { name:value, name:value, … } )

说明:参数是 json 的数据,包含请求方式,数据,回调方法等
async : 布尔值,表示请求是否异步处理。默认是 true
contentType :发送数据到服务器时所使用的内容类型。默认是: “application/x-www-form-urlencoded”。
data: 规定要发送到服务器的数据,可以是:string, 数组,多数是 json
dataType:期望从服务器响应的数据类型。jQuery 从 xml, json, text, html 这些中测试最可能 的类型
- “xml” - 一个 XML 文档
- “html” - HTML 作为纯文本
- “text” - 纯文本字符串
- “json” - 以 JSON 运行响应,并以对象返回
error(xhr,status,error):如果请求失败要运行的函数, 其中 xhr, status, error 是自定义的形参名
success(result,status,xhr): 当请求成功时运行的函数,其中 result, status, xhr 是自定义的形参 名
type:规定请求的类型(GET 或 POST 等),默认是 GET, get,post 不用区分大小写
url:规定发送请求的 URL。
以上是常用的参数。
error() , success()中的 xhr 是 XMLHttpRequest 对象
Jquery_Ajax_request.html:
// ajax请求
$("#ajaxBtn").click(function(){
// ajax请求
$("#ajaxBtn").click(function(){
$.ajax({
url:"http://localhost:8080/16_AJAX//ajaxServlet",
// data:"action=jQueryAjax",
data:{action:"jQueryAjax"},
type:"GET",
success:function (data) {
// alert("服务器返回的数据是:" + data);
// var jsonObj = JSON.parse(data);
$("#msg").html(" ajax 编号:" + data.id + " , 姓名:" + data.name);
},
dataType : "json"
});
});
})
AjaxServlet:
protected void jQueryAjax(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println(" jQueryAjax == 方法调用了");
Person person = new Person(1,"Tom");
Gson gson = new Gson();
String personToJsonStr = gson.toJson(person);
resp.getWriter().write(personToJsonStr);
}
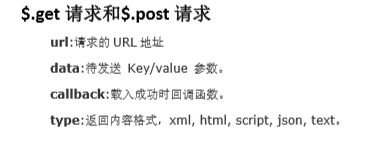
$.get 方法和$.post 方法
get:
$.get() 方法使用 HTTP GET 请求从服务器加载数据。
语法:$.get(url,data,function(data,status,xhr),dataType)
post:
$.post() 方法使用 HTTP POST 请求从服务器加载数据。
语法 $.post(URL,data,function(data,status,xhr),dataType)

get、post参数相同:
url 必需。规定您需要请求的 URL。
data 可选。规定连同请求发送到服务器的数据。 function(data,status,xhr) 可选。当请求成功时运行的函数。data,status,xhr 是自定义形参名。
参数说明:
- data - 包含来自请求的结果数据
- status - 包含请求的状态(“success”、“notmodified”、“error”、“timeout”、“parsererror”)
- xhr - 包含 XMLHttpRequest 对象
dataType 可选。规定预期的服务器响应的数据类型。默认地,jQuery 会智能判断。可能的 类型:
- “xml” 一个 XML 文档
- “html” - HTML 作为纯文本
- “text” - 纯文本字符串
- “json” - 以 JSON 运行响应,并以对象返回
Jquery_Ajax_request.html:
// ajax--get请求
$("#getBtn").click(function(){
$.get("http://localhost:8080/16_AJAX/ajaxServlet","action=jQueryGet",function (data) {
$("#msg").html(" Get 编号:" + data.id + " , 姓名:" + data.name);
},"json");
});
// ajax--post请求
$("#postBtn").click(function(){
// post请求
$.get("http://localhost:8080/16_AJAX/ajaxServlet","action=jQueryPost",function (data) {
$("#msg").html(" post 编号:" + data.id + " , 姓名:" + data.name);
},"json");
});
AjaxServlet:
protected void jQueryGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println(" jQueryGet == 方法调用了");
Person person = new Person(1,"Tom");
Gson gson = new Gson();
String personToJsonStr = gson.toJson(person);
resp.getWriter().write(personToJsonStr);
}
protected void jQueryPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println(" jQueryPost == 方法调用了");
Person person = new Person(1,"Tom");
Gson gson = new Gson();
String personToJsonStr = gson.toJson(person);
resp.getWriter().write(personToJsonStr);
}
$.getJSON 方法
// ajax--getJson请求
$("#getJSONBtn").click(function(){
$.getJSON("http://localhost:8080/16_AJAX/ajaxServlet","action=jQueryGetJson",
function (data) {
$("#msg").html(" getJSON编号:" + data.id + " , 姓名:" + data.name);
});
});
AjaxServlet:
protected void jQueryGetJson(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println(" jQueryGetJson == 方法调用了");
Person person = new Person(1,"Tom");
Gson gson = new Gson();
String personToJsonStr = gson.toJson(person);
resp.getWriter().write(personToJsonStr);
}
表单序列化 serialize()
serialize()可以把表单中所有表单项的内容都获取到,并以 name=value&name=value 的形式进行拼接
Jquery_Ajax_request.html:
// ajax请求
$("#submit").click(function(){
// 把参数序列化
$.getJSON("http://localhost:8080/16_AJAX/ajaxServlet","action=jQuerySerialize&" +
$("#form01").serialize(),function (data) {
$("#msg").html(" Serialize编号:" + data.id + " , 姓名:" + data.name);
});
});
<form id="form01" >
用户名:<input name="username" type="text" /><br/>
密码:<input name="password" type="password" /><br/>
下拉单:<select name="single">
<option value="Single">Singleoption>
<option value="Single2">Single2option>
select><br/>
下拉多:
<select name="multiple" multiple="multiple">
<option selected="selected" value="Multiple">Multipleoption>
<option value="Multiple2">Multiple2option>
<option selected="selected" value="Multiple3">Multiple3option>
select><br/>
复:
<input type="checkbox" name="check" value="check1"/> check1
<input type="checkbox" name="check" value="check2" checked="checked"/> check2<br/>
单:
<input type="radio" name="radio" value="radio1" checked="checked"/> radio1
<input type="radio" name="radio" value="radio2"/> radio2<br/>
form>
<button id="submit">提交--serialize()button>
AjaxServlet:
protected void jQuerySerialize(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println(" jQuerySerialize == 方法调用了");
Person person = new Person(1,"Tom");
String username = req.getParameter("username");
String password = req.getParameter("password");
System.out.println(username);
System.out.println(password);
Gson gson = new Gson();
String personToJsonStr = gson.toJson(person);
resp.getWriter().write(personToJsonStr);